মোবাইলে Android Integrated Development Environment সংক্ষেপে AIDE এর মাধ্যমে ব্যাসিক কিছু অ্যপ তৈরি করা সম্ভব। আমরা এই ধারাবাহিক টিউটোরিয়াল সিরিজে অ্যাপ তৈরি এবং তা কাস্টমাইজ করা শিখব। এর জন্যে আমাদের প্রয়োজন হবে AIDE – IDE For Android Java C+। Google Drive লিংক থেকে প্রিমিয়াম ভার্সনটি ডাউনলোড করে নিন!
কাজের ধারা:
- ডাউনলোড করা AIDE অ্যাপটি আপনার ফোনে ইন্সটল করুন।
- এবার অ্যাপটি ওপেন করে সকল পারমিশন Allow করে দিন।
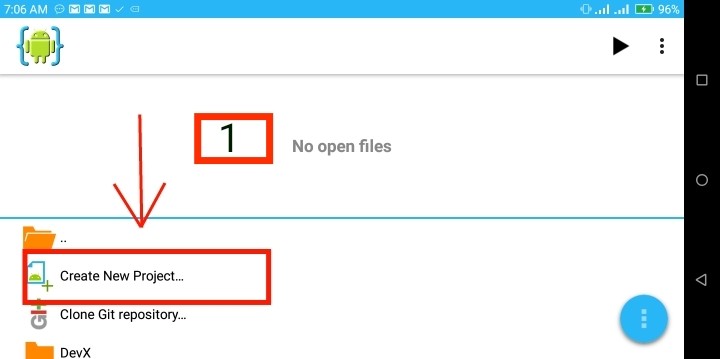
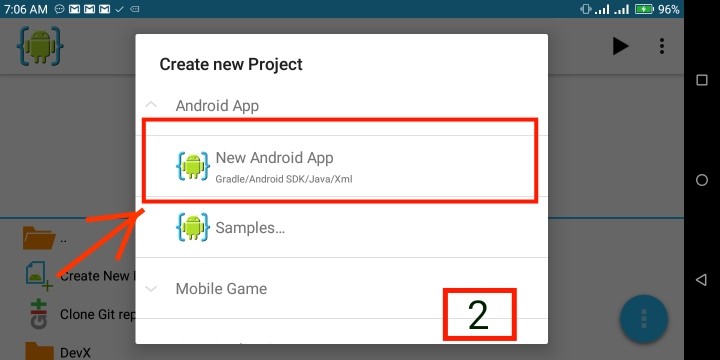
- এবার নিম্নোক্ত স্ক্রিনশট এর মতো করে নতুন প্রজেক্ট খুলুন।
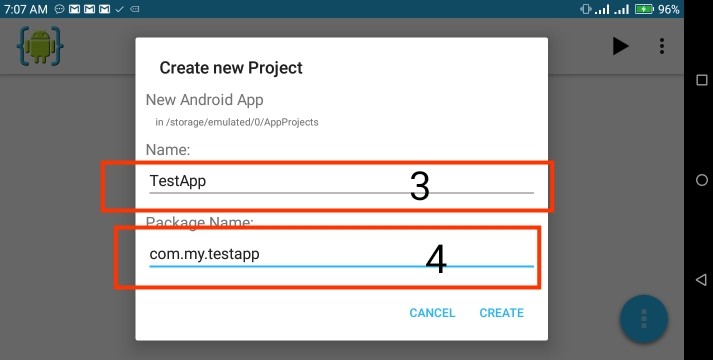
- এবার প্রথম টেক্সট এরিয়া তে প্রজেক্ট এর নাম দিন। এক্ষেত্রে শুধু “আপার কেইজ” এবং “লোয়ার কেইজ” বর্ণমালা গ্রহণযোগ্য হবে। স্পেস, নিউমেরিক বর্ণমালা, এবং অন্য কোনোপ্রকার সাংকেতিক চিহ্ন গ্রহণযোগ্য হবে না।
- দ্বিতীয় টেক্সট এরিয়াতে আপনার প্যাকেজ নেম (Application ID) দিন।



- এবার অ্যাপটি রান করুন।
- এবার যে নতুন অ্যাপ টি দেখতে পাচ্ছেন এটিই আমাদের তৈরিকৃত অ্যাপ।
- এবার আমরা অ্যাপটির নাম পরিবর্তন করব। এরজন্যে আবার আমাদেরকে IDE তে প্রবেশ করতে হবে।
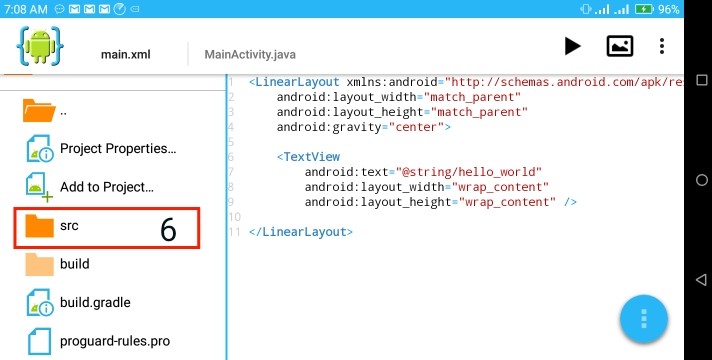
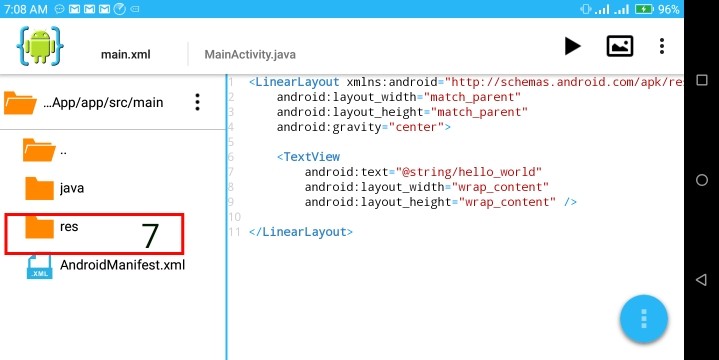
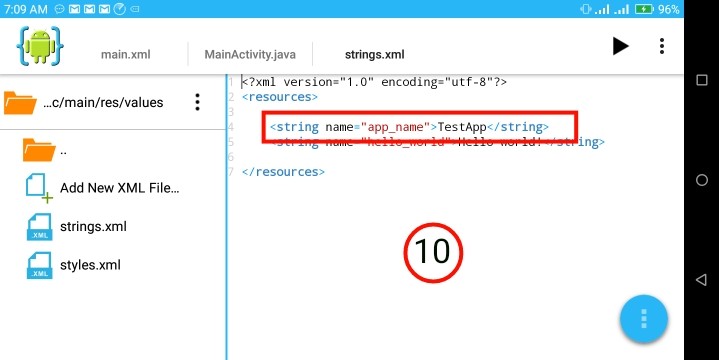
- এবার নিচের ফ্লাটিং অ্যাকশন বাটন এ ক্লিক করি। এবার আমাদের সামনে অ্যাপটির ফাইল গুলো শো করবে।
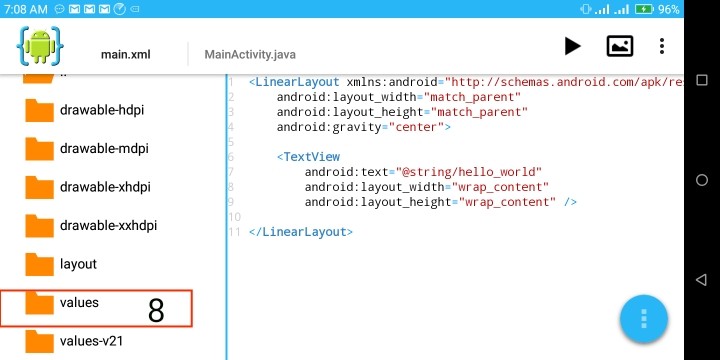
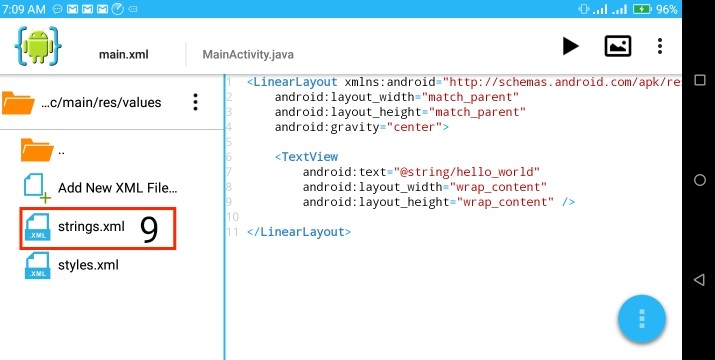
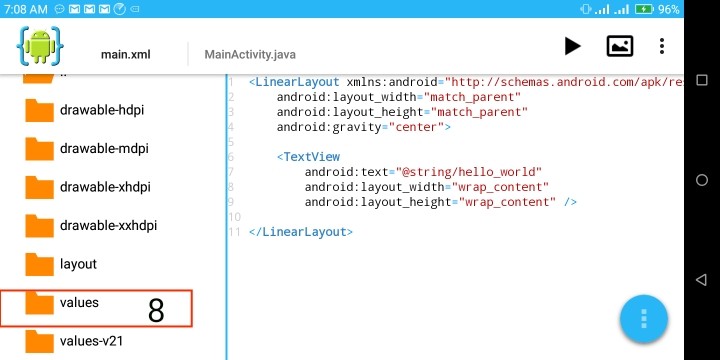
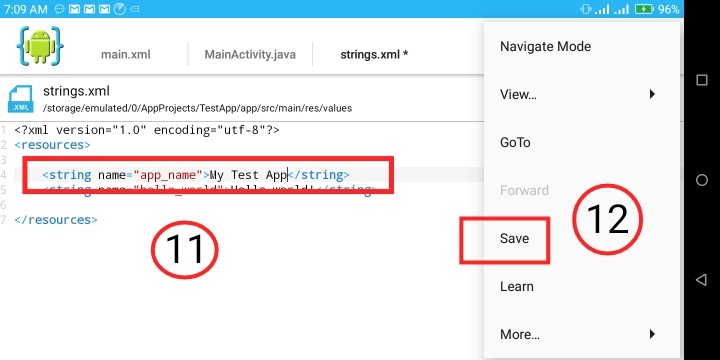
- এবার src -> res -> values -> strings.xml এ যান। Strings.xml ফাইলে যে “app_name” অ্যাট্রিবিউটের Value দেখতে পাচ্ছেন সেটিই আপনার অ্যাপের নাম। এবার Value টি চেঞ্জ করে আপনার অ্যাপ এর নির্বাচিত নাম দিন।






- এবার টুলবারের মেন্যু বার এ ক্লিক করে Save অপশনে ক্লিক করে সেইভ করুন।
- এবার অ্যাপটি রান করুন।
- কি দেখতে পাচ্ছেন? অবশেষে অ্যাপ এর নাম চেঞ্জ হলো।
- এবার আমরা নতুন স্ট্রিং তৈরি করব এবং তা টেক্সট ভিউ এর মাধ্যমে প্রকাশ করব!
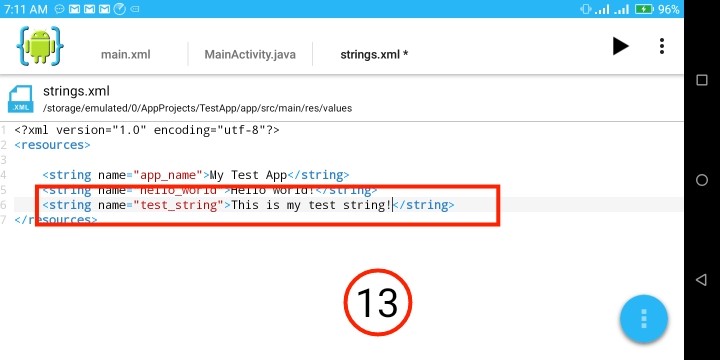
- আবার String.xml এ প্রবেশ করুন।
- এবার নিম্নোক্ত পদ্ধতিতে নতুন একটি স্ট্রিং অ্যাড করুন।
<string name="আপনার_স্ট্রিং_নেইম">This is my test string!</string>
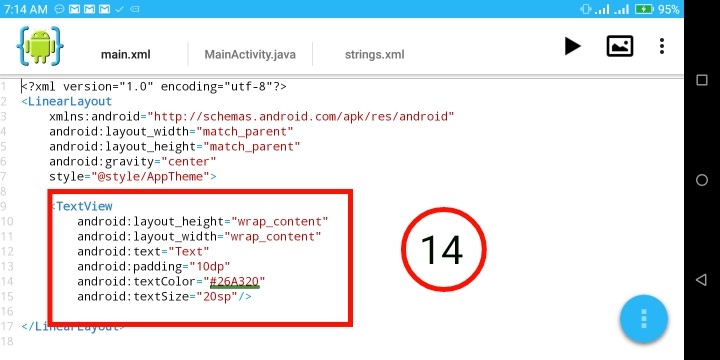
- এবার src -> res -> layout -> main.xml এ যান।
- ওখানে একটি TextView অ্যাড করা আছে। ওইটা কেটে দিয়ে নিচের কোডটি অ্যাড করুন।
<TextView android:layout_height="wrap_content"android:layout_width="wrap_content"android:text="@string/আপনার_স্ট্রিং_নেইম"android:padding="10dp"android:textColor="#26A320"android:textSize="20sp"/>
- এবার অ্যাপটি রান করুন।
- দেখুন টেক্সট অ্যাড হয়েছে।



আজকের মতো এখানেই শেষ। এগুলোই প্রাক্টিস করুন। সমস্যা হলে কমেন্ট বক্স আছে অথবা ফেইসবুকে আমি।
আগামী পর্বে যা থাকছে:
- Toolbar অ্যাড করা।
- Toolbar কাস্টমাইজেশন করা।
- Mipmap অথবাDrawable এর সাহাযে Launcher আইকন চেঞ্জ।



গুলো খুব শিগগিরই পাবো?
ওয়েট করছি পরবর্তীপোস্ট এর জন্যে
আর সাথেই থাকুন পরবর্তী পোস্টের জন্য!