আপনারা সবাই জানেন, ব্লগারদের ইনকামের প্রধান উৎস হচ্ছে ads নেটওয়ার্ক অর্থাৎ গুগল এডসেন্স বা অন্যান্য ads নেটওয়ার্ক। কিন্তু কিছু ইন্টারনেট ব্যবহারকারী আছে, তারা মোবাইলে অথবা ডেক্সটপে ad blocker ইউজ করে ওয়েবসাইট ভিজিট করে। এতে আপনি আপনার প্রফিট জেনারেট করতে পারেন না এবং ব্লগার রায়ের কারণে ক্ষতিগ্রস্ত হয়।
সুতরাং সব ব্লগার চাই যাতে তাদের ওয়েবসাইটে ভিজিট করে এবং অ্যাডগুলো দেখে। এতে তার ইনকাম বাড়বে। এই চাহিদার কথা বিবেচনা করে ব্লগার, wordpress লারাভেল সব ধরনের ওয়েবসাইটের জন্য অ্যাড ব্লক করার জন্য আমি একটি কোড তৈরি করেছি।
আপনি এই কোডটি ব্যবহার করে আপনার সব ধরনের ওয়েবসাইটে ad blocker ব্যবহারকারীদের শনাক্ত করে তাদেরকে ওয়েবসাইটের আর্টিকেল দেখতে দিবেন না। সুতরাং ad blocker কিভাবে ব্যবহার করবেন? এ সম্পর্কে নিচে বিস্তারিত ব্যাখ্যা করা হলো:
Ad Blocker কি?
Ad blocker ব্যবহারকারীদের ভিডিও বিজ্ঞাপন সহ ওয়েবসাইটের ads গুলি সরানোর অনুমতি দেয়। একটি Ad blocker হল একটি প্রোগ্রাম যা ওয়েবসাইটের বিজ্ঞাপনগুলিকে ব্লক করে। এটি html -ভিত্তিক অ্যানিমেশন এবং ভিডিও ফর্ম্যাটের পাশাপাশি javascript এবং ফ্ল্যাশ প্রোগ্রাম সহ বেশিরভাগ ধরণের ইন্টারনেট ads গুলিকে ব্লক করতে পারে।
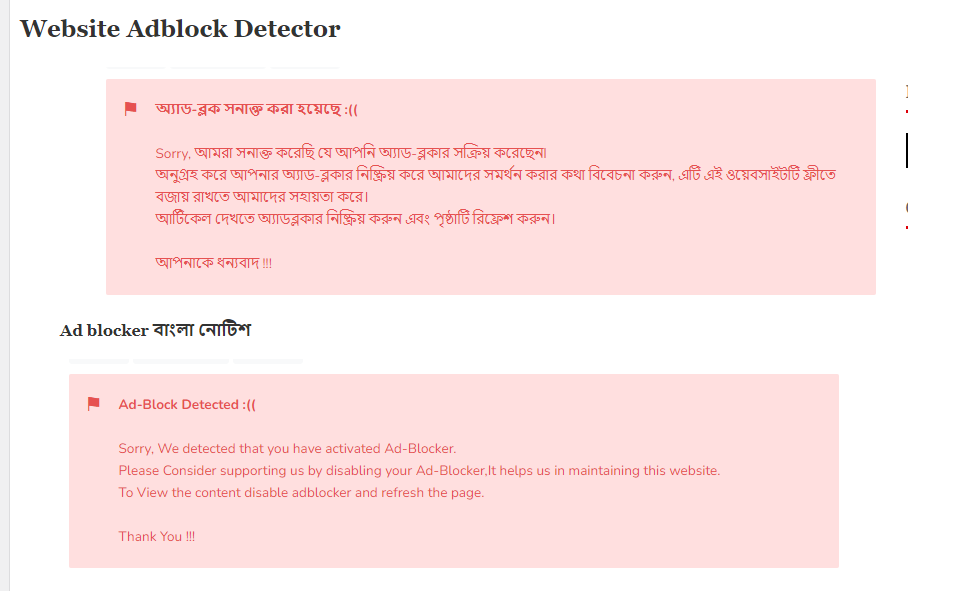
Website Adblock Detector


website ad blocker ব্যবহার করার জন্য আপনি অনেকগুলো প্লাগিন পেয়ে যাবেন এবং এই প্লাগিন এর সাহায্যে আপনি ad block করতে পারবেন। কিন্তু দেখা যায় অনেকগুলো প্লাগিন সঠিকভাবে কাজ করে না এবং এর প্লাগইনগুলো ইউজ করার কারণে আপনার ওয়েবসাইট অনেক জাভাস্ক্রিপ্ট কোড ব্যবহার করা হয়। এতে আপনার ওয়েবসাইটের লোডিং স্পীড স্লো হয়।
তাই আমি আপনাকে ছোট্ট একটি জাভাস্ক্রিপ্ট কোড দেবো। আপনি আপনার থিমের ব্যবহার করে ad-blocker করতে পারেন।
<style>
.note{position:relative;padding:20px 30px 20px 50px;background-color:#e1f5fe;color:#01579b;font-size:.85rem;line-height:1.62em;border-radius:2px}
.note:before{content:'\2605';position:absolute;left:18px;font-size:20px}
.noteAlert{background-color:#ffdfdf;color:#e65151}
.noteAlert:before{content:'\2691'}
</style>
<script>//<![CDATA[
!function() {function f() {var a=document.querySelector(".article-content.dont-break-out");a.innerHTML='<p class="note noteAlert blocked"><strong>অ্যাড-ব্লক সনাক্ত করা হয়েছে :((</strong><br><br>Sorry, আমরা সনাক্ত করেছি যে আপনি অ্যাড-ব্লকার সক্রিয় করেছেন৷ <br> অনুগ্রহ করে আপনার অ্যাড-ব্লকার নিষ্ক্রিয় করে আমাদের সমর্থন করার কথা বিবেচনা করুন, এটি এই ওয়েবসাইটটি ফ্রীতে বজায় রাখতে আমাদের সহায়তা করে।<br>আর্টিকেল দেখতে অ্যাডব্লকার নিষ্ক্রিয় করুন এবং পৃষ্ঠাটি রিফ্রেশ করুন।<br><br>আপনাকে ধন্যবাদ !!!</p>';} var b=document.createElement("script");b.type="text/javascript";b.async=!0;b.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";b.onerror=function() {f();window.adblock=!0};var e=document.getElementsByTagName("script")[0];e.parentNode.insertBefore(b,e)}();
//]]></script>উপরের কোডটি class এর বাংলা ভার্শন
আপনি যদি আপনার ওয়েবসাইটের বাংলা নোটিশ ব্যবহার করতে চান, তাহলে আপনি উপরে কোডটি ব্যবহার করতে পারেন। এবং এটি ব্যবহার করা হয়েছে class ধরে।
<style>
.note{position:relative;padding:20px 30px 20px 50px;background-color:#e1f5fe;color:#01579b;font-size:.85rem;line-height:1.62em;border-radius:2px}
.note:before{content:'\2605';position:absolute;left:18px;font-size:20px}
.noteAlert{background-color:#ffdfdf;color:#e65151}
.noteAlert:before{content:'\2691'}
</style>
<script>//<![CDATA[
!function() {function f() {var a=document.querySelector(".article-content.dont-break-out");a.innerHTML='<p class="note noteAlert blocked"><strong>Ad-Block Detected :((</strong><br><br>Sorry, We detected that you have activated Ad-Blocker. <br> Please Consider supporting us by disabling your Ad-Blocker,It helps us in maintaining this website. <br>To View the content disable adblocker and refresh the page.<br><br>Thank You !!!</p>';} var b=document.createElement("script");b.type="text/javascript";b.async=!0;b.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";b.onerror=function() {f();window.adblock=!0};var e=document.getElementsByTagName("script")[0];e.parentNode.insertBefore(b,e)}();
//]]></script>
কিভাবে এই কোড গুলো ব্যবহার করবেন এই সম্পর্কে যদি বিস্তারিত জানতে চান, তাহলে এই আর্টিকেল এবং এই আর্টিকেলের নিচে ভিডিও আছে, অবশ্যই ভিডিওটি দেখবেনAd Blocker Video



11 thoughts on "ইনকাম বাড়াতে Ad Blocker ব্যবহারকারীদের কনটেন্ট দেখতে না দেওয়া"