আসসালামু আলাইকুম।
কেমন আছেন সবাই। আশা করি অনেক ভালো। আমাকে অনেকেই চিনে থাকবেন। যারা নতুন তাদের না চিনারই কথা। ট্রিকবিডি তে আমার লাস্ট কন্টেন্ট ছিলো ১৪ ফেব্রুয়ারি ২০২০ তারিখ। এতোদিন পর আবার কন্টেন্ট লিখতে বসে গেলাম। বড় হবার সাথে সাথে মানুষের চাপ বাড়ে, দায়িত্ব বাড়ে ছোট ছোট শখ গুলো হারিয়ে যায়। এতো দিন পরে আসার জন্য দুঃখিত আমি ?।
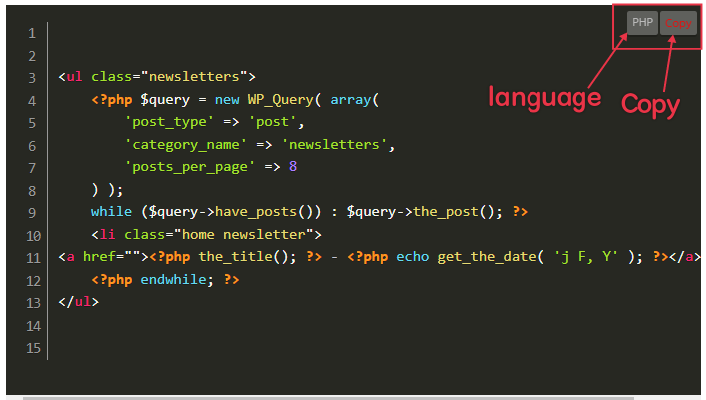
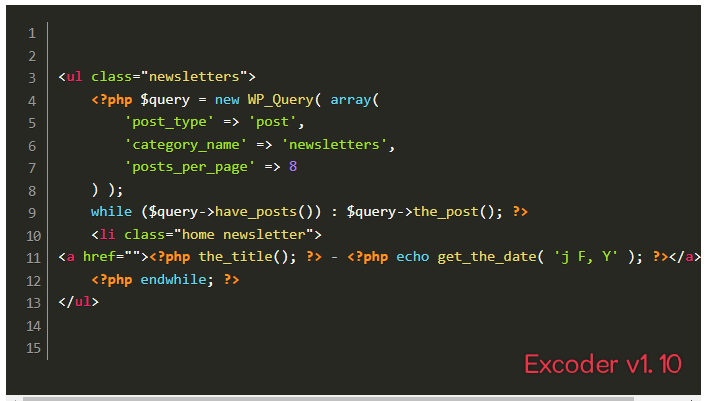
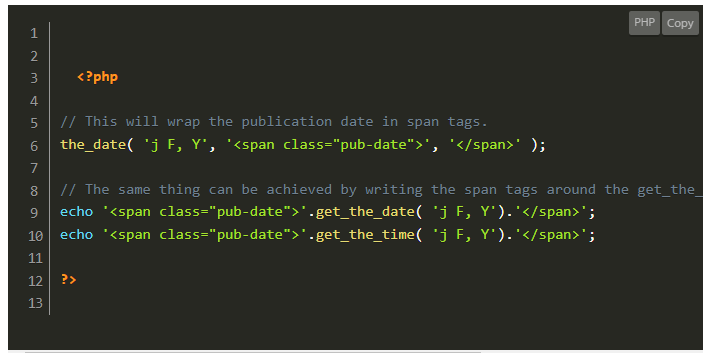
কন্টেন্ট টাইটেল আর স্ক্রিনশট দেখে আইডিয়া আসার কথা আমি আজকে কি নিয়ে টিউটোরিয়াল করতে যাচ্ছি। ধরুন আপনি একজন Web Developer অনেক সময় কোড শেয়ার করে থাকেন সবার সুবিধার্থে। কিন্তু কোডগুলো কপি করার পর ঠিক থাকে না। তাছাড়া অনেকেই বুঝতে পারে না কোড গুলো কিসের? Php, java, html,css নাকি অন্য কিছু। যা ট্রিকবিডিতে শেয়ার করলেও কোড সমস্যা করে কপি করার পর। আজকে আমি শিখাবো সফল ভাবে মডিফাই করার পর কোড হাইলাইট এবং এক ক্লিকে কপি করতে পারবেন। অনেকটা নিচের স্ক্রিনশটের মতো।

চলুন তাহলে এবার শুরু করা যাক। আপনার প্রথম কাজ হচ্ছে নিচের Css টা কপি বা Download করে নেয়া। ট্রিকটিডিতে কোড কপি করলে ঠিকঠাক কপি হয় না তাই ডাউনলোড করে নিন। এটি excoder.css নামে ডাউনলোড হবে।
/* Excoder v1.1.0
https://facebook.com/rakhibul.official */
code[class*=language-],pre[class*=language-]{color:#f8f8f2;background:0 0;text-shadow:0 1px rgba(0,0,0,.3);font-family:Consolas,Monaco,'Andale Mono','Ubuntu Mono',monospace;font-size:1em;text-align:left;white-space:pre;word-spacing:normal;word-break:normal;word-wrap:normal;line-height:1.5;-moz-tab-size:4;-o-tab-size:4;tab-size:4;-webkit-hyphens:none;-moz-hyphens:none;-ms-hyphens:none;hyphens:none}pre[class*=language-]{padding:1em;margin:.5em 0;overflow:auto;border-radius:.3em}:not(pre)>code[class*=language-],pre[class*=language-]{background:#272822}:not(pre)>code[class*=language-]{padding:.1em;border-radius:.3em;white-space:normal}.token.cdata,.token.comment,.token.doctype,.token.prolog{color:#8292a2}.token.punctuation{color:#f8f8f2}.token.namespace{opacity:.7}.token.constant,.token.deleted,.token.property,.token.symbol,.token.tag{color:#f92672}.token.boolean,.token.number{color:#ae81ff}.token.attr-name,.token.builtin,.token.char,.token.inserted,.token.selector,.token.string{color:#a6e22e}.language-css .token.string,.style .token.string,.token.entity,.token.operator,.token.url,.token.variable{color:#f8f8f2}.token.atrule,.token.attr-value,.token.class-name,.token.function{color:#e6db74}.token.keyword{color:#66d9ef}.token.important,.token.regex{color:#fd971f}.token.bold,.token.important{font-weight:700}.token.italic{font-style:italic}.token.entity{cursor:help}
এবার নিচের JS ফাইলটি কপি বা Download করে নিন। কোডটি অনেক বড় হওয়াই পুরোটি হতে সমস্যা হতে পারে। কপি না করে ডাউনলোড করে নিন। এটি scripts.js নামে ডাউনলোড হবে।
/* Excoder v1.1.0
https://facebook.com/rakhibul.official*/var _self="undefined"!=typeof window?window:"undefined"!=typeof WorkerGlobalScope&&self instanceof WorkerGlobalScope?self:{},Prism=function(e){var n=/(?:^|\s)lang(?:uage)?-([\w-]+)(?=\s|$)/i,t=0,r={},a={manual:e.Prism&&e.Prism.manual,disableWorkerMessageHandler:e.Prism&&e.Prism.disableWorkerMessageHandler,util:{encode:function e(n){return n instanceof i?new i(n.type,e(n.content),n.alias):Array.isArray(n)?n.map(e):n.replace(/&/g,"&").replace(/</g,"<").replace(/\u00a0/g," ")},type:function(e){return Object.prototype.toString.call(e).slice(8,-1)},objId:function(e){return e.__id||Object.defineProperty(e,"__id",{value:++t}),e.__id},clone:function e(n,t){var r,i;switch(t=t||{},a.util.type(n)){case"Object":if(i=a.util.objId(n),t[i])return t[i];for(var l in r={},t[i]=r,n)n.hasOwnProperty(l)&&(r[l]=e(n[l],t));return r;case"Array":return (r.container.querySelectorAll(r.selector)),a.hooks.run("before-all-elements-highlight",r);for(var i,l=0;i=r.elements[l++];)a.highlightElement(i,!0===n,r.callback)},highlightElement:function(n,t,r){var i=a.util.getLanguage(n),l=a.languages[i];a.util.setLanguage(n,i);var o=n.parentElement;o&&"pre"===o.nodeName.toLowerCase()&&a.util.setLanguage(o,i);var s={element:n,language:i,grammar:l,code:n.textContent};function u(e){s.highlightedCode=e,a.hooks.run("before-insert",s),s.element.innerHTML=s.highlightedCode,a.hooks.run("after-highlight",s),a.hooks.run("complete",s),r&&r.call(s.element)}if(a.hooks.run("before-sanity-check",s),(o=s.element.parentElement)&&"pre"===o.nodeName.toLowerCase()&&!o.hasAttribute("tabindex")&&o.setAttribute("tabindex","0"),!s.code)return a.hooks.run("complete",s),void(r&&r.call(s.element));if(a.hooks.run("before-highlight",s),s.grammar)if(t&&e.Worker){var c=new Worker(a.filename);c.onmessage=function(e){u(e.data)},c.postMessage(JSON.stringify({language:s.language,code:s.code,immediateClose:!0}))}else u(a.highlight(s.code,s.grammar,s.language));else u(a.util.encode(s.code))},highlight:function(e,n,t){var r={code:e,grammar:n,language:t};if(a.hooks.run("before-tokenize",r),!r.grammar)throw new Error('The language "'+r.language+'" has no grammar.');return r.tokens=a.tokenize(r.code,r.grammar),a.hooks.run("after-tokenize",r),i.stringify(a.util.encode(r.tokens),r.language)},tokenize:function(e,n){var t=n.rest;if(t){for(var r in t)n[r]=t[r];delete n.rest}var a=new s;return u(a,a.head,e),o(e,a,n,a.head,0),function(e){for(var n=[],t=e.head.next;t!==e.tail;)n.push(t.value),t=t.next;return n}(a)},hooks:{all:{},add:function(e,n){var t=a.hooks.all;t[e]=t[e]||[],t[e].push(n)},run:function(e,n){var t=a.hooks.all[e];if(t&&t.length)for(var pattern:/(^|[^-\w\xA0-\uFFFF])(?!\s)[-_a-z\xA0-\uFFFF](?:(?!\s)[-\w\xA0-\uFFFF])*(?=\s*:)/i,lookbehind:!0},important:/!important\b/i,function:{pattern:/(^|[^-a-z0-9])[-a-z0-9]+(?=\()/i,lookbehind:!0},punctuation:/[(){};:,]/},s.languages.css.atrule.inside.rest=s.languages.css;var t=s.languages.markup;t&&(t.tag.addInlined("style","css"),t.tag.addAttribute("style","css"))}(Prism);
^()]|\([^()]*\))*\)|(?!\s)[_$a-zA-Z\xA0-\uFFFF](?:(?!\s)[$\w\xA0-\":{pattern:/((?:^|[,{])[ \t]*)(["'])(?:\\(?:\r\n|[\s\S])|(?!\2)[^\\\r\n])*\2(?=\s*:)/m,lookbehind:!0,greedy:!0,alias:"property"}}),Prism.languages.insertBefore("javascript","operator",{"literal-property":{pattern:/((?:^|[,{])[ \t]*)(?!\s)[_$a-zA-Z\xA0-\uFFFF](?:(?!\s)[$\w\xA0-\uFFFF])*(?=\s*:)/m,lookbehind:!0,alias:"property"}}),Prism.languages.markup&&(Prism.languages.markup.tag.addInlined("script","javascript"),Prism.languages.markup.tag.addAttribute("on(?:abort|blur|change|click|composition(?:end|start|update)|dblclick|error|focus(?:in|out)?|key(?:down|up)|load|mouse(?:down|enter|leave|move|out|over|up)|reset|resize|scroll|select|slotchange|submit|unload|wheel)","javascript")),Prism.languages.js=Prism.languages.javascript;
দুটি ফাইল আপনার Download ফোল্ডারে excoder.css এবং scripts.js নামে পেয়ে যাবেন ডাউনলোড করার পর।
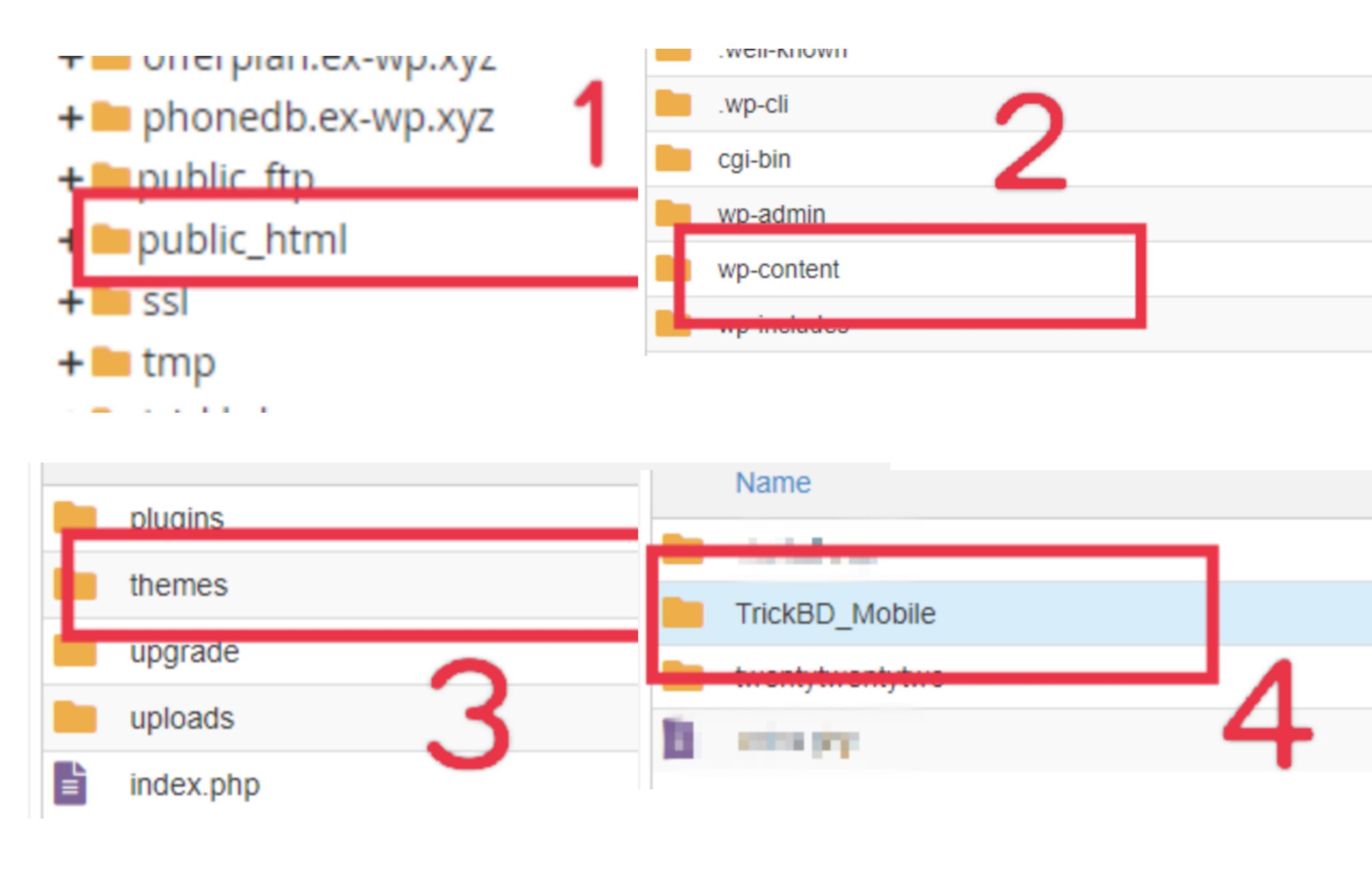
## এবার আপনার কাজ হলো। আপনার Cpanal বা WordPress Dashboard থেকে আপনার File manager এ প্রবেশ করা। তারপর
১. Public_html
২. wp-content
৩. themes
৪. আপনার থিমের Folder এ প্রবেশ করুন।
Screenshot
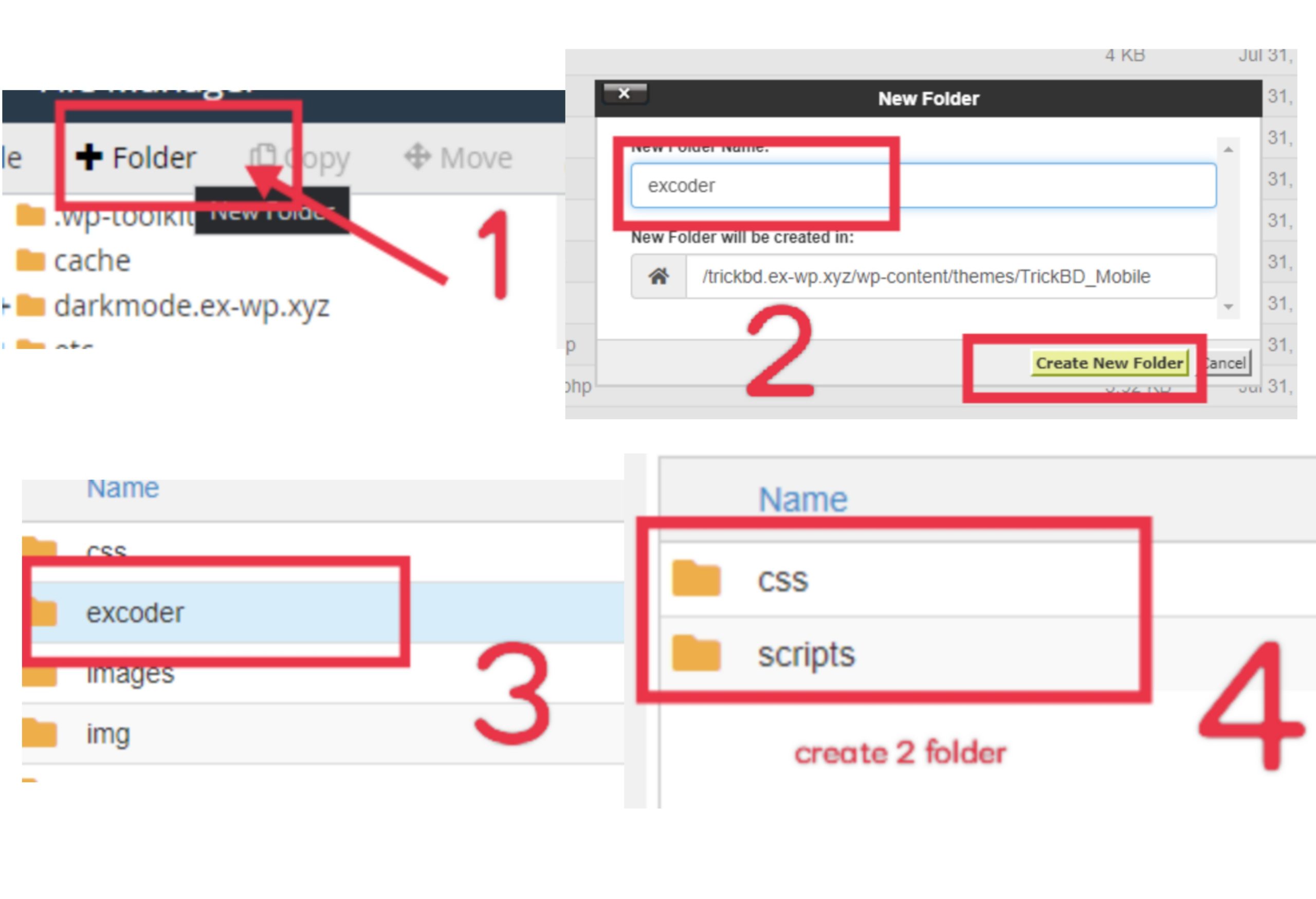
## নতুন একটি ফোল্ডার তৈরি করুন। excoder নাম দিয়ে। তারপর excoder ফোল্ডারে প্রবেশ করে আরও দুটি ফোল্ডার বানান css এবং scripts নাম দিয়ে। ।
১.css
২.scripts
## এখন আপনার কাজ হলো পূর্বে ডাউনলোড করা excoder.css ফাইলটি css ফোল্ডারে আর scripts.js ফাইলটি scripts ফোল্ডারে Upload/আপলোড করে নেয়া। নিচের মতো করে।
excoder/css/excoder.css
excoder/scripts/scripts.js
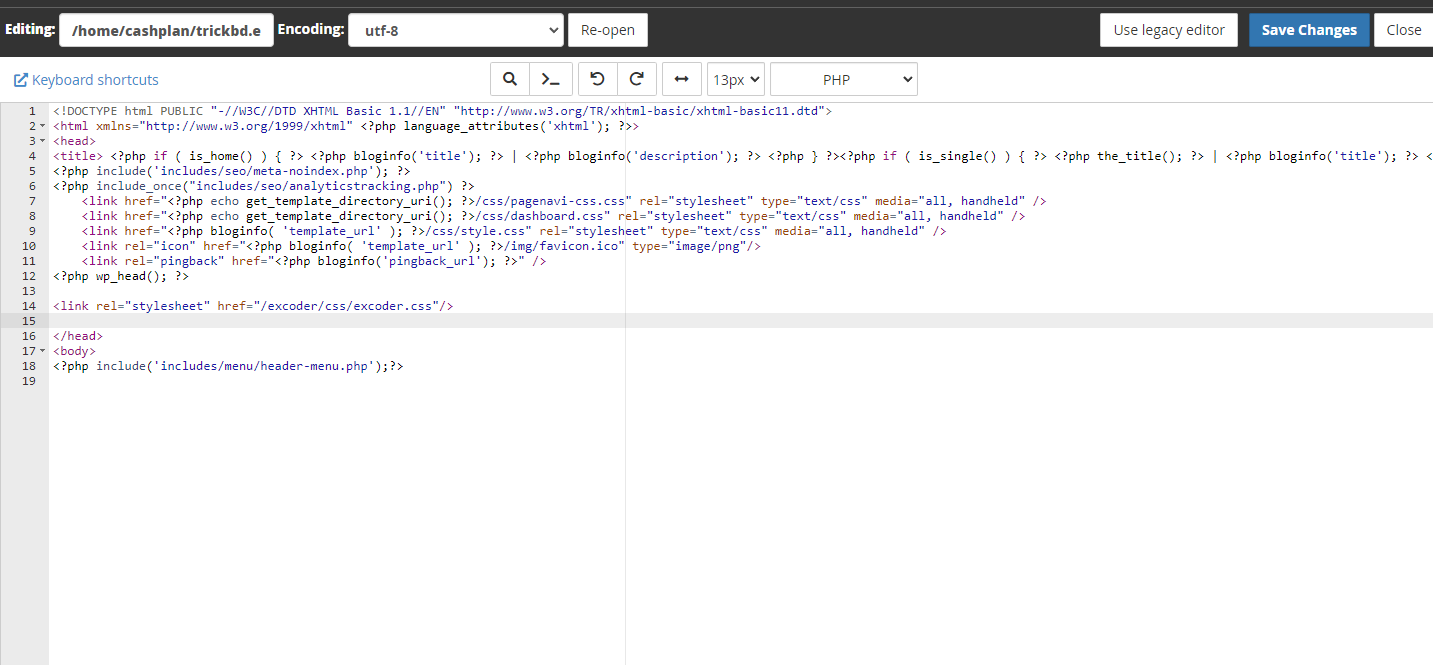
## এখন হচ্ছে লাস্ট স্টেপ। আপনার theme এর header.php ফাইল্টি edit করে নিচের কোডটি কপি করে <head>…..</head> এর ভিতরে বসিয়ে Save Changes করে নিন।
<link rel="stylesheet" href="/excoder/css/excoder.css"/>
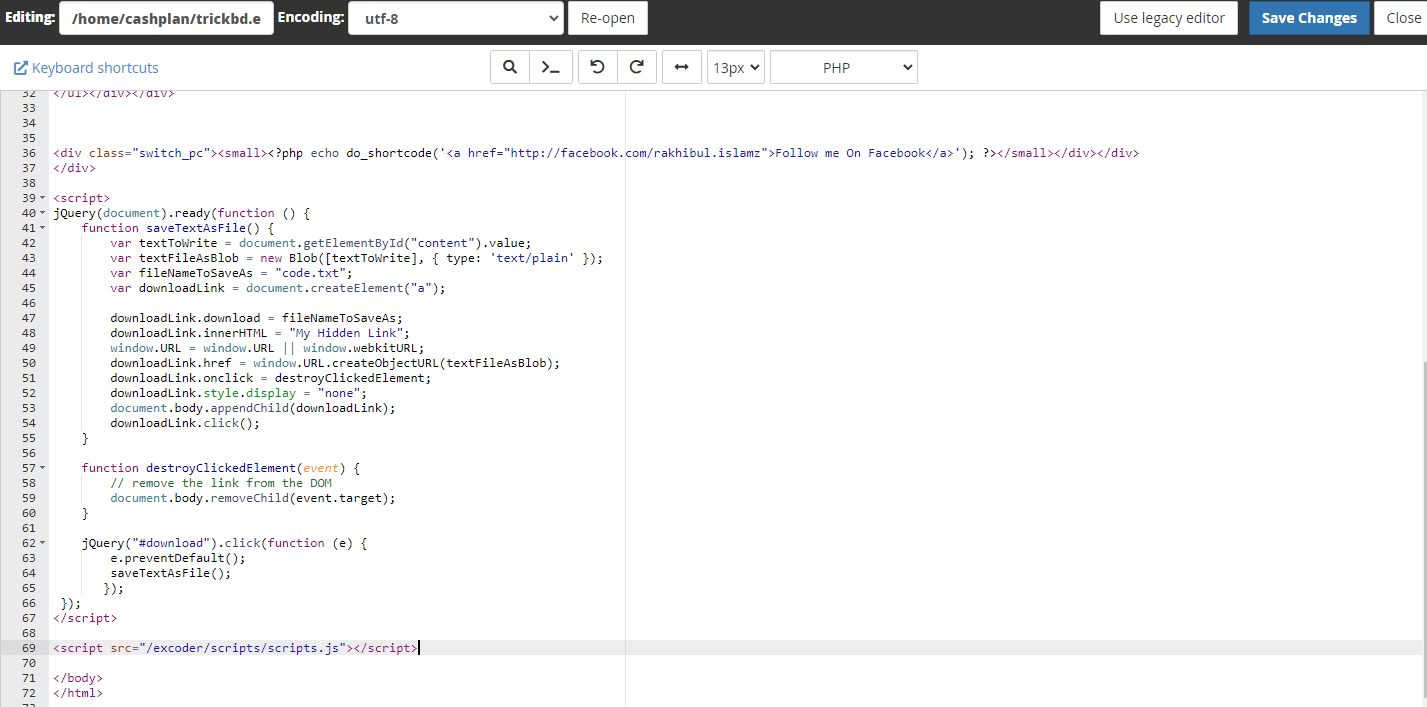
এবার footer.php edit করে নিচের কোডটি Paste করে Save Changes করে নিন।
<script src="/excoder/scripts/scripts.js"></script>
আপনার কাজ শেষ। আপনার সাইটে এবার পোস্টে ইচ্ছামতো Code শেয়ার করতে থাকুন। দেখবেন, কোড হাইলাইট এবং কপি অপশন চলে আসছে। আপনি শিখাবেন কোডিং, শিখবে সবাই। কোডিং হোক উন্মুক্ত ।
Customize করতে গিয়ে সমস্যা হলে কমেন্টে জানাবেন আমি তো আছিই। আশা করি সবার উপকারে আসবে আজকের কন্টেন্ট টি। সবাই ভাল থাকবেন। আরও কিছু শিখতে অবশ্যই আমার সাইট টি ভিজিট করবেন। সবাইকে ধন্যবাদ।
আমার সাইটঃ TrickBD Ex-wp
ফেসবুকঃ Error Format



 Error Format
Error Format








Love from