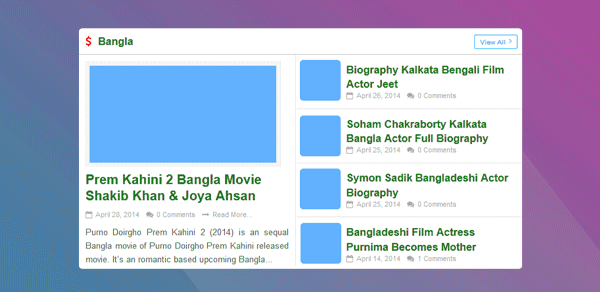
হ্যালো ফ্রেন্ডস আমরা আজ আকর্ষণীয় একটি নতুন Recent Post উইজেট শেয়ার করতে যাচ্ছি। সাধারণত এ ধরনের উইজেট প্রিমিয়াম ব্লগার টেমপ্লেটে ব্যবহার করতে দেখা যায়।
এই ধরনের উইজেট ব্লগের মূল পাতায় ব্যবহার করে ব্লগের গুরুত্বপূর্ণ Label পোষ্টগুলিকে সহজে ভিজিটরদের সামনে উপস্থাপন করে Page View বাড়ীয়ে নেয়া যায়। তাছাড়া যারা ম্যাগাজিন টাইপের ব্লগ ব্যবহার করছেন তাদের ব্লগে এই ধরনের উইজেট যুক্ত করতেই হয়।
আমরা একসাথে দুটি উইজেট যুক্ত করার উপায় দেখাব। তবে আপনি ইচ্ছে করলে এটি ব্যবহার করে আপনার ইচ্ছামত যত খুশি ততটি যুক্ত করে নিতে পারবেন। তাছাড়া JavaScript এ অনেক অপশন রাখা হয়েছে, যাতে সহজে এটি নিয়ন্ত্রন করতে পারবেন। উইজেটটি সম্পর্কে বেশী কিছু বলতে চাইছি না।
কিভাবে যুক্ত করবেন?
প্রথমে ব্লগে লগইন করুন।
তারপর ব্লগার ড্যাশবোর্ডে হতে Template > Edit Html এ ক্লিক করুন।
কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
এখন নিচের Css কোডগুলি ]]></b:skin> ট্যাগের উপরে পেষ্ট করুন।
/* Recent Posts by Label
——————————————————- */
#pro-label-wrapper,#pro-labels-wrapper{margin-bottom:20px}
.pro-label ul,.pro-labels ul{list-style:none;margin:0;padding:0}
.pro-label li,.pro-labels li{margin:0;padding:0;}
.pro-label .widget,.pro-labels .widget{margin:0;padding:0}
.pro-label .widget-content,.pro-labels .widget-content{border:1px solid #CCC;padding:0px;margin:0;word-wrap:break-word;overflow:hidden;border-bottom-left-radius:2px;border-bottom-right-radius:2px}
.pro-label h2,.pro-labels h2{position:relative;margin:0;padding:10px;font-size:16px;font-weight:700;color:#333;border:1px solid #CCC;border-bottom:0px;border-top-left-radius:2px;border-top-right-radius:2px}
.pro-labels h2{margin:20px 0 0 0;}
.pro-label h2:before,.pro-labels h2:before{content:’\f155′;right:10px;bottom:0;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 0;color:#F00}
.pro-labels h2:before{content:’\f06d’;}
.pro-label .index,.pro-labels .index{font-size:10px;float:right;font-weight:400;}
.pro-label .index a,.pro-labels .index a{display:flex;color:#039be5;padding:3px 8px;border-radius:2px;font-weight:400;border:1px solid #29b6f6;text-decoration:none}
.pro-labels .index a{color:#ff675c;border-color:#ff675c}
.pro-label .index a:hover{background:#039be5;color:#fff;border-color:transparent}
.pro-labels .index a:hover{background:#ff675c;color:#fff;border-color:transparent}
.pro-label .index a:after,.pro-labels .index a:after{content:”\f105″;font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:5px}
.pro-labels span.pro-meta-comment a:hover{color:#FF675C!important}
.pro-labels ul.pro-thumb li a:hover,.pro-labels ul.pro-rthumb li a:hover{color:#ff675c;text-decoration:none}
.pro-left{width:45.7%;float:left;margin:0;padding:10px 10px 0px 10px;border-right:1px solid #e9e9e9}
.pro-right{width:51%;float:right;margin:0;padding:0}
ul.pro-thumb{margin:0;padding:0}
ul.pro-thumb li,ul.pro-rthumb{margin:0;padding:0}
ul.pro-thumb .sub-thumb{position:relative;margin:0 0 10px;padding:0;width:298px;height:160px}
ul.pro-thumb .sub-thumb img{background: url(“https://2.bp.blogspot.com/-2YD_jDcfdYI/VofcyRxiE5I/AAAAAAAAGao/_pyh6hjKuqk/s1600/thumbnail-bg.png”) repeat scroll 0px 0px transparent;height:150px;width:95%;padding:7px;transition:all 0.2s}
ul.pro-thumb .sub-thumb img:hover{opacity:.9;}
ul.pro-rthumb li{margin:0px;padding:12px 12px 12px;border-bottom:1px dotted #CCC}
ul.pro-rthumb li:last-child{border-bottom:none}
ul.pro-rthumb .sub-rthumb{float:left;margin:10px 10px 0 5px;width:60px;height:60px;overflow:hidden}
ul.pro-rthumb .sub-rthumb img{border-radius:5px;transition:all .2s}
ul.pro-rthumb .sub-rthumb img:hover{opacity:.9;}
span.pro-title{font-family:’Roboto Condensed’,sans-serif;font-size:20px;font-weight:700;display:block;margin:0 0 10px;line-height:normal;text-transform:none}
span.pro-rtitle{font-size:16px;line-height:1.4em;margin:0px}
span.pro-title a{color:#333;text-decoration:none}
span.pro-title a:hover{color:#ff675c;text-decoration:none;font-family:”Oswald”,sans-serif}
span.pro-summary{display:block;line-height:1.6em;font-size:13px;text-align:justify;text-overflow:ellipsis;margin:10px 0 0 0}
span.pro-meta{display:block;font-family:’Roboto Condensed’,sans-serif;font-size:11px;font-weight:400;color:#aaa}
span.pro-meta a{color:#aaa;text-decoration:none;display:inline-block}
span.pro-meta-date,span.pro-meta-comment,span.pro-meta-more{display:inline-block;margin-right:10px}
span.pro-meta-more a:before{content:”\f178″;font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
span.pro-meta-comment a:before{content:”\f086″;font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
span.pro-meta-comment a:hover{color:#ff675c!important}
span.pro-meta-date:before{content:”\f133″;font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
ul.pro-rthumb li a:hover,ul.pro-thumb li a:hover{color:#ff675c;text-decoration:none}
ডাউনলোড আবার কিবোর্ড হতে Ctrl+F চেপে </head> অংশটি সার্চ করুন।
এখন নিচের Scripts গুলি </head> ট্যাগের ঠিক উপরে পেষ্ট করুন।
<script type=’text/javascript’>
//<![CDATA[
function labelthumbs(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=0;i<r.link.length;i++){if(“replies”==r.link[i].rel&&”text/html”==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if(“alternate”==r.link[i].rel){n=r.link[i].href;break}}var u;try{u=r.media$thumbnail.url,u=u.replace(“/s72-c/”,”/w”+thumb_width+”-h”+thumb_height+”-c/”)}catch(h){s=r.content.$t,a=s.indexOf(“<img”),b=s.indexOf(‘src=”‘,a),c=s.indexOf(‘”‘,b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&””!=d?d:no_thumb}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10),g=new Array;g[1]=”January”,g[2]=”February”,g[3]=”March”,g[4]=”April”,g[5]=”May”,g[6]=”June”,g[7]=”July”,g[8]=”August”,g[9]=”September”,g[10]=”October”,g[11]=”November”,g[12]=”December”,document.write(‘<span class=”pro-left”>’),document.write(‘<ul class=”pro-thumb”>’),document.write(“<li>”),1==showpostthumbnails&&document.write(‘<a href=”‘+n+'”><div class=”sub-thumb”><span class=”rollover”></span><img width=”‘+thumb_width+'” height=”‘+thumb_height+'” alt=”‘+m+'” src=”‘+u+'”/></div></a>’),document.write(‘<span class=”pro-title”><a href=”‘+n+'” target =”_top”>’+m+”</a></span>”);var v=””;if(document.write(‘<span class=”pro-meta”>’),1==showpostdate&&(v=v+'<span class=”pro-meta-date”>’+g[parseInt(_)]+” “+f+”, “+w+”</span>”),1==showcommentnum&&(“1 Comments”==l&&(l=”1 Comments”),”0 Comments”==l&&(l=”0 Comments”),showcomment='<span class=”pro-meta-comment”><a href=”‘+o+'”>’+l+”</a></span>”,v+=showcomment),1==displaymore&&(v=v+'<span class=”pro-meta-more”><a href=”‘+n+'” class=”url” target =”_top”>Read More…</a></span>’),document.write(v),document.write(“</span>”),document.write(‘<span class=”pro-summary”>’),”content”in r)var y=r.content.$t;else if(“summary”in r)var y=r.summary.$t;else var y=””;var k=/<\S[^>]*>/g;if(y=y.replace(k,””),1==showpostsummary)if(y.length<numchars)document.write(“”),document.write(y),document.write(“”);else{document.write(“”),y=y.substring(0,numchars);var $=y.lastIndexOf(” “);y=y.substring(0,$),document.write(y+”…”),document.write(“”)}document.write(“</span>”),document.write(“</li>”),document.write(“</ul>”),document.write(“</span>”)}document.write(‘<span class=”pro-right”>’),document.write(‘<ul class=”pro-rthumb”>’);for(var e=1;e<rnumposts;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=1;i<r.link.length;i++){if(“replies”==r.link[i].rel&&”text/html”==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if(“alternate”==r.link[i].rel){n=r.link[i].href;break}}var x;try{x=r.media$thumbnail.url.replace(“/s72-c/”,”/w”+thumb_width2+”-h”+thumb_rheight+”-c/”)}catch(h){s=r.content.$t,a=s.indexOf(“<img”),b=s.indexOf(‘src=”‘,a),c=s.indexOf(‘”‘,b+5),d=s.substr(b+5,c-b-5),x=-1!=a&&-1!=b&&-1!=c&&””!=d?d:no_rthumb}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10);1==rshowpostthumbnails&&document.write(‘<a href=”‘+n+'”><div class=”sub-rthumb”><img width=”‘+thumb_rwidth+'” height=”‘+thumb_rheight+'” alt=”‘+m+'” src=”‘+x+'”/></div></a>’),document.write(“<li>”),document.write(‘<span class=”pro-title pro-rtitle”><a href=”‘+n+'” target =”_top”>’+m+”</a></span>”);var v=””;document.write(‘<span class=”pro-meta pro-meta2″>’),1==rshowpostdate&&(v=v+'<span class=”pro-meta-date”>’+g[parseInt(_)]+” “+f+”, “+w+”</span>”),1==rshowcommentnum&&(“1 Comment”==l&&(l=”1 Comments”),”0 Comment”==l&&(l=”0 Comments”),showcomment='<span class=”pro-meta-comment pro-meta-comment2″><a href=”‘+o+'”>’+l+”</a></span>”,v+=showcomment),1==rdisplaymore&&(v=v+'<span class=”pro-meta-more pro-meta-more2″><a href=”‘+n+'” class=”url” target =”_top”>Read More…</a></span>’),document.write(v),document.write(“</span>”),document.write(“</li>”)}document.write(“</ul>”),document.write(“</span>”)}
//]]>
</script>
<script type=’text/javascript’>
var numposts=1,
rnumposts=5,
showpostthumbnails=true,
rshowpostthumbnails=true,
displaymore=true,
rdisplaymore=false,
showcommentnum=true,
rshowcommentnum=true,
showpostdate=!0,
rshowpostdate=!0,
showpostsummary=!0,
numchars=150,
thumb_width=298,
thumb_height=160,
thumb_rwidth=60,
thumb_rheight=60,
no_thumb="https://4.bp.blogspot.com/-tSBppe-1hD8/Vuv8oc5dbcI/AAAAAAAAHLs/bv50w5sT8mw2HgdrdnVUEQsxR0LZ7z-4Q/s1600/thumb-large.png",
no_rthumb="https://4.bp.blogspot.com/-uhrgZOa0aPU/Vuv8oXQjxyI/AAAAAAAAHLo/wZDGMEPB68sZjA7quh7GZ60bAA2hZJ3NQ/s1600/thumb-small.png";
</script>
ডাউনলোড পুনরায় কিবোর্ড হতে Ctrl+F চেপে <b:section class=’main’ id=’main’ অংশটি সার্চ করুন।
এখন নিচের কোডগুলি <b:section class=’main’ id=’main’ ট্যাগের ঠিক উপরে পেষ্ট করুন।
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
<div id=’pro-label-wrapper’>
<b:section class=’pro-label’ id=’pro-label’ maxwidgets=’1′ showaddelement=’yes’>
<b:widget id=’HTML80′ locked=’false’ title=’Pro Blogger’ type=’HTML’>
<b:includable id=’main’>
<h2><span class=’index’><a href='/search/label/<data:content/>?&max-results=5'>View All</a></span><data:content/></h2>
<div class=’widget-content’>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</b:if>
একাধিক উইজেট যুক্ত করতে চাইলে উপরের কোডগুলির পরিবর্তে নিচের কোডগুলি ঠিক ঐ জায়গায় পেষ্ট করুন।
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
<div id=’pro-label-wrapper’>
<b:section class=’pro-label’ id=’pro-label’ maxwidgets=’1′ showaddelement=’yes’>
<b:widget id=’HTML80′ locked=’false’ title=’Pro Blogger’ type=’HTML’>
<b:includable id=’main’>
<h2><span class=’index’><a href='/search/label/<data:content/>?&max-results=5'>View All</a></span><data:content/></h2>
<div class=’widget-content’>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id=’pro-labels-wrapper’>
<b:section class=’pro-labels’ id=’pro-labels’ maxwidgets=’1′ showaddelement=’yes’>
<b:widget id=’HTML90′ locked=’false’ title=’Pro Blogger-2′ type=’HTML’>
<b:includable id=’main’>
<h2><span class=’index’><a href='/search/label/<data:content/>?&max-results=5'>View All</a></span><data:content/></h2>
<div class=’widget-content’>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</b:if>
ডাউনলোড সবশেষে Template Save করে বেরিয়ে আসুন।
এখন ব্লগার টেমপ্লেটের Layout অপশনে গেলে দুটি নতুন উইজেট দেখতে পাবেন। সেগুলির Edit বাটনে ক্লিক করে খালি ঘরে শুধুমাত্র আপনার কাঙ্খিত Label Name টি লিখে দিলেই হয়ে যাবে।
কাষ্টমাইজেশনঃ
উইজেটটির ডান পাশের ছোট Image Thumbnails গুলি দেখাতে না চাইলে উপরের JavaScript হতে rshowpostthumbnails=true এর স্থলে false লিখে দেবেন।
Read More অপশনটি বাদ দেয়ার জন্য displaymore=true এর স্থলে false লিখে দেবেন।
এ ছাড়া আরও বেশ কিছু অপশন রয়েছে যেগুলি আপনি নিজেই বুঝতে পারবেন।
নোটঃ আপনার টেমপ্লেটে যদি Jquery এবং Font Awesome যুক্ত করা না থাকে তাহলে অবশ্যই সেগুলি যুক্ত করে নিতে হবে




এটা,তো অটোমেটিক দেওয়া থাকে।
এই সাইটটায় দেখুন