আসসালামু আলাইকুম
আশা করি সবাই ভালো আছেন, আজকে আপনাদের সাথে একটা জিনিস শেয়ার করব সেটা হলো ব্লগার ইমেজ লেজি প্রিলোডার কীভাবে ওয়েবসাইটে অ্যাড করবেন
এই লেজিলোড প্রিলোডার ব্যাবহার করলে সাইটের স্প্রিড কিছুটা অপটিমাইজ হয় ইমেজ অনুসারে আবার নাও হওয়ার কিছু সম্ভাবনা থাকে এবং সাইটটা দেখতে খুব সুন্দর লাগে এবং ইমেজগুলো সব এক সাথে লোড নেয় বেশি কথা না বলে চলুন শুরু করা যাক আর বেশিরভাগ ব্লগার ব্যাবহারকারী মোবাইল দিয়ে সবকিছু করার জন্য আমি এই সম্পূর্ণ প্রসেসটি মোবাইল দিয়ে দেখাবো
সর্বপ্রথম আপনাকে এই কাজ গুলো করার জন্য কিছু অগ্রিম কাজ করে রাখতে হবে যেমন আমি জেটথিমি তে কাজটা করতে যাচ্ছি কিন্তু প্রিলোডার এর সাইজ কতো দিবো বুঝতেছিলাম না তো এরকম না বুঝলে কী করবেন সেটাও দেখাবো
১) সর্বপ্রথম আপনার ওয়েবসাইটটি গুগল ক্রোম থেকে ওপেন করে নিন
(২) আপনার ওয়েবসাইটটা সম্পূর্ন লোড হোক
লোড হবার পর প্রথম ইমেইজটা অর্থাৎ ব্লগার পোষ্টের ইমেজটা চেপে ধরুন দেখবেন ডাউনলোড ইমেজ আসছে ডাউনলোড করেনিন
৩) এরপর ইমেজ এর সাইজ গুগল গ্যালারি থেকে দেখে নিন অথবা আপনার ফোনের ডিফলট গ্যালারিতেও এই সাইজটা দেখাতে পারে
৪) এরপর আপনি চাইলে মোবাইল ইউজার হলে অ্যাপস দিয়ে অথবা কম্পিউটার ইউজার হলে ফটোশপ দিয়ে কাজ চালিয়ে নিতে পারেন আমি বলতে চাচ্ছি একটি প্লি লোডার ইমেজ মেইক করতে পারেন।
৫) আমি পিক্সেলল্যাব দিয়ে বানিয়ে নিয়েছি , আপনারা যদি সঠিকভাবে এটি না বানাতে পারেন ইনবক্স করবেন কমেন্টে , আমি টিউটোরিয়াল নিয়ে আসব
৬) তারপর ইমেজটি মেইক করার পর আপনি সোজা ইমেজটি ব্লগার থেকে আপলোড করে যেকোনো ভাবে এই ইমেজের লিংক বের করবেন এবং লিংকটি কপি করে রাখুন ও নোট এ সেইভ করে নিন
৭) এবার আমাদের একটা কোডের প্রয়োজন হবে যেটা হলো CSS কোড এই কোডটার ডাউনলোড লিংক আমি সরাসরি গুগল ড্রাইভে দিয়ে দিয়েছি ওখান থেকে আপনাদের সম্পূর্ণ কোডটি কপি করতে সুবিধা হবে।
কোডটিঃ ❝ a.jt-bg-light.d-block.ratio.ratio-16×9, .item-thumbnail a {
border-radius: 4px;
background-size: cover !important; background:url(“image link here“)
} ❞ এই যে Image link here আছে এখানে আপনার সেই লেজি প্রিলোড ইমেজ যেটা বানিয়েছিলেন ওটার যে লিংক নোট এ কপি করেছিলেন ওটার লিংক ওখানে বসাতে হবে।
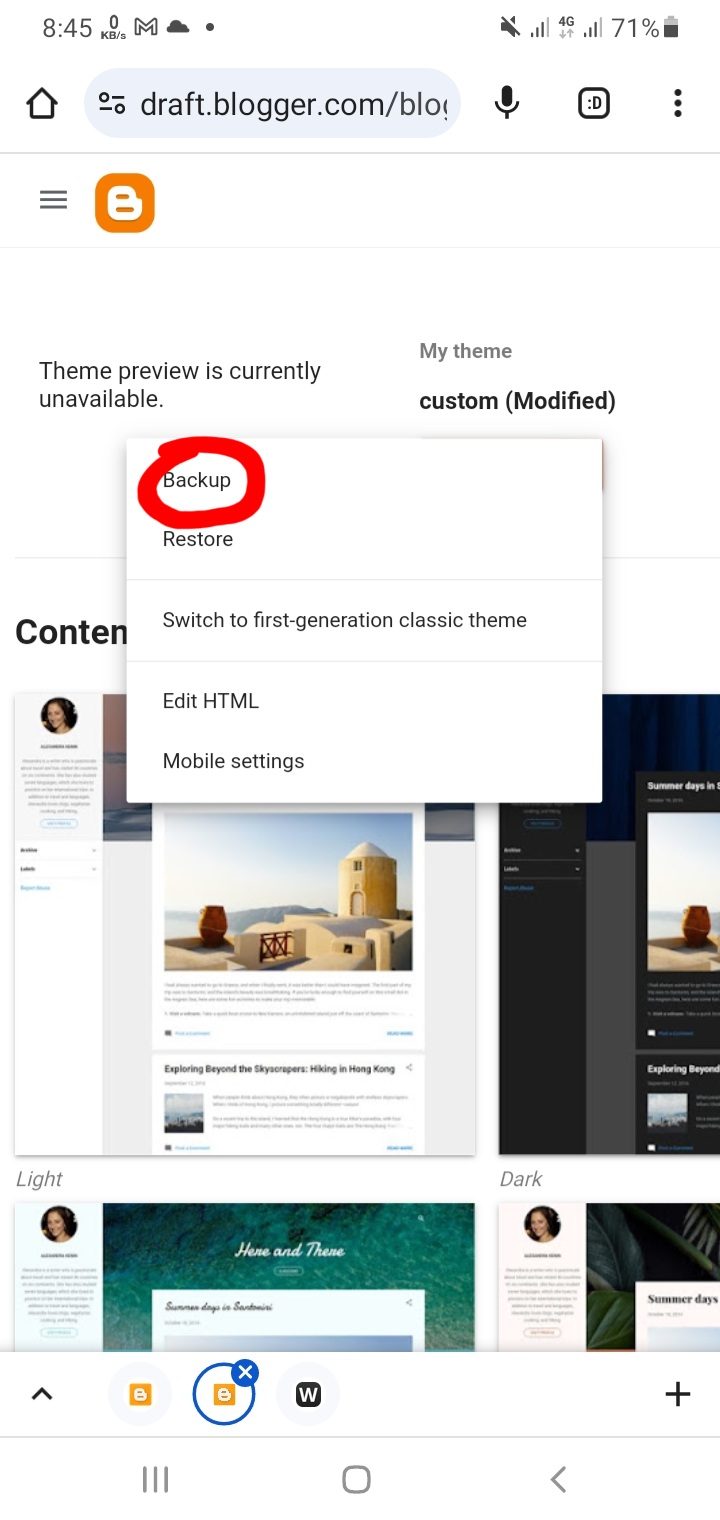
৮) আপনার থিমিটির একটি ব্যাকআপ ডাউনলোড করে নিন অথবা ব্লগার ড্যাশবোর্ড → তারপর থিমিতে যান → তারপর কাষ্টমাইজ এর পাশে অ্যারো বাটন ওখানে ব্যাকআপে ক্লিক করে ব্যাকআপ ডাউনলোড করে নিন এবং একই সাথে ব্যাকআপের সাথে এডিট এর অপশন আছে ওখানে ক্লিক করে আপনি সোজাসোজি Select All করে কপি করে নিন
৯) প্লে স্টোর থেকে Quick Editor ইনস্টল করুন এবং অ্যাপটি ওপেন করুন
১০) Quick Editor App থেকে সার্চ কীভাবে করে তারা যারা জানেন না তাদের বলছি কানায় থ্রি – ডট এ ক্লিক করলে সার্চ আইকন এসে পড়বে
১১) আপনার কপি করা থিমির কোড ওখানে পেষ্ট করে দিন তারপর যারা Jettheme ব্যাবহার করেন তারা ❝ Your Custom CSS ❞ এটি সার্চ করুন অথবা Your Custom এটুকো লেখলেই এসে পরবে
আর যারা ডিফলট জেটথিমি ব্যাবহার করেননা আমি যে কোডটা দিয়েছি ওটা
❝ ]]></b:skin> ❞ এই কোডের উপরে পেষ্ট করে দিবেন
১২) তারপর চাপ দিয়ে ধরে Select All এ ক্লিক করে কপি করে নিন
১৩) ব্লগার থিমি সেকশনে গিয়ে আপনার থিমের কোডডটি সব ডিলিট করে কপি করা কোডটি পেষ্ট করেন , সেইভ এ ক্লিক করেন
১৪) এরপর Website ভিজিট করুন রেজাল্ট দেখতে পারবেন।
কোনো ধরনের লেখায় ভুল হলে ক্ষমার দৃষ্টিতে দেখবেন এবং আপনারা যদি কিছুই না বুঝেন অথবা বুঝতে অসুবিধা হয় তাহলে স্ক্রিনসর্ট ফলে করুন কোনো ধরনের সমস্যা হলে কমেন্ট করুন ধন্যবাদ।







ধন্যবাদ 😊🎉