ব্লগ কিংবা ওয়েবসাইটে Facebook Like Box যুক্ত করার অর্থ হচ্ছে এর মাধ্যমে কিছু ফেইসবুক ফ্যান বাড়িয়ে নেওয়া। তাই বেশীরভাগ ক্ষেত্রেই দেখা যায় যে, প্রায় প্রত্যেক ব্লগের ডান পাশে একটি Facebook Like Box রয়েছে।
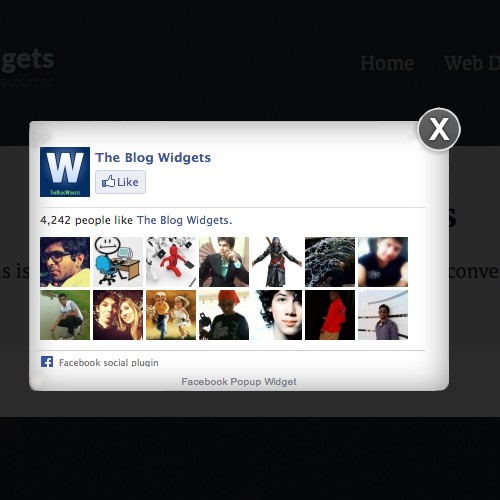
ব্লগ কিংবা ওয়েবসাইটে Facebook Like Box যুক্ত করার অর্থ হচ্ছে এর মাধ্যমে কিছু ফেইসবুক ফ্যান বাড়িয়ে নেওয়া। তাই বেশীরভাগ ক্ষেত্রেই দেখা যায় যে, প্রায় প্রত্যেক ব্লগের ডান পাশে একটি Facebook Like Box রয়েছে। এই Facebook Like Box এর মাধ্যমে ভিজিটররা ব্লগ থেকে আপনার ফ্যান পেইজে লাইক দিয়ে থাকেন, যাতে তারা ভবিষ্যতে ফেইসবুকের মাধ্যমে আপডেট পোষ্ট গুলি দেখতে পায়। এ ক্ষেত্রে দেখা গেছে Facebook Like Box ব্লগের ডান পাশের Layout এ থাকার কারনে অনেকের দৃষ্টিগোচর হয় না। আর আপনি যদি এটিকে একটু ট্রিকস কাটিয়ে Popup এ দিতে পারেন তাহলে কেমন হতো, নিশ্চয় এটি সহজেই ভিজিটরদের দৃষ্টিগোচর হত। আমি যে Facebook Popup Like Box টি শেয়ার করছি এটি অত্যান্ত সুন্দর এবং স্টাইলিস্ট। ভিজিটররা ভিজিট করার সময় এটি আপনার ব্লগের উপর থেকে Scrolling করে নিচের দিকে নামবে, যা এটিকে আরও আকর্ষণীয় করে তুলবে। তাছাড়া আপনি ইচ্ছা করলে এটিতে বিভিন্ন ধরনরে কালার ইফেক্ট দিতে পারবেন।
কিভাবে যুক্ত করতে হয়?
প্রথমে আপনার ব্লগে লগইন করুন।
তারপর Template > Edit Html এ ক্লিক করুন।
তারপর কিবোর্ড হতে Ctrl+F চেপে অংশটি সার্চ করুন।
এখন নিচের কোডগুলি কপি করে এর উপরে পেষ্ট করুন।
#FBpop {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:5px;
background:#04BDFA;
font:normal Dosis,
Georgia, Serif;
color:#111;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
}
#FBpop a.bsclose {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#000000;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:25px;
cursor:pointer;
}
$(window).bind(“load”, function() {
// Animate Top
$(‘#FBpop’).animate({top:”50px”}, 1000);
$(‘a.bsclose’).click(function() {
$(this).parent().fadeOut();
return false;
});
});
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.3”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
//]]>
এরপর ব্লগার ড্যাশবোর্ড হতে Layout এ ক্লিক করুন।
এখন ডান পাশের লেআউট হতে Add Gadget এ ক্লিক করুন।
তারপর HTML/JavaScript এ ক্লিক করুন।
এবার নিচের কোডগুলি কপি করে HTML/JavaScript এর ঘরে পেষ্ট করুন।
এখন Save Template এ ক্লিক করলেই কাজ OK.
কাষ্টমাইজেশনঃ
উপরের এই লাল অংশ হতে width:300px; পরিবর্তন করে নিতে পারেন।
এই লাল অংশ হতে background:#04BDFA; ব্যাকগ্রাউন্ড কালার পরিবর্তন করে নিতে পারেন।




5 thoughts on "ব্লগার সাইটে যুক্ত করুন Scrolling Facebook Popup Like Box!"