
আসসালামুয়ালাইকুম
কেমন আছেন সবাই?
আশা করি আল্লহর রহমতে সবাই ভালোই আছেন।
আমিও আপনাদের দোয়ায় ভালোই আছি।
আজ আবারো আপনাদের মাঝে একটি নতুন ট্রিক নিয়ে হাজির হয়েছি।
আজ আমি আপনাদের মাঝে যে এপটি শেয়ার করবো,তার মাধ্যমে আপনি খুব সহজে HTML প্র্যাক্টিস করতে পারবেন।
আর কষ্ট করে ট্যাগ লিখার জন্য কীবোর্ড থেকে চিহ্ন খুঁজে বের করতে হবে না।
তো চলুন শুরু করি।
প্রথমে প্লে ষ্টোর থেকে anWriter free লিখে সার্চ করে এপটি ডাউনলোড করে নিন।

এবার এপটি open করুন।

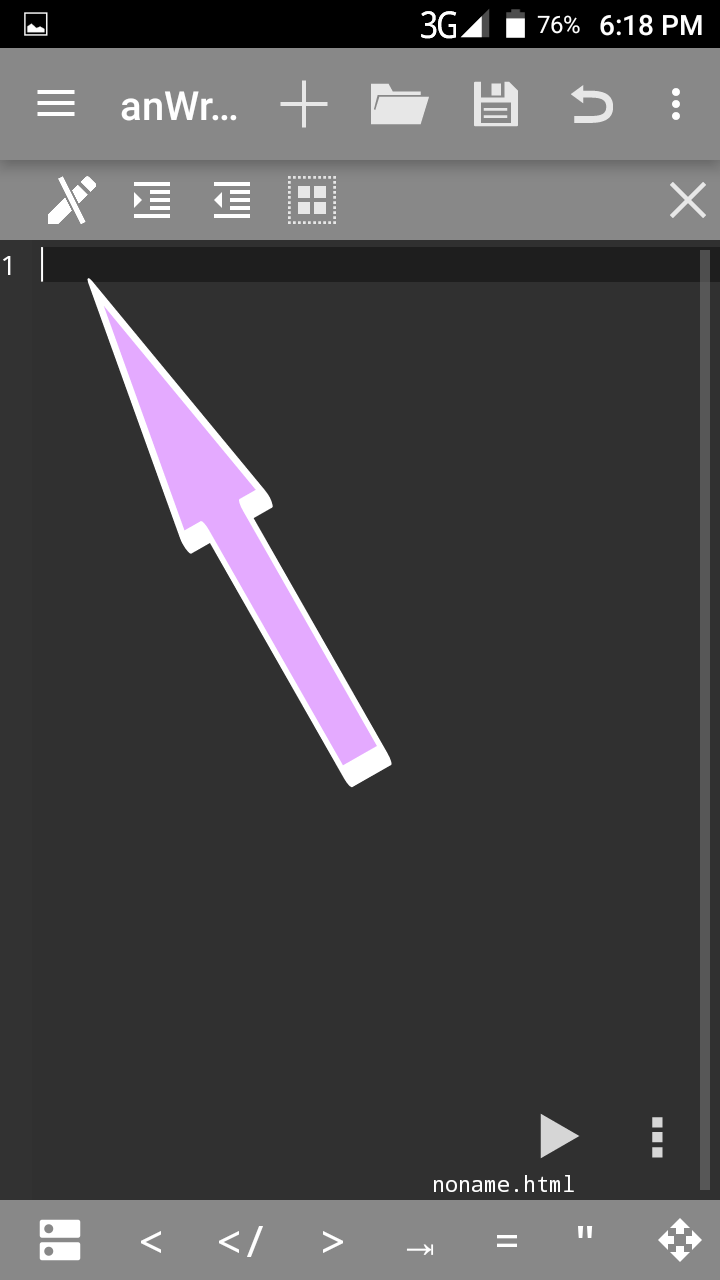
এপটি ওপেন করার পর নিচের মতো একটি পেইজ দেখতে পাবেন,
এবার চিত্রে দেখানো জায়গায় ক্লিক করুন।

এবার ধরুণ আমি
“আমার সোনার বাংলা,আমি তোমায় ভালোবাসি”
এই লিখাটি হেডিং করবো,
এর জন্য প্রথমে আমাকে এই ট্যাগটি ব্যাবহার করতে হবে।
তাহলে এবার একটু নিচের দিকে তাকান দেখুন সব চিহ্ন কীবোর্ড এর উপরেই দেওয়া আছে!
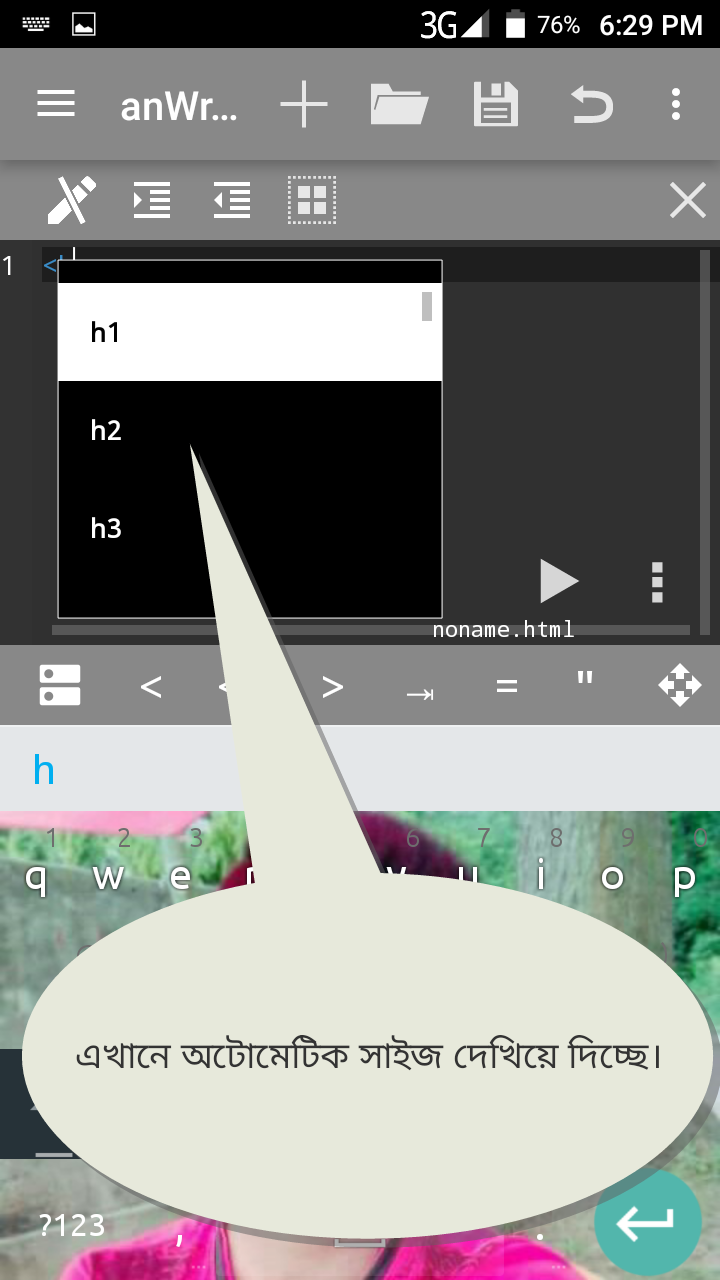
এবার নিচের চিত্রটি লক্ষ্য করুন।
আমি শুধু হেডিং লিখার জন্য < এবং h লিখলাম, কিন্তু সাথে সাথেই সেখানে দেখিয়ে দিচ্ছে আপনি কত সাইজের হেডিং দিতে চান।
আমি সেখান থেকে h1 সিলেক্ট করলাম
এবং লিখলাম “আমার সোনার বাংলা আমি তোমায় ভালোবাসি”


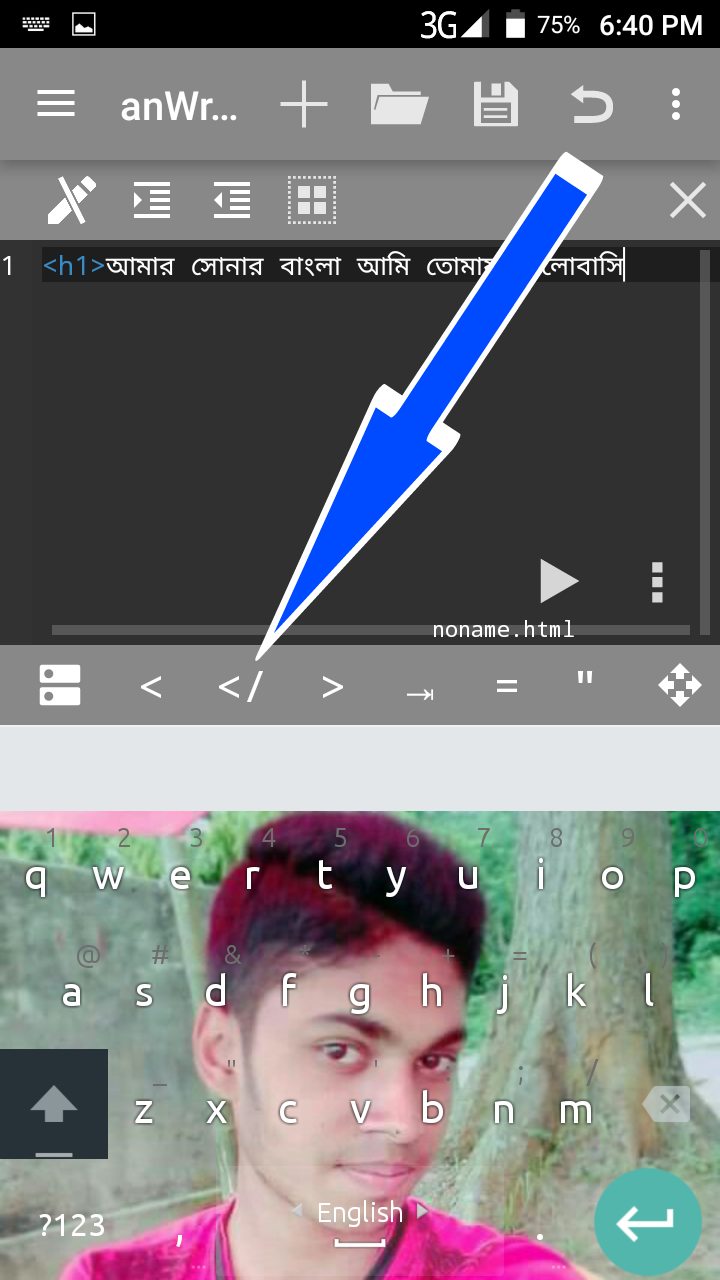
এবার আমি ট্যাগটা ক্লোজ করবো,
এর জন্য আমাকে লিখতে হবে
কিন্তু এত কষ্ট করে পুরোটা লিখার প্রয়োজন নেই
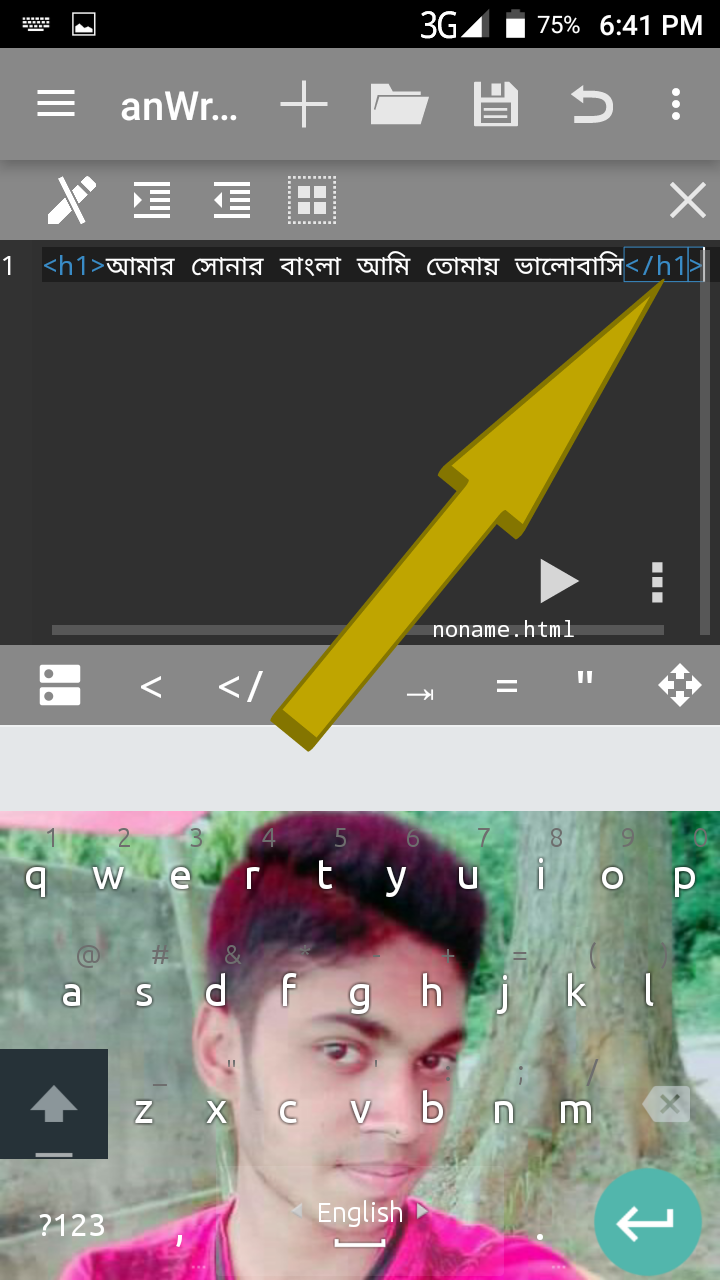
আপনি শুধু চিত্রে দেখানো অংশে ক্লিক করলে অটোমেটিক ট্যাগ ক্লোজ হয়ে যাবে!

নিচের চিত্রে দেখুন ট্যাগটি ক্লোজ হয়ে গেছে।

এবার এই এপ এর আরো সুবিধাগুলো আপনাদের মাঝে তুলে ধরবো।
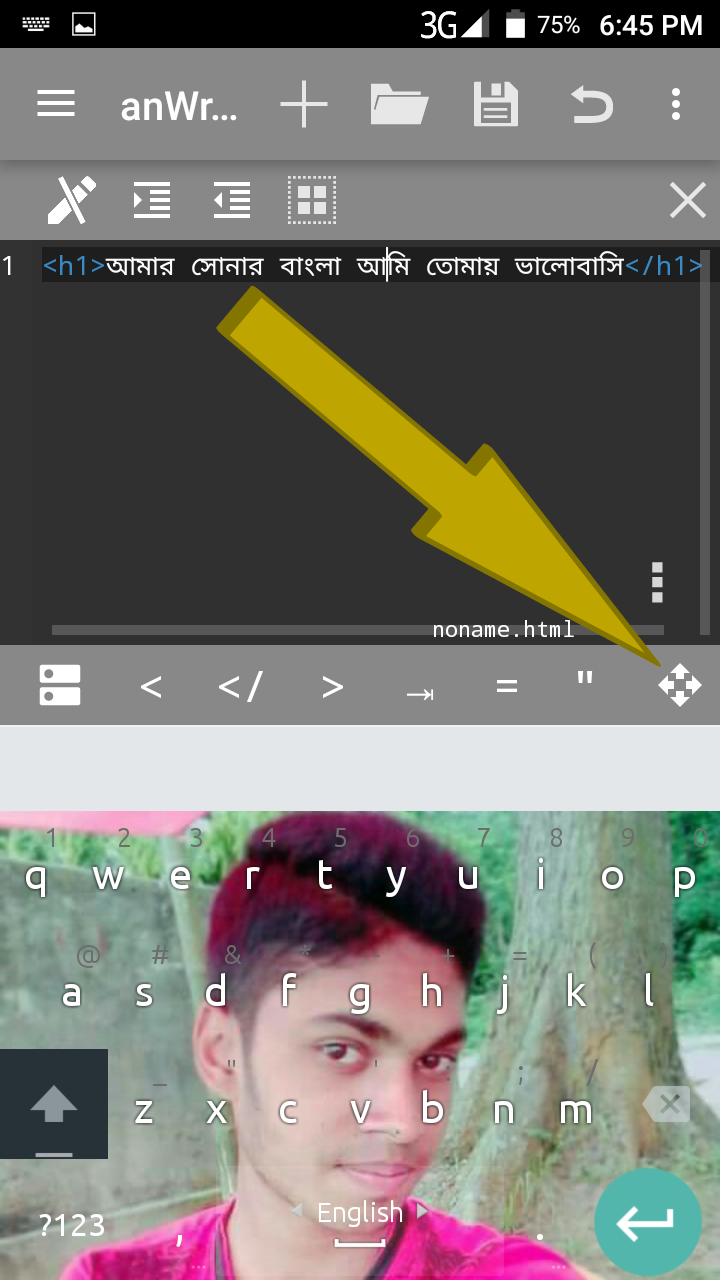
এবার চিত্রে দেখানো অংশে ক্লিক করুন।

এবার নিচের চিত্রে দেখানো যে চারকোণা ঘরটি দেখতে পাচ্ছেন,
সেখানে ক্লিক করলে আপনার লিখা সিলেক্ট করার জন্য প্রথম পয়েন্টারটি লক হয়ে যাবে এবং দ্বিতীয় পয়েন্টারটি দিয়ে আপনি ডান/বাম পাশের লিখা ইচ্ছেমতো সিলেক্ট করতে পারবেন।
তাছাড়াও আপনি যে এরো চিহ্ন গুলো দেখতে পাচ্ছেন সেগুলো দিয়ে আপনার পয়েন্টারটিকে ডান বাম এবং উপরে ও নচে নিয়ে যেতে পারবেন।

এবার আপনি যে HTML টি প্র্যাক্টিস করলেন সেটি কেমন হলো দেখার জন্য নিচের চিত্রে দেখানো অংশে ক্লিক করুন।

এবার দেখুন আপনার লিখা HTML টির ফলাফল।

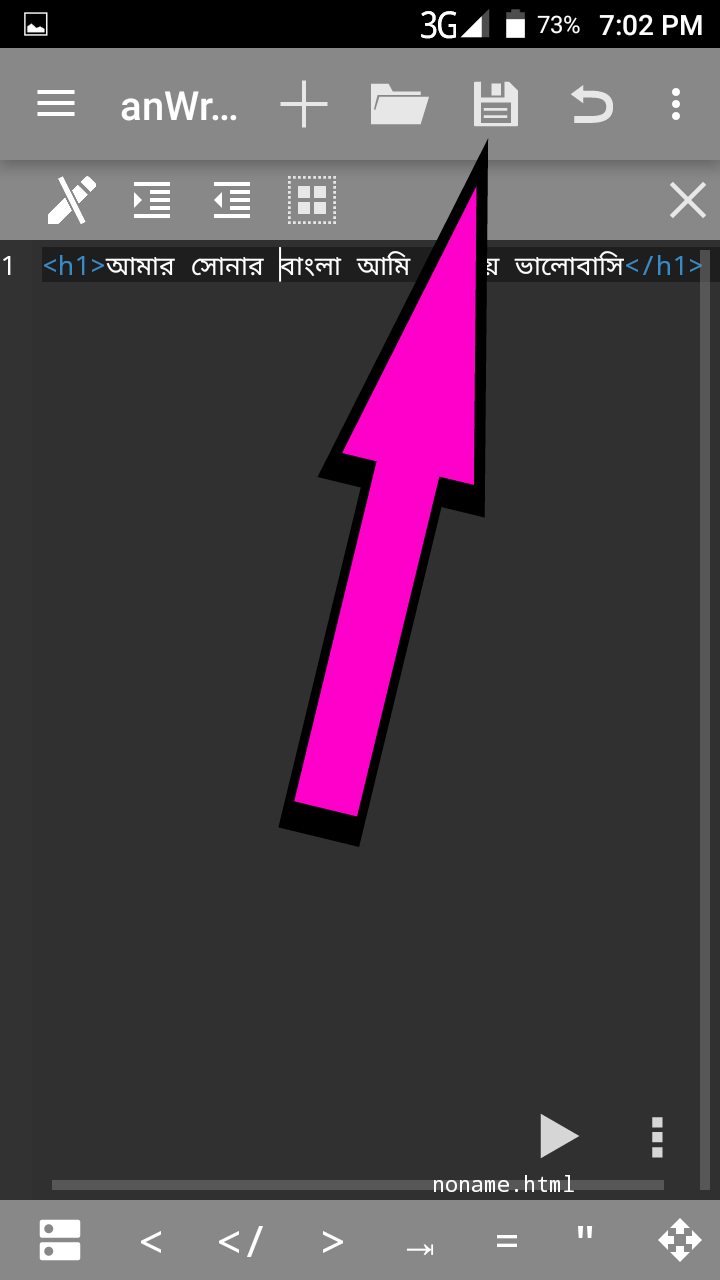
এবার ধরুন আপনার লিখাটি আপনি সেইভ করে রাখতে চান।
তাহলে নিচের চিত্রে দেখানো অংশে ক্লিক করুন।

তারপর যেকোন নাম দিয়ে সেভ করুন!
যেমনঃ আমি ripon.html দিয়ে সেইভ করলাম।

তো এভাবে আপনি খুব সহজেই HTML চর্চা করতে পারেন।
বি:দ্রঃ আমি হেডিং ট্যাগের মাঝখানে * চিহ্ন ব্যাবহার করেছি,কারণ অই চিহ্নটি না দিলে পোষ্টটা নষ্ট হয়ে যাচ্ছে।
তো আজকে এখান থেকেই শেষ করছি।
পোষ্টটা ভালো লাগলে একটা থেংক্স দিবেন আশা করি।
যেকোন প্রকার দরকারে এই ছোট্ট ভাইটাকে ফেসবুকে নক দিতে পারেন।
হেল্প করার চেষ্ঠা করবো ইনশাল্লাহ।
ফেসবুকে আমি
সবাই ভালো থাকবেন,
সুস্থ থাকবেন।
ট্রিকবিডির সাথেই থাকবেন।



যারা জানেনা তাদের কাজে লাগবে
পাইলামনা তো ভাই।
চালিয়ে যান Trickbd আপনার সাথে থাকবে ।
name:web master lite.
but nice as u r new…