H
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..


তো আজকে আমি পোস্ট করতে চলছি Contact Form নিয়ে যেটি ব্যবহার করলে Direct আপনার Mail এ মেছেজ চলে আসবে। Mail Send করার জন্য আমি ব্যবহার করবো হলো EmailJs। হয়তো পোস্ট এর কেও কিছু বুঝেন নি আপনি সব বুঝাবো তো চলুন শুধু করি।
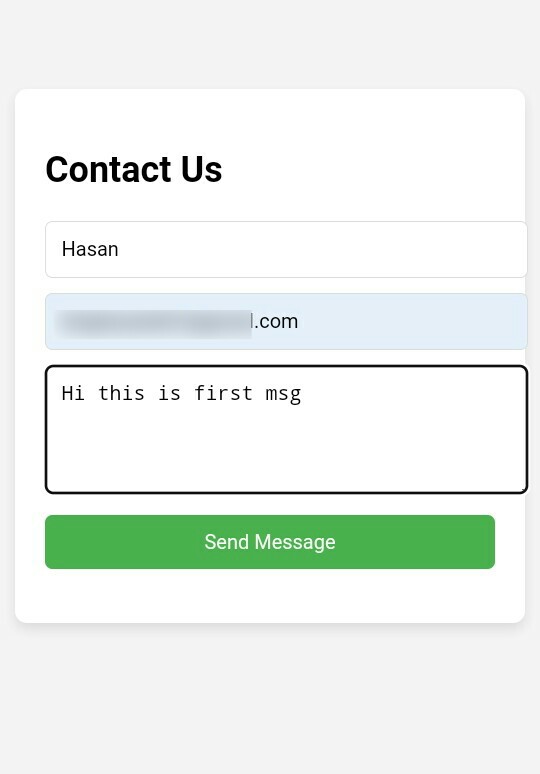
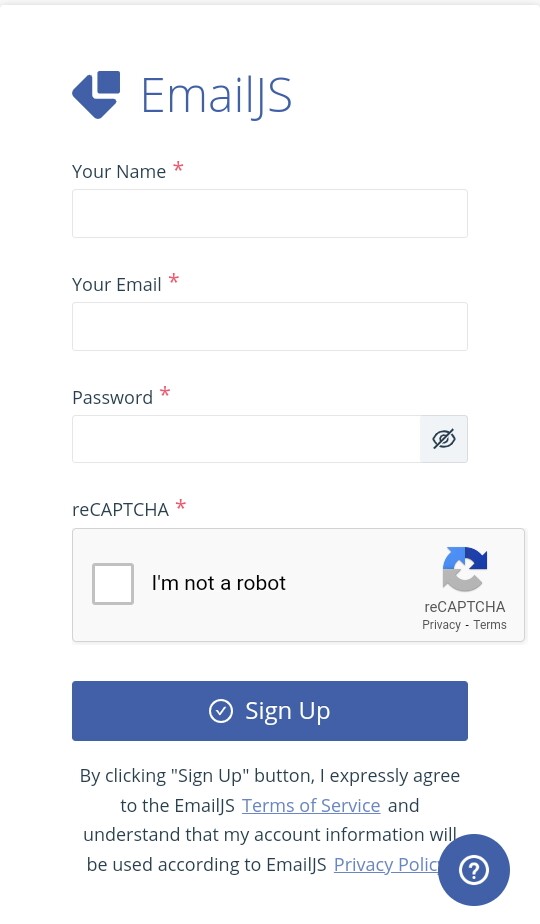
এই হলো Contact Form এটি Send করলে আপনার মেইল এ মেছেজ আসবে।

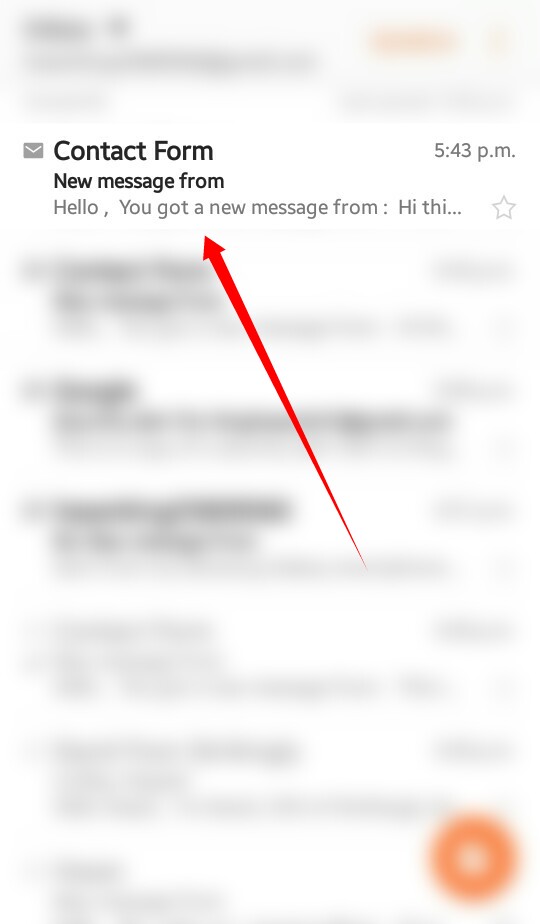
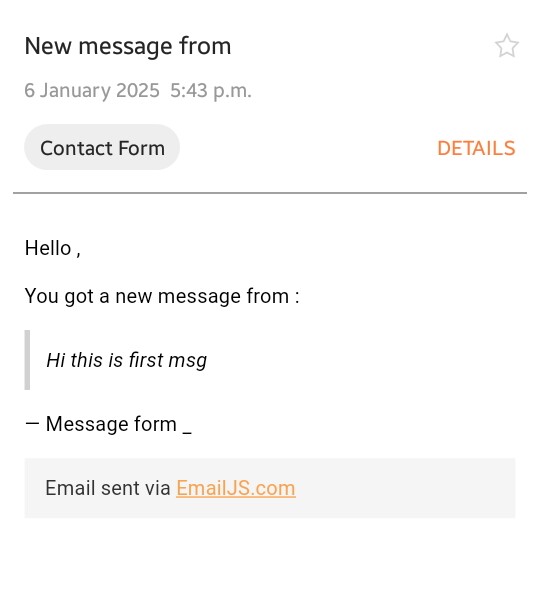
এই দেখুন মেছেজ চলে আসছে।


তো আজকে এটাই দেখাবো কিভাবে Real Contact Form তৈরি করবেন।
Email Send এর জন্য যা যা লাগবেঃ
- EmailJs Account
- Pubic Key
- Service Id
- Template Id
এসব কিছু Email Js থেকে নিতে হবে কিভাবে নিবেন দিখিয়ে দিবো।
EmailJS এ সাইন আপ করুন
প্রথমে, EmailJS ওয়েবসাইট এ গিয়ে একটি অ্যাকাউন্ট তৈরি করুন।

তারপর Login করুন।

একটি ইমেইল টেমপ্লেট তৈরি করুন
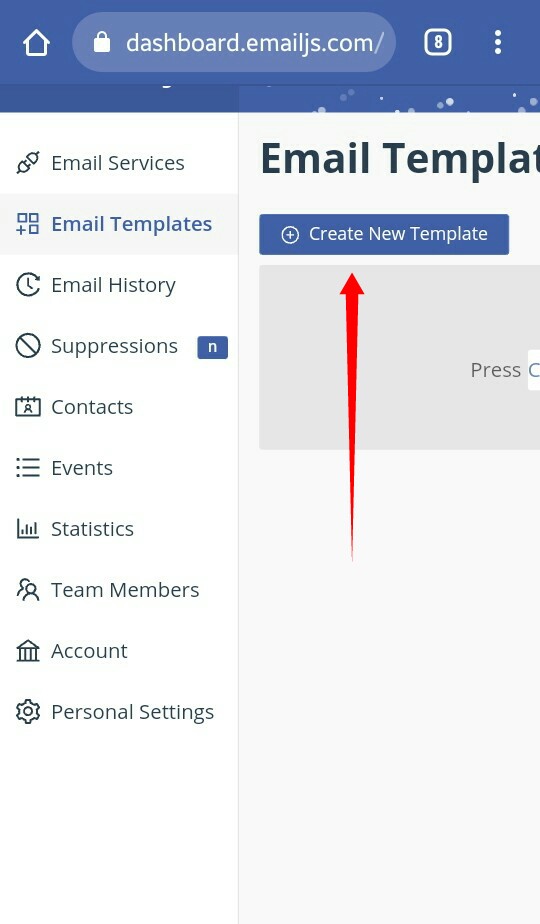
লগ ইন করার পর, Dashboard এ গিয়ে “Email Templates” সেকশনে যান।
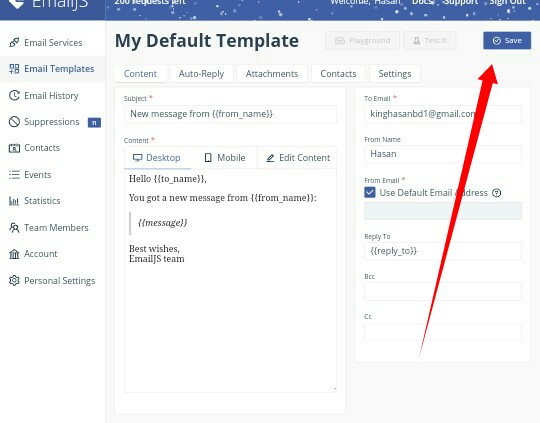
একটি নতুন টেমপ্লেট তৈরি করুন, যেখানে আপনি ইমেইল পাঠানোর জন্য যেসব তথ্য ব্যবহার করবেন, যেমনঃ to, from, subject, ইত্যাদি।

এখন ইচ্ছে মতো ইডিট করে save করে দিন।

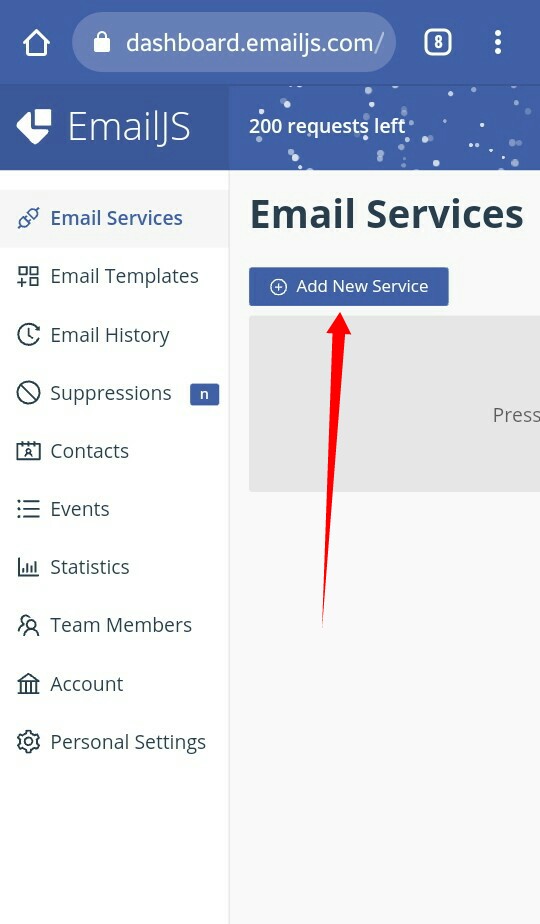
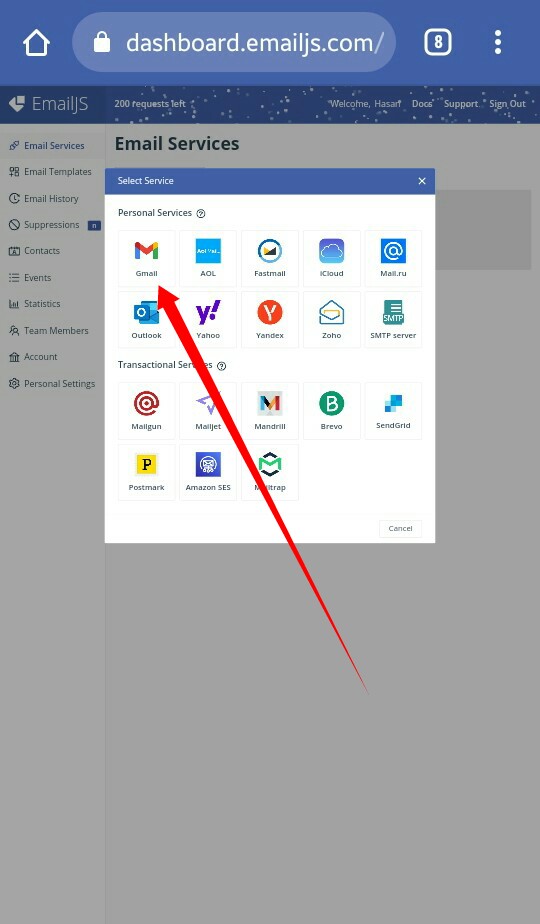
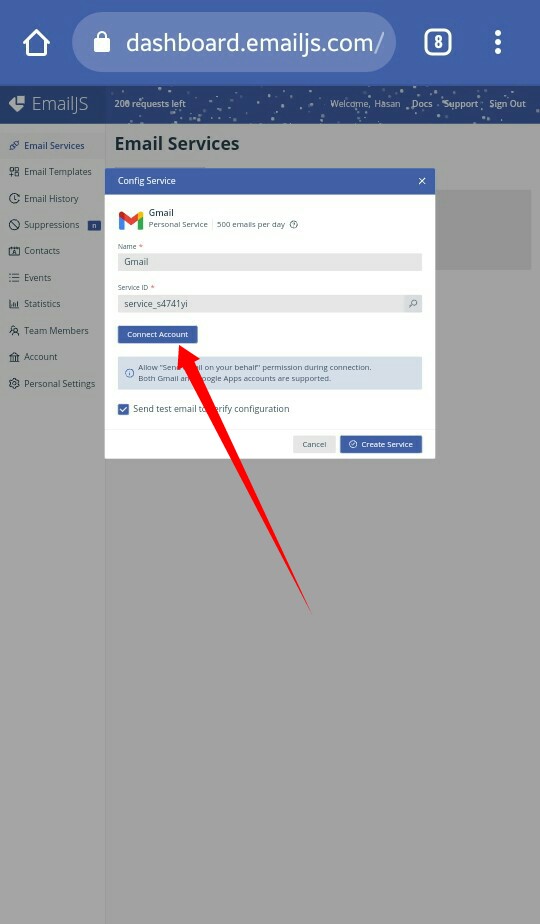
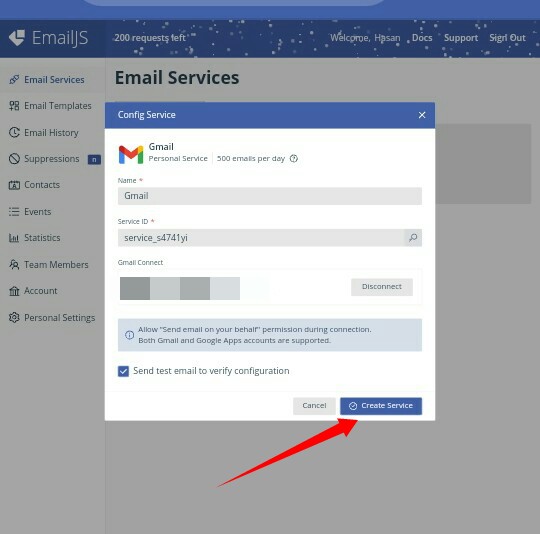
একটি সার্ভিস যুক্ত করুন
“Email Services” সেকশনে যান এবং একটি ইমেইল সার্ভিস (যেমন Gmail, Outlook ইত্যাদি) যুক্ত করুন। নিচের মতো করুন।




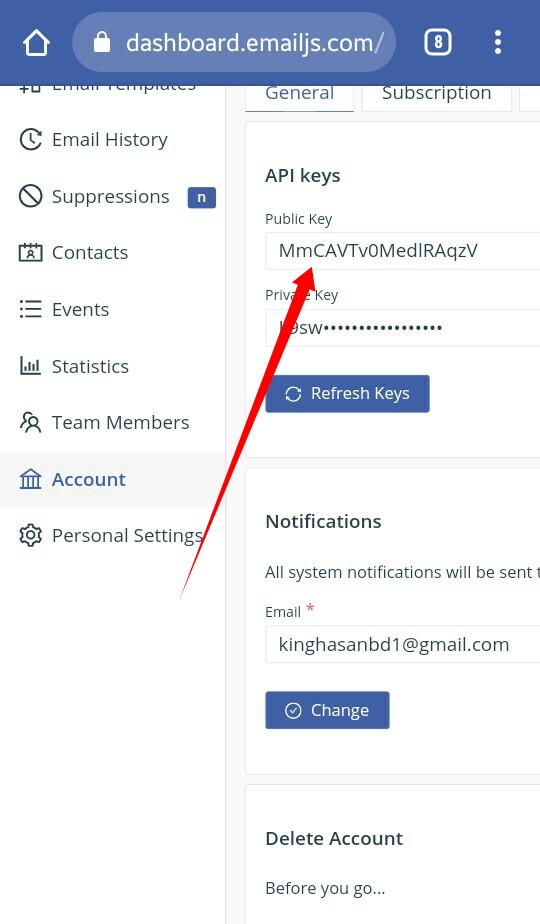
Public Key কপি করুন
“Accounts” সেকশনে যান এবং এই Key টি কপি করুন।

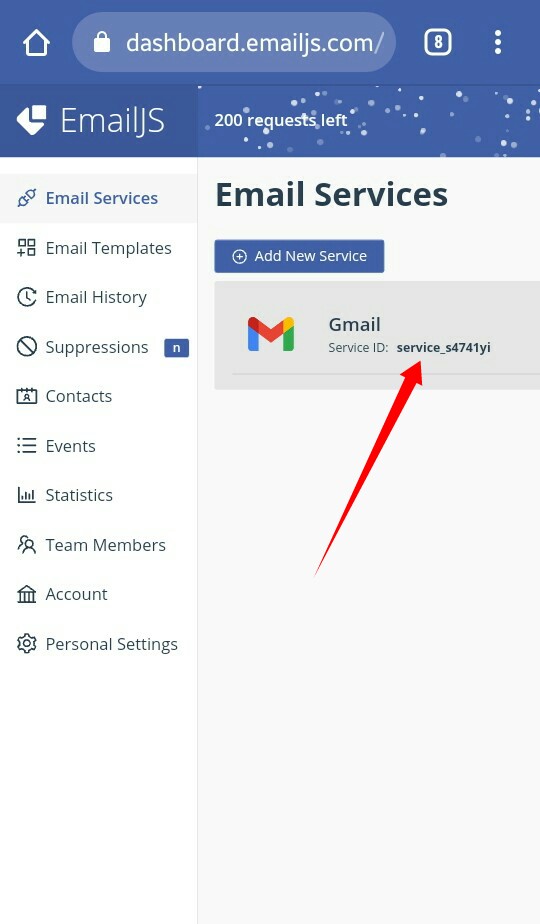
Service Id কপি করুন
“Email Services” সেকশনে যান এবং এই যে আইডি টি আছে কপি করুন।

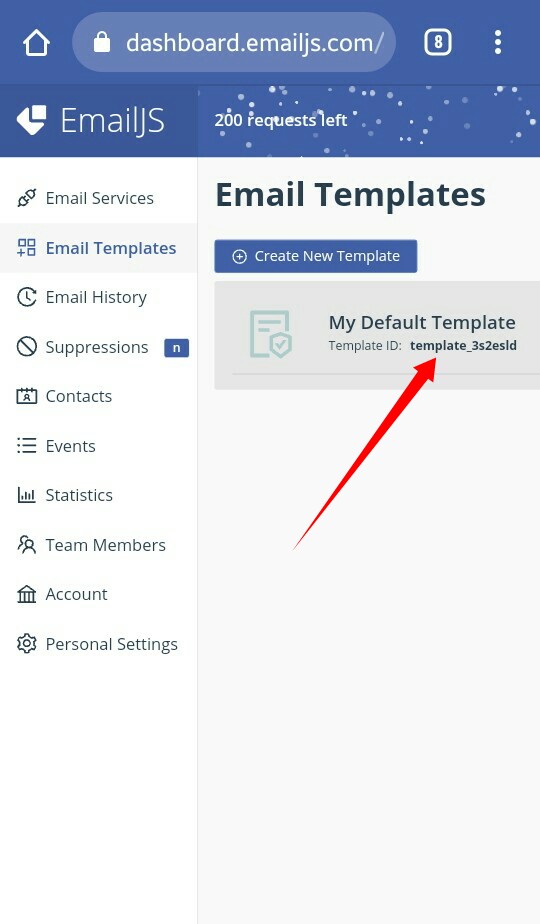
Template ID কপি করুন
“Email Templates” সেকশনে যান এবং এইখানে আপনার Id টি থাকবে কপি করুন।

Full Code: Html + Javascript + EmailJs Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Email Send Example</title>
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/@emailjs/browser@4/dist/email.min.js">
</script>
<script type="text/javascript">
(function(){
emailjs.init({
publicKey: "YOUR_PUBIC_KEY",
});
})();
</script>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f4f4f4;
}
.form-container {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 300px;
}
input, textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border-radius: 5px;
border: 1px solid #ddd;
}
button {
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="form-container">
<h2>Contact Us</h2>
<form id="contact-form">
<input type="text" id="name" placeholder="Your Name" required />
<input type="email" id="email" placeholder="Your Email" required />
<textarea id="message" rows="4" placeholder="Your Message" required></textarea>
<button type="submit">Send Message</button>
</form>
<p id="response"></p>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
// jQuery submit event
$('#contact-form').on('submit', function(event) {
event.preventDefault(); // Prevent default form submission
// Get form values
var name = $('#name').val();
var email = $('#email').val();
var message = $('#message').val();
// Prepare email data
var templateParams = {
user_name: name,
user_email: email,
message: message
};
// Send email using EmailJS
emailjs.send('YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', templateParams)
.then(function(response) {
console.log('Success:', response);
$('#response').text('Your message has been sent successfully!');
$('#contact-form')[0].reset(); // Reset the form
}, function(error) {
console.log('Failed:', error);
$('#response').text('Something went wrong. Please try again later.');
});
});
</script>
</body>
</html>
Code এ কিভাবে আইডি গুলো সেট করবেন?
.init({ publicKey: "YOUR_PUBIC_KEY": YOUR_PUBIC_KEY এখানে আপনার কপি করা Pubic key দিবেন।
emailjs.send("YOUR_SERVICE_ID", "YOUR_TEMPLATE_ID", templateParams): এখানে YOUR_SERVICE_ID আপনার সার্ভিসের ID এবং YOUR_TEMPLATE_ID আপনার তৈরি টেমপ্লেটের ID।
templateParams: এটি আপনার ফর্মের ডাটা ধারণ করে, যেগুলো ইমেইলে পাঠানো হবে।
আশা করছি বুঝতে পারছেন এগুলা সেট করার পর Full code টি আপনার সাইট এ ব্যবহার করলে কেউ আপনার Form পূরণ করলে আপনার কাছে Email আসবে।
S
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.


Ebong etar nicer credit lekha gulo mail theke change korar way ki?