গুগল মামার ওয়েবসাইট তৈরি করার সার্ভিস Blogger নিয়ে আমাদের আজকের এই টপিক। আমরা যারা বিভিন্ন বিষয়ের উপর ওয়েবসাইট তৈরি করে থাকি এবং বিভিন্ন কাজ থাকার কারণে হয়তো ওয়েবসাইটে যেভাবে সময় দেওয়ার দরকার সেইভাবে সময় দিতে পারি না। অর্থাৎ একাকি ওয়েবসাইট কার্যক্রম পরিচালনা করা সম্ভব হয় না। অথবা অন্য যেকোন কারণে আমরা একটি ওয়েবসাইটের কার্যক্রম কয়েকজন মিলে করতে হয়। সেজন্য আমাদেরকে ওয়েবসাইটের কার্যক্রম পরিচালনার জন্য নিজের পাশাপাশি আরো কয়েকজনকে সহকারি হিসেবে নিতে হয়। আর এই সুযোগটি বা সুবিধাটি যেকোন প্লাটফর্মের ওয়েবসাইট দিয়ে করা সম্ভব। অর্থাৎ গুগলের ব্লগার বা ব্লগস্পট, ওয়ার্ডপ্রেস, জুমলা সহ যেকোন ধরনের প্লাটফর্মে।
আজকে আমরা মূলত গুগলের ফ্রি ওয়েবসাইট তৈরি করার প্লাটফর্ম ব্লগারে কিভাবে নিজের পাশাপাশি ড্যাশবোর্ড পরিচালনার জন্য সহকারি সেট করতে পারবেন তা নিয়ে এই পোস্টে আলোচনা করব। আপনি ইচ্ছে করলে আপনার সহকারিকে পুরোপুরি আপনার মত ফুল অ্যাক্সেস দিতে পারবেন ব্লগার ড্যাশবোর্ডের অথবা কিছু নির্দিষ্ট ফাংশনের অ্যাক্সেস দিতে পারবেন।

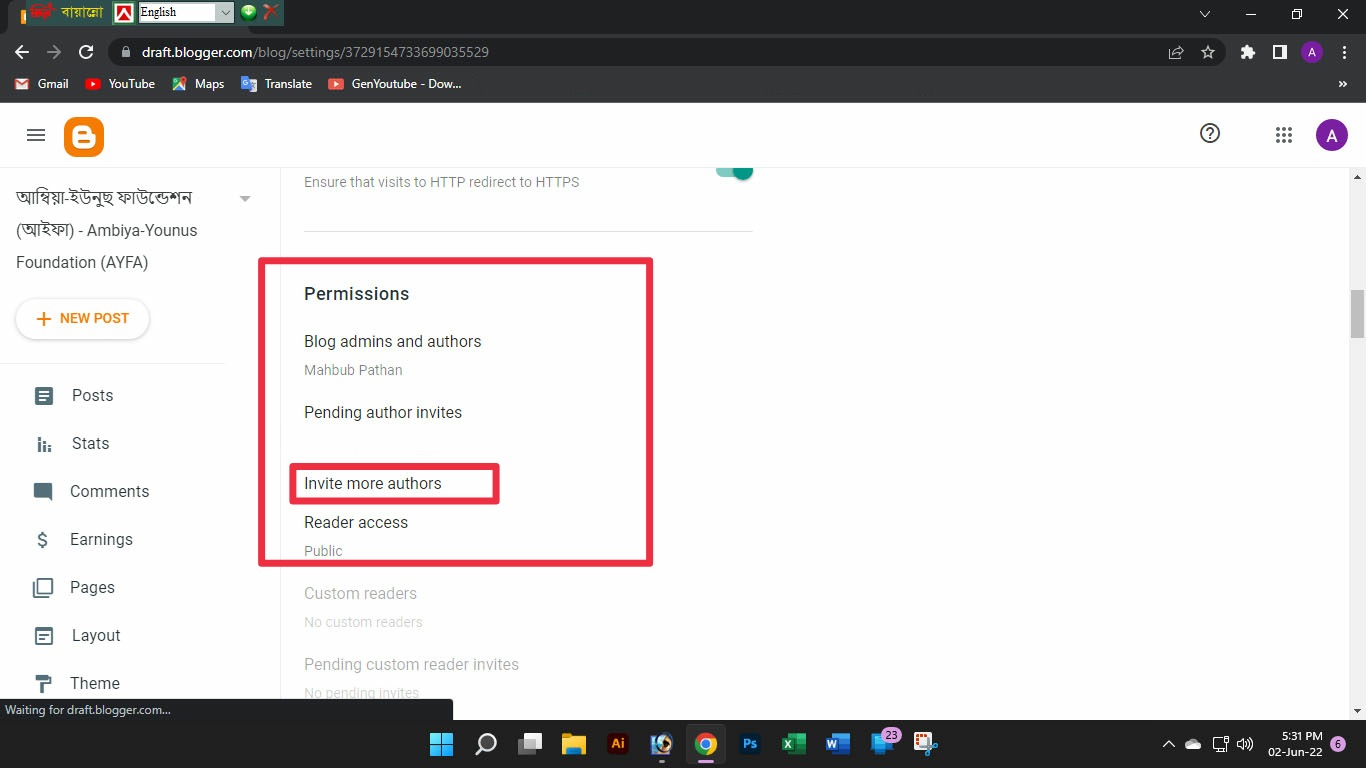
ব্লগার ড্যাশবোর্ডে আপনার সহকারি সেট করার জন্য প্রথমে আপনি যে জিমেইল আইডি দিয়ে আপনার ওয়েবসাইটটি তৈরি করেছেন সে জিমেইল আইডি দিয়ে www.blogger.com সাইটে প্রবেশ করে সাইন ইন করতে হবে। তারপর বামপাশের উপরে থাকা মেনুবারে ক্লিক করে সেটিংসে ক্লিক করতে হবে। সেটিংস আসার পর স্ক্রল করে নিচে যেতে হবে। নিচে যাওয়ার পর উপরের স্ক্রিনশটের মত Permissions সেকশনের Invite more authors_এ ক্লিক করুন।

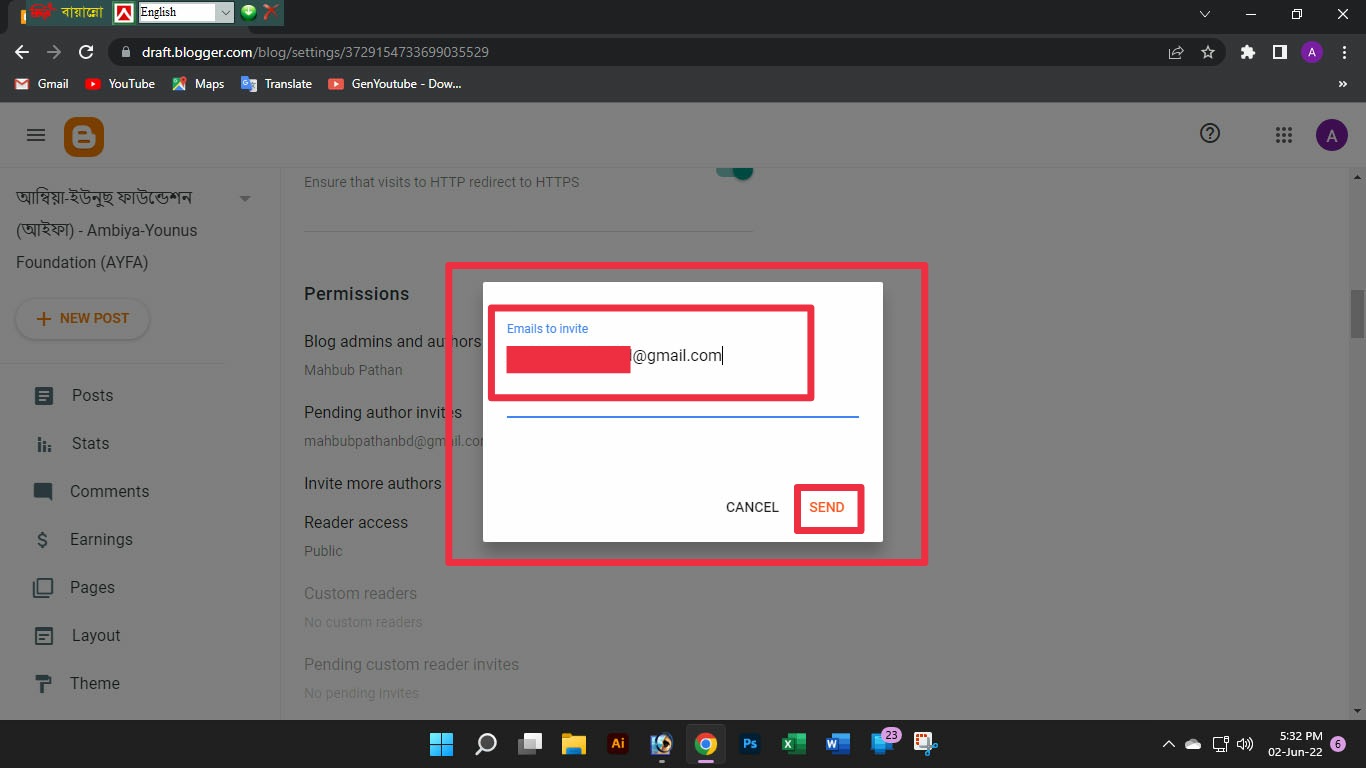
তারপর উপরের স্ক্রিনশটের মত একটি ডায়ালগ বক্স আসবে। এখানে আপনি যাকে আপনার সহকারি বানাতে চান তার জিমেইল আইডিটি লিখুন এবং Send বাটনে ক্লিক করুন।

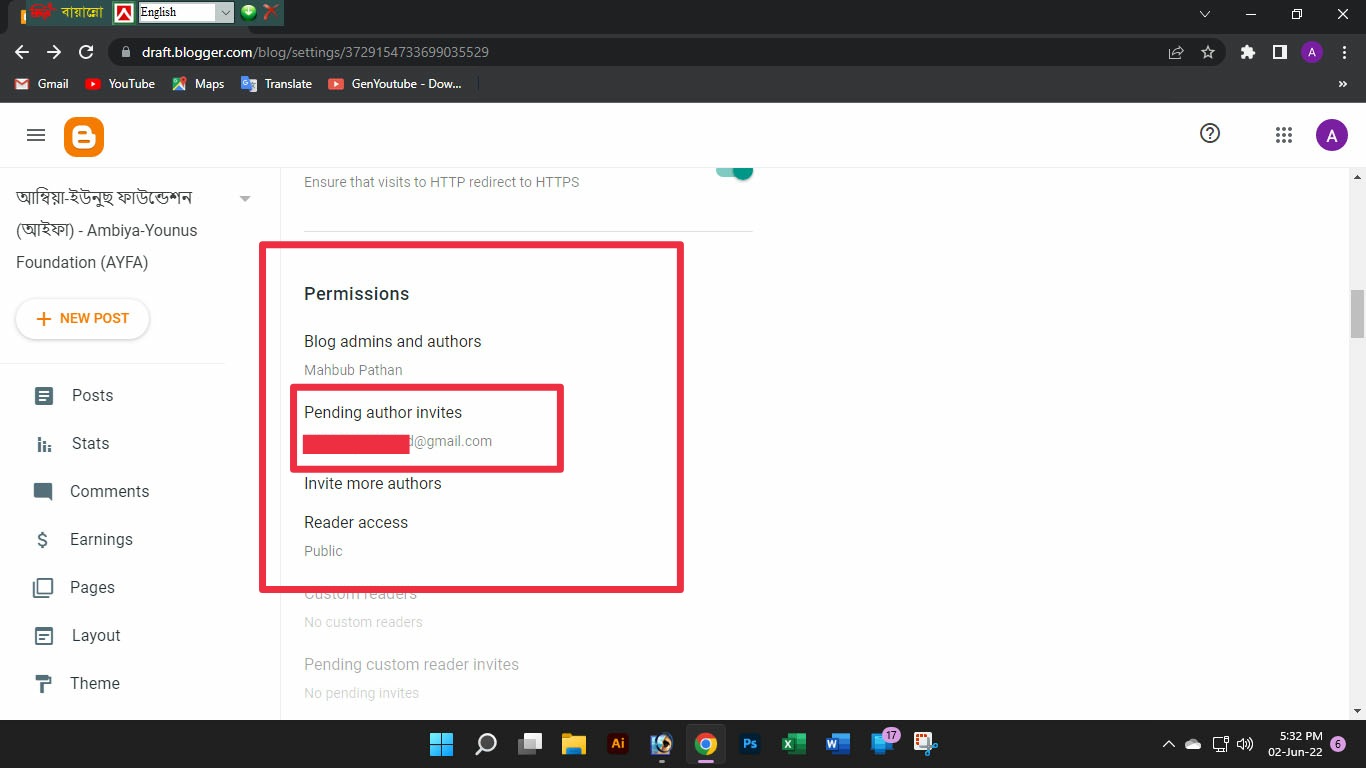
এইবার সহকারিকে আমন্ত্রণ করার পর আপনার ব্লগার ড্যাশবোর্ডে উপরের স্ক্রিনশটের মত Pending author invites তার জিমেইল আইডিটি দেখা যাবে। যতক্ষণ না তিনি আপনার আমন্ত্রণটি অ্যাক্সেপ্ট বা গ্রহণ করবেন। আপনার কাজ শেষ। এইবার যাকে আমন্ত্রণ করেছেন তার কাজ শুরু।

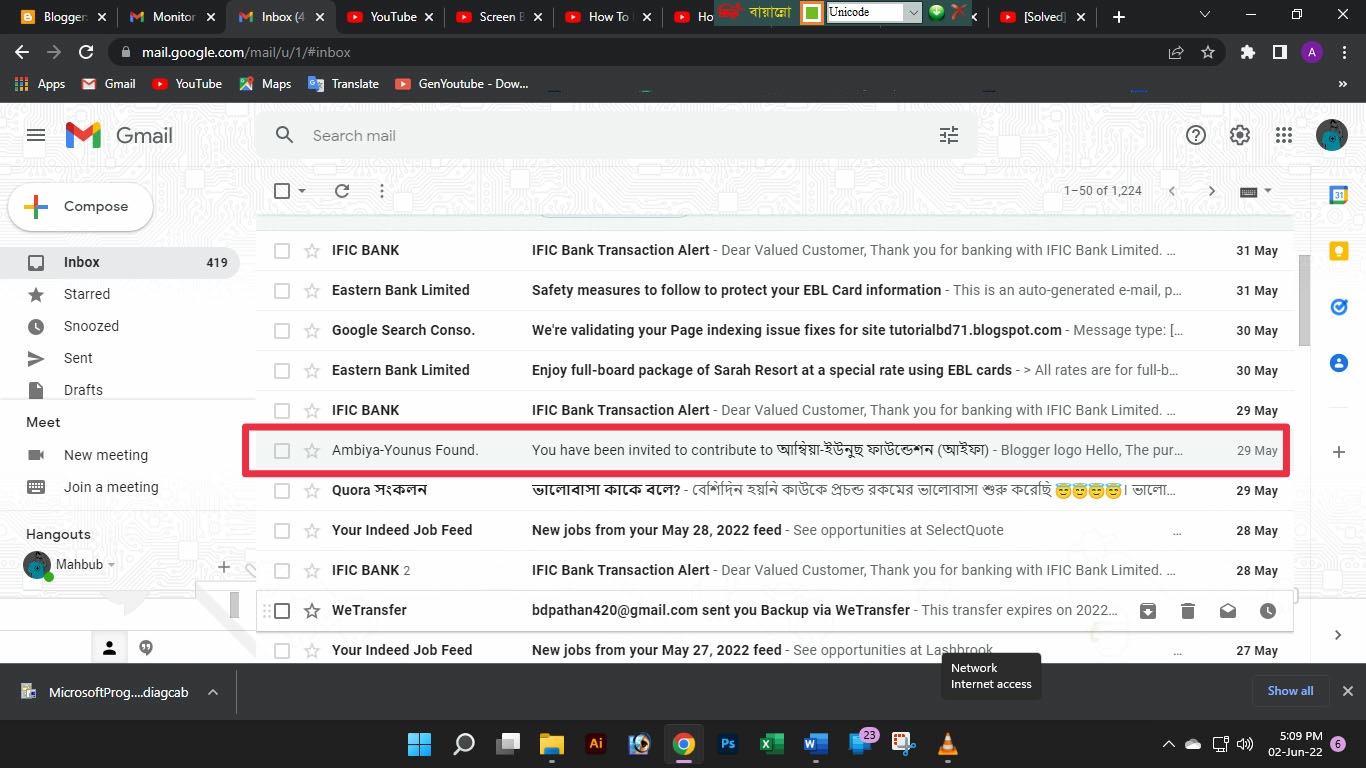
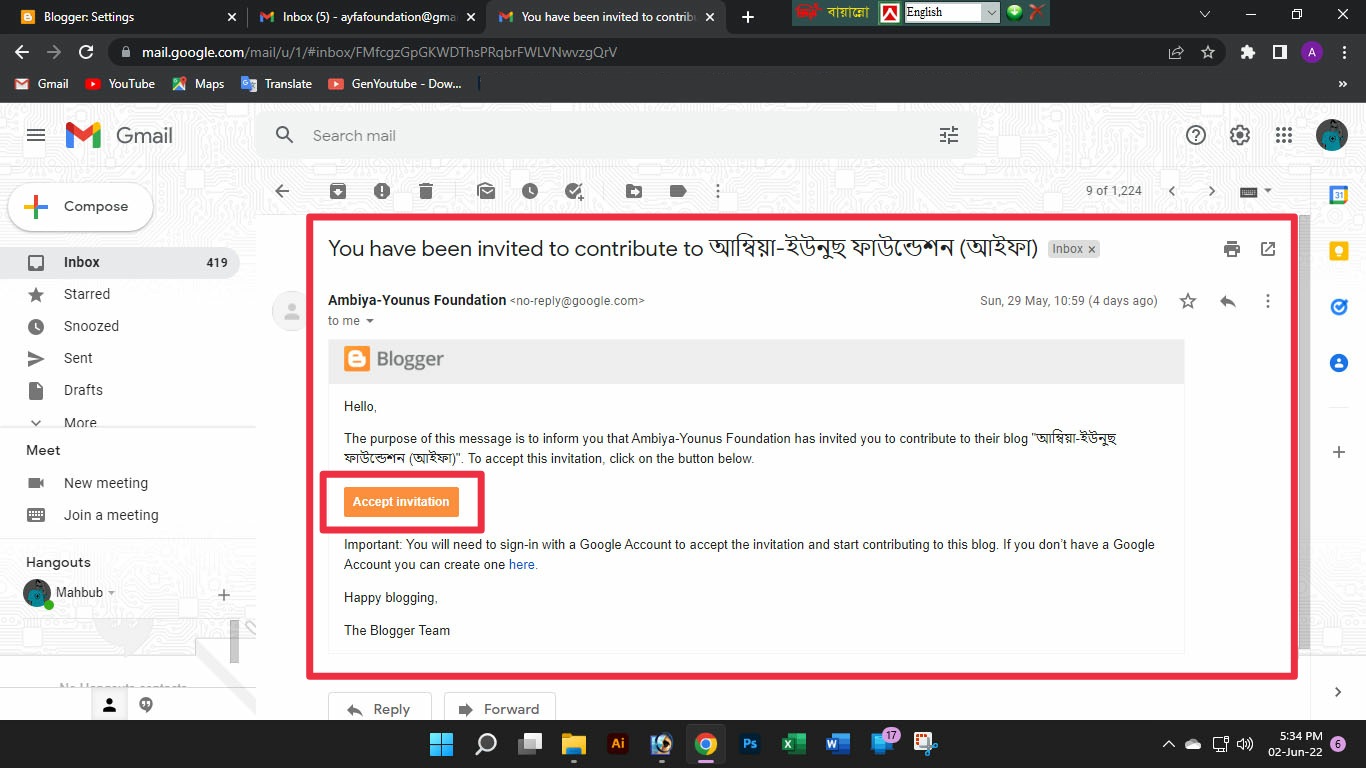
ধরুন আপনাকে আমন্ত্রণ করা হয়েছে অথবা আপনি আপনাকে আমন্ত্রণ করেছেন যদি আপনার একাধিক জিমেইল আইডি থেকে থাকে। আপনাকে যেহেতু আমন্ত্রণ করা হয়েছে অথবা যাকে আমন্ত্রণ করেছেন তার জিমেইল আইডিটি জিমেইলে সাইন করতে হবে এবং ইনবক্সে উপরের স্ক্রিনশটের মত একটি আমন্ত্রণমূলক ম্যাসেজ বা বার্তা দেখতে পারবেন। এটিতে ক্লিক করে ওপেন করুন।

ওপেন করার পর উপরের স্ক্রিনশটের মত Accept Invitation বাটনে ক্লিক করুন।

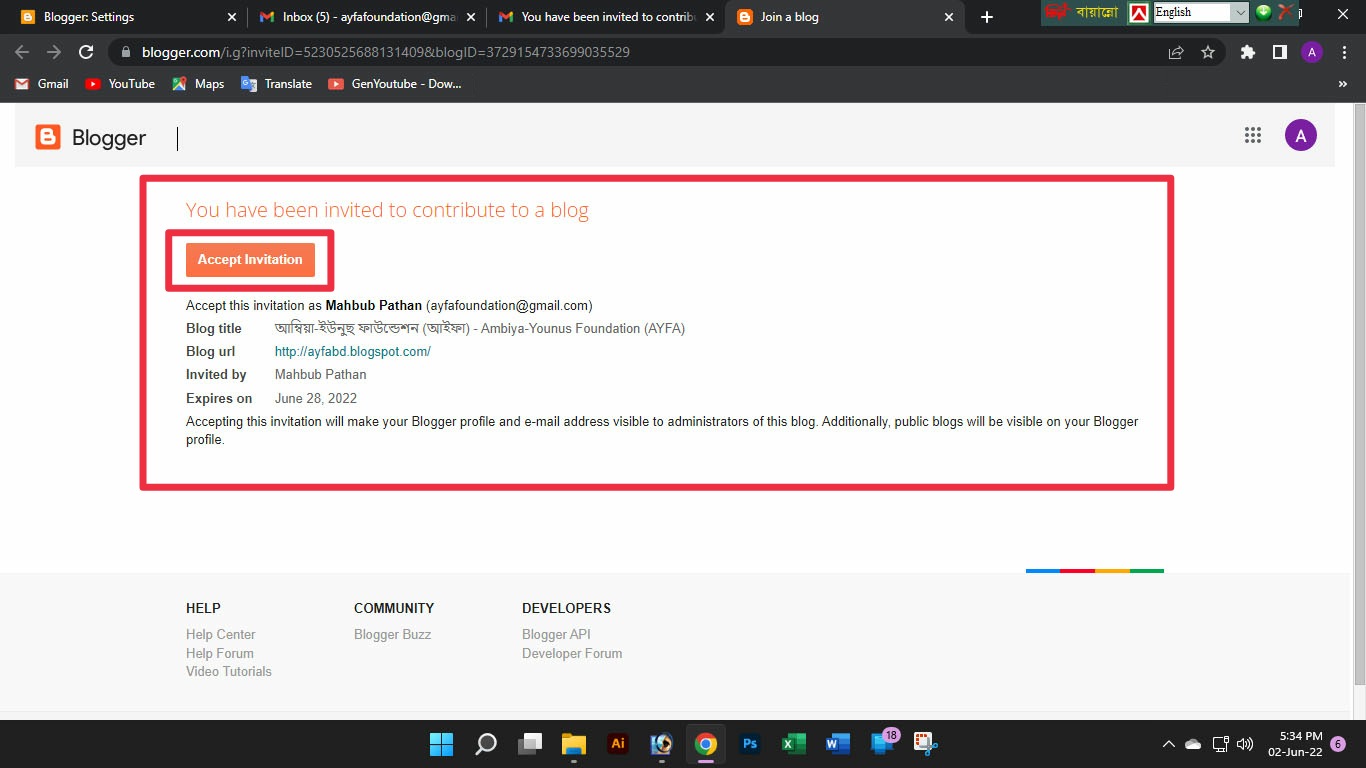
উপরোল্লিখিত বাটনটিতে ক্লিক করার পর আপনাকে জিমেইল থেকে ব্লগার সাইটে নিয়ে যাওয়া হবে ঠিক উপরের স্ক্রিনশটের মত। এখানেও আপনাকে Accept Invitation বাটনে ক্লিক করতে হবে।

অ্যাক্সেপ্ট ইনভাইটেশন বাটনে ক্লিক করার পর ঠিক উপরের স্ক্রিনশটের মত আপনাকে ব্লগারের ড্যাশবোর্ডে নিয়ে আসবে যেটিতে মূলত আপনাকে আমন্ত্রণ করা হয়েছে। বলে রাখা ভালো যেহেতু এখানে আপনার আগে থেকেই জিমেইল আইডি সাইন ইন করা সেহেতু আপনাকে সরাসরি ব্লগারের ড্যাশবোর্ডে নিয়ে যাবে। আর যদি সাইন ইন না করা থাকে তাহলে আপনাকে জিমেইল আইডি সাইন করার জন্য নিয়ে যাবে। তারপর সাইন ইন করলে উপরের স্ক্রিনশটের মত ব্লগার ড্যাশবোর্ডটি দেখতে পারবেন। আর আরেকটি কথা আপনি যদি নিজেই নিজের অন্য জিমেইল আইডিকে ইনভাইট করে থাকেন। সেক্ষেত্রে দুটো জিমেইল আইডির অ্যাক্সেস যদি আপনি একটি বা একই ব্রাউজারের মাধ্যমে করে থাকেন। তাহলে আপনাকে অবশ্যই একটি ব্রাউজারের নরমাল মুডে করতে হবে আর আরেকটি ব্রাউজারের Incognito মুডে করতে হবে।

উপরোল্লিখিত পদ্ধতিতে এইভাবে আপনি ব্লগারে যেকোন কাউকে বা আপনার আরেকটি জিমেইল আইডিকে সহকারি হিসেবে সেট করে নিতে পারবেন। উপরের স্ক্রিনশটে দেখুন আমার আমন্ত্রণকৃত জিমেইল আইডিটিতে যে ব্লগার ওয়েবসাইটের ড্যাশবোর্ড থেকে আমন্ত্রণ করা হয়েছে সেটির নাম এবং ড্যাশবোর্ড দেখা যাচ্ছে। যেখানে আমার আগের কয়েকটি ব্লগার ড্যাশবোর্ডের নাম দেখা যাচ্ছে।

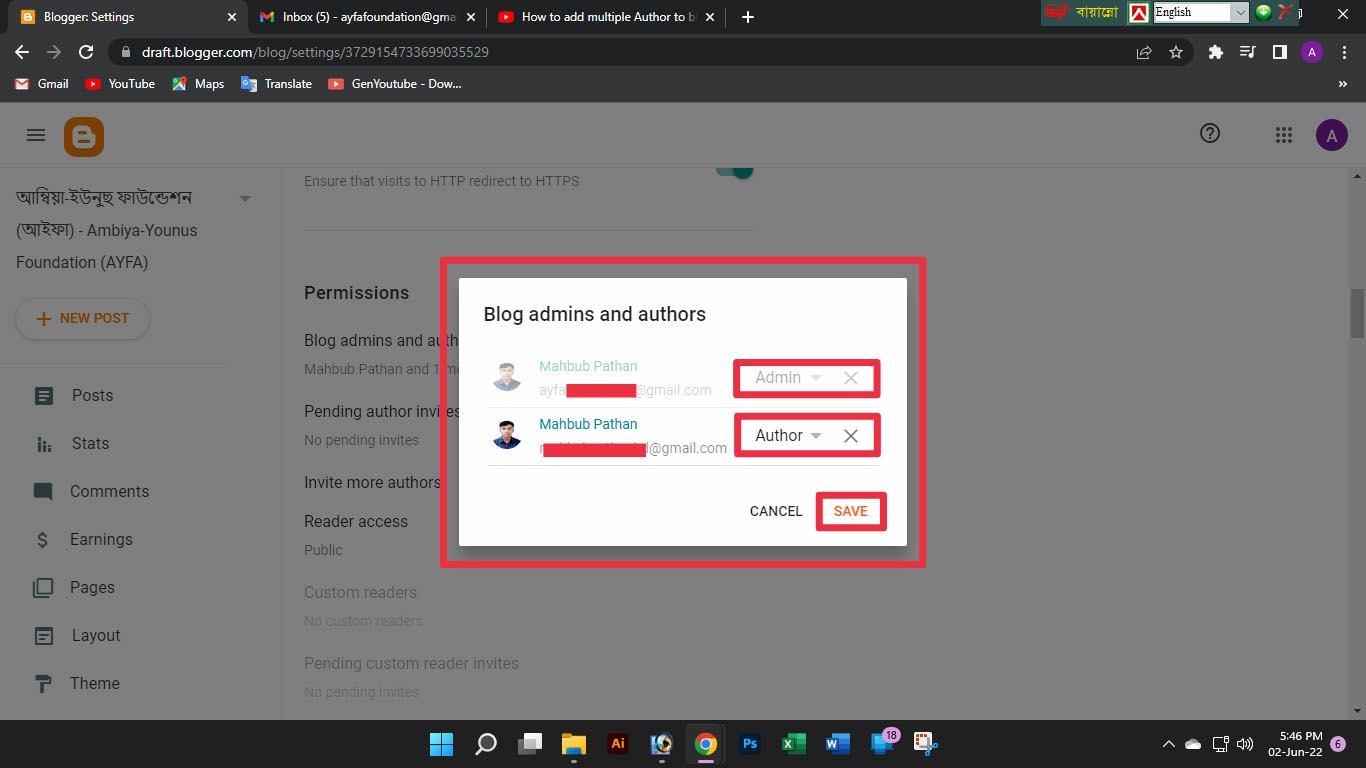
এইবার যিনি আমন্ত্রণ করেছেন সেখানে আসি। অর্থাৎ মূল যে জিমেইল আইডির ব্লগার ড্যাশবোর্ড থেকে আমন্ত্রণ করা হয়েছে সেখানে। এখানে আপনি যদি অ্যাডমিন এর রোল বা ক্ষমতা বা অ্যাক্সেস এর পরিবর্তন করতে চান অর্থাৎ ড্যাশবোর্ডের পুরোপুরি ক্ষমতা বা আংশিক ক্ষমতা সেট করতে চান সেটি করতে পারবেন। এর জন্য আপনাকে আগের মত ব্লগার ড্যাশবোর্ডের উপরের বামপাশের মেনুবারে ক্লিক করে সেটিংসে গিয়ে Permission সেকশনে গিয়ে Blog admins and authors_এ ক্লিক করে ঠিক উপরের স্ক্রিনশটের মত রোল বা ক্ষমতা বা অ্যাক্সেস পরিবর্তন করে দিতে পারবেন। এখানে Admin হলো পুরো ক্ষমতা এবং Author হলো আংশিক ক্ষমতা।
আশা করি আজকের টপিক নিয়ে আপনাদের বোঝাতে সক্ষম হয়েছি। উপরোল্লিখিত পদ্ধতি ফলো করে এখন থেকে আপনি চাইলে যে কাউকে অথবা আপনার অন্যকোন জিমেইল আইডিকে ব্লগার ড্যাশবোর্ডে সহকারি হিসেবে সেট করে নিতে পারবেন।
আপনাদের সুবিধার্থে আমি আমার টিপস এন্ড ট্রিকসগুলি ভিডিও আকারে শেয়ার করার জন্য একটি ইউটিউব চ্যানেল তৈরি করেছি। আশা করি চ্যানেলটি Subscribe করবেন।
সৌজন্যে : বাংলাদেশের জনপ্রিয় এবং বর্তমান সময়ের বাংলা ভাষায় সকল গুরুত্বপূর্ণ বিষয়ক টিউটোরিয়াল সাইট – www.TutorialBD71.blogspot.com নিত্যনতুন বিভিন্ন বিষয়ে টিউটোরিয়াল পেতে সাইটটিতে সবসময় ভিজিট করুন।


সেইম পোস্ট আমিও করেছিলাম।কিন্তু টাইটেল ভিন্ন ছিলো।