হ্যালো ট্রিকবিডি বাসী কেমন আছেন সবাই? আশা করি সবাই ভালো আছেন। আমিও ভালো আছি। আর আল্লাহর অশেষ রহমতে সুস্থ আছি বলেই তো আপনাদের মাঝে আবারও একটি পোস্ট নিয়ে হাজির হয়েছি। আজ আমি আপনাদের মাঝে যে টপিক নিয়ে আলোচনা করবো তা হলো:-
➥তার আগে এখান থেকে ডেমো দেখে নিন।
➥ডেমো দেখুন এখান থেকে
কীভাবে ব্লগারে Contact Us পেজ তৈরিকরবেন?
গত কালকে দেখিয়েছি কিভাবে ব্লগে সাইটম্যাপ পেজ তৈরি করে করবেন। যদি আগের পোস্ট টি না দেখে থাকেন তবে এখান থেকে দেখে আসতে পারেন।
তো চলুন কথা না বাড়িয়ে ব্লগে কিভাবে Contact Page তৈরি করবেন দেখে নেওয়া যাক।
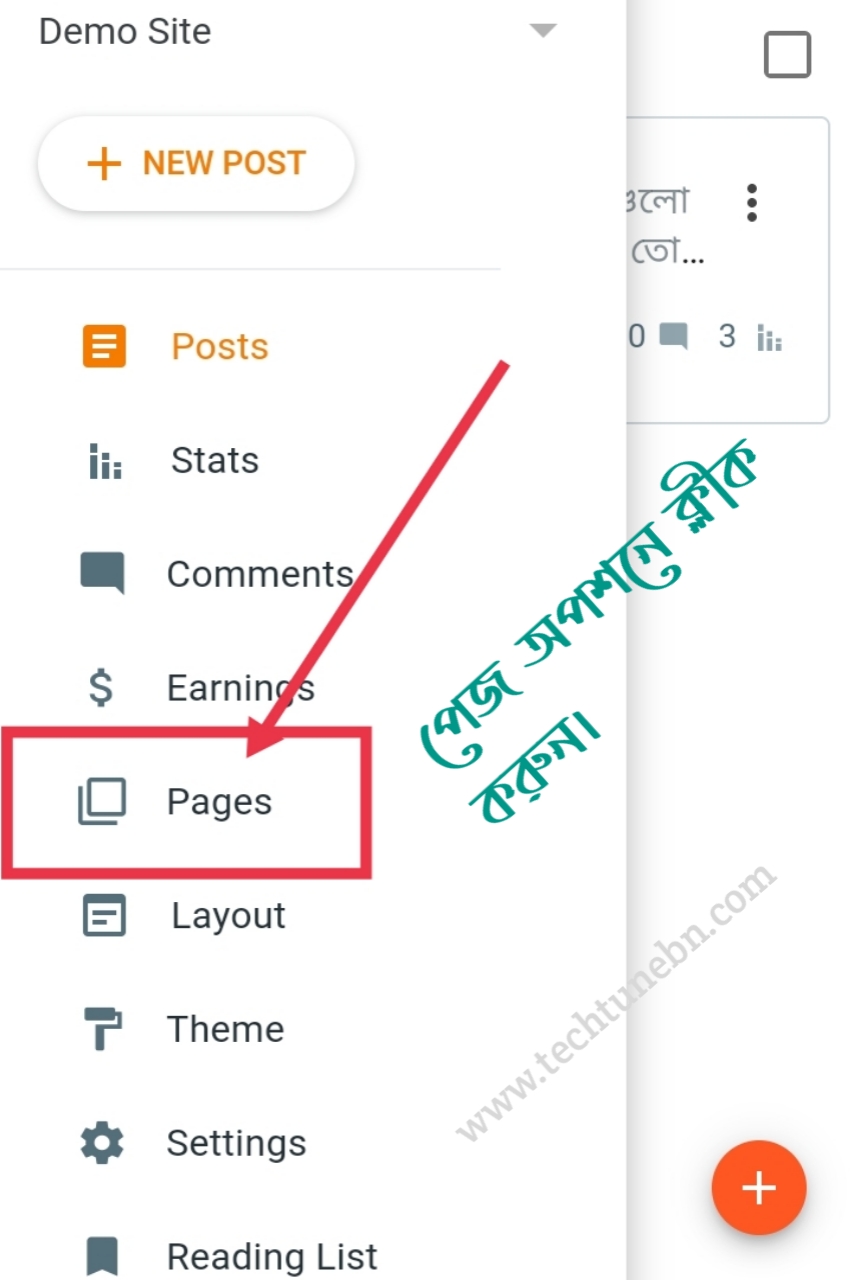
- প্রথমে ব্লগারের ড্যাশবোর্ড ওপেন করুন। তারপর মেনু বারে ক্লীক করে পেজ অপশন বেছে নিন।
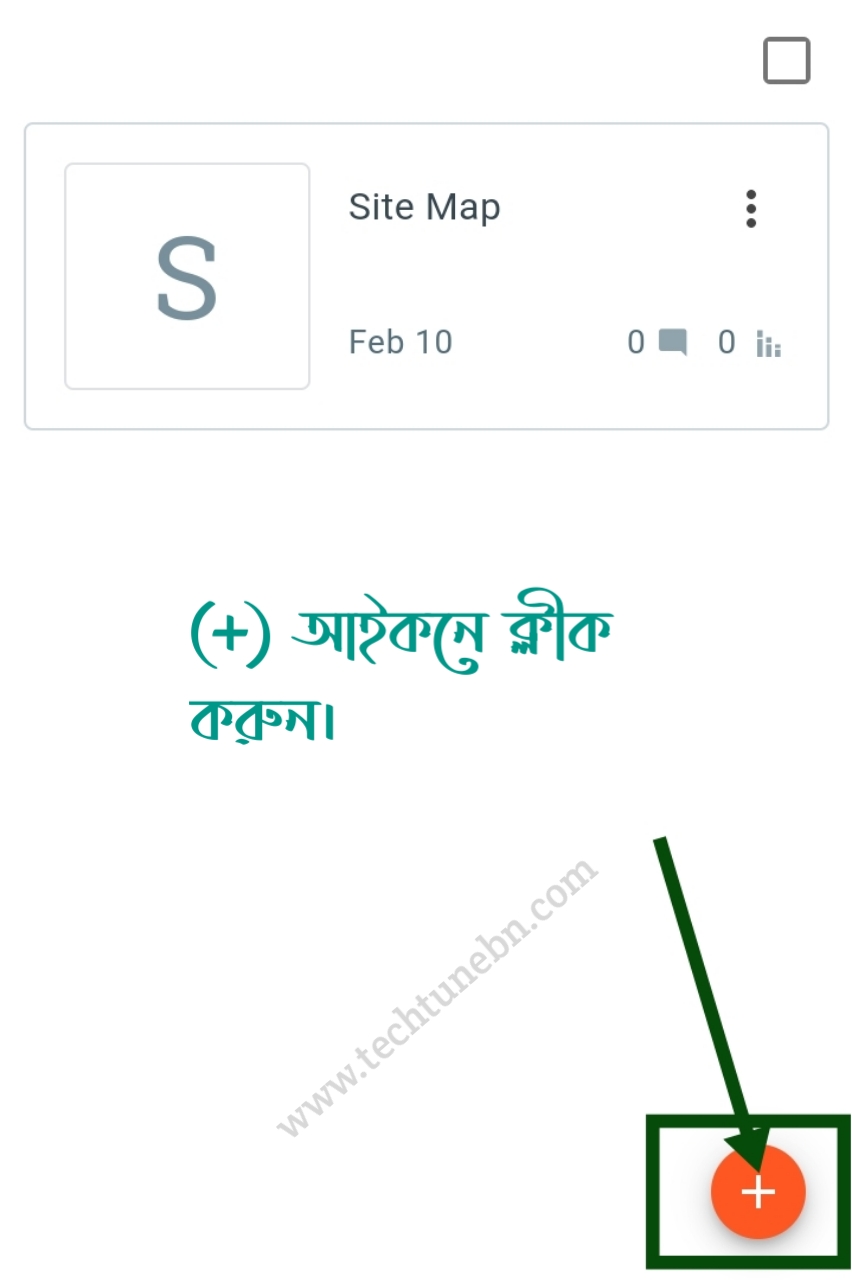
- (+) আইকন ক্লীক করুন।
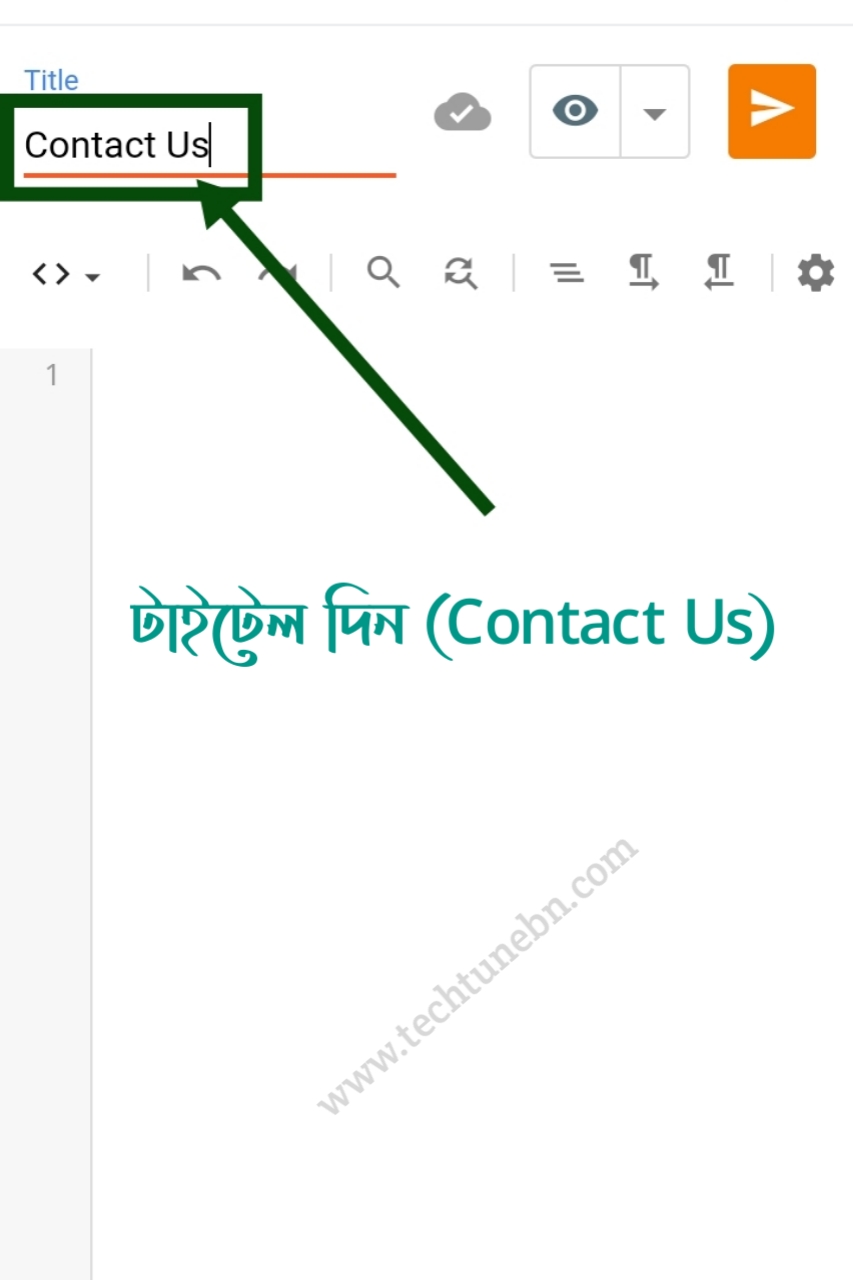
- পেজের টাইটেল দিন।
- Compose মুড থেকে Html মুডে ক্লীক করুন।
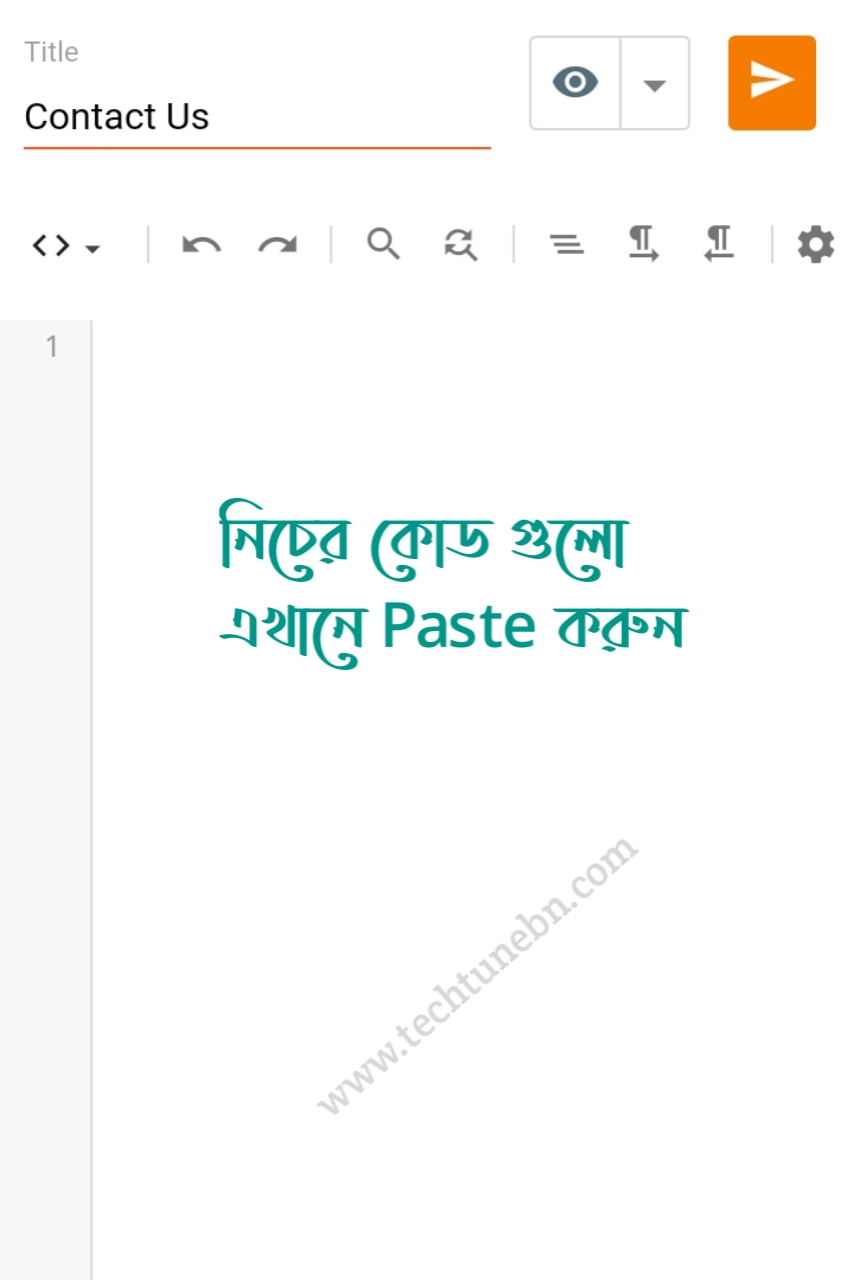
- নিচের কোড গুলো কপি করে Paste করে দিন ফাকা স্থানে।
- সব কিছু ঠিক থাকলে পাবলিশ করে দিন।
<div class=”ContactForm” id=”ContactForm1″>
<form name=”contact-form”>
<div class=”input-area”>
<label><b>Your Name</b></label><input class=”contact-form-name” id=”ContactForm1_contact-form-name” name=”name” type=”text” value=”” /></div>
<div class=”input-area”>
<label><b>Your Email</b><span>*</span></label><input class=”contact-form-email” id=”ContactForm1_contact-form-email” name=”email” placeholder=”e.g. youremail@gmail.com” type=”text” value=”” /></div>
<div class=”input-area”>
<label><b>What did you want to tell us?</b></label><textarea class=”contact-form-email-message” id=”ContactForm1_contact-form-email-message” name=”email-message”></textarea></div>
<div class=”input-area”>
<input class=”contact-form-button contact-form-button-submit” id=”ContactForm1_contact-form-submit” type=”button” value=”Send” /></div>
<div class=”notif-area”>
<p class=”contact-form-error-message” id=”ContactForm1_contact-form-error-message”></p>
<p class=”contact-form-success-message” id=”ContactForm1_contact-form-success-message”></p>
</div>
</form>
</div>
<script src=”https://www.blogger.com/static/v1/widgets/2271878333-widgets.js”></script>
<script>//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != ‘undefined’ && BLOG_attachCsiOnload != null) { window[‘blogger_templates_experiment_id’] = “templatesV1″;window[‘blogger_blog_id’] = ‘104497925732700849’;BLOG_attachCsiOnload(”); }_WidgetManager._Init(‘//www.blogger.com/rearrange?blogID\x3d1044979257327008490′,’//www.longtechy.blogspot.com/’,’104497925732700849′);
_WidgetManager._RegisterWidget(‘_ContactFormView’, new _WidgetInfo(‘ContactForm1’, ‘footer1’, null, document.getElementById(‘ContactForm1’), {‘contactFormMessageSendingMsg’: ‘Delivering message…’, ‘contactFormMessageSentMsg’: ‘Thanks for contacting us. Your message has been sent successfully.’, ‘contactFormMessageNotSentMsg’: ‘Message could not be sent due to an error. Please try again later.’, ‘contactFormInvalidEmailMsg’: ‘Please enter a valid email address.’, ‘contactFormEmptyMessageMsg’: ‘Message field shoud not be empty.’, ‘title’: ‘Contact Form’, ‘blogId’: ‘104497925732700849’, ‘contactFormNameMsg’: ‘Name’, ‘contactFormEmailMsg’: ‘Email’, ‘contactFormMessageMsg’: ‘Message’, ‘contactFormSendMsg’: ‘Send’, ‘submitUrl’: ‘https://www.blogger.com/contact-form.do’}, ‘displayModeFull’)); //]]></script>
➥কোড কপি করতে সমস্যা হলে এখান থেকে কপি করে নিতে পারেন।
আশা করি বুজতে পেরেছেন। যদি কোথাও কোন সমস্যা হয় তবে Comment করবেন আমি সমাধান দেওয়ার চেষ্টা করবো।

![কীভাবে ব্লগে Contact Us পেজ তৈরি করবেন। [Don’t Miss]](https://trickbd.com/wp-content/uploads/2021/02/12/tech-support-landing-page-template-with-contact-us-form-customer-service-operator-with-headset-talking-client-website-mockup-cartoon-illustration_136277-715.jpg)







ex: https://www.blogger.com/blog/post/543563637375785
এখানে 543563637375785 সংখ্যাটি আপনার ব্লগের আইডি কোড।
ধন্যবাদ।