আসসালামু আলাইকুম বন্ধুরা কি অবস্থা আপনাদের সবার।
আশা করি আপনারা সবাই ভাল আছেন।
কিছু দিন আগে আমি একটি পোস্ট করেছিলাম, অনেকের হয়তো মনে আছে আবার অনেকের নেই।
তো যাই হোক পোস্টের লিংক আমি নিচে দিয়ে দিলামঃ
নিয়ে নিন ব্লগার সাইটের জন্য পাঁচটি অনলাইন টেক্সটবেস টুল কোড !
এ পোস্টে আমি আপনাদেরকে বলেছিলাম যে আমি আপনাদের সাথে খুব জলদি অনেকগুলো অনলাইন টুল শেয়ার করব।
যেগুলো দিয়ে আপনি আপনার ব্লগার সাইটটিকে একটি টুল বেস সাইট বানাতে পারবেন।
এবং যদি ফিউচারে আপনার ওয়েবসাইটে খুব ভালো পরিমাণে ভিজিটর আসে তাহলে আপনি খুব সহজে এডসেন্সের জন্য এপ্লাইও করতে পারবেন।
এবং এর মাধ্যমে আপনি ইনকামও জেনারেট করতে পারবেন।
সেখানে আমি আপনাদের সাথে শেয়ার করেছিলাম এই টুলগুলোর কোডঃ
১। Text Replacer
২। Lowercase Text
৩। Uppercase Text
৪। Randomcase Text
৫। Titlecase Text Converter Tool
এবং আমি আপনাদেরকে বলেছিলাম যে আমি খুব জলদি আপনাদের সাথে অনেকগুলো টুল শেয়ার করে দেবো।
কিন্তু তারপর আমি অনেকদিন এ বিষয়ে কোন পোস্টই লিখি নাই।
তারপর আমি ভাবলাম যে আমি আর কতই বা শেয়ার করতে পারব!
চিন্তা করলাম আপনাদের পুরো ট্রিকটাই দেখিয়ে দেই, যে কিভাবে আমি এই টুল কোড গুলো বানিয়েছি।
তো আজকের পোস্ট মূলত পুরো বিষয়টাই বুঝিয়ে দেওয়ার পোস্ট।
তো আগের পোস্টে কিভাবে কি করতে হয় সবকিছু নিয়ে বিস্তারিত লেখাই আছে,
মানে কিভাবে কোড বসাতে হয়, সবকিছু আগের পোস্টে আমি লিখে দিয়েছিলাম।
তো এই পোস্টের মধ্যে আমি এসব বিষয় নিয়ে আর আলোচনা করব না,
তাই আপনারা যারা এ বিষয়ে কিছুই জানেন না তারা আগের পোস্টটি পড়ে নেবেনঃ
নিয়ে নিন ব্লগার সাইটের জন্য পাঁচটি অনলাইন টেক্সটবেস টুল কোড !
অনলাইন টুল বেস সাইট ফ্রিতে বানাতে আমাদের তিনটি জিনিস প্রয়োজনঃ
- রেফারেন্সের জন্য একটি টুল বেস সাইট।
- একটি ব্লগার ওয়েবসাইট।
- ChatGPT
তো আমি ধরে নিচ্ছি আমাদের কাছে ব্লগার এর একটি ওয়েবসাইট আগে থেকেই বানানো আছে।
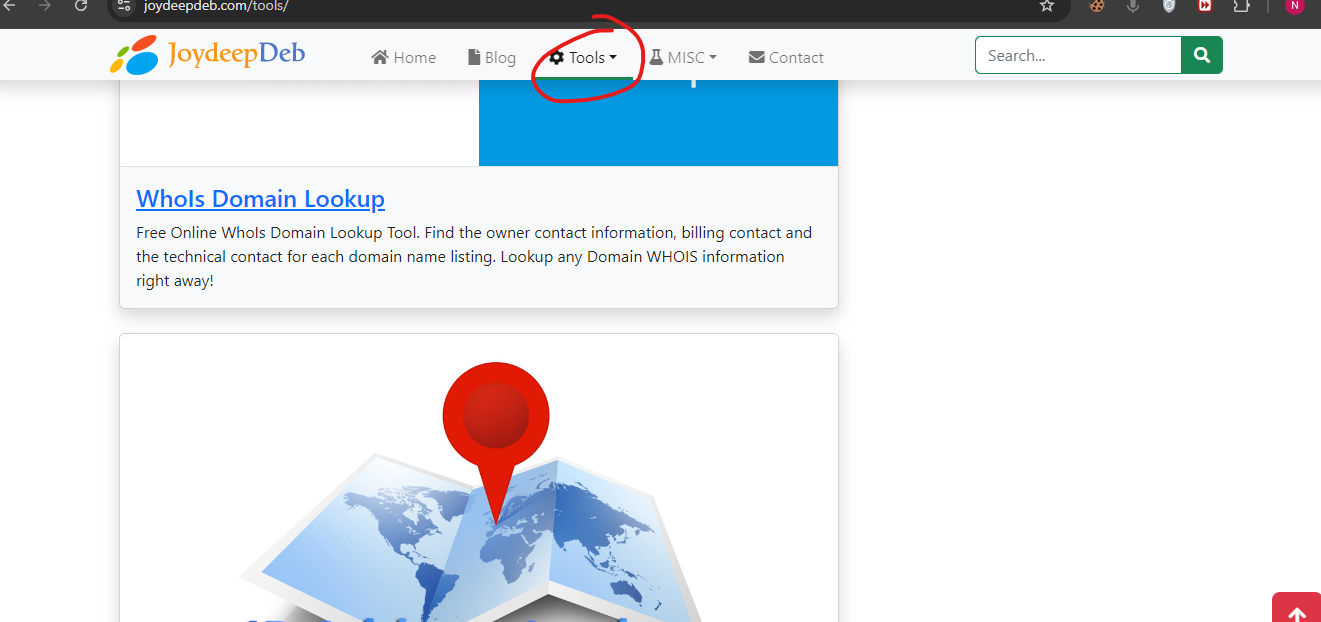
আর রেফারেন্সের জন্য আমরা এই সাইটটি ব্যবহার করতে পারিঃ https://www.joydeepdeb.com/tools/
তো যাই হোক আমি আরো ভালো কোন এক্সাম্পল নিতে পারতাম রেফারেন্স টুল সাইট হিসেবে।
কিন্তু কেন জানিনা আমার ইন্টারনেট টা অনেক ঝামেলা করতেছে কিছু কিছু সাইটে আমি লগইন করতে পারতেছি না।
এখন আপনি একটু খেয়াল করে দেখেন এখানে টুলস অপশন থেকে আমি অনেকগুলো টিপস দেখতে পাচ্ছি।
এখন যেকোনো একটি টুল এর নাম আমরা কপি করে নেব, মনে রাখবেন সব ধরনের টুল বানানো আসলে পসিবল না।
এখানে আমরা সেসব টুলই বানাতে পারব যেগুলো HTML, CSS, JavaScript দিয়ে বানানো সম্ভব।
আমি আমার পছন্দের মত একটি টুল বেছে নিচ্ছি।
দেখুন আমি বেছে নিয়েছি Random Password Generator.
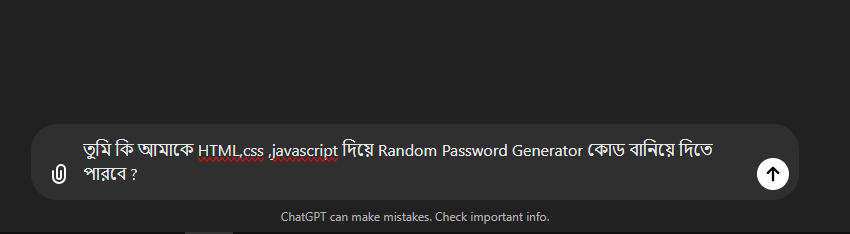
এবারে আমি chatgpt ওপেন করব এবং লিখব:
তুমি কি আমাকে HTML,css ,javascript দিয়ে Random Password Generator কোড বানিয়ে দিতে পারবে ?
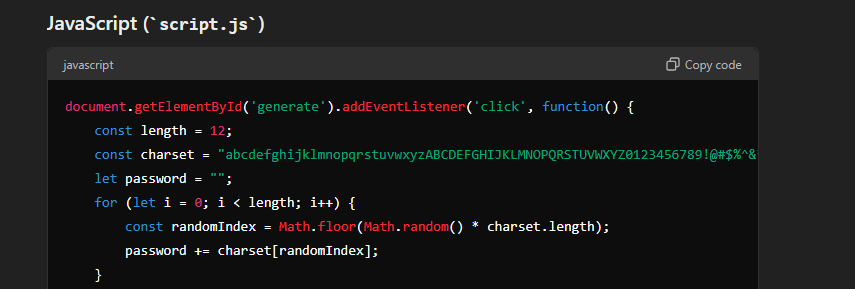
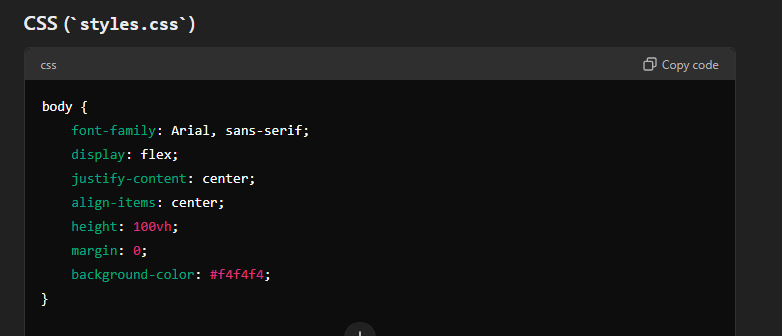
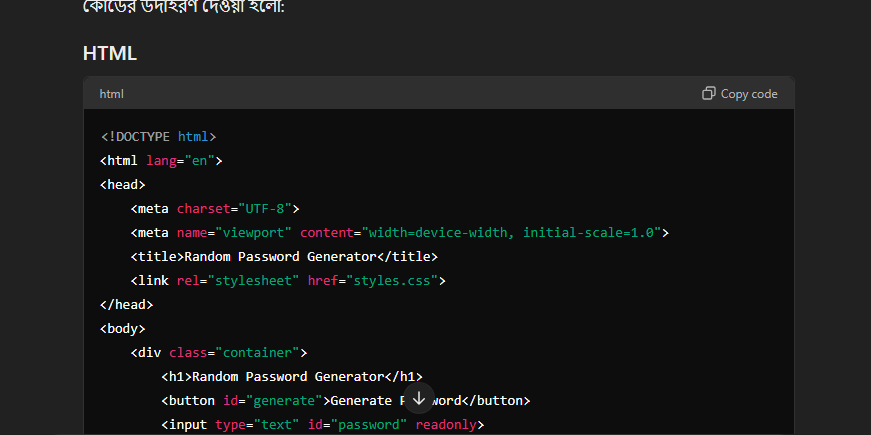
এবারে চ্যাট জিপিটি আমাকে Html , CSS, JS কোড আলাদা আলাদা দিয়েছে।
কিন্তু আমার ব্লগারের মধ্যে কোড বসানোর জন্য এসবগুলো কোড কে HTML কোড এর মধ্যে লিখতে হবে।
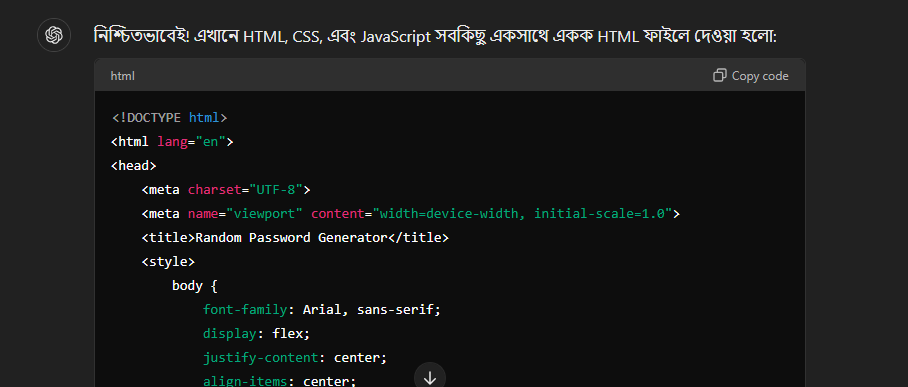
এর জন্য আমরা ChatGPT কে আবারও বলবো:
html css js সবগুলো কোড একটি কোড এ লিখে দেও মানে Html box এ লিখে দেও
যাইহোক আমি আমার মতো করে লিখে দিয়েছি। এবার দেখুন ChatGPT আমাকে একটি কোড বানিয়ে দিয়েছে। মানে সিএসএস আর জাভা স্কিপ সব html এর মধ্যে লিখে দিয়েছে।
এবার এই কোডটি কপি করে নিন।
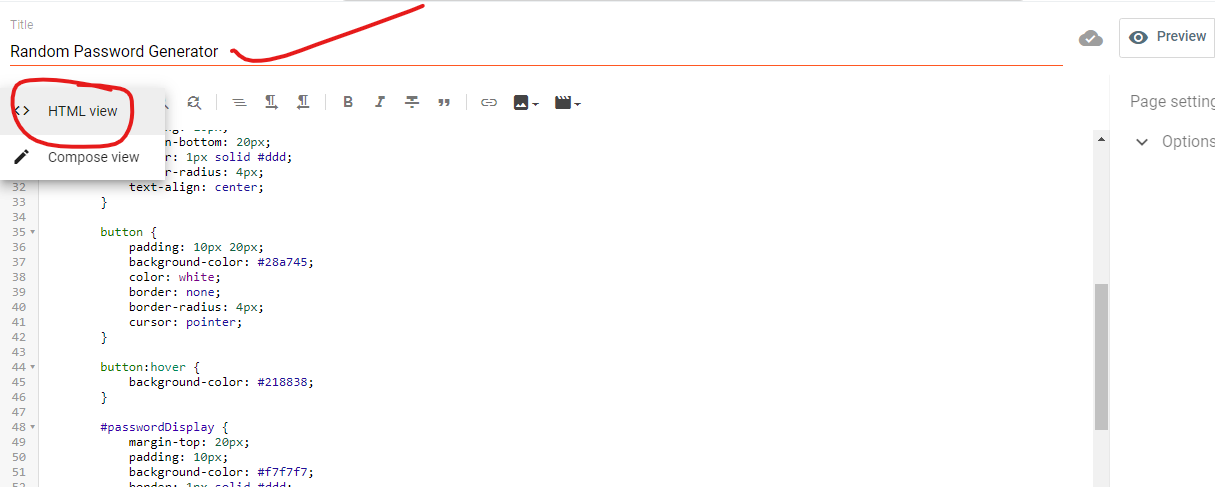
তারপর আপনার ব্লগার ওয়েবসাইটে চলে যান, এবং একটি পেজ ওপেন করুন Random Password Generator নামে।
পেজ টাইটেল দেওয়া হয়ে গেলে, HTML View ওপেন করে আপনার কোড টি পেস্ট করে দিন Boom ।
আপনার কাজ শেষ।
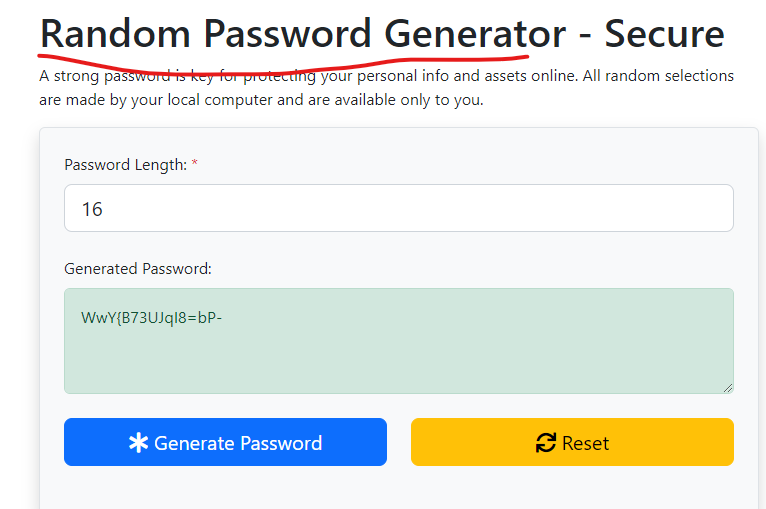
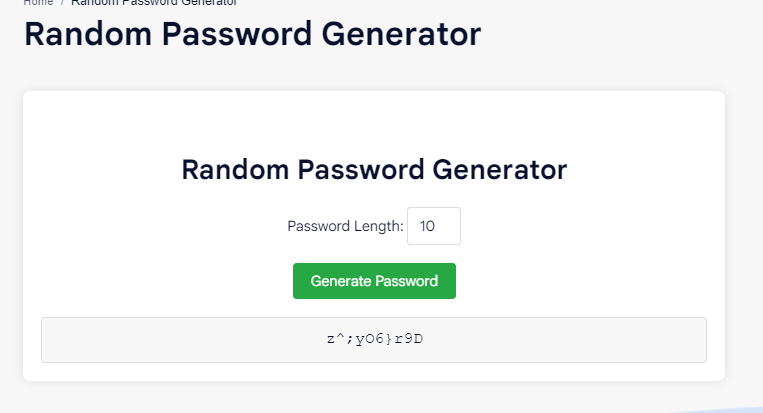
দেখুন কত সুন্দর একটি Random Password Generator তৈরি হয়ে গেছে।
আর এটা একদম পারফেক্ট ভাবে কাজও করতেছে।
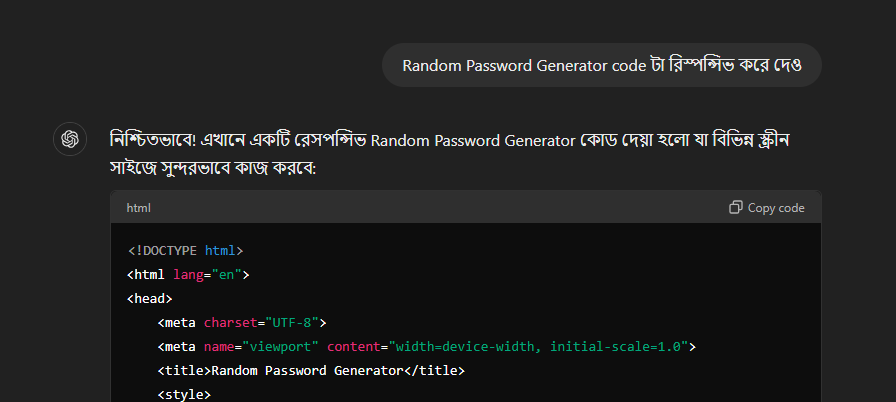
এক কাজ করি এই জিনিসটাকে রেসপন্সিভ বানিয়ে নেই। মানে মোবাইল ডিভাইস কম্পিউটার সব ক্ষেত্রেই জানো আমাদের কোডটা কাজ করে। এর জন্য আমরা chatGPT কে আবারো কামান্ড দিবঃ
এবার এই নতুন কোডটি নিয়ে যেয়ে পেস্ট করে দিন আর আপডেট করে দিন। কাজ শেষ।
তো এভাবে মূলত আপনি আপনার নিজের প্রয়োজন মত টুল বানাতে পারবেন।
আশা করি আপনারা বুঝতে পারছেন কিভাবে এটা কাজ করে।
আপনারা চাইলে আমার বানানো বর্তমান টুলটি পরীক্ষা করে দেখতে পারেন এই লিংক থেকেঃ https://tinyurl.com/3m66v3tx
তো এই ছিল আজকের পোস্ট আশা করি আপনাদের ভালো লেগেছে।
দেখা হচ্ছে নতুন কোন পোস্টে।
নতুন কিছু নিয়ে ।
ততক্ষণ পর্যন্ত বায় বায়।
আর আমার টেলিগ্রাম চ্যানেলে জয়েন করতে ভুলবেন নাঃ আমার টেলিগ্রাম













পরবর্তী পেমেন্টে উইথড্র করতে পারবেন।
কোনো সমস্যা দেখা গেলে সাপোর্টে মেইল করুন।