আপনার ব্লগার ব্লগ এর Threaded Comments স্টাইল পরিবর্তন করে যুক্ত করুন আসাধরন একটি স্টাইল ।
বন্ধুরা সবাই আশাকরি ব্লগার নিয়ে খুব ভালই মেতে আছেন । এই ভাবে মেতে থাকুন আমি আপনাদের পাশে সব সময় আছি । যাই হোক আজকে আমি আপনাদের খুব সুন্দর একটি Threaded Comments স্টাইল দেবো যেটা ব্যবহার করার ফলে আপনার কমেন্ট অসাধরন Reply , Delete , Add a comment বাটন যুক্ত হবে । আশাকরি বিষয়টি বুজতে পারলেন যদি না পারেন তাহলে নীচের ফটো বা লাইভ ডেমো দেখে আসুন ।
==> আশাকরি বুজতে পারলেন এবং ভালও লাগলো । এবার লাইভ ডেমো দেখে নিন ঃ
এবার দেখে নিন কিভাবে যুক্ত করবেন !
১) আপনার ব্লগ লগ ইন করুন তারপর ড্যাশবোর্ড থেকে Template এ ক্লিক করে Edit HTML এ ক্লিক করুন ।
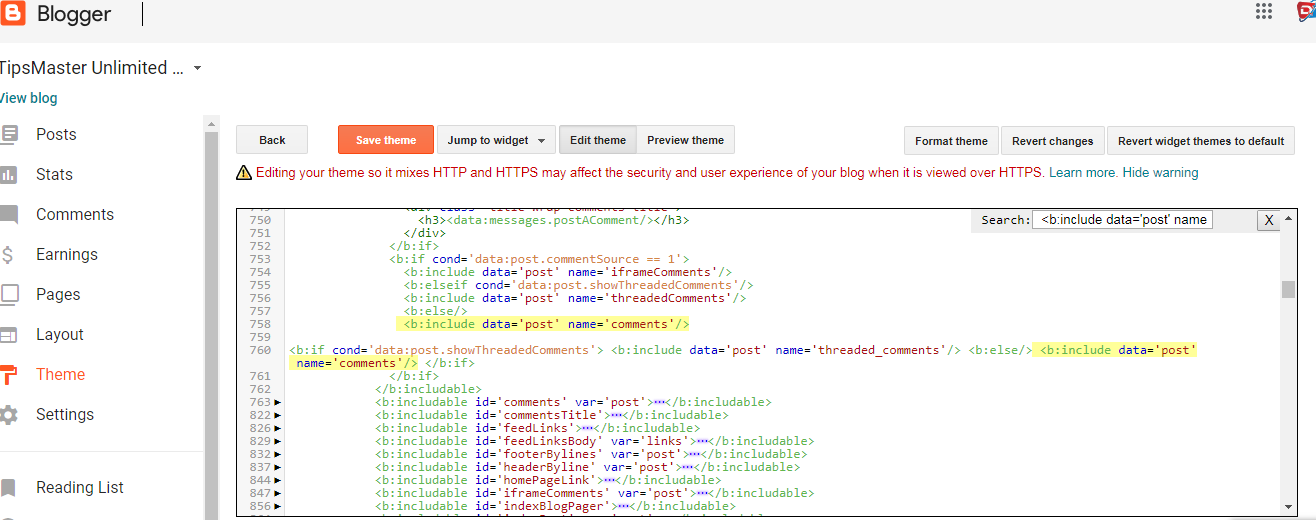
২) এবার আপনার কীবোর্ড এর Ctrl+F প্রেস করে নীচের কোডটি খুজে বের করুন ।
<b:include data=’post’ name=’comments’/>
৩) উপরের কোডটি খুজে পেলে সেটিকে মুছে সেখানে নীচের কোডটি বসিয়ে দিন ।
<b:if cond=’data:post.showThreadedComments’> <b:include data=’post’ name=’threaded_comments’/> <b:else/> <b:include data=’post’ name=’comments’/> </b:if>

নোট ঃ যদি <b:include data=’post’ name=’comments’/> কোডটি দুবার পান তাহলে উপরের কোডটি দিয়ে দুবার মুছুন ।
৪) এবার একি ভাবে আপনার কীবোর্ড এর Ctrl+F প্রেস করে নীচের কোডটি খুজে বের করুন ।
]]></b:skin>
৫) উপরের কোডটি খুজে পেলে তার ঠিক উপরে নীচের কোডটি কপি করে পেস্ট করুন ।
.comments { clear: both; margin-top: 10px; margin-bottom: 0px; line-height: 1em; } .comments .comments-content { font-size: 12px; margin-bottom: 16px; font-family: Verdana; font-weight: normal; text-align: left; line-height: 1.4em; }.comments .continue a, .comments .comment .comment-actions a { display: inline; font-family: Arial, Helvetica, sans-serif; font-size: 12px; padding: 2px 5px; text-decoration: none; text-shadow: 0 1px 1px rgba(0,0,0,.3); color: #FFF; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; margin-right: 10px; border: 1px solid #3079ED; background: #0066FF; background: -webkit-gradient(linear, left top, left bottom, from(#0099FF), to(#009999)); background: -moz-linear-gradient(top, #0099FF, #009999); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’ #0099FF’, endColorstr=’#009999′); }.comments .continue a:hover, .comments .comment .comment-actions a:hover { text-decoration: none; background: #0099FF; background: -webkit-gradient(linear, left top, left bottom, from(#009999), to(#0099FF)); background: -moz-linear-gradient(top, #009999, #0099FF); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’ #009999′, endColorstr=’#0099FF’); } .comments .continue a:active, .comments .comment .comment-actions a:active { position: relative; top: 1px; background: -webkit-gradient(linear, left top, left bottom, from(#0066FF), to(#0099CC)); background: -moz-linear-gradient(top, #0066FF, #0099CC); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’ #0066FF’, endColorstr=’#0099CC’); }.comments .comments-content .comment-thread ol { list-style-type: none; padding: 0; text-align: none; } .comments .comments-content .inline-thread { padding: 0.5em 1em 0 1em; } .comments .comments-content .comment-thread { margin: 8px 0px 0px 0px; } .comments .comments-content .comment-thread:empty { display: none; } .comments .comments-content .comment-replies { margin-top: 1em; margin-left: 40px; font-size: 12px; } .comments .comments-content .comment { padding-bottom: 8px; margin-bottom: 0px } .comments .comments-content .comment:first-child { padding-top: 16px; }.comments .comments-content .comment:last-child { border-bottom: 0; padding-bottom: 0; } .comments .comments-content .comment-body { position: relative; } .comments .comments-content .user { font-style: normal; font-weight: bold; } .comments .comments-content .user a { color: #444; } .comments .comments-content .user a:hover { text-decoration: none; color: #555; } .comments .comments-content .icon.blog-author { width: 18px; height: 18px; display: inline-block; margin: 0 0 -4px 6px; } .comments .comments-content .datetime { margin-left: 6px; color: #999; font-style: italic; font-size: 11px; float: right; }.comments .comments-content .comment-content { font-family: Arial, sans-serif; font-size: 12.5px; line-height: 19px; } .comments .comments-content .comment-content { font-family: Arial, sans-serif; font-size: 12.5px; line-height: 19px; text-align: none; margin: 15px 0 15px; } .comments .comments-content .owner-actions { position: absolute; right: 0; top: 0; } .comments .comments-replybox { border: none; height: 250px; width: 100%; } .comments .comment-replybox-single { margin-top: 5px; margin-left: 48px; } .comments .comment-replybox-thread { margin-top: 5px; } .comments .comments-content .loadmore a { display: block; padding: 10px 16px; text-align: center; }.comments .thread-toggle { cursor: pointer; display: inline-block; } .comments .comments-content .loadmore { cursor: pointer; max-height: 3em; margin-top: 3em; } .comments .comments-content .loadmore.loaded { max-height: 0px; opacity: 0; overflow: hidden; } .comments .thread-chrome.thread-collapsed { display: none; } .comments .thread-toggle { display: inline-block; } .comments .thread-toggle .thread-arrow { display: inline-block; height: 6px; width: 7px; overflow: visible; margin: 0.3em; padding-right: 4px; }.comments .thread-expanded .thread-arrow { background: url(” data: image/png; base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC”) no-repeat scroll 0 0 transparent; } .comments .thread-collapsed .thread-arrow { background: url(” data: image/png; base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==”) no-repeat scroll 0 0 transparent; } .comments .avatar-image-container { float: left; overflow: hidden; } .comments .avatar-image-container img { width: 36px; }.comments .comment-block { margin-left: 48px; position: relative; padding: 15px 20px 15px 20px; background: #F7F7F7; border: 1px solid #E4E4E4; overflow: hidden; border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-image: initial; }
৬) ব্যাস এবার Save Template এ ক্লিক করে সেভ করে নিন ।
Download All HTML Code Easily
- ==> আশাকরি বুজতে কোন সমস্যা হল না কোন সমস্যা হলে আমাকে জানাবেন আমি হেল্প করবো । আমার এই পোস্ট ভাল লাগলে একটি কমেন্ট করে জানাতে ভুলবেন না । কমেন্ট না পেতে পেতে হয় তো একদিন আপনারা এই ব্লগ টি হারিয়ে ফেলতে পারেন । আল্লাহ্ হাফেজ ।
- Thanks stay with Us Trickbd.com
- Any problem just comment .

![আপনার ব্লগার ব্লগ এর Threaded Comments স্টাইল পরিবর্তন করে যুক্ত করুন আসাধরন একটি স্টাইল ।[Blogger Comment Style Changed for Blogger User 2019 ]](https://trickbd.com/wp-content/uploads/2019/07/17/DAUDTECH.png)


https://surakkhaseba.blogspot.com/