যারা ফ্রন্ট এন্ড ডেভেলপিং কিংবা ওয়েব ডিজাইন করার জন্য আমরা বিভিন্ন কোড এডিটর ব্যবহার করে থাকি।কম্পিউটার হলে লাইভ কোড এডিটর ব্যবহার করা যায়।এর মাধ্যমে আমরা আমাদের টাইপ করা সকল Html,css,js কোডের আউটপুট লাইভ দেখতে পারি।কিন্তু আমি যদি বলি যে কোনো অ্যাপ ছাড়াই মোবাইল কিংবা পিসিতে লাইভ কোড এডিটর ব্যবহার করা যাবে তবে কেমন হবে?
আপনি হয়তো ভাবছেন আমি কোনো ওয়েবসাইটের লাইভ কোড এডিটর সম্পর্কে বলছি। অনলাইনে এমন অনেক ওয়েবসাইট পাওয়া যাবে যেখানে লাইভ কোড এডিটর রয়েছে।সেগুলো ব্যবহার করে আমাদের কোডের লাইভ আউটপুট দেখতে পারবো।কিন্তু আমি আজকে আপনাদের দেখাবো,কিভাবে ব্লগারে লাইভ কোড এডিটর বানাবেন।
হ্যাঁ,ঠিক পড়েছেন।ব্লগারে লাইভ কোড এডিটর।আমরা এখন চাইলেই সামান্য কয়েক লাইন html,css এবং js দিয়ে আমাদের ব্লগার ব্লগে লাইভ কোড এডিটর বানাতে পারি।যেটা দিয়ে আমরা আমাদের ওয়েব ডিজাইন করার জন্য html,css,js এর লাইভ আউটপুট দেখতে পারবো।এখন আলাদা করে আমাদের কোনো অ্যাপ্লিকেশন ডাউনলোড দিতে হবে না কিংবা কোনো ওয়েবসাইটের উপর নির্ভর করতে হবে না। নিজের ওয়েবসাইটে অনেক সহজেই লাইভ কোড এডিটর বানিয়ে সেটা ব্যবহার করতে পারবো।
এই লাইভ কোড এডিটরটি w3school এর Try it Editor এর মত।যেখানে আমরা html,css,js টাইপ করলে লাইভ আউটপুট দেখতে পারি।
ব্লগারের জন্য লাইভ কোড এডিটর
নিচে দেখানো পদ্ধতি অনুসরণ করলে আপনি সহজেই ব্লগারে একটি লাইভ কোড এডিটর বানাতে পারবেন।এই Live Code Editor এ পাবেন ৪টি বক্স।যেখানে একটিতে HTML, আরেকটিতে CSS, অন্যটিতে Javascript টাইপ করবেন এবং অবশিষ্ট বক্সটিতে আপনি আপনার টাইপ করা কোডের লাইভ আউটপুট দেখতে পারবেন।
ডেমো দেখতে : এখানে ক্লিক করুন।
চলুন শুরু করা যাক, আজকের পোস্ট Live code editor for Blogger বানানোর প্রক্রিয়া।
Step 1 : প্রথমে যাবেন Blogger এ।তারপর যাবেন Pages এ।

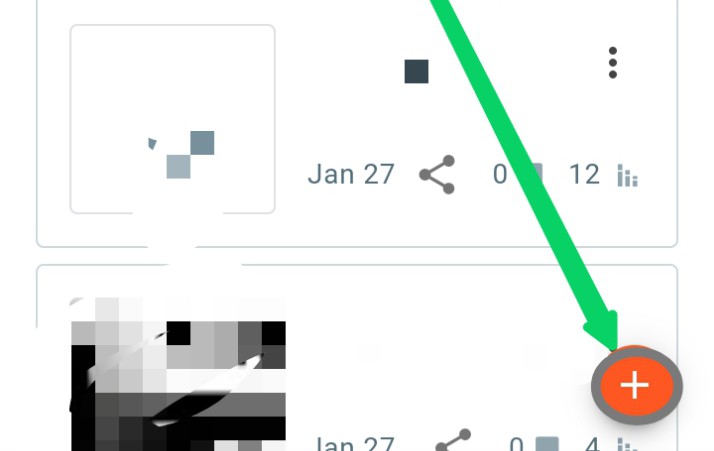
Step 2 :তারপর +(plus) আইকনে ক্লিক করবেন।

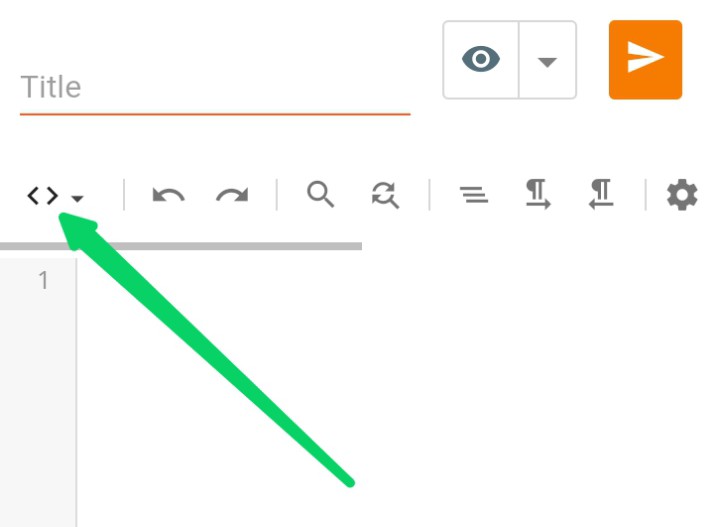
Step 3 :এখন এখানে ক্লিক করুন।

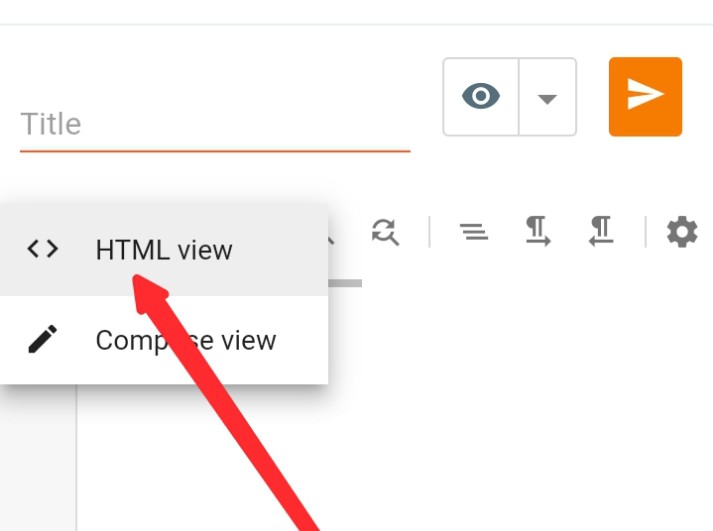
Step 4 :তারপর HTML VIEW অন করে দিন।

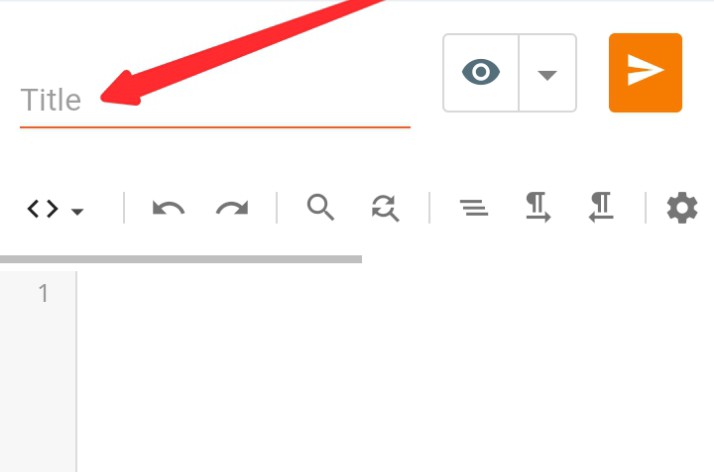
Step 5 :এখন ইচ্ছে মত একটি টাইটেল দিন।

তারপর নিচে দেয়া কোডগুলো কপি করে ওখানে পেস্ট করে দিন।কপি করতে সমস্যা হলে এখানে ক্লিক করে লাইভ কোড এডিটর স্ক্রিপ্ট ডাউনলোড করে সবগুলো কোড কপি করে কোডগুলো পেস্ট করে পেজ/পোস্টটি পাবলিশ করে দিন
.pixlP{padding:16px 20px;background-color:#fefefe;box-shadow:0 5px 35px rgb(0 0 0/7%);border:0;border-radius:10px;font-size:14px}
.drK .pixlP{background-color:#000;color:#fff;box-shadow:0 0 0;}.iframe {bottom: 0;position: relative;width: 100%;height: 35em;}
.sidebar {display:none;}
OutPut
function compile(){var e=document.getElementById("html"),t=document.getElementById("css"),n=document.getElementById("js"),o=document.getElementById("code").contentWindow.document;document.body.onkeyup=function(){o.open(),o.writeln(e.value+""+t.value+""+n.value+""),o.close()}}compile();
আপনার পাবলিশ করা পেজ/পোস্টটি ভিজিট করে দেখুন আপনার ব্র্যান্ড নিউ Live Code Editor রেডি।
ব্যাংক একাউন্ট খুলতে কত টাকা লাগে জানুন
উপসংহার
এই পোস্টে দেখিয়েছি কীভাবে ব্লগারে লাইভ কোড এডিটর বানানো যায়।পোস্ট সংক্রান্ত কোনো সমস্যা জানাতে কমেন্ট করবেন।নতুন কোনো টুলস কিংবা উইজেট নিয়ে পোস্ট চাইলে সেটাও জানতে পারেন কমেন্ট বক্সে।আজকের মত এতটুকুই।



30 thoughts on "ব্লগারে লাইভ কোড এডিটর বানান সহজেই | HTML, CSS, JS Live Code Editor"