কিভাবে ব্লগার ওয়েবসাইট সাইটে Reading Progressive Bar যুক্ত করবো? আপনি যদি একজন ব্লগার হন বা আপনার যদি একটি ব্লগার ওয়েবসাইট থেকে থাকে, তবে আজকের পোস্টটি আপনার জন্য। আজকে আমি আপনাদের শিখাবো কিভাবে আপনার ব্লগার ওয়েবসাইটে Amazing Feature সমৃদ্ধ Reading Progressive bar যোগ করবেন।
Reading Progressive Bar যুক্ত করার ফলে আপনার ব্লগকে Professional ও সুন্দর দেখাবে। আর এটি যুক্ত করার জন্য আপনাকে নিচে mention কৃত ধাপ গুলো ক্রমান্বয়ে অনুসরণ করতে হবে। এর আগে চলুন জেনে নিই Reading Progressive Bar কী? এবং Reading Progressive Bar কেনো প্রয়োজন।
What is Reading Progressive Bar?
সাধারণভাবে বলতে গেলে Reading Progressive Bar হলো একটি বল্গ পোস্টের কতটুকু বাকী আছে তার একটি visual representation. যখন ব্লগের ভিজিটররা নিচে scroll করে, তখন Progressive Bar টি পূরণ হতে থাকবে। এটি দ্বারা সহজেই বুঝা যায় তারা কতটুকু পোস্টটি পড়েছে। যখন পোস্টের একেবারে শেষের দিকে ভিজিটর চলে আসে তখন প্রগ্রেসিভ বারটি একেবারে পূর্ণ হয়ে যাবে।
Reading Progressive Bar কেনো প্রয়োজন?
যখন আপনি আপনার ব্লগে লম্বা কোনো আর্টিকেল বা নিউজ প্রকাশ করেন, তখন ভিজিটরদের আপনার ব্লগে ধরে রাখা অনেক বেশি চ্যালেঞ্জিং হয়ে পড়ে। কারণ বড় আর্টিকেল বা নিউজ পড়ার জন্য ভিজিটরদের অনেক বেশি সময়ের প্রয়োজন হয়, যা বেশির ভাগ ব্যবহারকারী পছন্দ করেননা। কিছু কিছু ওয়েবসাইট আর্টিকেল এর মধ্যে ভিডিও বা দৃষ্টিনন্দন ছবি ব্যবহার করে ভিজিটরদের ওয়েবসাইটে ধরে রাখার চেষ্টা করেন।
তো চলুন শিখে নেওয়া যাক, কিভাবে আপনার ব্লগার সাইটে Reading Progressive Bar যুক্ত করবেন।
Step 1. At first, you have to go to the Blogger.com then go to Blogger dashboard.
Step 2. Go to the Themes Option and Click on Edit HTML Button.
Step 3. Copy the given CSS Code below and paste it above ]]></b:skin> tag.
/* Reading Progress Bar */
.progress-container{width:100%;position:fixed;z-index:99;top:0;left:0;} .progress-bar{height:5px;background:#F86152;}
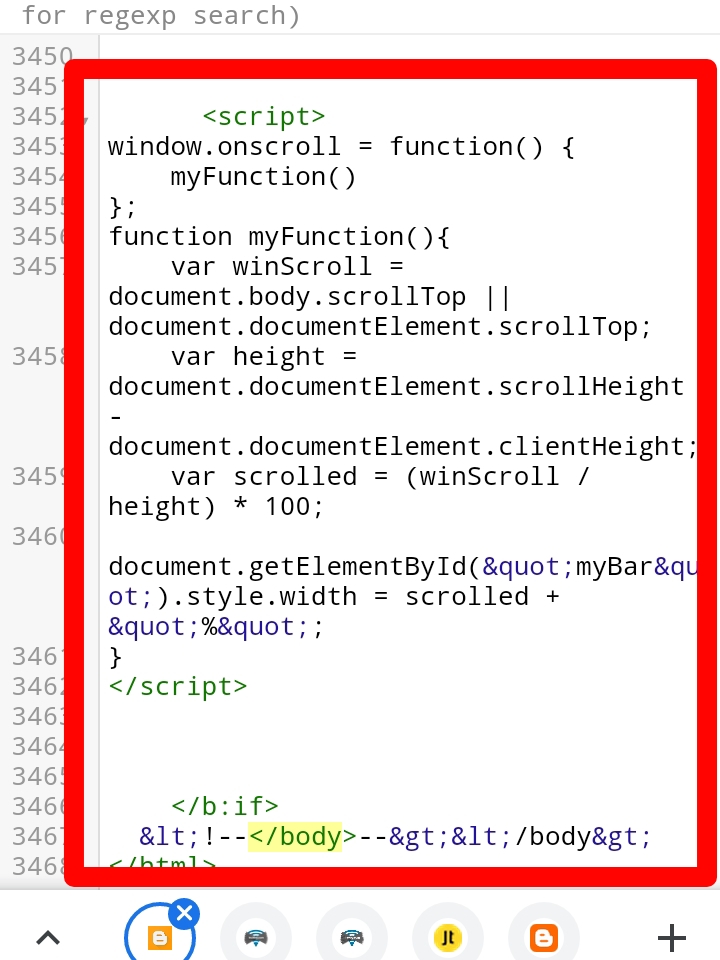
Step 4. Copy the given JS Code from below and past it above </body> tag.
<script>
window.onscroll = function() {
myFunction()
};
function myFunction(){
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight – document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById(“myBar”).style.width = scrolled + “%”;
}
</script>
Step 5. Copy the below given html code and past it just below the <body> tag.
<div class=’progress-container’>
<div class=’progress-bar’ id=’myBar’ style=”width:0%;”></div>
</div>
Conclusion
যদি ব্লগারে Reading Progressive Bar যোগ করার জন্য এই পোস্টটি আপনাকে সাহায্য করে থাকে তবে দয়া করে আপনার বন্ধুদের সাথে এটি শেয়ার করতে ভূলবেননা। আশা করি আমি আপনাদের কিভাবে ব্লগারে রিডিং প্রগ্রেস বার যোগ করতে হয় তা বুঝাতে সক্ষম হয়েছি।
এই আর্টিকেল সম্পর্কে আপনার যদি কোন প্রশ্ন থাকে বা সাহায্যের প্রয়োজন হয় দয়া করে কমেন্ট করে জানাতে ভুলবেন না।
ধন্যবাদ
Happy Blogging ?






nice
আপনার oralcoxbd.xyz site এর theme name / theme download linkটা দিলে উপকৃত হতাম
Theme name Medium UI. Download link আপনার টেলিগ্রাম একাউন্টে সেন্ড করেছি। ?
t.me/JahidJoseph
এটা কি আমার ব্লগের ফ্লোটিং হেডার এর জন্য শো করছে না?? জানালে খুশি হতাম
এইটা আমার ব্লগ https://tricknetbn.blogspot.com/
ধন্যবাদ