 আসসালামু আলাইকুম
আসসালামু আলাইকুম
সবাই কেমন আছেন। আশাকরি ভালোই আছেন কারণ ট্রিকবিডির সাথে থাকলে এমনিতেই ভালো লাগে।
Screenshot Upload System
চালু করব।আজ আপনাদের আমি তা শেখাব।
প্রথমে Wapka তে Login করুন।তার পর আপনার সাইট সিলেক্ট করুন। Admin Mode এ যান। তার পর কি করতে হবে নিচে দেখুন।
Edit site:->wml/xhtml.
- ☞ 1. content manager/image/Create new Category >screenshot< Submit.. .
Cid কপি করতে হবে। (cid:1482682) . কোড লিখে রাখুন।
- ☞ 2.প্রথমে নতুন একটা পেজ খুলুন। নাম দিন
: Upload screenshot.
Edit site:->wml/xhtml.
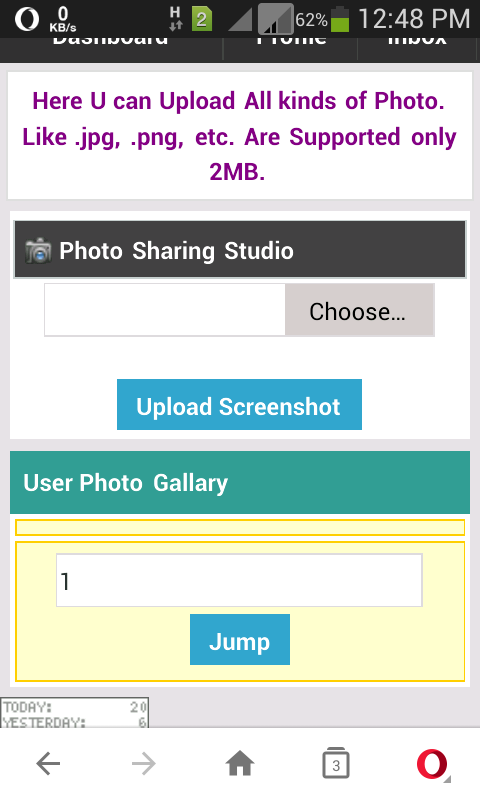
</p><br /> <div align="center"><b></p><br /> <div class="anu"><b><font color="purple">Here U can Upload All kinds of Photo. Like .jpg, .png, etc. Are Supported only 2MB.</font></b></div><br /> <p></b></div><br /> <p>
-
☞ 3. Edit site ->File uploader
*Text on button: ->Upload sShot
*Allowed file types (extension): ->jpeg.jpg,gif,png
*Maximal allowed file size in KB (0 = maximal): ->2045
*Style of upload form*****:
</p><br /> <div class="mainblok"><br /> <div class="blgttl"><img src="http://stevendie.xtgem.com/themes/style/cmex/images/photo.png" /> <b>Photo Sharing Studio</b></div><br /> <p>::file::<br /> ::submit::</div><br /> <p>
Submit
- ☞ 4. Edit site ->wml/Xhtml paste code
</p><br /> <div class="mainblok"><br /> <div class="nfooter"><b>User Photo Gallary</b></div><br /> <div class="mystyle6">:filelist:cid:1482682, l=10, o=:get-o(tu)[n;s;tu;d;tl]:, s=:geti-n(1): ::<b></p><br /> <div class="list1"><br /> <table><br /> <tr><br /> <td><img loading="lazy" class='frame' src="%url%" height="65" width="75" alt="image" /></td><br /> <td class="anu">File Name:<b> %name%</b></p><br /> <p>Uploaded By: %user_upl% <a href="%url%">Download</a></td><br /> </tr><br /> </table><br /> </div><br /> <p></b>:: :/filelist: </p><br /> <div class="omenu">:paging:n=:geti-n(1):,u=site_15:getid-8site:.%ext%?get-n=%n%&get-o=:get-o(tu)[n;s;tu;d;tl]::admin-hash-amp: ::<b>PAGES : </b> %first%...%prev% | %next% | %last%| %n%.%n%.%n%.%n%.%n%...%nlast% :/paging:</div><br /> <div class="omenu"><br /> <form method="get" action=".xhtml">:admin-hash-input:</form><br /></div><br /> </div><br /> </div><br /> <p>
- just change cid:1482682, and
pager id_15,
and replace — from bb code value with
[*fimg=%wcode%]. must remove *
then go edit site>global set>forum>mark wcode>submit
Again site>global set>forum> wcode (about wcode) click
>mark all box
without last box
>submit.
পোস্টটি করেছেন :
মোঃ রমজান হোসেন।
এই রকম আরো পোস্ট পেতে আমার সাইট থেকে ঘুরে আসুন। Please Visit My Site
সম্পূর্ন পোস্ট আমি নিজে লিখছি তাই ভুল হলে ক্ষমা করবেন। মানুষ মাএই ভুল।



আমার সাইটে কোড গুলু শেয়ার করেন।