আসসালামু আলাইকুম ওয়া রহমাতুল্লাহি ওয়া বারাকাতুহ।
আপনারা কেমন আছেন সে ব্যপারে তো সকালেই জিজ্ঞেস করছি।এখন আমার ব্যপারে বলি আমি আলহামদুলিল্লাহ আল্লাহর রহমতে ভালই আছি।
আর মাদ্রাসায় পড়া শুনাও ভাল চলতেছে।
প্রথমেই বলি,,,,,,
আজ আমি ওয়াপকিযে সুমিরবিডির মত সাইট বানানোর পোস্ট করতে শুরু করলাম।
তাই আপনাদের কাছে আমার আবেদন এই টুকু যে যারা যারা পোস্ট পড়তেছেন তারা সবাই best of luck বলবেন।
এতে করে পোস্ট করার আগ্রহ বাড়ে।
আমি যত বারেই কোন পোস্ট করতে শুরু করি কিছু বাজে লোক আছে যেগুলো বাজে বাজে কমেন্ট করে
তাদের জন্য আমি পোস্ট করতে পারিনা।
তাই আনুগ্রহ পূর্বক কেউই বাজে কমেন্ট করবেন না।
আর সবটা পোস্ট ভাল ভাবে পড়বেন।
html বুঝতে পারলে অনেক লাভ আছে।
তো অনেক কথা বলে ফেললাম।
চলুন কাজে লেগে পড়ি।
প্রথমে এই লিংকে যান।
Wapkiz
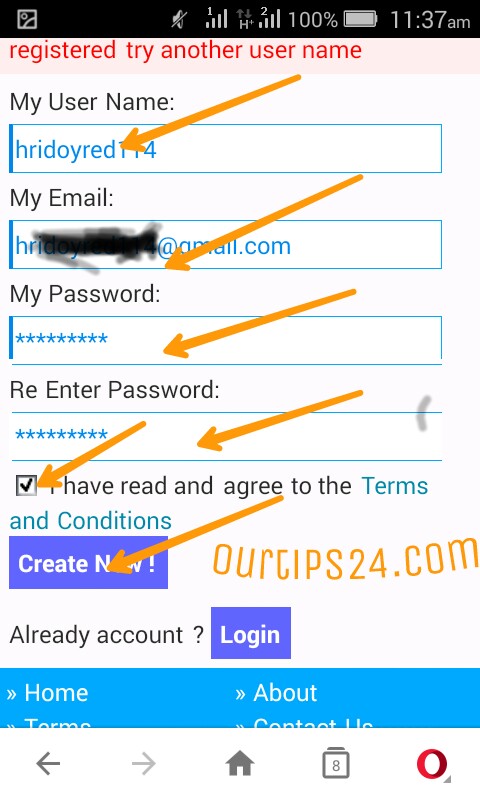
তারপর register এ ক্লিক করুন।

তারপর সব গুলো বক্সে সঠিক তথ্য দিয়ে রেজিস্ট্রেশন করুন।

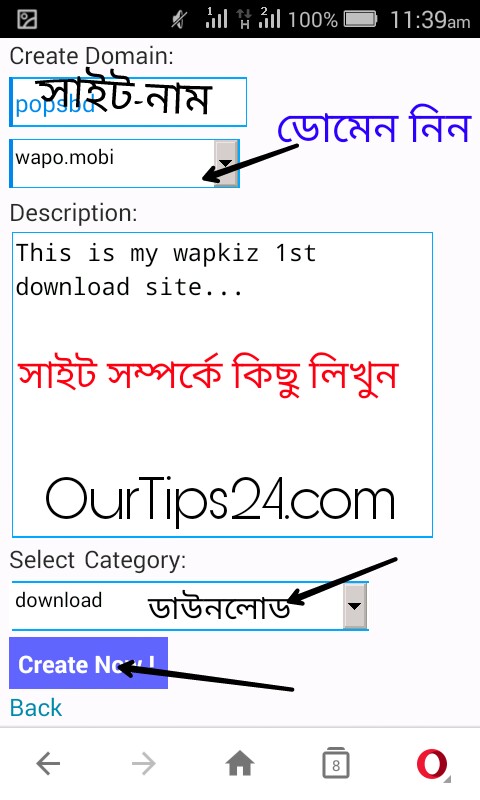
তারপর নিচের ছবি অনুযায়ি কাজ করুন।

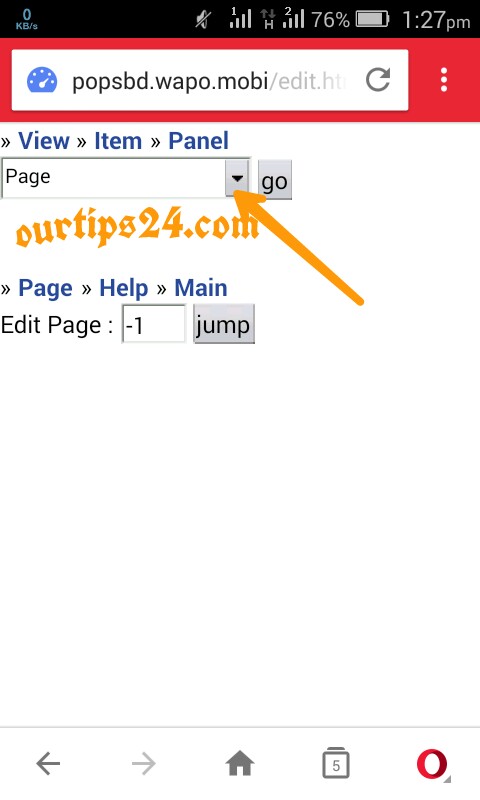
তারপর সাদা পেজ দেখতে পাচ্ছেন?
হ্যা এটাই আপনার সাইট হবে।
তো দেখুন।
তারপর

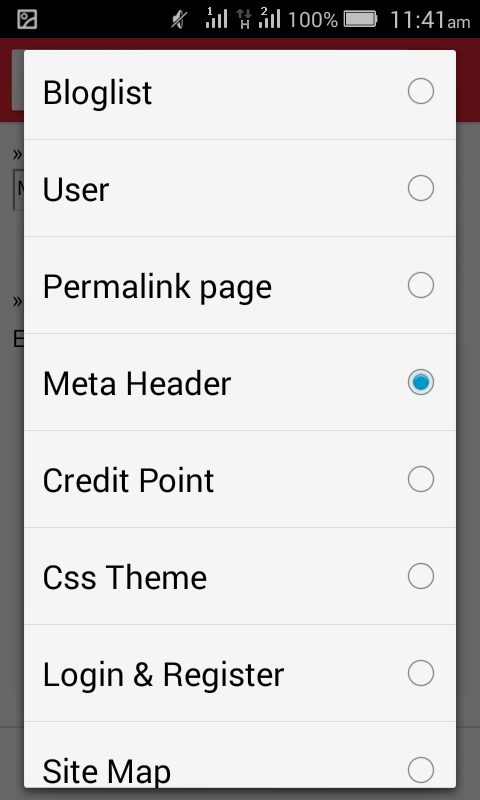
তারপর meta header সিলেক্ট করুন

তারপর go তে ক্লিক করুন।
এবার একটি বক্স দেখতে পাচ্ছেন???
এটাই হচ্ছে Head tag…
এখানে নিচের কোড টা পেস্ট করে সাবমিট দিন।

body *{ margin: 0; padding: 0; font-family:verdana, "Comic Sans MS",Helvetica,sans-serif;} a img,:link img,:visited img { border: none; } a { text-decoration:none; color:#294A9C; font-weight:bold; } a:hover { text-decoration: underline; } body, td{ margin: 0; padding: 0; font-size: small;} body{ background:#fff; color:#000;} b{ font-weight:bold; } textarea{ font-size:small; } .tCenter { text-align:center; } .siteLink { color:#0060AF; } .content { width:100%; min-width:200px; margin:auto; padding-top:0;} .header{ text-align:center; } .logo { background:url(../images/bg.gif) repeat-x; text-align:center; color:#ffffff; } .logo a { color:#fff; font-weight:bold; } hr{background-color:#D2D2D2; border:medium none; height:1px; margin:2px 0; padding:0;} h2,h3{ text-align:center; border:1px solid #7fd4e9; color:#369; font-size:110%; padding:5px; background:#7fd4e9; background: -moz-linear-gradient(top, #b0efff 0%, #7fd4e9 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b0efff), color-stop(100%,#7fd4e9)); background: -webkit-linear-gradient(top, #b0efff 0%, #7fd4e9 100%); text-shadow: 1px 1px 1px #fff; } h2 a{ color:#369; } h3{ text-align:left; } .absmiddle { vertical-align:middle; } .bt { border-top:1px dashed #bbb; } .bb { border-bottom:1px dashed #bbb; } .odd, .even, .sl { margin:2px 0; padding:2px 0 2px 2px; vertical-align:middle; } .odd td { border-top:1px dashed #bbb; } .even td { border-top:1px dashed #bbb; } .description { background:#f5f5f5; color:#222; padding:2px; } .description a { text-decoration:underline; } .filedescription { background:#f5f5f5; padding: 5px 0; text-align: center; border-top: 1px solid #ddd; border-bottom: 1px solid #ddd; } h1, .hd{background:#B3B3FF;border:1px solid #7F5FFF;color:#FFFFFF;font-size:small; font-weight:bolder; line-height:20px;padding:0;text-align:center;vertical-align:middle;} .pl2 { padding-left:2px; } .link1{ color:#aa0000; } .button { color:#086C8F; font-weight:bold; } .red { color:red;} .info { color:red; background:#fff; text-align:center; padding:2px; } p{ padding:2px 0; } table { width:100%; margin:auto;} table th { background:#ffffff; } table tr { background:#ffffff; } table td { padding:5px; } .devider {background:#fff; height:5px;} .form_error { color:#f00; } .dtype {padding:4px;font-size:x-small;text-align:center;} .bkmk {padding:2px;text-align:center; color:#f00; } .path { border-bottom:1px solid #ccc; font-weight:bold; background:#f0f0f0; } .fileName { } .search { background: #e0f4f9; padding:2px; font-weight:bold; } .dwnLink { } .pgn { text-align:center; background:#F0F0F0;} .pgn span { font-weight:bold; color:#bbb; } img { vertical-align:middle; } .showimage { padding : 5px 0 5px 0; text-align : center; border-top : 1px dashed #B3B3FF; border-bottom : 1px dashed #B3B3FF; } .cthumb{ padding:1px; border:1px solid #555; margin:2px;} .tblimg { width:52px; text-align:center; } .tblimg img { border:1px solid #ddd; } .fshow { padding:3px 0; } .ftrLink{ padding:5px; font-weight:bold; text-align:center; border:1px solid #7fd4e9; color:#fff; background:#7fd4e9; background: -moz-linear-gradient(top, #b0efff 0%, #7fd4e9 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b0efff), color-stop(100%,#7fd4e9)); background: -webkit-linear-gradient(top, #b0efff 0%, #7fd4e9 100%); text-shadow: 1px 1px 1px #177086; } .ftrLink a { color:#fff; } a.top {color:#FF7F00; font-size:smaller; text-decoration:none; } .top21 { background:#e0f4f9; font-weight:bold; } .top21 a{ } .ad1 { background:#7fd4e9; color:#fff; font-weight:bold; } .ad1 a { background:#7fd4e9; colorfff; font-weight:bold; } .ad2 { font-weight:bold; } .ad3 { color:#333; } .ad4 a{ color:#a00; } .adB *{ font-weight:bold; } .adLinkBold a { font-weight:bold; } .updates div { border-bottom:1px solid #ddd; padding:3px; } .catRow { border-top:1px solid #ddd; } .catRow a { padding:4px; display:blo কোডটি কাজ না করলে এখান থেকে নিন।
তারপর edit meta tag এ ক্লিক করুন।
এবার দেখুন সাইট কিছু টা পরিবর্তণ হয়েছে।

তো আজ এই পর্যন্তই।।।
আগামী পর্বে আবার দেখা হবে।
ভাল থাকুন সুস্থ থাকুন।
প্রকাশনায়ঃ-
OurTips24.com
আমাদের চ্যনেল TipTop BD
এত কষ্ট করে পোস্ট লিখলাম
তাই সবাই প্লিজ আমার সাইট ও চ্যানেল ভিজিট এবং সাবস্ক্রাইব করুন।



HELP WANTED!!!
amar samsung j5 a gp sim a data on korle data on hoy thik ee but kono browser diyai kono link a dhuktase na. only freebasic a dhuke. Akhon ami ki korte pari? Help me!!!
এবার মনে হয় সকলেই সহজ ভাবে সাইট বানানো সম্পর্কে বুঝতে পারবে,
ভাই আপনার সাইটের তো দেখছি রেজিস্ট্রেশন করলেই টিওনার এটা চালু রাখার কারন কি??
কিছু দিন পর পর একটা একটা করে দেন কিন্তূ সেষ করেন না
tv sesh korlam…
forum sesh korlam
ekhon download suru korci
আর আপনার বিরুদ্ধে অভিযোগ আছে : আপনি টিভি সাইটের কাজ শুরু করলেন…তারপর শেষ পর্ব ১ মাস পরে দিলেন।??
and thanks…
ok