আসসালামু আলাইকুম কি অবস্থা আপনাদের সবার?
আশা করি আপনারা সবাই ভাল আছেন।
কালকে আমি আপনাদের সাথে শেয়ার করেছিলাম ব্লগারের খুব সুন্দর একটি টেমপ্লেট।
যার নাম হচ্ছেঃ Plus UI
এবং এই টেমপ্লেটের একটি ফিচার হচ্ছে আপনি এই টেমপ্লেটের সাহায্যে সেফ লিংক বানাতে পারবেন।
আপনারা এই ধরনের লিংক মূলত মুভি ডাউনলোড সাইট গুলোর মধ্যে দেখতে পারেন।
আর অনেকের মনে হয়তোবা এমন সাইট বানানোর ইচ্ছাও জেগে ছিল ।
তো যারা এমন কিছু খুঁজতেছিলেন তাদের জন্য আজকের পোস্ট। আর আগের পোস্টে যারা এখনো দেখেন নাই এবং টেমপ্লেট টি কিভাবে ডাউনলোড করতে হয় , সবকিছু সেই পোস্টের মধ্যে দেওয়া আছে নিচের লিংকে ক্লিক করে দেখে নিন।
নিয়ে নিন একদম ফ্রিতে প্রিমিয়াম Plus Ui Version 2.6.2 Blogger Template
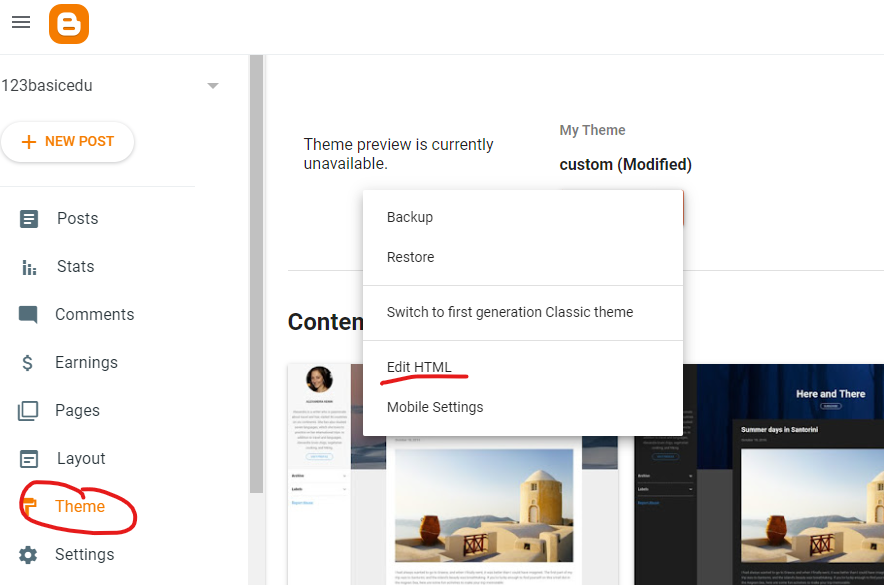
তো কথা না বাড়িয়ে চলুন ডাইরেক্টলি পোস্টের মেইন টপিকের মধ্যে চলে যাই। safelink script আমাদের থিমের মধ্যে ইন্সটল করতে হলে সর্ব প্রথমে আমাদেরকে, ব্লগারের মেইন ড্যাশবোর্ডে আসতে হবে।
এবং সেখান থেকে থিম HTML এডিটরের মধ্যে যেতে হবে।
এবার আসবে মেইন কাজ। আমি আপনাদেরকে বেশ কিছু কোড দিব, সেগুলো আমি যেভাবে যেখানে পেস্ট করতে বলবো সেখানে আপনাকে কপি করে পেস্ট করে দিতে হবে।
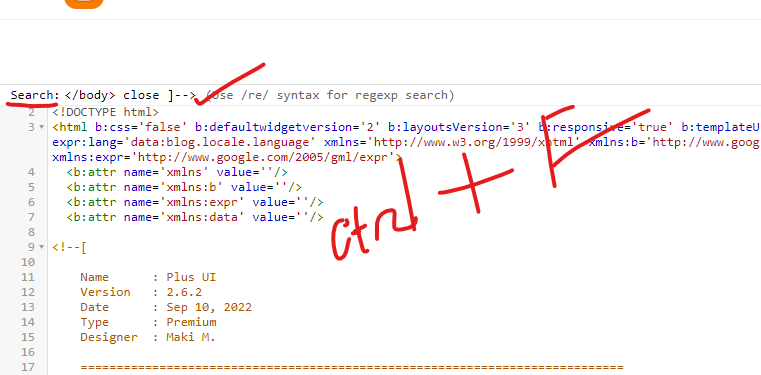
Edit HTML পেজটি ওপেন করে , যেকোনো জায়গায় ক্লিক করে কম্পিউটারে কিবোর্ড থেকে Ctrl + F এর মধ্যে চাপ দিবেন। তারপরে নিচের টেক্সটি সার্চ বক্সের মধ্যে বসিয়ে সার্চ এর মধ্যে ক্লিক করবেন।
<!–[ </body> close ]–>
একটা কথা মনে রাখবেন আমি যে ট্যাগগুলো আপনাদেরকে দিচ্ছি সেগুলো সার্চ করার সময় অবশ্যই এই নিয়মেই সব সময় সার্চ করবেন। আশা করি এই কথাটা আর বারবার বলতে হবে না আপনি বুঝে গেছেন।
১ম ধাপঃ-
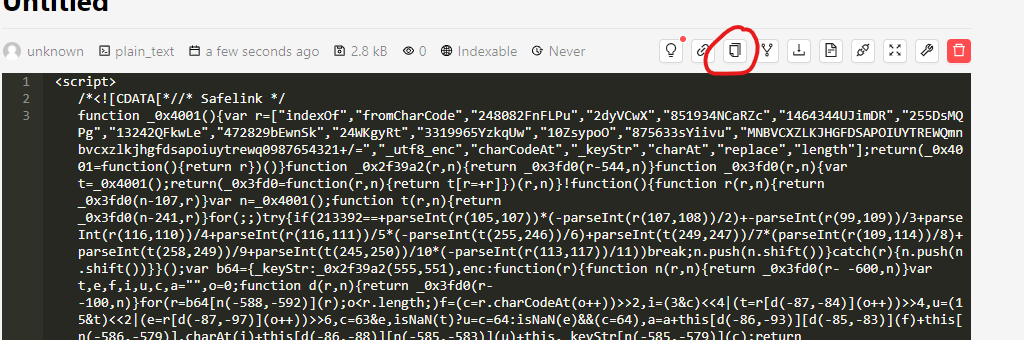
তো সবার প্রথমে আমরা দুটি জাভা স্ক্রিপ্ট পেস্ট করব। <!–[ </body> close ]–> এইটা ট্যাগ দিয়ে সার্চ করার পরে নিচের দুটি কোড <!–[ </body> close ]–> ট্যাগের উপরে পেস্ট করে দিবেন।
প্রথম কোড লিংকঃ https://pastecode.io/s/539ianx9
কোড আমি এখানে দেওয়ার চেস্টা করেছি কাজ করে নাই , তাই আলাদা সাইট এ সিনিপ করে দিয়েছি ।
এবার ২য় কোড কপি করে ওই কোড এর নিচে পেস্ট করে দিন ।
২য় ধাপঃ-
এবারে আমরা কিছু CSS কোড add করব। /* — Your Custom CSS goes here — */ এই ট্যাগ দিয়ে সার্চ করুন আগের মত ।
সার্চ রেজাল্ট আসলে এই ট্যাগ এর নিচে লিঙ্ক থেকে পাওয়া কোড বসিয়ে দিন।
৩য় ধাপঃ-
এবারে এই ট্যাগ দিয়ে সার্চ করুনঃ <main class=’blogItm mainbar’>
এই কোড এর নিচে আপনি নিচের লিঙ্ক থেকে যে কোড পাবেন সেটা পেস্ট করবেন।
এবারে এই <b:tag class=’pInr’ cond=’data:view.isSingleItem’ name=’div’> ট্যাগ দিয়ে সার্চ করুন। আর নিচে এই কোড পেস্ট করুনঃ
এবারে আমরা <data:post.body/> এই ট্যাগ ব্যবহার করে সার্চ করব। আর নিচে কোড বসাব।
আচ্ছা আমি অনেক সিম্পল করে এই জিনিস গুলো বলেছি । আসা করি বুঝতে অসুবিধা হবে না ।
৪র্থ ধাপঃ
এবারে আমাদের কে একটি পেজ বানাতে হবে Safelink নামেও বানাতে পারেন ।
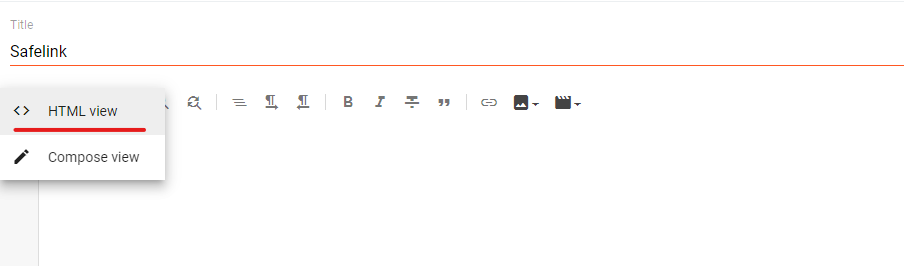
পেজ বানানোর পরে HTML view চালু করে নিবেন , তারপর নিচের কোড পেস্ট করে দিবেন ।
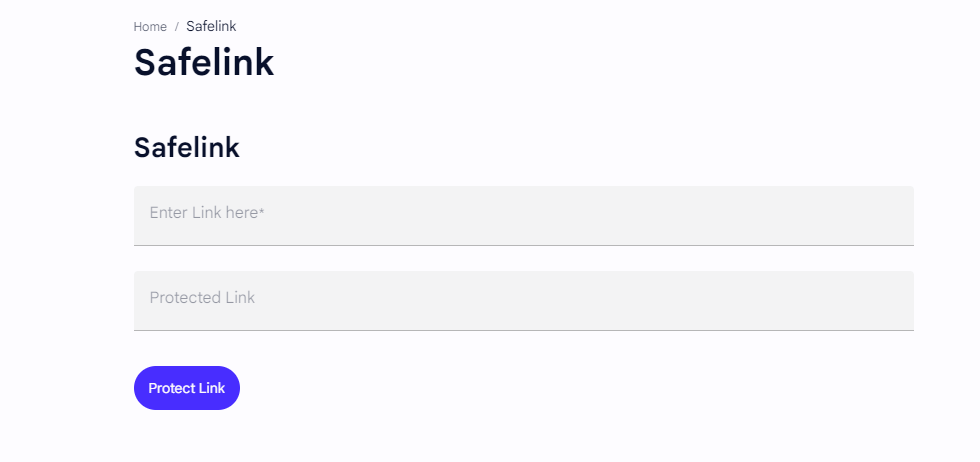
তারপর পাব্লিশ করলেই আপনার Safelink Generator তৈরি হয়ে যাবে আমার মত।
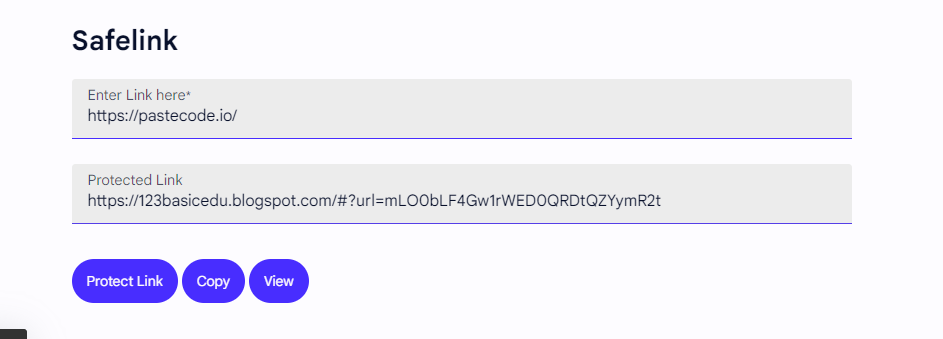
এবার ১ম বক্স এর মধ্যে যেকোন লিঙ্ক দিয়ে Protect link এ ক্লিক করলেই আপনার Safelink তৈরি হয়ে যাবে।
নিচে আমার বানানো লিংকটা আমি আপনাদেরকে দিয়ে দিলাম চাইলে আপনারা চেক করে দেখতে পারেন।
https://123basicedu.blogspot.com/#?url=mLO0bLF4Gw1rWED0QRDtQZYymR2t
এক্সট্রা টিপস
আপনি যদি প্রত্যেকবার এভাবে ম্যানুয়ালি লিংক বানাতে না চান। তাহলে আপনি একটি ডাউনলোড বাটনের কোড ইউজ করতে পারেন। সেই কোডের মধ্যে ব্যবহার করার লিংক অটোমেটিকলি সেফ লিংক এর মধ্যে পরিবর্তন হয়ে যাবে।
নিচে ওই করে ডাউনলোড লিংকটি দিয়ে দিলামঃ
বন্ধুরা যদি কোন সমস্যা হয়ে থাকে, আপনার যদি না করতে পারেন তাহলে অবশ্যই কমেন্ট করে জানাবেন আমি সলভ করার চেষ্টা করব।
তো আজকের পোস্ট এতোটুকুই ছিল দেখা হচ্ছে অন্য কোন পোস্টে।
ততক্ষণ পর্যন্ত যারা এখনো আমার টেলিগ্রাম চ্যানেল জয়েন করেন নাই জয়েন করে নেন।









One thought on "Plus UI Blogger Template এর মধ্যে Safelink ফিচার Add করার নিয়ম ।"