আজকে আলোচনা করবো block Type Tag ও Inline Tag নিয়ে।
Block Type Tag এটা পুরো স্ক্রিন জুরে জায়গা নিবে ও ব্রাউজার কে তার আগে ও পরে একটি ফাঁকা লাইনের নির্দেশ দান করে।
কিছু block type tag এর লিস্ট

Inline Tag সে তত টুকুই জায়গা নিবে যত টুকু তার কন্টেন্ট আছে।
Block Type Tag
এটাকে block element ও বলা হয়।
Block tag বা block element হল HTML এ যে সব ট্যাগ নতুন নতুন লাইন তৈরী করে আসে। অর্থাৎ
আপনি দুইটি block tag পাশা পাশি লেখলেও তারা পুরো স্ক্রিন নিয়ে নিবে আর নতুন লাইনে আসবে।
আসুন দেখে নেইঃ
যেমন ধরুন h2 একটা block tag .
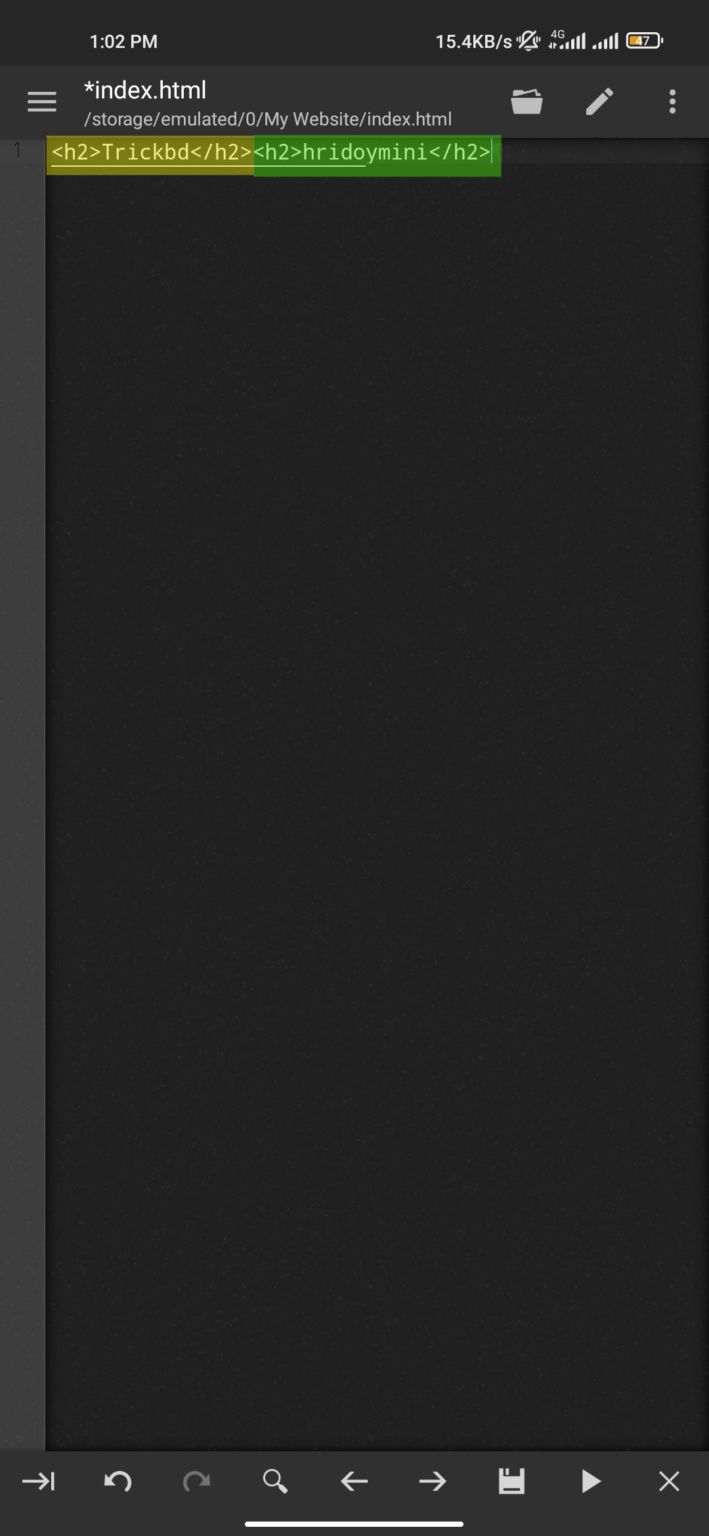
এখন আমরা যখন দুটি h2 tag পাশা পাশি লিখি তখন দেখি রিজাল্ট কি হয়।


দেখতে পাচ্ছেন পাশা পাশি লেখার ফলেও এর লেখা গুলো পাশাপাশি আসে নাই বরং নতুন নতুন লাইন এ এসেছে আর পুরো স্ক্রিন সে দখল করেছে।
পুরো স্ক্রিন দখল করেছে এটা বাহ্যিক ভাবে দেখা যাচ্ছে না কারণ ব্যাকগ্রাউন্ডে কোন কালার দেওয়া নাই।
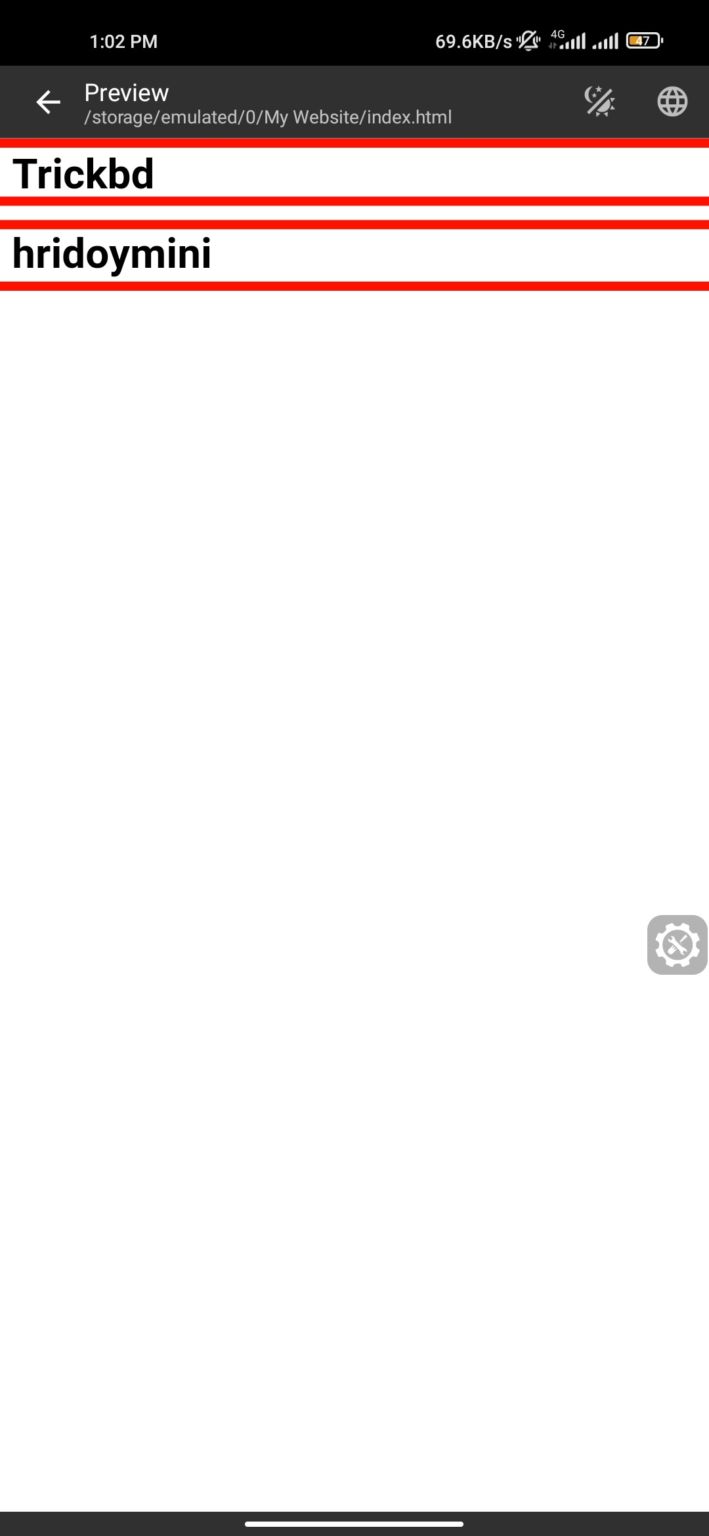
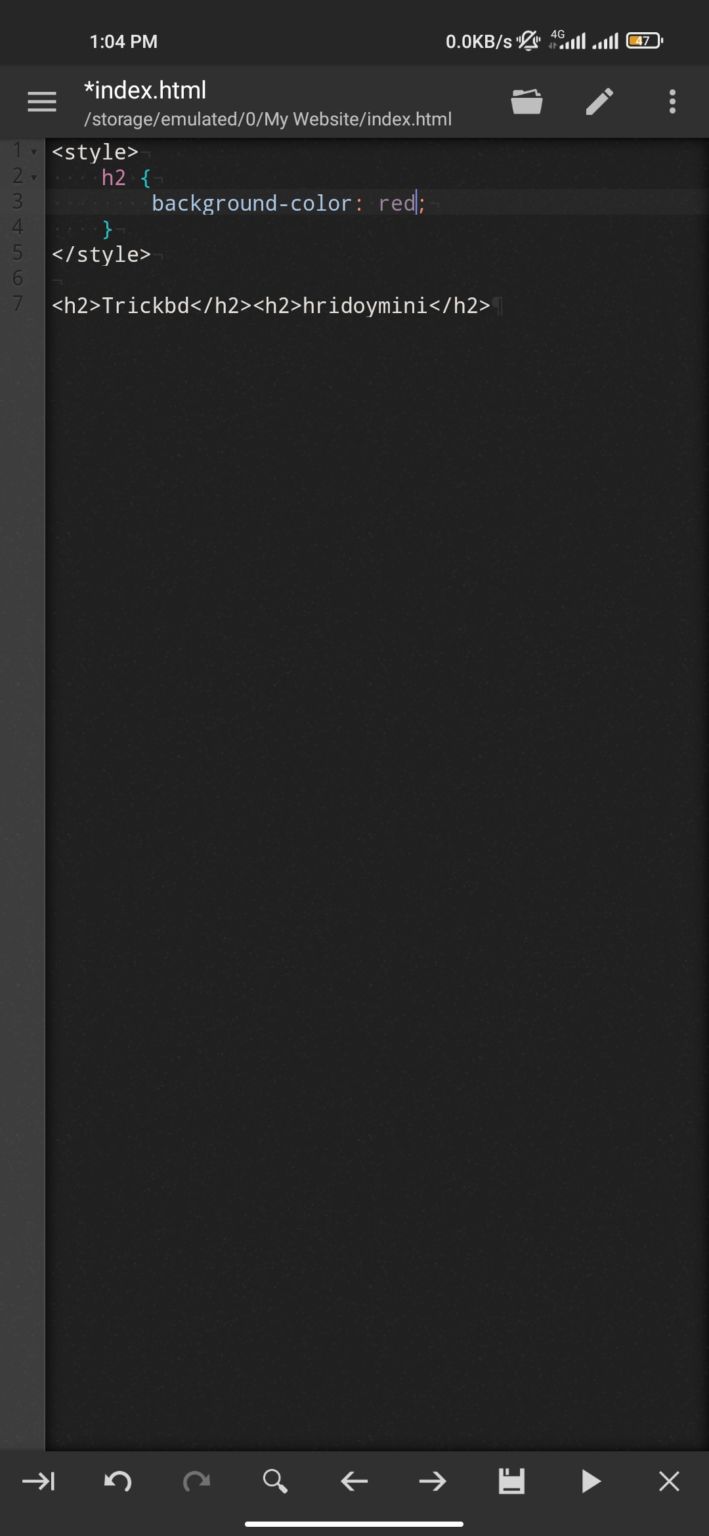
ব্যাকগ্রাউন্ডে কালার দিয়ে আপনাদের দেখাই।
css এর মাধ্যমে h2 এর ব্যাকগ্রাউন্ডে কালার দিয়েছি। (css এটা এখনি আপনাদের দরকার নেই)

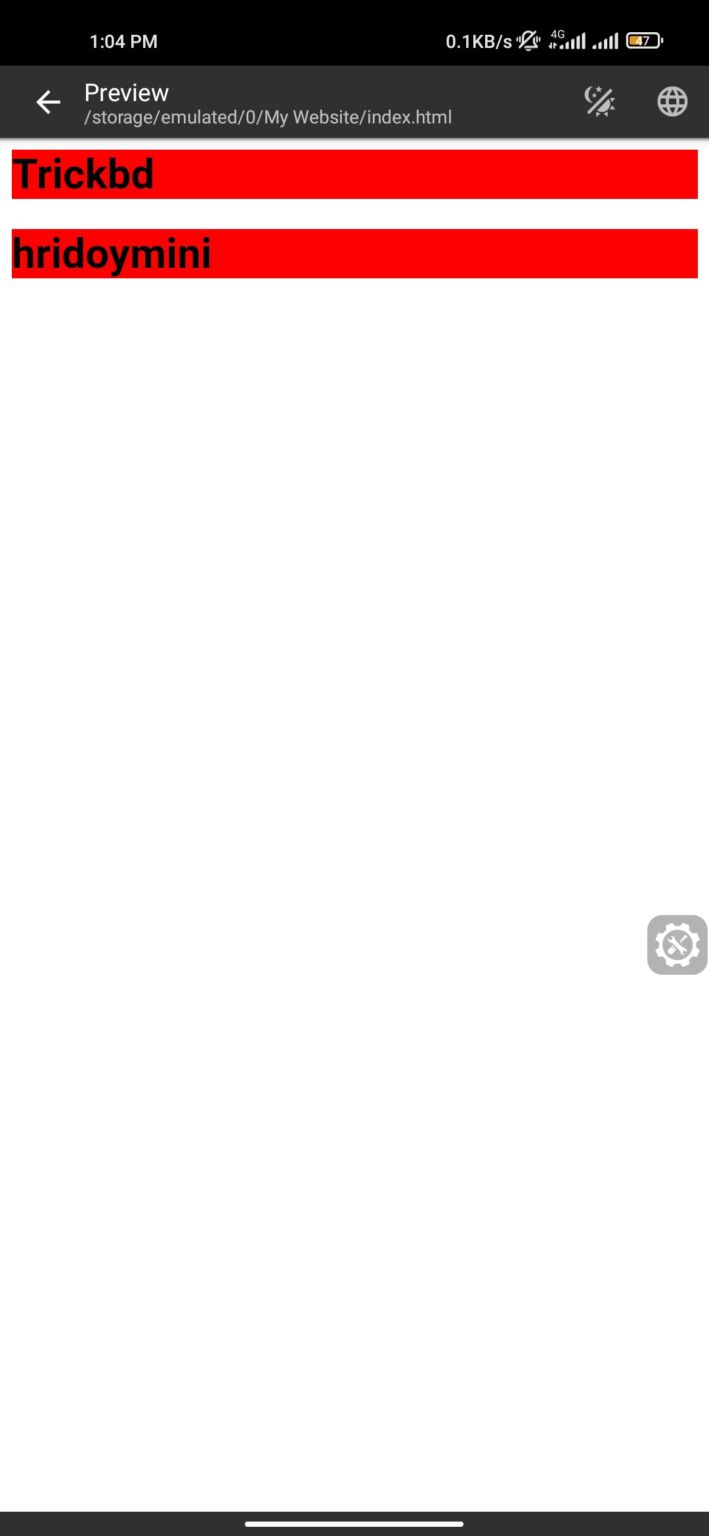
কালার দেবার পর দেখুন এটা পূরো স্ক্রিন দখল করেছে কি না।

এটাই হল ব্লক ট্যাগ।
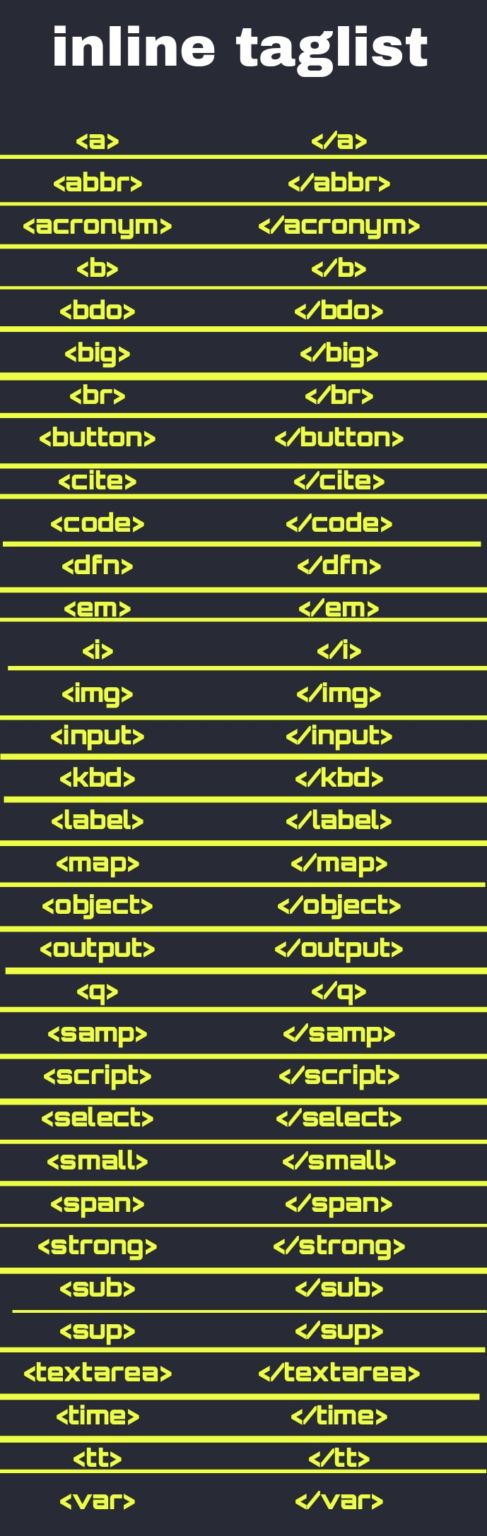
inline Tag
এটাকে Inline element ও বলে।
inline tag বা inline element হল HTML এ যে সব ট্যাগ একই লাইনে আসে। অর্থাৎ
আপনি দুইটি inline tag পাশা পাশি বা উপরে নিচে লেখলেও তারা ডিফল্ট ভাবে একই লাইনে আসবে।
আসুন দেখে নেইঃ
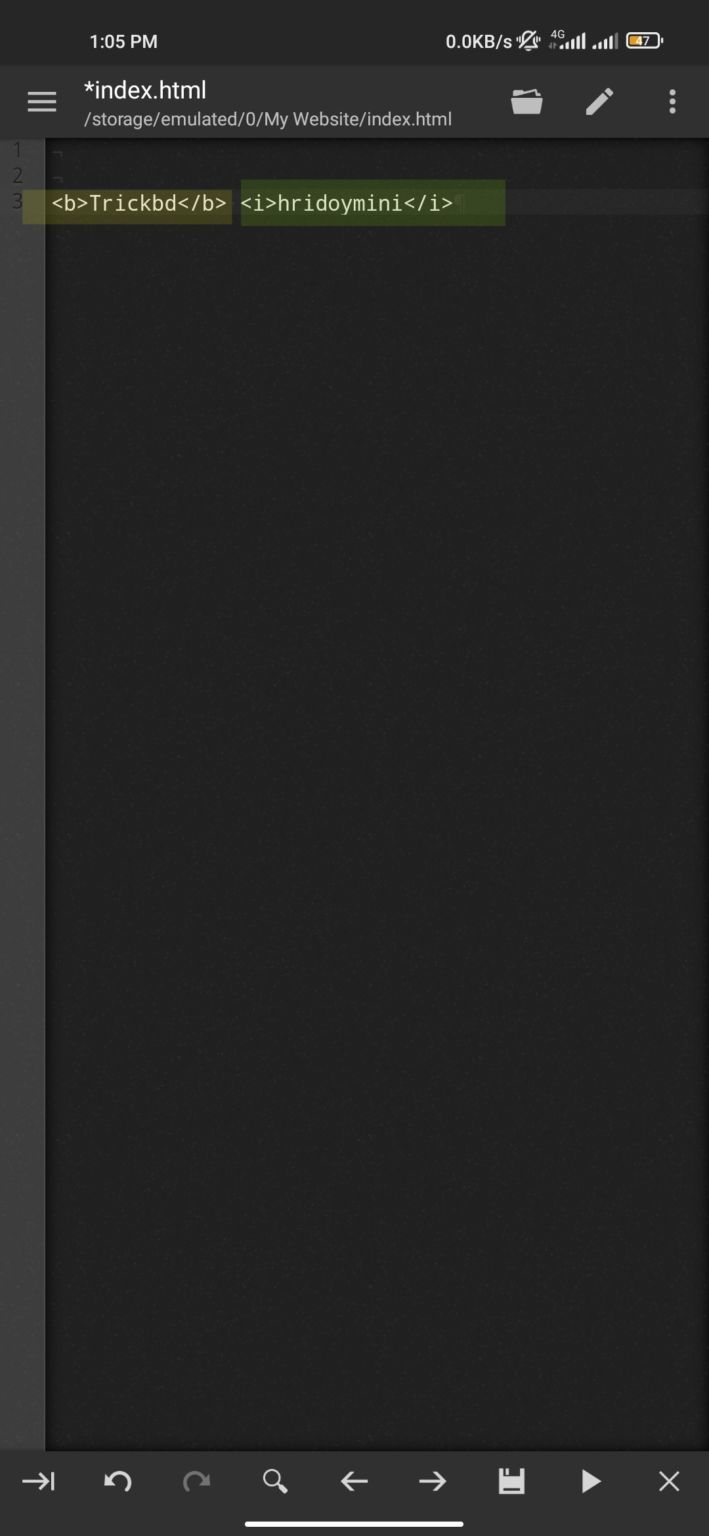
যেমন ধরুন b Tag ও i Tag এগুলো ইনলাইন ট্যাগ .
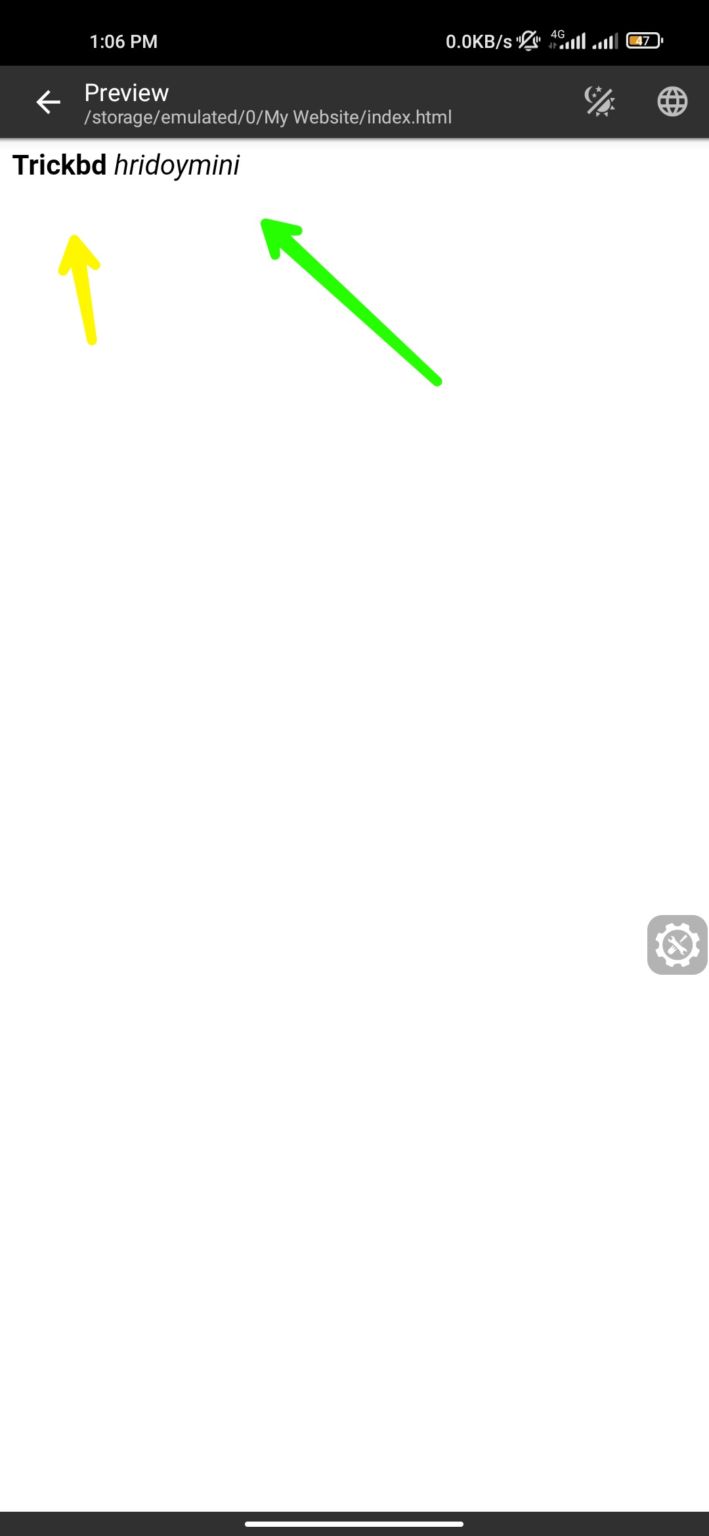
এখন আমরা যখন b Tag ও i Tag পাশা পাশি লিখি তখন দেখি রিজাল্ট কি হয়।
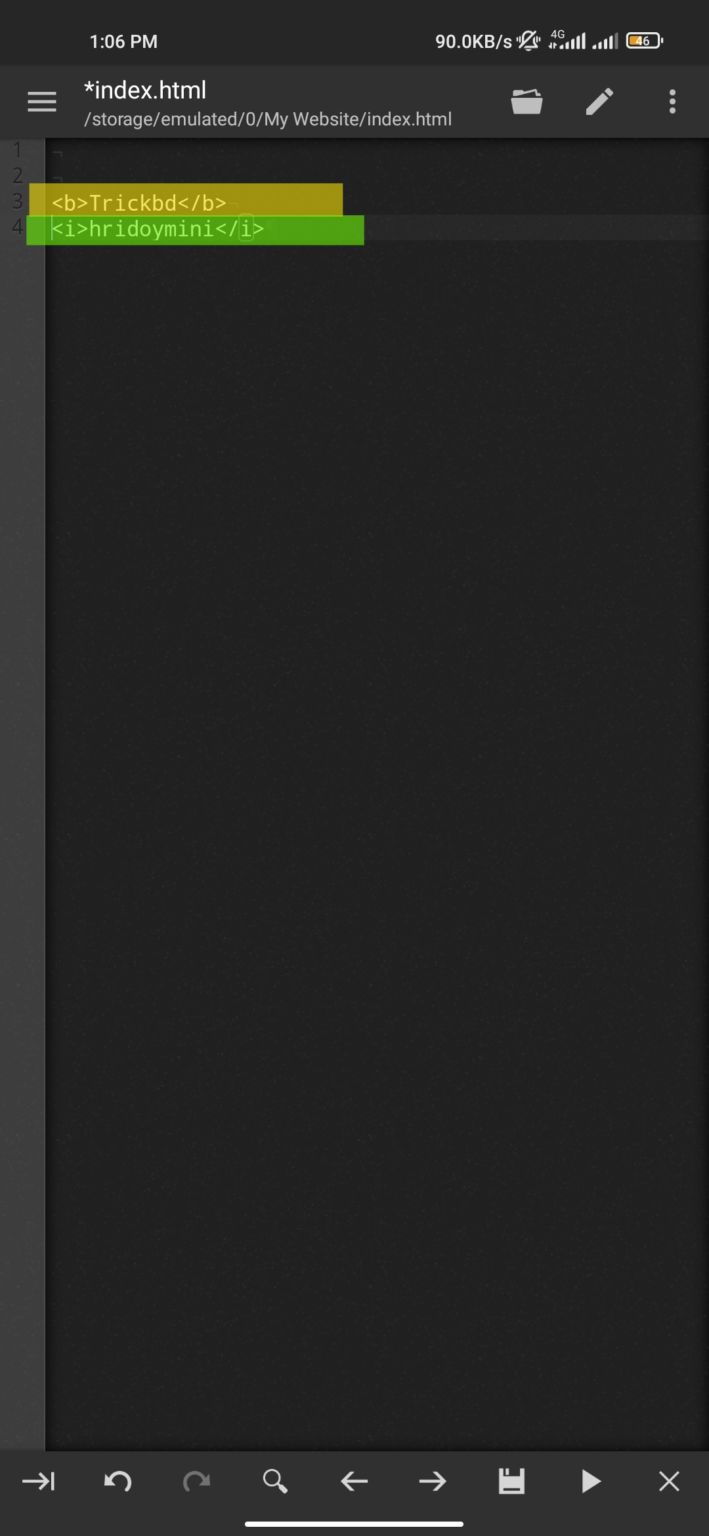
এখন আমরা যখন b Tag ও i Tag পাশা পাশি না লিখে উপর নিচে লেখি তখন দেখি রিজাল্ট কি হয়।

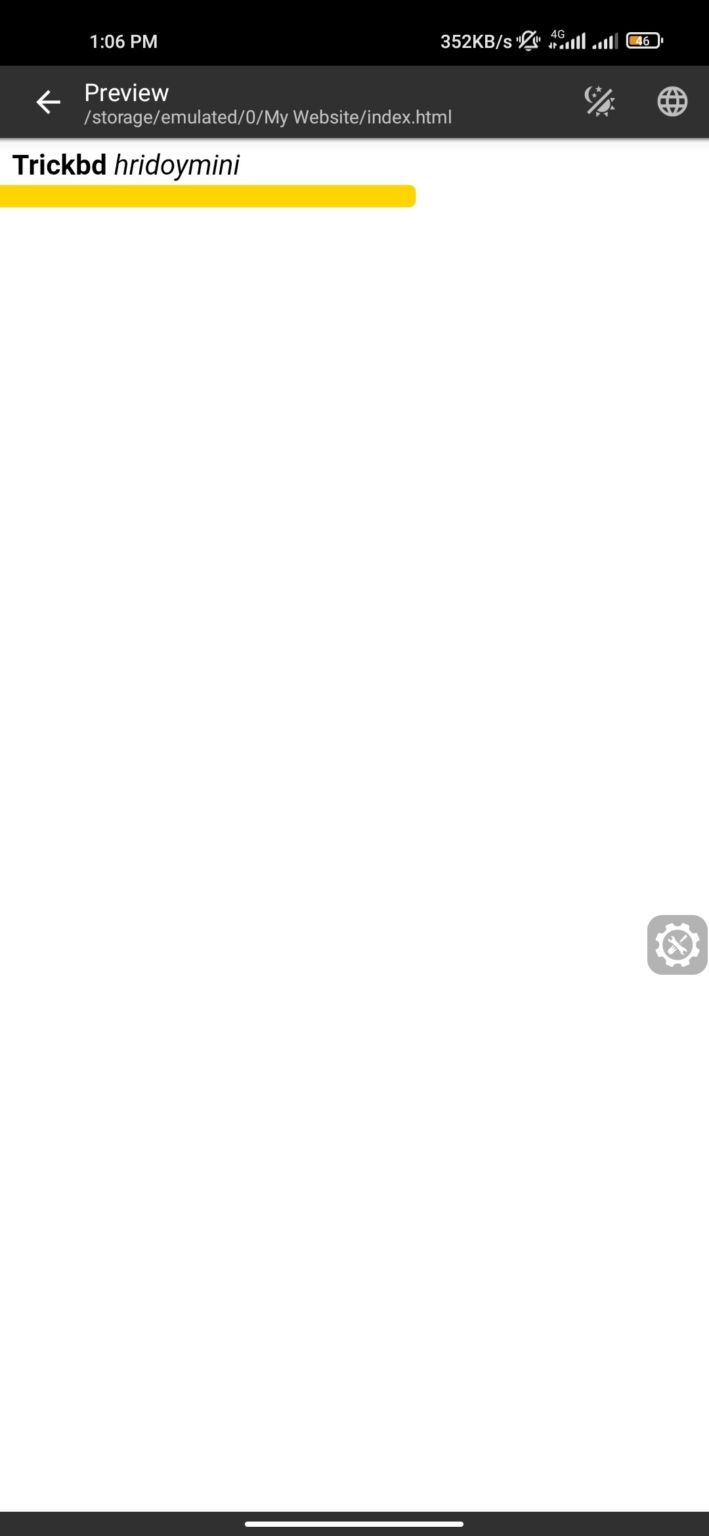
————result———–

আমরা ঐ একই রিজাল্ট পেলাম।
আজ এই পর্যন্তই ভালো লাগলে লাইক কমেন্ট করুন।





4 thoughts on "মোবাইল দিয়ে ওয়েব ডিজাইন শিখি (HTML Part – 4)"