হেয় গায়জ হোয়াটসআপ কি অবস্থা আমি ইনাদ ইসলাম। আবার হাজির হয়েছি একটা নতুন পোস্ট নিয়ে।
তো গত টিউটোরিয়ালে যে পরিমাণ রিস্পোন্স আমি পাইছি আমি ভাবিনি এতো রিস্পোন্স পাবো। যাই হোক সকলকে ধন্যবাদ যারা গত টিউটোরিয়ালে কমেন্ট করেছিলেন। আশা করি এই টিউটোরিয়াল টাও ভালো লাগবে।
তো টাইটেল দেখেই বুঝে গেছেন কিসের কথা বলছি। তো গত পোস্টে আমরা দেখেছিলাম একটি পার্সোনাল ওয়েবসাইট৷ কীভাবে ডিজাইন করবো। আজ আমরা দেখবো কীভাবে পোস্ট কার্ড ডিজাইন করতে হয়। তাহলে চলেন শুরু করি।
তো একজন বললেন যে আমার ফেসবুক লিংক কাজ কতছেনা। আসলে আমার আইডি ডিএক্টিভ করা তো যেকোন মুহুর্ত এবং যেকোন প্রব্লেম নিয়ে আমার মেসেঞ্জার এ ক্নক অওরতে পারনে আমি সবসময় আছি আপনাদের জন্যে।
তো প্রত্যেক বারের মতোই কোড দিবো আপনারা কপি করে দুটো ফাইল বানাবেন। নিম্মের কোড টুকু Index.html এ রাখবেনঃ-
Example
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Post Card - Pogamar | The Tech Therapist</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="card"> <img src="bg.jpg" alt="Thumbnail"> <div class="container"> <header class"header"> <h2>The Business & The Fisherman</h2> </header> <article class="body"> <p> An American businessman took a vacation to a small coastal Mexican village on doctor’s orders. Unable to sleep after an urgent phone call from the office the first morning, he walked out </p> </article> <footer class="footer"> <div class="left"> @username </div> <div class="right"> 2 min read </div> </footer> </div> </div> </body> </html>
রেখে সেইভ দিন। এবং নিম্মের কোড টুকু রাখবেন style.css এঃ-
Example
/*
*
* A Pure Content By Pogamar
* The Tech Therapist
* Login Form
*
*/
.card {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
border-radius: 5px;
width: 300px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.card:hover {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
}
img {
border-radius: 5px 5px 0 0;
width: 300px;
}
.container {
height: 300px;
}
h2 {
padding: 10px;
}
p {
padding: 10px;
padding-top: 0;
}
.left {
float: left;
margin-left: 10px;
}
.right {
float: right;
margin-right: 10px;
}
এবার কোড টা এক্সিকিউট করুন। আপনি ওয়েব সার্ভার সেট করে সেখানেও রান করাতে পারেন। অথবা ক্রোম ওপেন করেও রান করাতে পারেন যেটা আমি গত তিন-চার পর্বেও দেখিয়েছিলাম। যারা দেখেননি তাদের জন্যে আজ আবার দেখিয়ে দেয়া হলো-
files://sdcard/folder_name
অর্থাৎ আপনার ফোল্ডার এর নাম যদি হয় Hor-Nav তাহলে আপনাকে ইউয়ারএল বক্স এ লিখতে হবেঃ-
files://sdcard/landing_page/index.html
তারপর দেখুন আপনার কোড এক্সিকিউট হচ্ছে। এবার আপনার যেমন ভালো লাগে তেমন মডিফাই করে নিন। দরকার হলে কালার চেঞ্জ করে নিন। সম্পুর্ন আপনার ইচ্ছে
তো যাবার আগে শেষ কথা। আপনারা যারা আগের ভিডিও গুলো দেখেননি এখান থেকে দেখে নিবেন।
How to design a Post Card By html & css
How to make a Login Form By html & css
How to make a Centered Horizontal Nav Bar With logo by Html & css
How to make a Navbar By html & css
How to make a Registration Form By html & css
আর যাদের এই টিউটোরিয়াল টি বুঝতে অথবা কোড বুঝতে সমস্যা হচ্ছে তারা ভিডিও টি দেখুনঃ
আর যারা ওয়েব ডিজাইনিং এবং ডেভেলপমেন্ট শিখতে চান তারা আমার চ্যানেল সাবস্ক্রাইব করে রাখুন কারণ সামনে কিছু চেইন টিউটোরিয়ালের ব্যবস্থা আমি করছি যা আপনার হাজার হাজার টাকা বাচাবে। আমি যেহেতু সম্পুর্ণ ফ্রিতে নিজে কষ্ট করে শিখেছি। তা আপনাদের মধ্যে বিলি করতে আমার এইটুকু কষ্ট হবেনা। আমার আরও আনন্দের সংবাদ।
আপনারা চাইলে এই পোস্ট কার্ড টি আপনাদের ওয়ার্ডপ্রেস অথবা আপনাদের ওয়েবসাইটে ইউজ করতে পারেন। তবে শুধু ক্লাস গুলো চেইঞ্জ করে নিলেই হবে। ক্লাস গুলো চেইঞ্জ করে নিবেন। অর্থাৎ আপনার থিম এর পোস্ট এর ক্লাস এর সাথে আমার দেয়া সিএসএস এর ক্লাস গুলো রিপ্লেস করে নিলেই হয়ে যাবে ইনশাল্লাহ।
পোস্টের কমেন্টে বলুন আপনাদের প্রব্লেম এবং ভিডিও গুলোতে কি আমি প্রত্যেক লাইন কোড এক্সপ্লেইন করবো কিনা।
তো গত টিউটোরিয়ালের রিস্পোন্স দেখে আমি খুশি। তো যাদের আমার টিউটোরিয়াল গুলো ভালো লাগছে তারা শেয়ার করে আমাকে সাহায্য করুন এবং ভিডিও ভালো লেগে থাকলে চ্যানেল সাবস্ক্রাইব করতে ভুলবেন্না।
আবার আসব আরেক টিউটোরিয়াল নিয়ে। ততদিন সুস্থ থাকুন। Pogamar এর সাথে থাকুন।
আর যাদের এই টিউটোরিয়াল এর কোড গুলো প্রয়োজন তারা এখান থেকে ডাউনলোড করে নিনঃ Download Codes
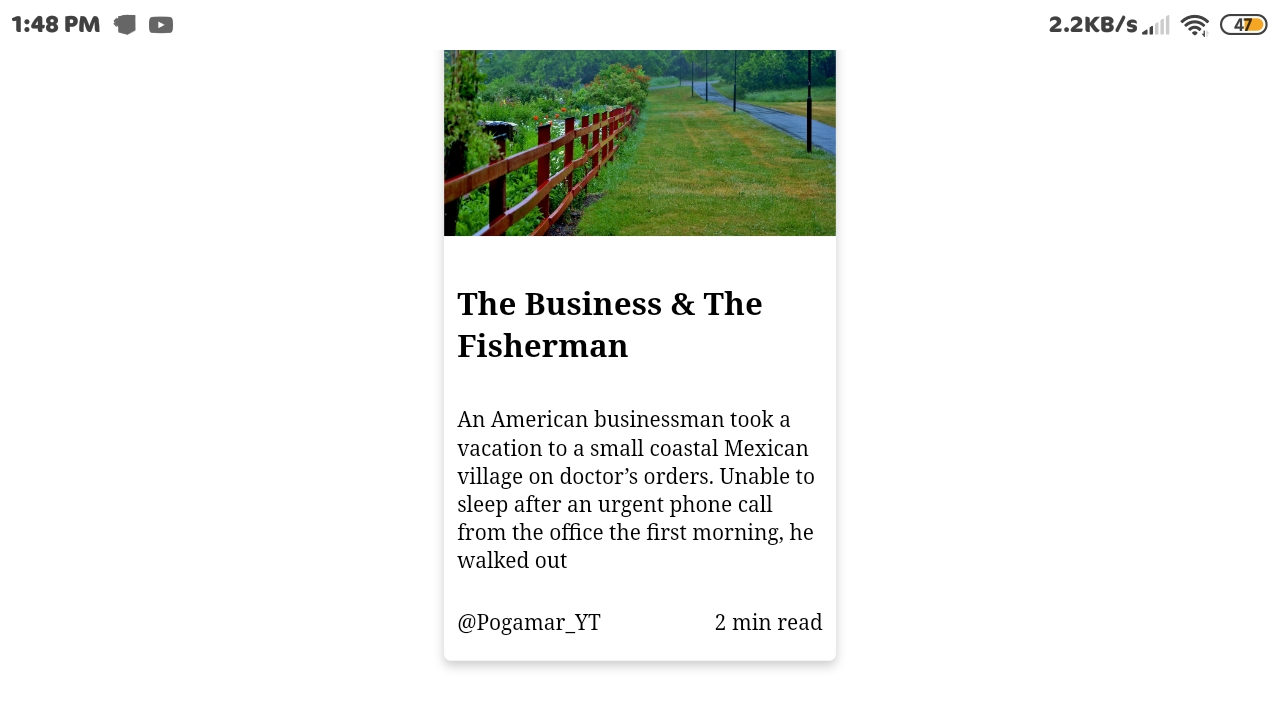
Demo:
আর ভালো লাগলে আমার চ্যানেল টি সাবস্ক্রাইব করুনঃ
ধন্যবাদ ভুল ত্রুটি ক্ষমা করবেন




3 thoughts on "কীভাবে একটি পোস্ট কার্ড ডিজাইন করবেন শুধু মাত্র এইচটিএমএল এবং সিএসএস এর মাধ্যমে"