
Sitemap কি তা আশা করি সবাই জানেন। কারন ট্রিকবিডিতে যারা প্রতিদিন ভিজিট তাদের এসব বিষয় অজানা থাকার কথা নয়, তবুও যারা নতুন আছেন তাদের জন্য আমি সংক্ষেপে বলে দিচ্ছিঃ
XML Sitemap হলো এমন একটা ফাইল যা Search Engine কে বলে দেয় যে ঐ সাইটের কেথায় কি আছে। এককথায় Sitemap হলো একটা মানচিত্র।
এটাতো বললাম XML Sitemap এর কথা, তবে আজকে আমি ব্লগারের জন্য যে সাইটম্যাপটা বানাবো এটা XML না এটা HTML.
XML Sitemap আর HTML Sitemap এর মধ্যে পার্থক্য কি?
XML Sitemap হলো Search Engine এর জন্য একটা মানচিত্র আর HTML Sitemap সাইটের ভিজিটরদের জন্য একটা মানচিত্র।
আপনার সাইটের কোথায় কি আছে তা সহজে বের করার জন্য সাইট ম্যাপ খুবই গুরুত্বপূর্ণ। তাহলে আর কথা না বাড়িয়ে চলুন দেখে আসি কিভাবে আপনার ব্লগার সাইটের জন্য একটা HTML Sitemap তৈরি করবেন।
DEMO

Step 1:
প্রথমে আপনার সাইটে Login করুন
Step 2:
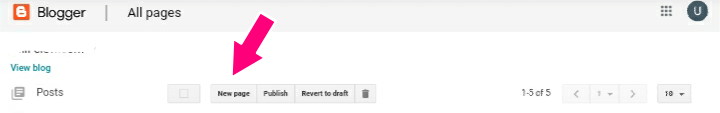
তারপর Pages >> New Page এ ক্লিক করুন।

Step 3:
Page এর Title দিবেন Sitemap, এর নিচের কোডগুলো কপি করে নিয়ে বসিয়ে দিন।
Main Script Code
<div id="bp_toc"> </div> <script src='https://sajidblue.xtgem.com/sitemap.js' type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
Css Style Code
/* Sitemap plugin By Sajid Ch */
#bp_toc {
color: #666;
margin: 0 auto;
padding: 0;
border: 1px solid #d2d2d2;
float: left;
width: 100%;
}
span.toc-note {
display: none;
}
#bp_toc tr:nth-child(2n) {
background: #f5f5f5;
}
td.toc-entry-col1 a {
font-weight: bold;
font-size: 14px;
}
.toc-header-col1,
.toc-header-col2,
.toc-header-col3 {
background:#9E9E9E;
}
.toc-header-col1 {
padding: 10px;
width: 250px;
}
.toc-header-col2 {
padding: 10px;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
width: 125px;
}
.toc-header-col1 a:link,
.toc-header-col1 a:visited,
.toc-header-col2 a:link,
.toc-header-col2 a:visited,
.toc-header-col3 a:link,
.toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #fff;
font-weight: 700;
letter-spacing: 0.5px;
}
.toc-header-col1 a:hover,
.toc-header-col2 a:hover,
.toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1,
.toc-entry-col2,
.toc-entry-col3 {
padding: 5px;
padding-left: 5px;
font-size: 12px;
}
.toc-entry-col1 a,
.toc-entry-col2 a,
.toc-entry-col3 a {
color: #666;
font-size: 13px;
text-decoration: none
}
.toc-entry-col1 a:hover,
.toc-entry-col2 a:hover,
.toc-entry-col3 a:hover {
text-decoration:underline;
}
#bp_toc table {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1:first-child::before {
content: counter(rowNumber);
min-width: 1em;
min-height: 3em;
float: left;
border-right: 1px solid #fff;
text-align: center;
padding: 0px 11px 1px 6px;
margin-right: 15px;
}
td.toc-entry-col2 {
text-align: center;
}
Note: যাদের কোড কপি করতে সমস্যা হচ্ছে তারা নিচের লিংক থেকে ডাউনলোড করে নিন।
Step 4:
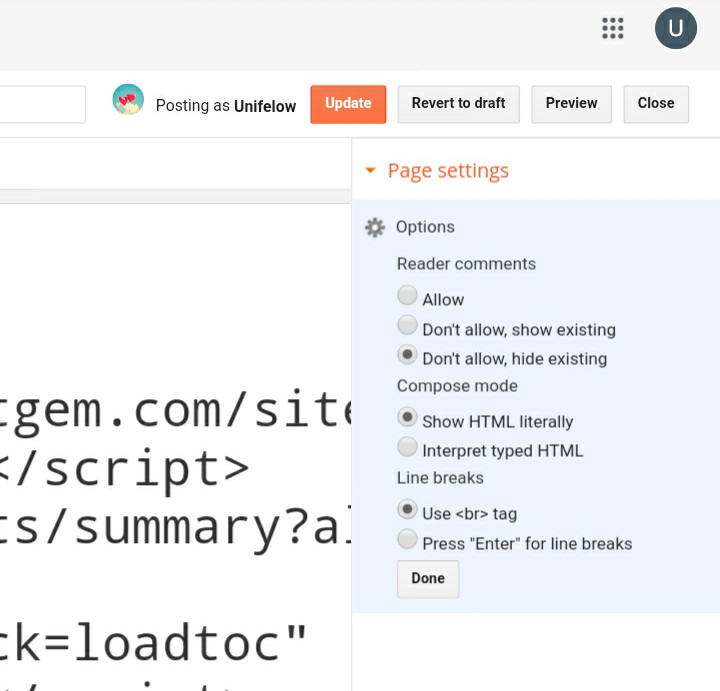
এবার নিচের ছবির মতো Settings গুলো করে Publish এ ক্লিক করুন।

ব্যাস আমাদের কাজ শেষ। এবার আপনার তৈরি করা Sitemap Page টা ভিজিট করে দেখুন।
আশা করি বুঝতে পরেছেন, তবুও বুঝতে কোন সমস্যা হলে কমেন্ট করুন অথবা আমার সাথে Facebook এ যোগাযোগ করুন।
ভালো লাগলে আমার সাইট থেকে ঘুরে আসবেন।


gdrive a upload kore link den
Css Style Code কি একসাথে বসাব?
বি.দ্র:ভাই আমি নতুন।