WELLCOME BACK
H
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..


আগের পোষ্ট লিংকঃ
Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 1 

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 2 

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 3 

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 4 

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 5 

3 more Footer codes
Footer categories list
Footer second posts list
Main Last Footer Section
Start
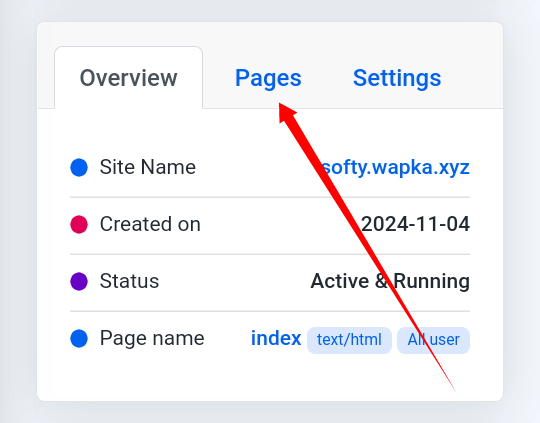
তো প্রথমে আপনার website এর Dashboard এ আসুন। এখন Pages এ ক্লিক করুন।

যেহেতু Footer পেজ এর কাজ চলছে তাই footer এ ক্লিক করুন।

Categories lists
তো এখন Forum lister এ ক্লিক করুন।

<li><a class='label-name' href='/category/?id=%id%'>%name%<span class='label-count'>%postnum%</span></a></li>
<limit>15</limit>
<order>old</order>
<div class='Footer-Function list section' id='FooterChecks-Service1' name='Footer Section (B)'><div class='widget Label' data-version='2' id='Label1'>
<div class='widget-title'><h3 class='title'>Categorise</h3></div>
<div class='widget-content list-label'>
<ul>
</ul>
</div>
</div><div class='widget BlogSearch' data-version='2' id='BlogSearch1'>
<div class='widget-title'><h3 class='title'>Search This Blog</h3></div>
<div class='widget-content' role='search'>
<form action='/search' class='search-form' target='_top'>
<input aria-label='Search this blog' autocomplete='off' class='search-input' name='q' placeholder='Search this blog' value=''/>
<input class='search-action' type='submit' value='Search'/>
</form>
</div>
</div></div>
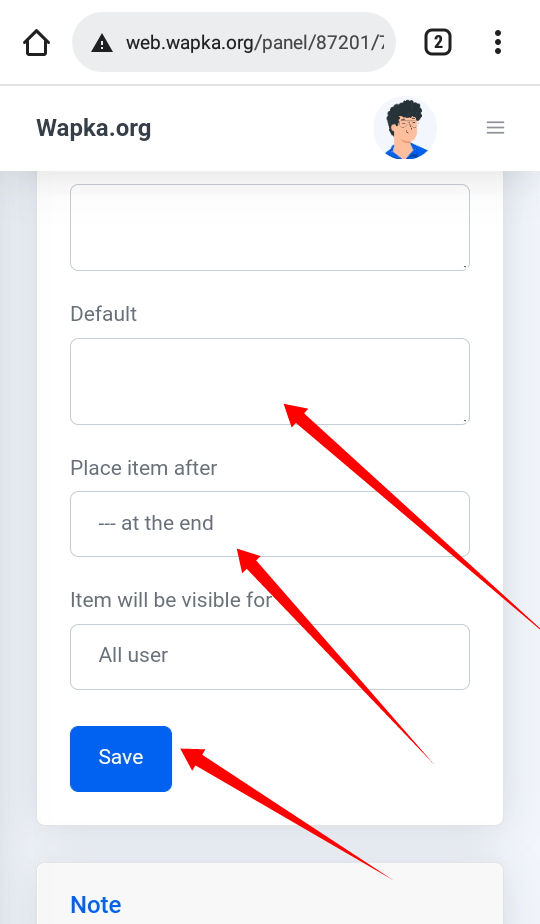
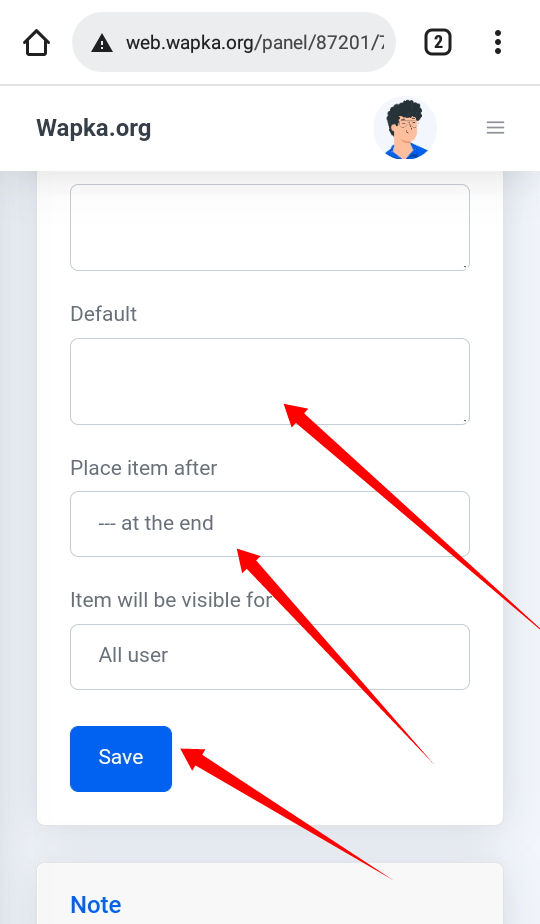
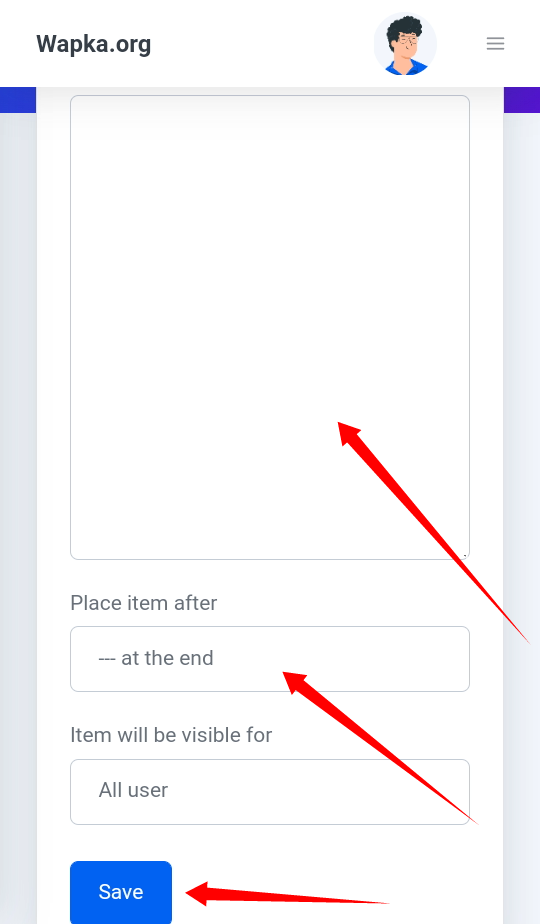
এখন এই বক্সে নিচের কোডটি দিয়ে at the end select করে save করুন।

<div class='comments-box'><div class='padleft center'>Error: No categories available.</div></div>
Second Post lister
আবার এখন Post lister এ ক্লিক করুন।

<div class='popular-post post item4'>
<h2 class='entry-title vcard'><a href='/post/%id%/{{SLUG(%title%)}}' title='%title%'>%title%</a></h2>
<span class='post-date'>{{VALUE(%date%)@DATE(F j, o)}}</span>
</div>
<limit>5</limit>
<order>new</order>
<div class='Footer-Function list section' id='FooterChecks-Service' name='Footer Section (C)'><div class='widget PopularPosts' data-version='2' id='PopularPosts3'>
<div class='widget-title'><h3 class='title'>Most Recent</h3></div>
<div class='widget-content sidebar-posts'>
</div>
</div></div>
</div>
এখন এই বক্সে নিচের কোডটি দিয়ে at the end select করে save করুন।

<div class='comments-box'><div class='padleft center'>Error: No posts available.</div></div>
Main Footer Section
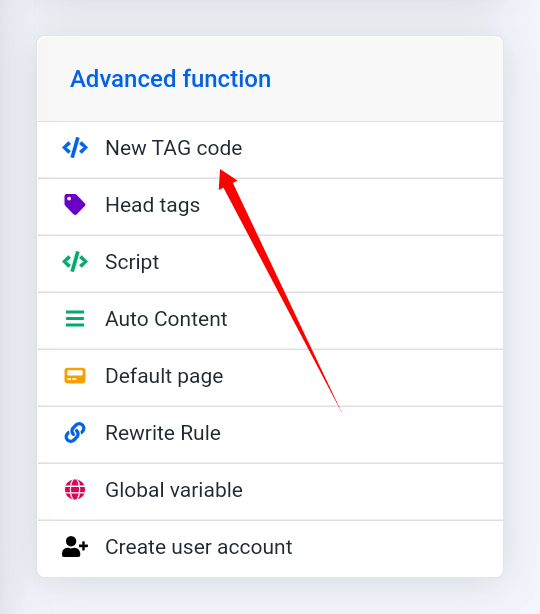
এখন New Tag code এ ক্লিক করুন।

এখন এই বক্সে নিচের কোডটি দিন।

<div class='Footer-adv section' id='Footer-Function3' name='Footer About Us'><div class='widget Image' data-version='2' id='Image150'>
<div class='widget-content'>
<div class='about-content'>
<div class='footer-logo custom-image'><a href='/'><h2 style='color: #fff;font-size: 30px'>Softy.xyz</h2></a></div>
<div class='bio-data'>
About Us</h3>
<span class='image-caption'>Softy.xyz is one of the best useful tips & tricks based website in Bangladesh. Our target is to make internet a learning place and we want to give chance to peoples to share their knowledge about technology by using our website.</span></div>
</div>
</div>
</div><div class='widget LinkList' data-version='2' id='LinkList7'>
<div class='widget-content'>
<ul class='colorful-ico colorful'>
<li class='facebook-f'><a aria-label='buttons' class='fa-facebook-f' href='https://facebook.com/fbme.hasan' rel='noopener noreferrer' target='_blank'></a></li><li class='twitter'><a aria-label='buttons' class='fa-twitter' href='https://twitter.com/' rel='noopener noreferrer' target='_blank'></a></li><li class='youtube'><a aria-label='buttons' class='fa-youtube' href='https://www.youtube.com' rel='noopener noreferrer' target='_blank'></a></li><li class='instagram'><a aria-label='buttons' class='fa-instagram' href='https://www.instagram.com/' rel='noopener noreferrer' target='_blank'></a></li><li class='telegram'><a aria-label='buttons' class='fa-telegram' href='https://telegram.me/' rel='noopener noreferrer' target='_blank'></a></li>
</ul>
</div>
</div></div>
</div>
</div>
<div class='flex-ft footer-container'>
<div class='container footer-outer'>
<div class='footer-copyright section' id='footer-copyright' name='Footer Attribution'><div class='widget HTML' data-version='2' id='HTML33'>
<div class='widget-content'><span class='copyright-text widget'>Design by - <a href='https://www.facebook.com/fbme.hasan' id='pikitemplates' rel='dofollow'>Md. Hasan Islam</a>
</span></div>
</div></div>
<div class='footer-checks-menu section' id='footer-checks-menu' name='Footer Menu'><div class='widget LinkList' data-version='2' id='LinkList8'>
<div class='widget-content'>
<ul><li><a href='/'>Home</a></li><li><a href='/about'>About</a></li><li><a href='/contact'>Contact us</a></li><li><a href='/privacy'>Privacy Policy</a></li></ul>
</div>
</div></div>
</div>
</div>
</div>
<div class='' id='koOiIliI-cookies' style=''>
<div class='cookies section' id='cookies' name='Cookies Consent'><div class='widget HTML' data-version='2' id='HTML12'>
<div class='widget-title'><h3 class='title'>#buttons=(Accept !) #days=(20)</h3></div>
<div class='widget-content'>Our website uses cookies to enhance your experience. <a aria-label="Cookies Consent" href="/">Check Now</a></div>
<a class='cookies-bt' href='javascript:;' role='button' title='Accept'>Accept !</a>
</div></div>
</div>
</div>
<!-- Slider Mobile Menu -->
<div id='menu-space'>
<div class='area-runs'><div class='date-format'></div><span class='hide-koOiIliI-Typemenu'></span></div>
<div class='menu-space-flex'>
<div class='koOiIliI-Typemenu' id='koOiIliI-Typemenu'></div>
<div class='social-mobile'></div>
</div>
</div>
<div class='overlay'></div>
<div class='backTop'></div>
THE END
S
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.





