Android IDE এর ধারাবাহিক সিরিজের দ্বিতীয় পর্ব নিয়ে আবার আসলাম। যারা এই সিরিজের প্রথম পর্ব মিস করেছেন তারা নিচের লিংক থেকে প্রথম পর্ব দেখে নিন।
[AIDE-1] :: Android IDE এর মাধ্যমে অ্যান্ড্রয়েড অ্যাপ তৈরি শিখুুন ||ব্যাসিক অ্যাপ টিউটোরিয়াল||
এবার আসি অ্যাপের কাস্টম আইকন সেট-আপ এ…
কাজের ধারা:
- প্রথমে আপনার ফোনে ইন্সটল করা AIDE অ্যাপটি ওপেন করুন।
- এবার গত পর্বের নির্দেশনা অনুযায়ী একটি নতুন প্রজেক্ট খুলুন।
- মনে রাখবেন, applicationID অর্থাৎ প্যাকেজ নেইম এর ব্যাপারে যথেষ্ট সেন্সিটিভ থাকতে হবে।
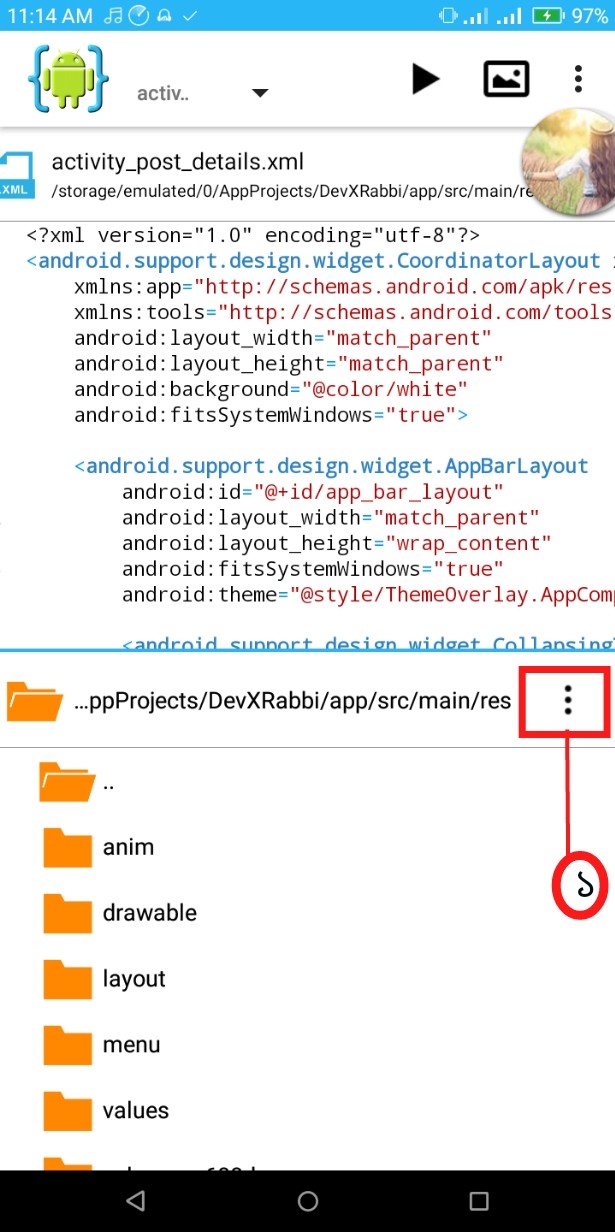
- এবার আপনার অ্যাপ এর src –> main –> res ফোল্ডারে যান।
- এবার নিচের স্ক্রিনশট এর মতো করে ‘mipmap’ নামের একটি ফোল্ডার তৈরী করুন।
- এবার আপনি যে আইকনটি অ্যাপের আইকন হিসেবে সেট করতে চান সেইটা mipmap ফোল্ডারে রাখুন। তবে এক্ষেত্রে আপনাকে ফোনের ফাইল ম্যানেজার করতে হবে। আর হ্যাঁ, আপনার আইকনটি অবশ্যই ৫১২x৫১২ রেজ্যুলেশন এর নিচে হতে হবে।
- আপনার নির্বাচিত আইকনটি png ফরম্যাটের হতে হবে।
- আইকনটির নাম একটু ছোট রাখার চেষ্টা করবেন। উদাহরণ হিসেবে বলা যায়, “ic_logo”, “ic_launcher”, “app_logo” ইত্যাদি।
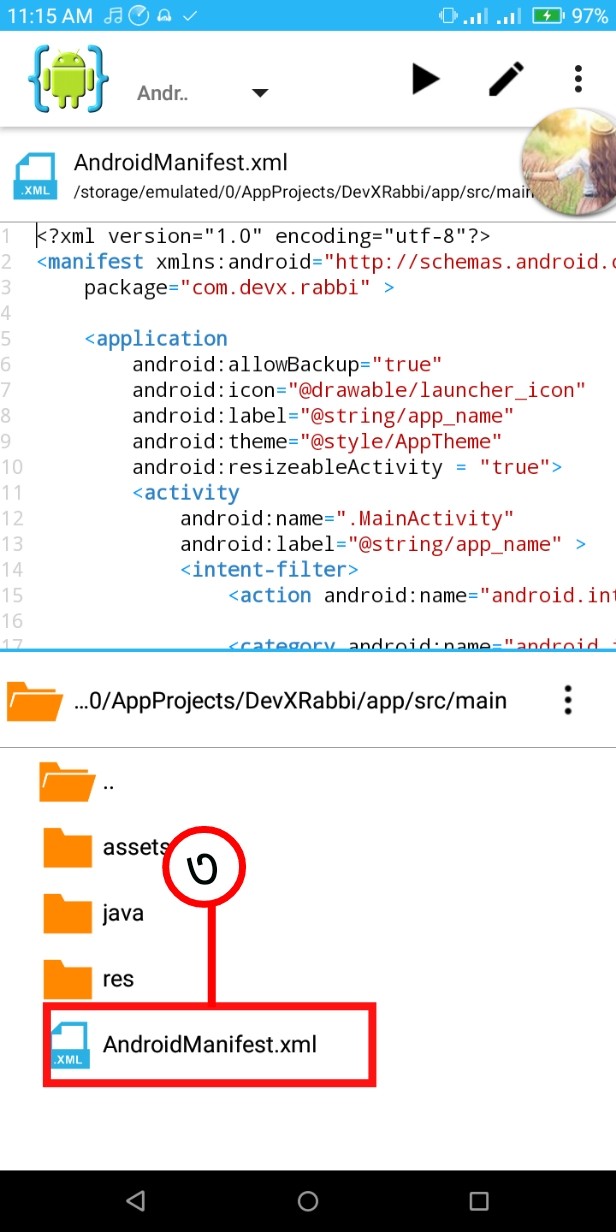
- এবার আপনার অ্যাপ এর src –> main ফোল্ডারে যান।
- এবার Manifest.xml ফাইলটি ওপেন করুন।
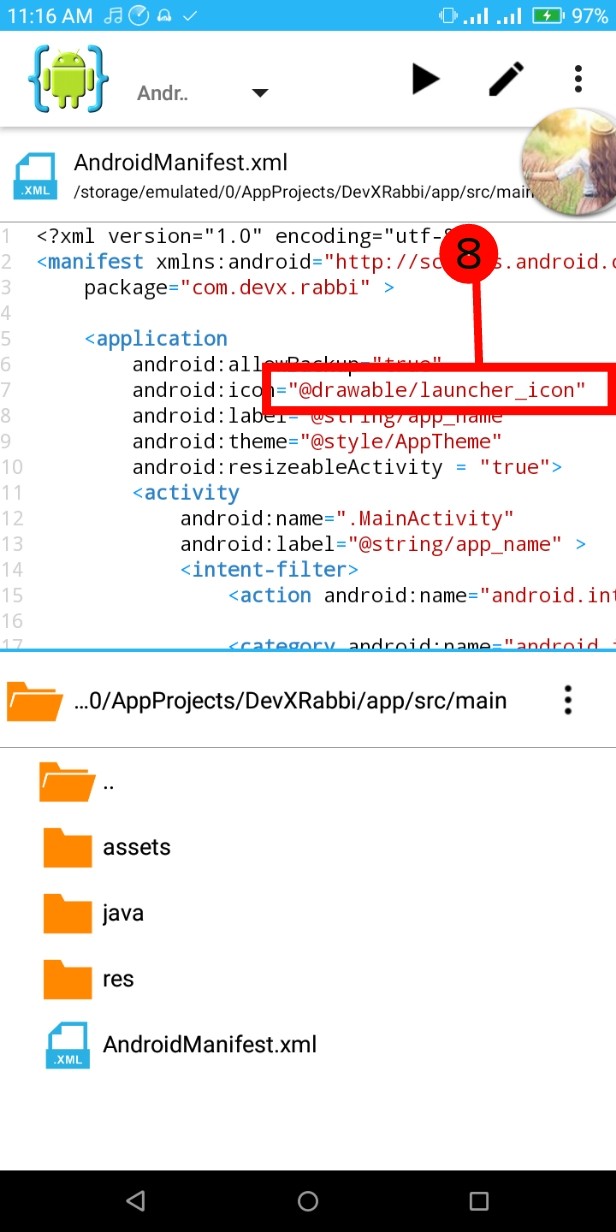
- এবার নিচের স্ক্রিনশট এর চিহ্নিত জায়গাটিতে আপনার নির্বাচিত আইকন এর নামটি লিখুন “@mipmap/আপনার_আইকন_নেইম”
- আর হ্যাঁঁ, আপনার আইকন এর যে নামটি দিবেন তাতে যেন এক্সটেনশন অ্যাড করা না থাকে। যেমন, আপনার mipmap ফোল্ডারে থাকা আইকনটির নাম যদি হয় “app_logo.png” তাহলে Manifest.xml এ দিবেন “app_logo”
- এবার অ্যাপ টি রান করে দেখুন আইকন চেঞ্জ হয়ে গেছে!
পরিশেষে, সময় সল্পতার কারণে Toolbar নিয়ে আলোচনা করতে পারলাম না। ইনশাআল্লাহ আগামী পর্বে Toolbar ডিজাইন শেখানো হবে।
কোনো সমস্যা হলে কমেন্ট বক্স তো আছেই অথবা » ফেইসবুকে আমি।

![[AIDE-2] :: Android IDE এর মাধ্যমে অ্যান্ড্রয়েড অ্যাপ তৈরি শিখুুন ||কাস্টম আইকন সেট টিউটোরিয়াল||](https://trickbd.com/wp-content/uploads/2019/03/19/picked-1.jpg)




4 thoughts on "[AIDE-2] :: Android IDE এর মাধ্যমে অ্যান্ড্রয়েড অ্যাপ তৈরি শিখুুন ||কাস্টম আইকন সেট টিউটোরিয়াল||"