প্রযুক্তির এই যুগে প্রায় সবার একটি নিজস্ব ওয়েবসাইট রয়েছে। ওয়েবসাইট তৈরির জন্যে অনেকে অনেক প্লাটফর্ম use করা সত্বেও blogger এ বিনা খরচে একটি ওয়েবসাইট তৈরির ফিচার থাকায় বেশিরভাগ লোক blogspot.com দিয়ে ওয়েবসাইট তৈরী করে।
তাছাড়াও blogspot এর layout options থাকায় সহজে প্রয়োজনের তাগিদে ওয়েবসাইট কাস্টমাইজ করা যায়।
তাই অনেকেই তাদের ওয়েবসাইট তৈরির জন্যে ব্লগার কে বেচে নেয়।
একটি ওয়েবসাইটের মুল বিষয় হলো কন্টেন্ট। তারপরেই অবস্থান ডিজাইনের। কারন,
মনে করুণ গুগল থেকে আপনার ওয়েবসাইটে একজন ভিজিটর আসলো। তৎক্ষণাত সে লক্ষ করে দেখল যে; আপনার ওয়েবসাইটের সবকিছুই অগোছালো। ফলে সে বিরক্তি নিয়েই আপনার ওয়েবসাইট থেকে প্রস্থান নিবে। কারণ, সাদাকালো টিভির যুগ যে এখন আর নাই। ??
অতএব, বুঝাই যাচ্ছে যে. একটি ওয়েবসাইটের জন্যে ডিজাইন খুবই গুরুত্বপূর্ণ একটা অংশ।
আপনি যদি একজন ব্লগার হয়ে থাকেন তাহলে আপনার ওয়েবসাইট ডিজাইন এর জন্যে বিভিন্ন Widget ব্যবহার করে আপনার ওয়েবসাইট টিকে responsive করে তুলতে হবে। কারন, প্রগতির এই যুগে মানুষ রঙিন জিনিসে আকৃষ্ট।?
আজকের টপিকস
আজকে আমরা দেখে নিব ব্লগারের জন্য প্রয়োজনীয় দুটি উইজেট.
যেগুলো অনেকটাই রেস্পন্সিভ। এদুটি উইজেট ব্যবহার করে আপনি আপনার ব্লগ সাইট কে দিতে পারেন ভিন্নরকম মাত্রা। তাহলে চলুন শুরু করা যাক।
popular post widget
একটি ওয়েবসাইটের জন্য পপুলার পোস্ট widgets খুব গুরুত্বপূর্ণ। আমি যতগুলো ওয়েবসাইট দেখেছি প্রায় সবগুলোতেই পপুলার পোস্ট widgets লক্ষ করেছি।
তাছাড়া আপনার ব্লগারে যদি একটি পপুলার পোস্ট উইজেট থাকে তাহলে আপনার ওয়েবসাইটের পোস্টগুলোর ভিউ বাড়বে। কারণটা হলো কেউ একজন যদি প্রথম আপনার একটি পোস্টে ক্লিক করে এবং পোস্টটি পড়ে নিচের দিকে যায়।তারপরও যদি সে আপনার পপুলার পোস্টগুলো নিজের চোখে দেখে এবং তার কাছে ভালো লাগলে অবশ্যই ভিজিটর একটি পোস্ট অপেন করবেই। এতে কিন্তু আপনারই লাভ হল?।
অসাধারন একটি পপুলার পোষ্ট উইজেট
এখন আমরা দেখবো কিভাবে আপনি আপনার ব্লগ সাইটে একটি অসাধারণ পপুলার পোস্ট উইজেট এড করবেন।
demo দেখতে এখানে ক্লিক করুণ
কিভাবে আপনার ওয়েবসাইটে যুক্ত করবেন।
1. Go to blogger.com
2.layout
3.add html/javascript
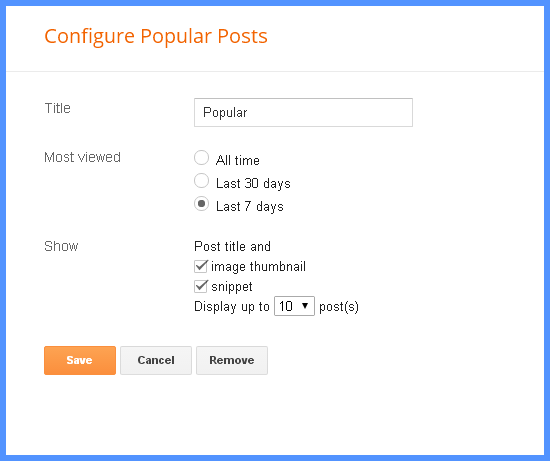
4. নিচের ছবিটির মতো সবকিছু ঠিক করে দিন

5. এখন আবার ব্লগারের হোমপেজ থেকে Theme>edit html>find
6. খুজে পেলে নিচের কোডটি style tag এর নিচে পেস্ট করুণ।
.PopularPosts ul li img{display:block;width:70px;height:70px;float:left;margin:0 15px 0 0; border: 1px solid silver;padding: 2px;}
.PopularPosts ul li{background-color:#eee;counter-increment:num;position:relative;margin:0 10% 0 0;padding:10px}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a{font-weight:700;font-size:13px;color:#919392;text-decoration:none;transition:.5s linear; font-family: Open Sans;}
.PopularPosts ul li:before{content:counter(num);display:block;position:absolute;background-color:rgb(247, 73, 73);color:#fff;width:30px;height:28px;line-height:25px;text-align:center;bottom:0;right:0;margin-top:15px;transition:.5s linear; border-radius: 10%;font-size: 18px; padding: 5px;}
.PopularPosts ul li:nth-child(1),.PopularPosts ul li:nth-child(2),.PopularPosts ul li:nth-child(3),.PopularPosts ul li:nth-child(4),.PopularPosts ul li:nth-child(5),.PopularPosts ul li:nth-child(6),.PopularPosts ul li:nth-child(7),.PopularPosts ul li:nth-child(8),.PopularPosts ul li:nth-child(9),.PopularPosts ul li:nth-child(10){background:#fff;color:#aaacab; border-bottom:1px solid #EFEFEF;transition:all .5s linear;}
PopularPosts ul li:last-child{border-bottom:none;}
.PopularPosts ul li:hover:nth-child(1),.PopularPosts ul li:hover:nth-child(2),.PopularPosts ul li:hover:nth-child(3),.PopularPosts ul li:hover:nth-child(4),.PopularPosts ul li:hover:nth-child(5),.PopularPosts ul li:hover:nth-child(6),.PopularPosts ul li:hover:nth-child(7),.PopularPosts ul li:hover:nth-child(8),.PopularPosts ul li:hover:nth-child(9),.PopularPosts ul li:hover:nth-child(10){background-color:#fafafa;transition:all .5s linear;}
.PopularPosts ul li:hover .item-title a{color:#37B576;transition:all .5s linear;}
.PopularPosts ul li:hover:before{background-color:#37B576;color:#fff;transition:all .5s linear;}
.PopularPosts .item-thumbnail{float:left;margin:0 0 0 10px;}
.PopularPosts ul li .item-snippet {display:none;visibility:hidden;opacity:0;font-size:11px;color:#383838;transition:all .5s linear; font-family: Open Sans;}
.PopularPosts ul li:hover .item-snippet {display:block;visibility:visible;opacity:1;transition:all .5s linear;}
কোড কাজ না করলে এখান থেকে কপি করে নিন
click here
সর্বশেষ থিমটি সেভ করে আপনার ব্লগটি রিফ্রেশ করুন আর enjoy করুন।
Pop up Email Subscribe box
ব্লগারে সফল হতে হলে ভাল কনটেন্ট এর বিকল্প নাই।সুতরাং চেষ্টা করবেন সবসময় ভালো এবং বড় কনটেন্ট লেখা।
এখন মনে করুন আপনি মোটামুটি একটা ব্লগ সাইট তৈরি করলেন এবং ভালো কিছু পোস্ট করে জনপ্রিয়তা অর্জন করার পথে। তাহলে আপনার জন্য এখন যে widgets নিয়ে আলোচনা করেছি তা most important.
কারন; কেউ যদি তার ইমেইল আপনার ব্লগটা সাবস্ক্রাইব করে রাখে তাহলে আপনার সকল নতুন পোস্ট তার কাছে নোটিফিকেশান আকারে চলে যাবে। এতে করে আপনার ব্লগের জনপ্রিয়তা বাড়বেই।
তাই এ উইজেট টি খুবই গুরুত্বপূর্ণ।
প্রথম এ demo দেখুন।
HOW TO ADD
blogger.com>theme>edit html>find [ ]
খুজে পেলে এর উপরে এই কোডটি পেস্ট করুণ।
#sub-box {display:none;background:rgba(0,0,0,0.9);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999;}
#boxclose {width:100%;height:100%;-webkit-transform:translateZ(0);}
#boxview {background:#fff;border:8px solid #fff;width:600px;height:250px;position:absolute;top:33%;left:28%;}
#closebox {float:right;cursor:pointer;position:absolute;right:-1px;top:-2px;}
#closebox:before {content:"Close";padding:5px 8px;background:#fff;color:#48cb7a;font-weight:normal;font-size:12px;font-family:Open sans;}
#boxlink,#boxlink a.visited,#boxlink a,#boxlink a:hover {color:#aaaaaa;font-size:9px;text-decoration:none;text-align:center;padding:5px;}
#subscribe-box {width:600px;height:250px;background-color:#02BA74;}
#subscribe-box p {font-family:'Open Sans';font-size:18px;color:#fff;line-height:20px;padding:10px 20px 0 20px;margin:0;}
#subscribe-box .emailfield {padding:0px 20px 10px;}
#subscribe-box .emailfield input {background:#f9f9f9;color:#bbb;padding:10px;margin-top:10px;font-size:13px;font-family:'Open Sans';width:96.3%;border:0;transition:all 0.4s ease-in-out;}
#subscribe-box .emailfield input:focus {background:#fff;outline:none;color:#888;}
#subscribe-box .emailfield .submitbutton {background:#444;color:#fff;text-transform:uppercase;font-weight:normal;font-size: 16px;border:none;outline:none;width:100%;cursor:pointer;border-radius:3px;transition:all 0.4s ease-in-out;}
#subscribe-box .emailfield .submitbutton:active {outline:none;border:none;background:#fff;color:#e25734;}
#subscribe-box .emailfield .submitbutton:hover{background:#fff;color:#444;}
এরপর
blogger>layout>add html/javascript
এরপর নিচের দেওয়া কোডটি খালি বক্সে পেস্ট করে দিন
// 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// cookie
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#sub-box').delay(3000).fadeIn('fast');
$('#closebox, #boxclose').click(function(){
$('#sub-box').stop().fadeOut('fast');
});
}
});
Subscribe for Latest Update
নোট:YOUR-USER-NAME replace with your feedburner user name.
কোড কাজ না করলে ; এখান থেকে কপি করে নিন।
উপসংহার
কোথাও কোন কিছু বুঝতে অসুবিধা হলে share your comment below.
তাহলে আজকের মত আমরা এখানেই বিদায় নিচ্ছি।দেখা হবে অন্য কোন পোষ্টে।ততক্ষণ পর্যন্ত সকলে ভাল থাকুন? সুস্থ থাকুন ?এবং ট্রিক বিডির সাথেই থাকুন?।
আসসালামু আলাইকুম

![most effective Popular post widget for your blog.[every blogger don’t miss] ব্লগের জন্য দুটি গুরুত্বপূর্ণ উইজেট।](https://trickbd.com/wp-content/uploads/2021/01/07/5ff6ede9f1eb2.png)

Very sad!
Bistarito likhle valo hoy!
for Share your Comment With us.
nice post