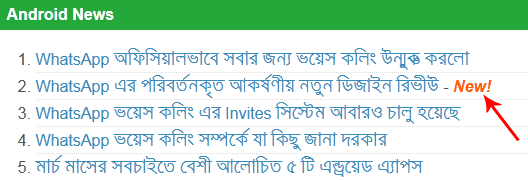
সহজ ভাষায় বলা যায় সাইটম্যাপ হচ্ছে আপনার ওয়েবসাইটের সমুদয় পোষ্ট এর সারসংক্ষেপ। সাইটম্যাপের মাধ্যমে Search Engine সহজে বুঝে নিতে পারে যে, আপনার ব্লগে/ওয়েবসাইটে কতগুলো পোষ্ট রয়েছে। যার ফলশ্রুতিতে যে কোন সার্চ ইঞ্জিন আপনার সাইটের কনটেন্ট গুলি Index করে সার্চ রেজাল্টে নিয়ে আসে। এটি হচ্ছে বিভিন্ন সার্চ ইঞ্জিনে আপনার ব্লগ/ওয়েবসাইট সাবমিটের পদ্ধতী। কিন্তু আমি যে HTML Sitemap Page টি তৈরী করা দেখাবো এটি হচ্ছে আপনার পাঠকের জন্য। যার মাধ্যমে পাঠকরা জানতে পারবে আপনার ব্লগে কতগুলি পোষ্ট রয়েছে। এ ছাড়াও আর সুবিধা হচ্ছে যে, এই HTML Sitemap Page টি প্রত্যেকটি Label-কে আলাদা আলাদাভাবে দেখাবে। যার ফলে ভিজিটররা সহজে তাদের পছন্দমত লিংকগুলি ভিজিট করতে পারবে। তাছাড়া নতুন পোষ্টগুলি অটোমেটিকভাবে Indicate করবে যে, কোন গুলি নতুন পোষ্ট। এই পোষ্টটি হয়ত বিভিন্ন ব্লগে অনেকবার করা হয়েছে। তার পরও নতুন করে শেয়ার করছি, কারণ আমি এটিতে নতুন কিছু ফিচার যুক্ত করার পাশাাপাশি সব ধরনের Browsers Compatibility করেছি। যা এটিকে আরও আকর্ষণীয় করে তুলবে। তাছাড়া বাংলা ব্লগের জন্য ফন্টের কিছু সমস্যা ছিল, তা Solve করেছি। আশা করি আপনাদের ভাল লাগবে। এখান থেকে ডেমো দেখে আসতে পারেন।

- প্রথমে আপনার ব্লগে লগইন করুন।
- তারপর ব্লগার ড্যাশবোর্ড হতে Page এ ক্লি করুন।
- এখন Create a New Page এ ক্লিক করুন।
- এরপর পেজটির HTML এ ক্লিক করুন।
- নিচের কোডগুলি কপি করে HTML পেজে পেষ্ট করুন।
<style type=”text/css”>
#sitemap {
width:100%;
margin:5px auto;
margin-left: 4px;
border:1px solid #23A839;
border-top:0px solid #2D96DF;
}.label {
color:#FF5F00;
font-weight:bold;
margin: -16px -1px 0px;
padding:1px 0 2px 11px;
background: -webkit-linear-gradient(right,#6DFC85 0%,#23A839 40%); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(right,#6DFC85 0%,#23A839 40%); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(right,#6DFC85 0%,#23A839 40%); /* For Firefox 3.6 to 15 */
background: linear-gradient(right,#6DFC85 0%,#23A839 40%); /* Standard syntax */
border:1px solid #23A839;
border-radius:0px;
-moz-border-radius:0px;
-webkit-border-radius:0px;
display:block;
}
.label a {color:#fff;}
.label:first-letter {text-transform:uppercase;}
.new {
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname {
font-weight:normal;
background: -webkit-linear-gradient(right,#6DFC85 0%,#FFF 40%); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(right,#6DFC85 0%,#FFF 40%); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(right,#6DFC85 0%,#FFF 40%); /* For Firefox 3.6 to 15 */
background: linear-gradient(right,#6DFC85 0%,#FFF 40%); /* Standard syntax */
}.postname li {
border-bottom: #DDD 1px dotted;
margin-right:5px
}
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
</style><div id=”sitemap”>
<script type=”text/javascript” src=”https://cdn.rawgit.com/prozokti/rashid/master/sitemap.js”></script>
<script src=”https://24gdbd.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadsitemap”></script>
</div>
- এখন 24gdbd.blogspot.com এর জায়গার আপনার ব্লগের এড্রেস দিয়ে দিন।
- সবশেষে Publish বাটনে ক্লিক করলেই কাজ শেষ।



অাপনি কি সারাজীবন অাপনার সাইটে পোস্ট করতে পারবেন নাকি এর একটা লিমিট রয়েছে?