আসসালামুয়ালাইকুম
আজকের পর্ব থেকে আমরা মেইন কাজ শুরু করবো।
আমরা জানি সাইট বানানোর জন্য আমাদের অনেক কোড এর প্রয়জন হয়। তাই আমি প্রতিটি কোড এক সঙ্গে করে একটা জিপ ফাইল বানিয়েছি [পোস্ট এর শেষে add করে দিব।
তাহলে চলুন শুরু করা যাক
আজকের পর্ব তে আমরা সাইট সাইট এ হেড টেগ এড করা দেখবো
প্রথমে wapka.com তে গিয়ে আপনার আইডিতে log in করুন
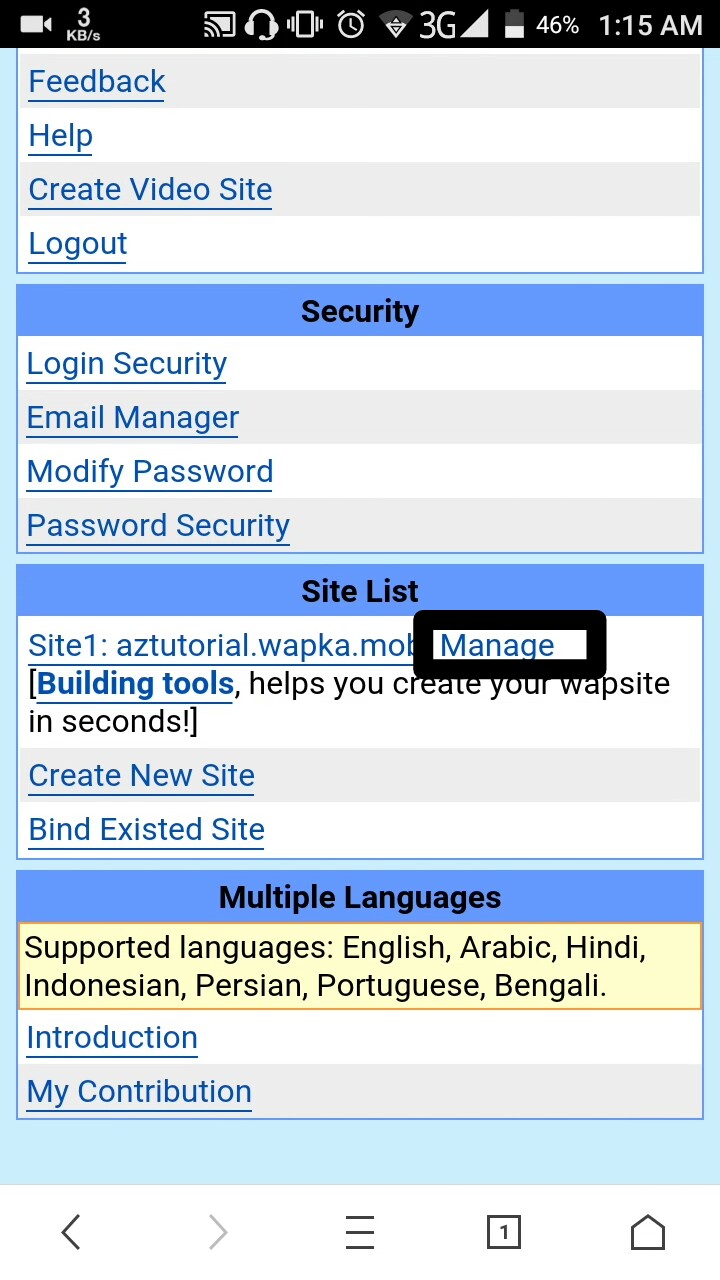
এখন আপনারা নিজে একটা সাইট crate করে নিন আমি মনে করি এটা সবাই পারে এখন মেনেজ এ click করুন

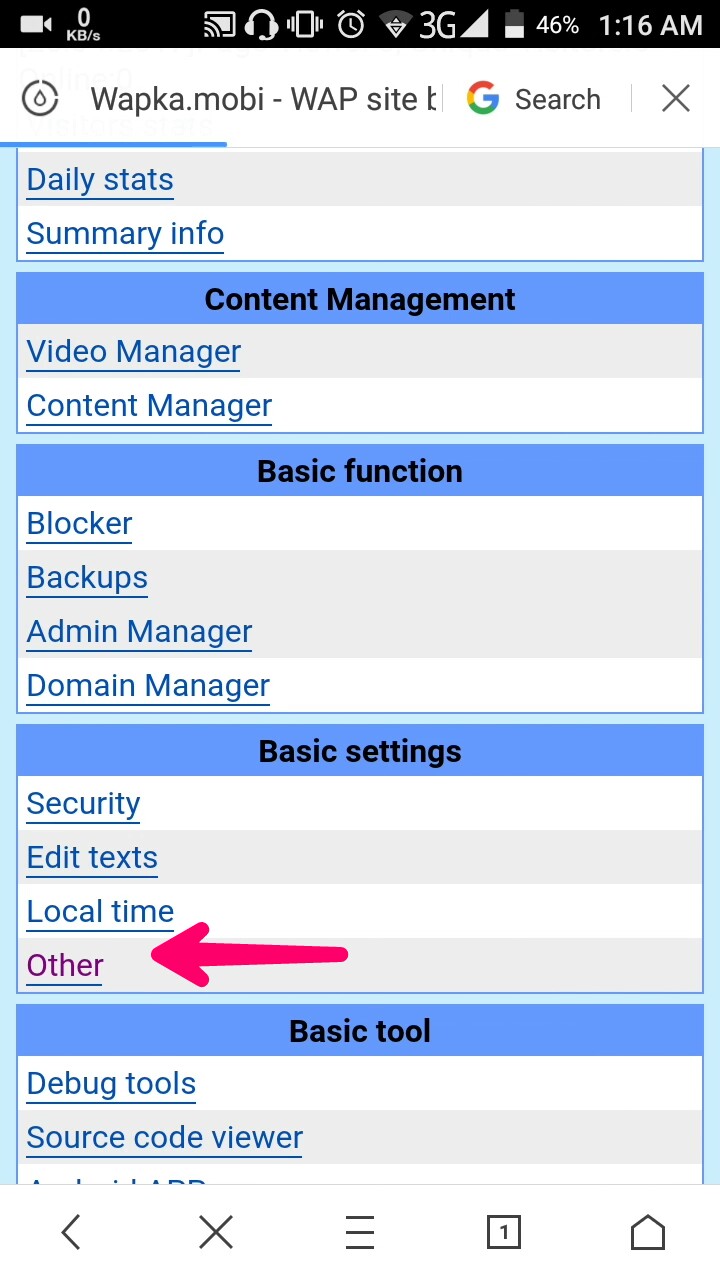
এখন নিচে other গিয়ে

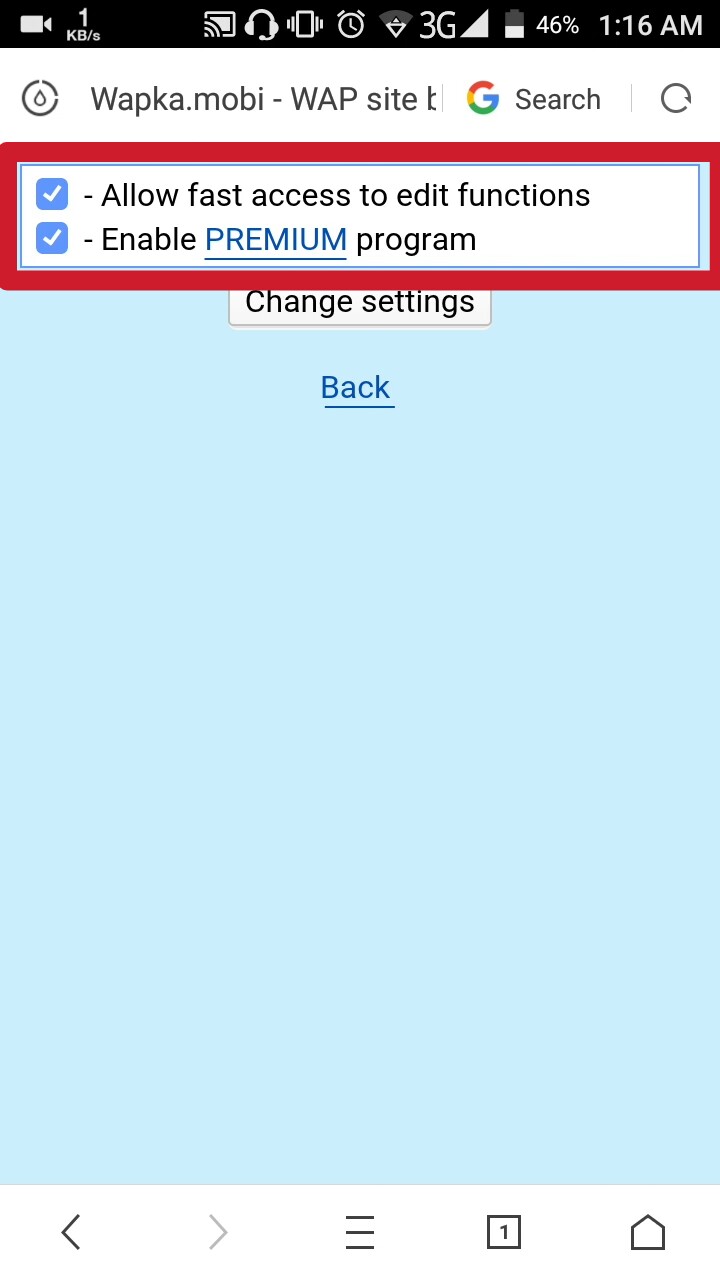
নিচের মত টিক দিয়ে নিন।

এখন admin mode এ যান।।
নিচের sc এর মত আসবে

এখন আবার Edit site এ গিয়া golobal setting এ যান
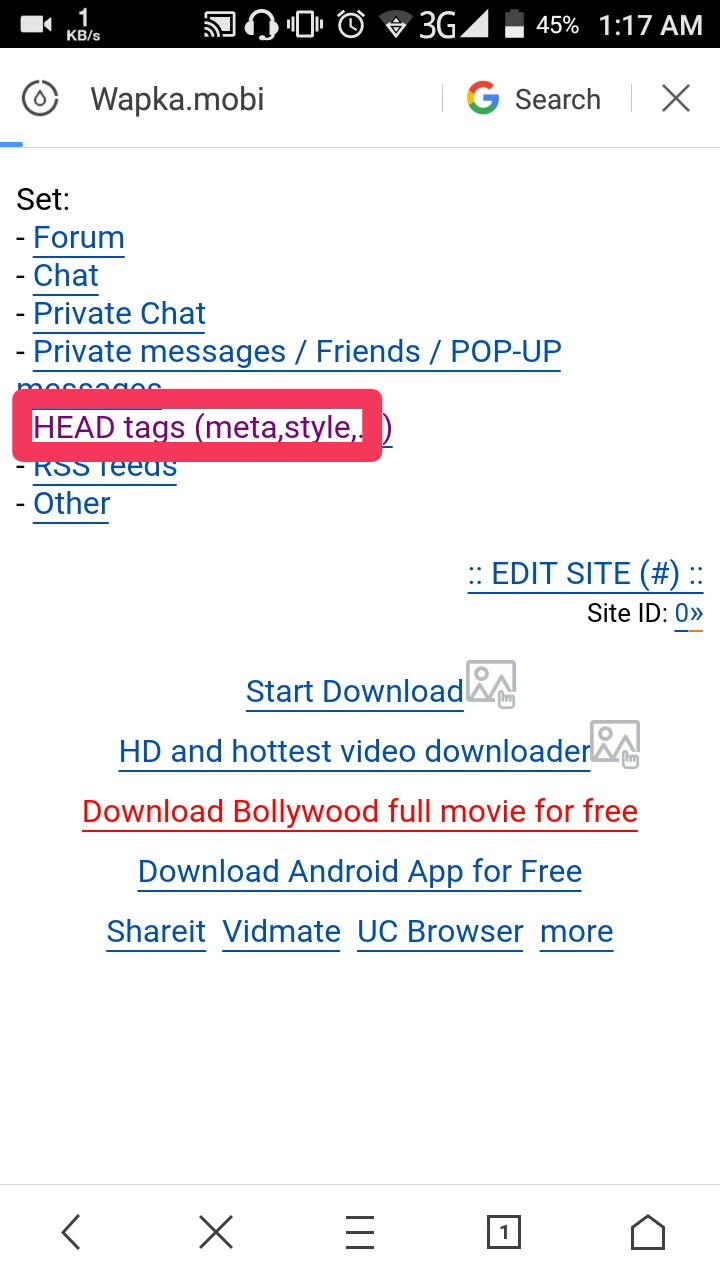
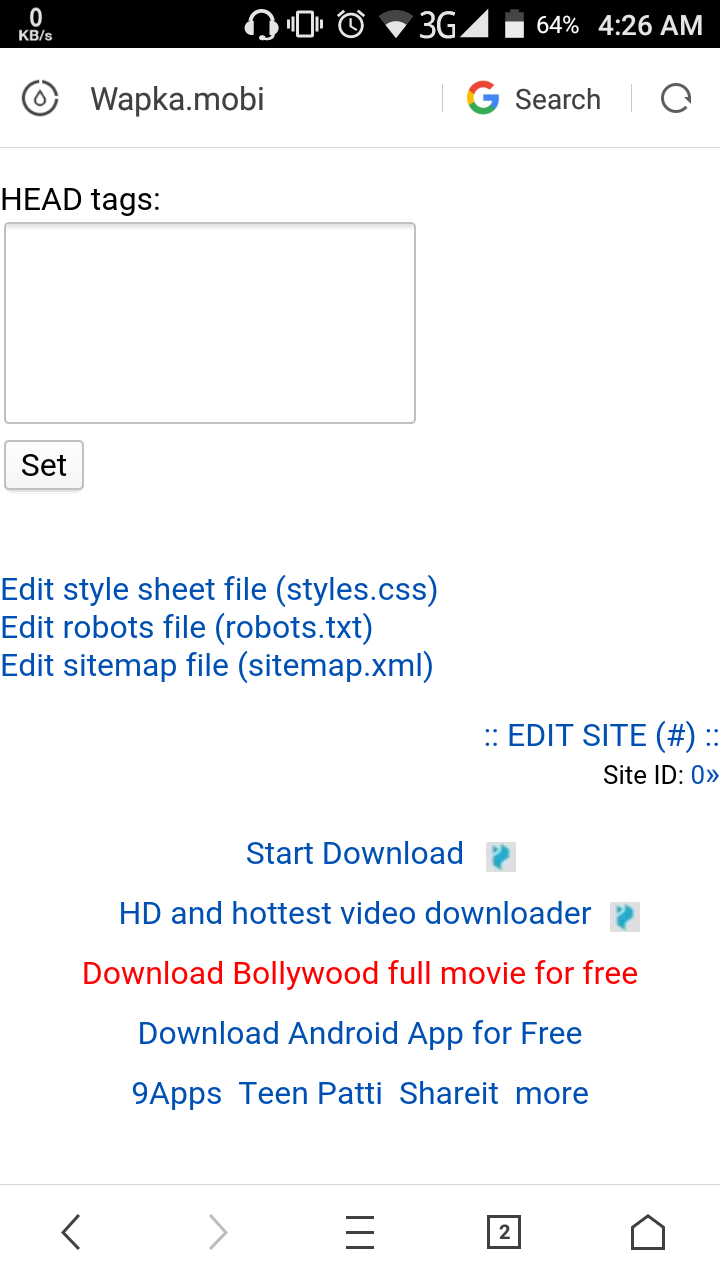
এখন HEAD tags (meta,style,…) যান

এখন নিচের লিংক থেকে কোডটি copy করে নেন।
</p><br /><p> body { background-color: #ffffff;<br /><br /> color: #a00;<br /><br /> }<br /><br /> a { color: #a00;<br /><br /> }</p><br /> <p> body {font-family: tahoma,verdana; font-size: 10pt; background-color: #ffffff; color: #000000; min-width: 1px; max-width: 1640px; margin: 2px auto 1px; }<br /><br /> a: hover {<br /><br /> color: #a00; text-decoration: none; }<br /><br /> input{border: 1px solid #; }<br /><br /> input[type=submit]<br /><br /> {margin: 1px; border: 1px solid #; }<br /><br /> textarea {margin: 1px; }select{margin: 1px; }<br /><br /> input.file,input[type=file] {margin: 2px; }<br /><br /> input.password,input[type=password] { margin: 2px;</p><br /> <div>input[type=text],textarea{font-size:big; }input[type=submit]{background: #a00;border-top:1px solid #a00;border-bottom:1px solid #a00;border-left:1px solid #a00;border-right:1px solid #a00;color:#ffffff;margin:1px;padding-right: 7px; padding-left:7px; padding-top: 2px;padding-botttom: 2px; font-size:big;}</div><br /> <p>body { background: ;<br /><br /> color: green;<br /><br /> }<br /><br /> a { color: #ffffff;<br /><br /> }</p><br /> <p> /* For Mobile */<br /><br /> @media only screen and (max-width: 500px)<br /><br /> {<br /><br /> body { min-width: 100%; max-width: 100%; margin: auto; padding: 0; background: #fff; color: #000; font-size: 14px; font-family: Verdana, Arial, sans-serif; } .pc_content, #pc { display: none; }<br /><br /> }</p><br /><p>/* For PC */<br /><br /> @media only screen and (min-width: 500px)<br /><br /> {<br /><br /> body { min-width: 920px; max-width: 920px; background: #fff; font-size: 14px; font-family: Verdana, Arial, sans-serif; margin: 10px auto; padding: 0px; border: 1px solid #993300; border-radius: 10px; text-wrap: wrap; margin: 0 auto; border-width: 1px; border-color: #9e9e9e; border-style: solid; border-radius: 7px; -webkit-border-radius: 7px; -moz-border-radius: 7px; -webkit-box-shadow: -1px 3px 17px 1px rgba(0,0,0,0.75); -moz-box-shadow: -1px 3px 17px 1px rgba(0,0,0,0.75); box-shadow: -1px 3px 17px 1px rgba(0,0,0,0.75); } .mobile_content, #mobile { display: none; }<br /><br /> }<br /><br /> body{ margin:0; padding:0; color: black; font-family:verdana; font-size:8pt; } h2{font-size: 11px; display:inline;} h1{font-size: 12px;diaplay:inline;} a { color:blue; text-decoration:none; } a:hover { 336 color:red; text-decoration:underline; } img { border:0; } t d.head { background:#2C75B1; font-size: 11px; font-weight:bolder; height:20px; color:#fff; } t d.head a { color:#fff; text-decoration:none; } t d.head a:hover { t ext-decoration:underline; } t able.leftmain a { color:#444; text-decoration:none; } td.latest2 { f ont-size:8pt; } t d.searchbox { f ont-size:10pt; } td.sideborders { background:#2C75B1; width:1px; } t able.top { background:#2C75B1; } table.leftmain { background:#fff; font-size: 8pt; } td.det { font-size: 10px; } t d.subhead { background:#F4F1EE; font-size: 8pt; height:20px; } td.left { background:#fff; } .black_overlay{ display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 300%; background-color: black; z-index:1001; -moz-opacity: 0.8; opacity:.80; filter: alpha(opacity=80); } .white_content { display: none; position: absolute; top: 600px; left: 25%; width: 50%; height: 50%; padding: 16px; border: 16px solid orange; background-color: white; z-index:1002; overflow: auto; } .divLeft { width: 600px; float: left; background-image: url(' '); background-repeat: repeat-y; background-position: center; padding-left: 17px; padding-right: 14px; min-height:700px; text-align:center; }[type=submit] { background: #ff3300; border-width: 2px; border-color: #ff0000 #ff3300 #ff0033; color: #fff; padding: 2px4px; }<br /><br /> body{margin:0px;padding:0px;font-size:14px;font-family:Verdana,Arial,Helvetica,sans-serif;background-color:#ffffff;min-width:100%;}img{border-style :none;vertical-align:middle;max-width:100%;}.a a:link,.a a:visited{color :#ffffff;text-decoration :none;}a:link{text-decoration:none;}a:link,a:active,a:visited{color :#blue;text-decoration :none;}a:hover,a:focus{font-width:bold;text-shadow:0 0 5px #00076e;}input[type='submit'],input[type='button']{background-color:#ff3300;color:#ffffff;border:1px lightsteelblue;solid;padding-top:4px;padding-bottom:4px;padding-left:10px;padding-right:10px;border-radius:4px;}input,select{border:1px #3399FF solid;color:#000;font-weight:bold;background-color:#FFFAFA;padding:4px;margin:2px;border-radius:4px;}input:hover,input:focus,textarea:focus,textarea:hover{-moz-box-shadow:0 0 10px #6699ff;-webkit-box-shadow:0 0 10px #6699ff;box-shadow:0px 0px 10px #6699ff;}textarea{color:#333;background:#FFFAFA;width:85%;height:90px;margin:2px;padding:4px;font-family:Arial;font-size:13px;font-weight:bold;border:1px solid #333333;border-radius:4px;}img{border-style :none;vertical-align:middle;max-width:100%;}body{margin:0px;padding:0px;}.gmenu{background-color:#e9e9e9;margin:0;padding:2px;border-radius:4px;}.gmenu{color :#75bf00;background-color :#fafff0;margin-top :1px;margin-bottom :1px;padding :2px;border :1px solid #d4eba1}.gmenu a{color :#6db900;border-bottom :1px dotted #cfe798;}.gmenu a:hover{color :# 92e31d;border-bottom :1px dotted #e3f0c5;}.menu{background-color:#ffffff;border-left:1px solid #e9e9e9;border-right:1px solid #e9e9e9;border-bottom:1px solid #e9e9e9;margin:0px;padding:5px 5px 5px 5px;}.list1{background-color:#ffffff;padding:4px;border:1px solid #e9e9e9;}.list2{background-color:#ffffff;padding:4x;}.ad{border:1px solid lightsteelblue;padding:2px;margin-top:1px;margin-left:2px;margin-right:2px;}.ad a:link,.a a:visited{color :red;text-decoration :none;target-new:tab!important;}.ad a{target-new:tab!important;}.ad img{vertical-align:middle;padding-right:4px;max-width:100%;}.ad a:hover,.ad a:focus{color :#000000;}.lines{border-top:1px solid lightsteelblue;}.bordersolid{border-top:1px solid lightsteelblue;}.lined{border-top:1px dotted lightsteelblue;}.pad4{padding:5px;}.ftext img{max-width:100%;display:blok;margin-top:3px;margin-bottom:3px;border :1px solid #dfdfdf;background-color :#f8f8f8;padding :3px;}.adz{border:1px solid lightsteelblue;padding:2px;margin-top:1px;display:none;}.nfooter,.rana{background-color:#333333;padding:4px;font-weight:bold;color:#ffffff;}.rana a:link,rana a:visited{color:#ffffff;font-weight:bold:padding-left:5px;}.mainbox{padding-left:2px;padding-right:2px}.mainblok{border:1px solid #333333;padding:0px;margin-left:0px;margin-right:0px;margin-top:1px;margin-bottom:0px;}.nfooter a{color:#ffffff;}.clip{color :#459bb1;border :1px solid #dfdfdf;font-size :x-small;background-color :#f8f8f8;padding :4px 4px 8px;}.end{text-align :center;}.hdr{background-color:#7797ac;color:#ffffff;border:1px solid #5a7f97;padding:4px 4px 4px 4px;}.hdr2{background-color:#7797ac;color:#ffffff;text-shadow:#ffffff 0px 1px 0px;border:1px solid #5a7f97;padding:4px 1px 4px 1px;}.line{padding:10px}.sec{background-color:#ffffff;margin-left:2px;margin-right:2px;margin-bottom:11px;border:1px solid #7797ac;}.tr{border-bottom:1px solid #e7e7e7;}.icon{padding:1px}.td{border-left:1px solid #e7e7e7}.tr2{border-bottom:1px dashed #bbb;padding:4px;color :red;background-color:#fff0d2;}.tr3{border-bottom:1px dashed #bbb;padding:4px;color :red;background-color:#fff;}.line{padding:10px;}.line a{color:#ffffff}.notice{color:#333333;border:1px solid #e6b868;background-color:#fff5bc;padding:5px 5px 5px 5px;}.omenu{color:#333333;border:1px solid #e6b868;background-color:#fff5bc;padding:5px 5px 5px 5px;border-radius:4px;margin:4px 4px 4px 4px;}.quote{color:#333333;border:1px solid #e6b868;background-color:#fff5bc;margin:1px 1px 2px;padding:5px 5px 5px 5px;display :block;text-align:center;vertical-align:middle;}.wcode{background:#fffafa;padding:5px;display:block;border:dotted 1px #cae1ff;margin:5px;color:black;border-radius:4px;}.wcode input{height:20px;width:85%;}.nexzz{background-image :url(https://nasirnobin.xtgem.com/trickbd_css_by_nasir/);}.line{padding:10px}.frame{padding:2px;border:1px solid #e7e7e7;}.menu3{color:3;border:1px solid #93db2e;background-color:#c1ffc1;padding:5px 5px 5px;}<br /><br /> .catRow,.catRowHome { border-top:1px solid #ddd; font-weight:small; } .catRow:hover,.catRowHome:hover { background:#f5f5f5; } .catRow a, .catRowHome a { display:block; font-weight:small; background:url(/img/1741/1741846_4384f2c13f.png) right center no-repeat; padding:9px; } .catRow a div span, .catRowHome a div span,{ font-size:x-small; color:#5a5; font-weight:normal; }</p><br /> <p>
Code কাজ না করলে এখান থেকে Copy করেন

এখন সেট করে দিন
এখন আবার সাইট এ বেক করুন
আজকের পোস্ট এ এতোটুকুই।



ভালো লেখেছেন।।।।।।
সম্পূর্ন পোস্ট চাই
PART 3 CHAI…
তবে এগুলো দিয়ে আর কি হবে??
দেয়ার পর সাইট দেখতে কেমন হলো তার স্ক্রিনসট দেয়া লাগত।
1ta kotha bolen oi coder prothome O shese kichu boshate hbe ki?
code kamon kora debo