আসসালামু আলাইকুম আজকে আপনাদেরকে দেখাবো যে কীভাবে ব্লগারে খুব সহজে টপ স্ট্রাইলিশ বাটন যুক্ত করতে হয়
বর্তমানে ফেইসবুকে অনেক গ্রুপের পোস্টটে দেখতে পাওয়া যায় যে কীভাবে এই বাটনগুলো অ্যাড করতে হয় , হিরো সেকশনে এই বাটন অ্যাড করতে গেলে আমাদের প্রয়োজন হবে CSS CODE এবং HTML CODE তো চলুন বেশি কথা না বলে শুরু করি
সহজ করার জন্য সবকিছু আমি স্টেপ এর মাধ্যমে দেখানোর চেষ্টা করবো যেটা আপনাদের জন্য একদমই সহজ হবে
১) প্রথম ব্লগার ড্যাশবোর্ডে চলে যান এবং থিম অপশন এ যান
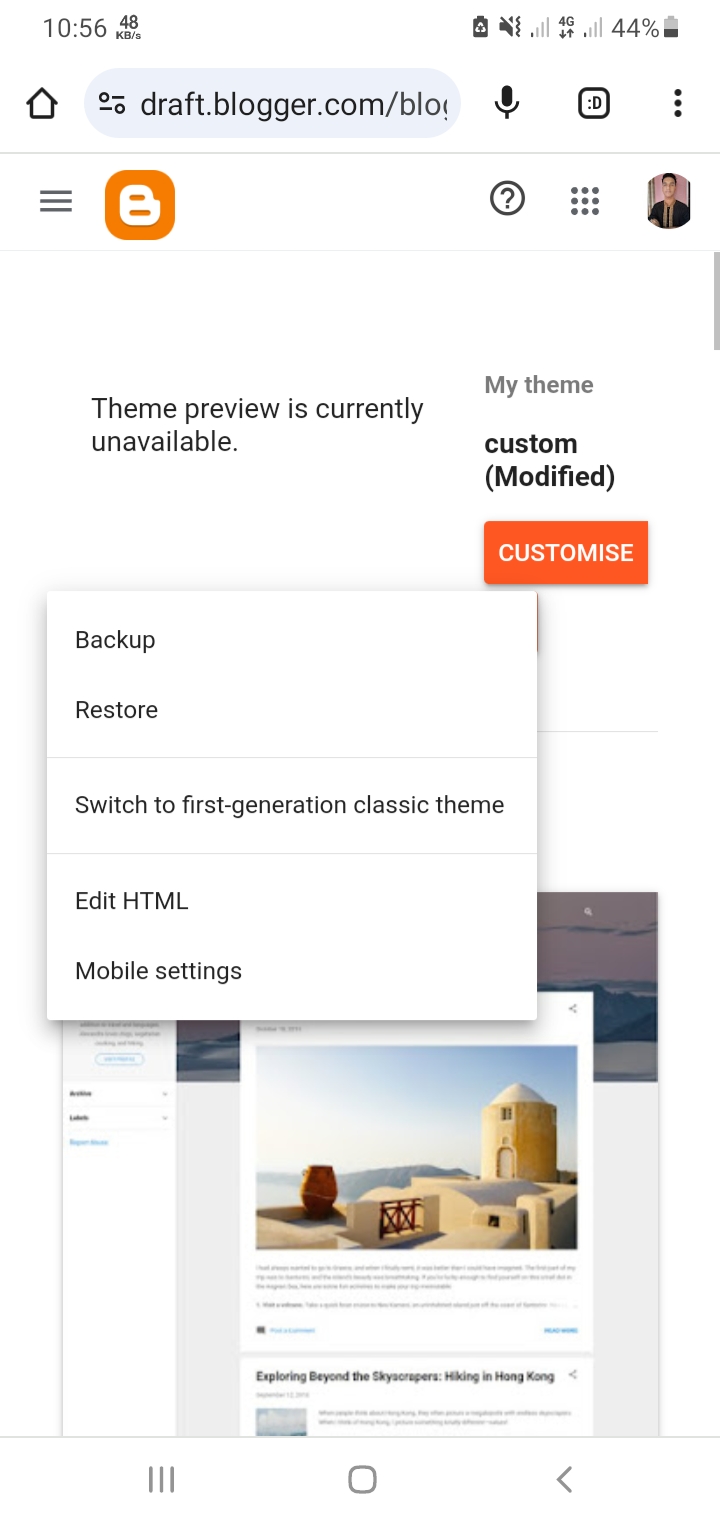
২) ওখানে CUSTOMIZE বাটন এর পাশে Down Arrow এর মতো একটা আইকন আছে সেটায় ক্লিক করুন
৩) ক্লিক করার পর দেখতে পারবেন ব্যাকআপ অপশন , ওখানটাতে ক্লিক করে ডাউনলোড করে নিন আপনার থিম এর ব্যাকআপ
এই কাজ করার মূল উদ্দেশ্য হচ্ছে আপনি যাতে করে আপনার সাইটের ডিজাইনটি না নষ্ট করে ফেলেন অর্থাৎ কাজ করার সময় অথবা কোড অ্যাড করার সময় থিম এর কিছু রিমুভ হয়ে গেলে থিমিতে পরিবর্তন আসতে পারে সেই জন্য ব্যাকআপ নিয়ে নিয়েছি পরবর্তীতে এটা খুব সহজেই রিস্টোর করলে আগের ডিজাইন ফিরে পাবেন।
৪) তারপর আবার Arrow Down এ ক্লিক → তারপর এডিট অপশন এ ক্লিক
৫) যেহেতু ব্লগার মোবাইল দিয়ে ব্যাবহার করলে সার্চ এর কোনো অপশন আনা যায় না সেহেতু আমাদের এই কোডডটিকে চাপ দিয়ে ধরে Select All করে কপি করতে হবে।
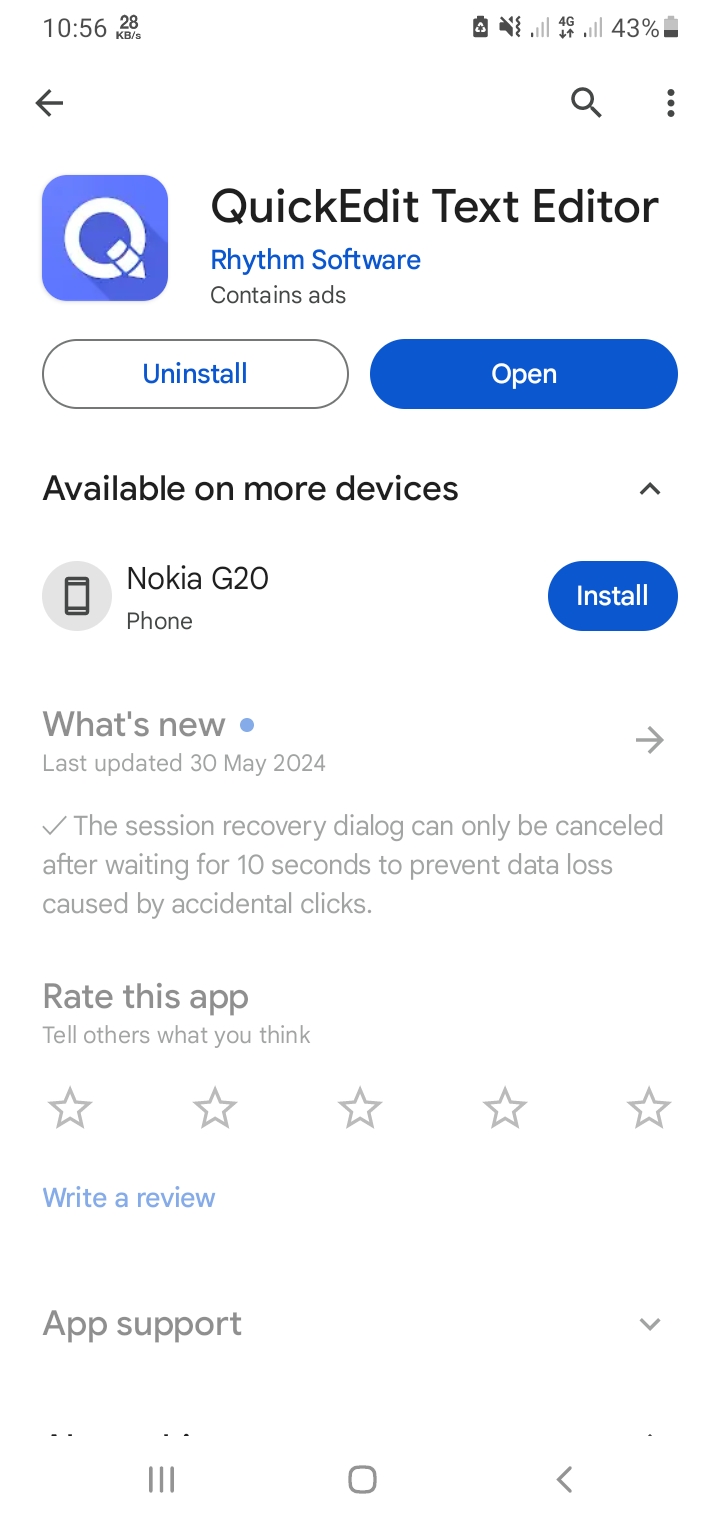
৬) এবার চলে যান Play Store এ এবং মার্চ করুন Quick Editor
৭) ওপেন করুন কিছু পারমিশন চাইলে সেগুলো ভালোভাবে পড়ে দিয়ে দিন
৮) এবার ওই এডিটরে কোডডা পেস্ট করুন
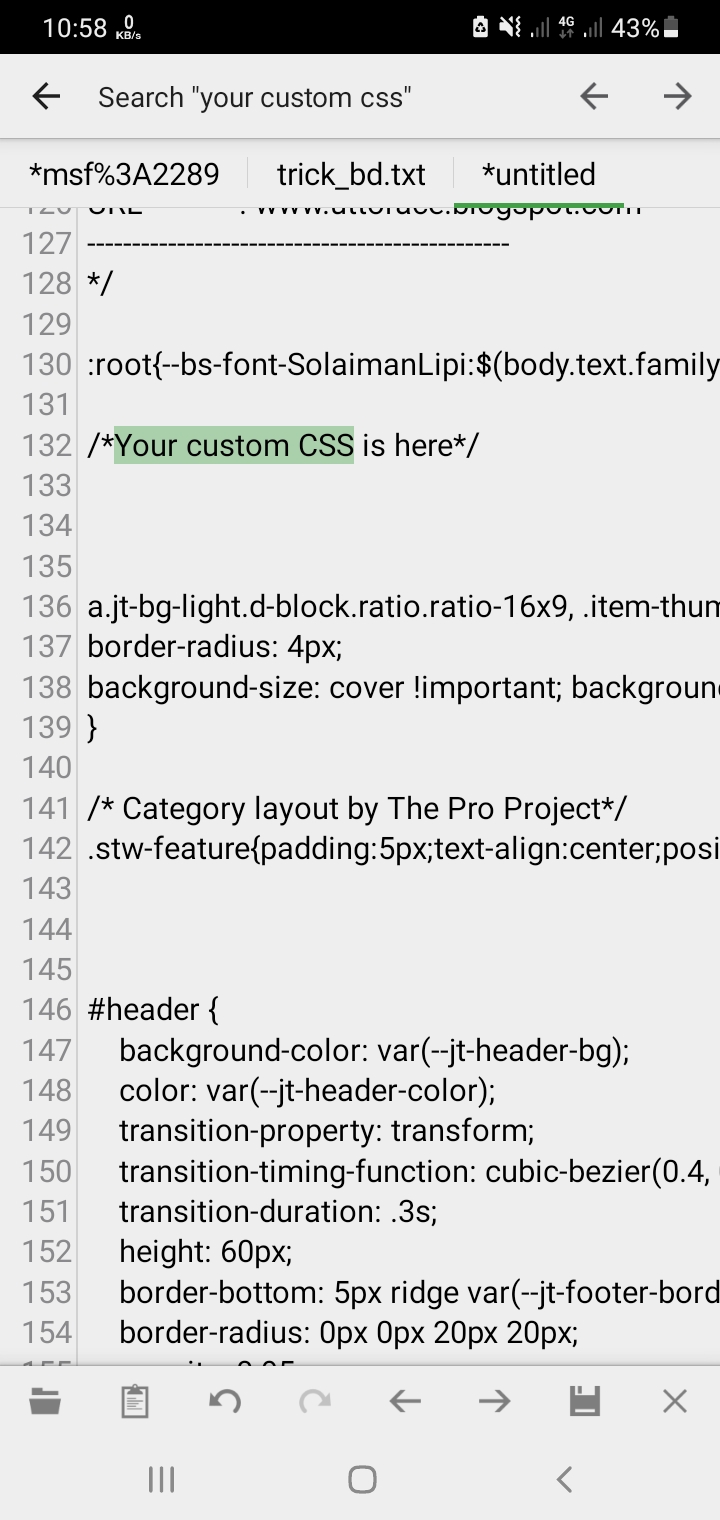
৯) সার্চ অপশন এ যান সার্চ করুন your custom css is here
Note: [ এখানে আমার থিমির CSS কোড বসানোর জন্য এই লেখাটা লিখতে হবে আপনাদের CSS ফাংশন কিন্তু বা টাইপ কিন্তু অন্য হতে পারে, আপনাদের থিমিতে কোথায় এই কোডডটা লাগাবেন না খুজে পেলে আপনি b skin নামে অথবা style নামে খুজে দেখতে পারেন এই লেখা গুলোর আগে পেস্ট করতে হবে
১০) আমি যে CSS কোডডটা দিয়েছি সেটা ডাউনলোড করুন এবং CSS কোডডটা ওখানে পেস্ট করুন
১১) ব্যাস এবার অর্ধেক কাজ শেষ কোডটা বসানো হয়ে গেলে খুব ভালোভাবে Select All করে সম্পূর্ন কোডডটা আবার কপি করুন এবং ব্লগার থিমি সেকশন → কাস্টমাইজ এর পাশে অ্যারো বাটনে ক্লিক → এডিট → সিলেক্ট All → ডিলেট এবং Quick Editor theke আপনার CSS এড করা থিমিটি ওখানে পেস্ট করুন
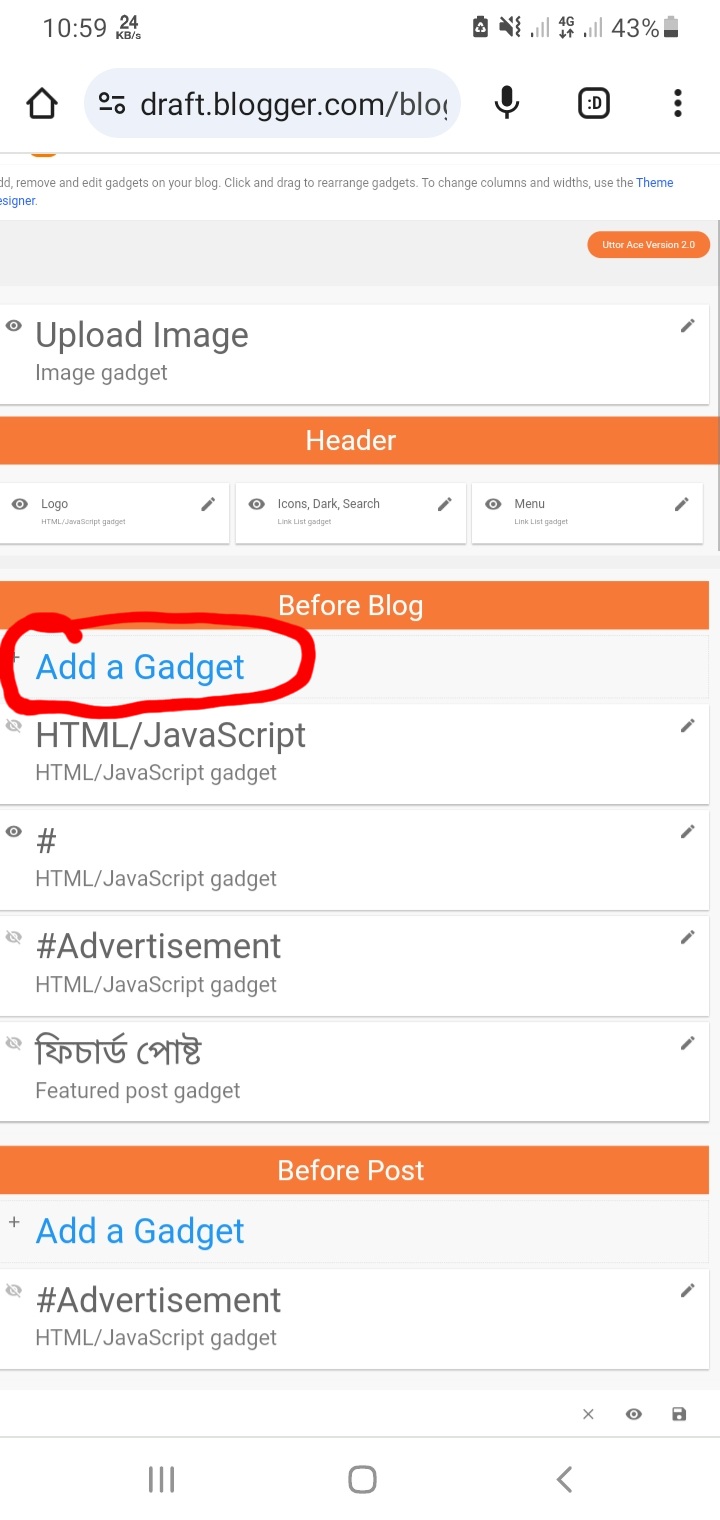
১২) এবার কাস্টমাইজ এ ক্লিক করুন আপনি যে যায়গায় এটা দেখাতে চান সে যায়গায় একটা HTML CoDe এর সেকশন ইনস্টল করুন
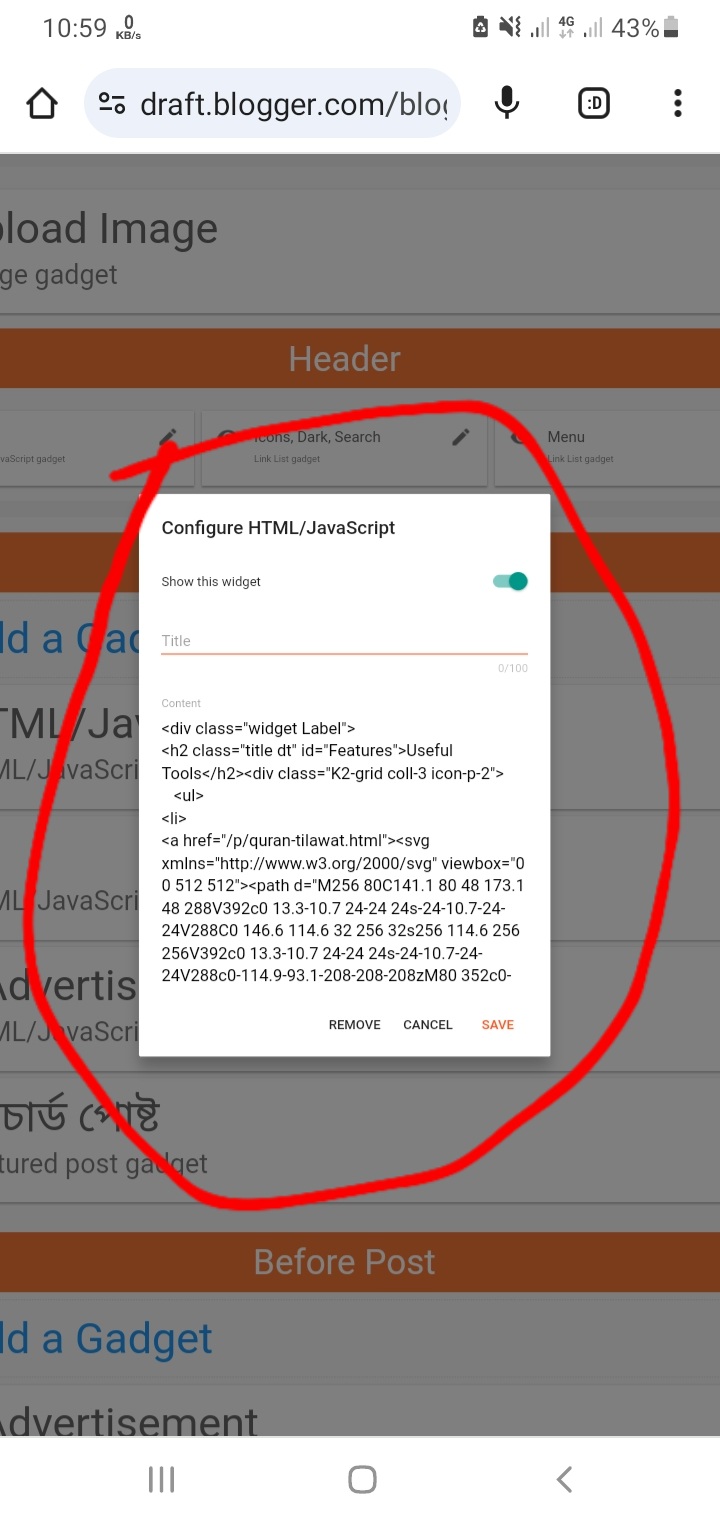
১৩) তারপর এই HTML কোডডটি পেস্ট করুন
১৪) HTML কোডটি পেস্ট করার পর ওর ভিতরেই আপনি নিজের মতো করে Boosttrap এর আইকোন সেট করতে পারবেন চাইলে বাটন এর লেখাগুলো এবং URL ওখান থেকেই চেইন্জ করতে পারবেন
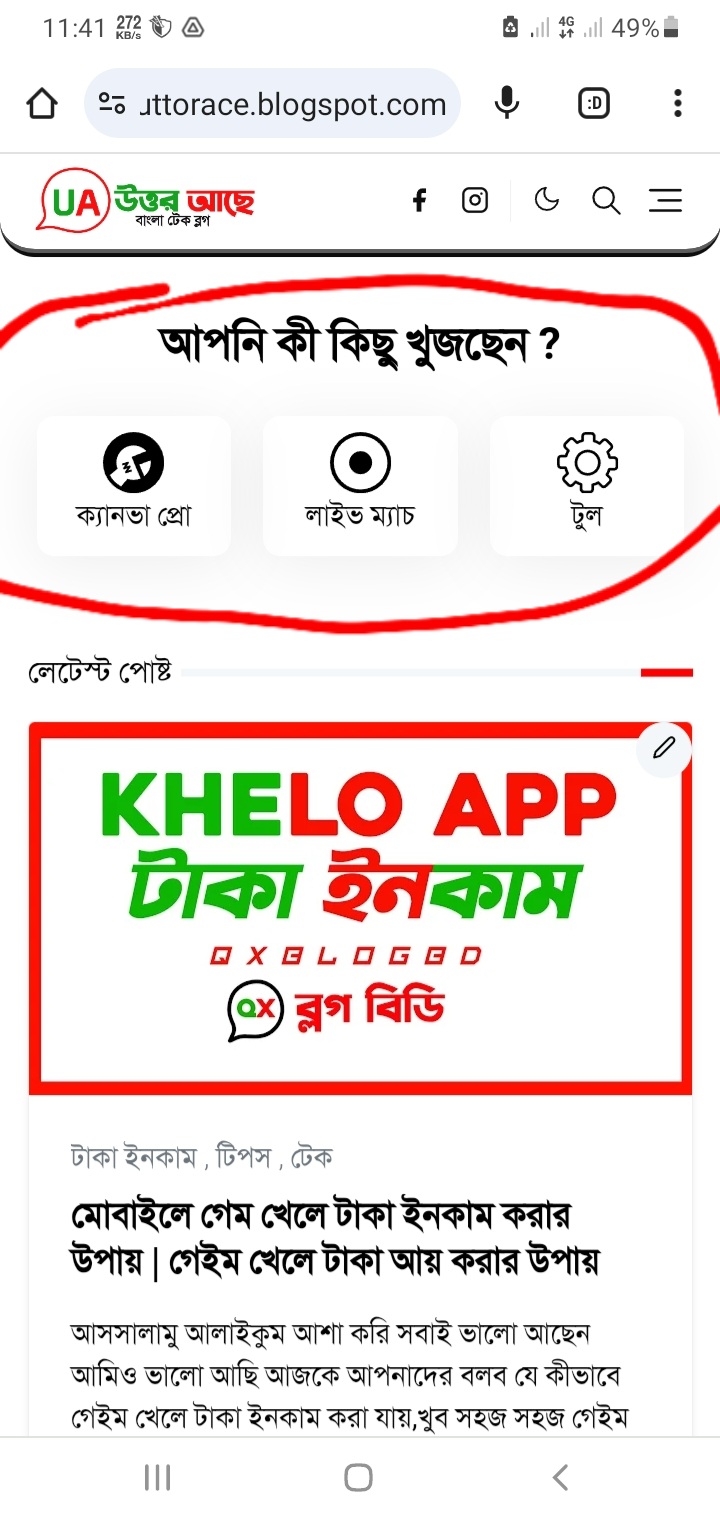
১৫) এবার সেইভ এ ক্লিক করে আপনার সাইটটি ভিজিট করুন দেখতে পারবেন।
আর হ্যাঁ এই সম্পূর্ণ বাটন এর CSS এবং HTML কোড হলো The Pro Project এর , কোনো ধরনের কোনো সমস্যা হলে কমেন্ট করুন , লেখা না বুঝলে স্ক্রিনশর্ট ফলো করুন, নিয়মিত ট্রিকবিডি ভিজিট করুন ধন্যবাদ।









এরকম আরো চাই
ব্লগার এররকম আর্কষণিয় পোস্ট আরো চাই
দিতে পারবেন?