How to Install Anti Adblock script in Blogger?
আপনি কি আপনার ব্লগার ওয়েবসাইটের জন্য একটি পাওয়ারফুল Anti-Adblocker Script খুঁজতেছেন? যা দিয়ে আপনি আপনার ব্লগের ভিজিটরদেরকে তাদের ব্রাউজারের এডব্লক প্লাগিন থেকে আপনার ব্লগকে হোয়াইটলিস্ট করতে বাধ্য করতে পারবেন।
তাহলে আজকের এই পোস্টটি আপনার জন্য অনেকটাই হেল্পফুল হবে বলে মনে করে।ইতোমধ্যে আমি একটি এন্টি অ্যাড ব্লক প্লাগিন শেয়ার করেছি। যেটি দিয়ে আপনি সহজেই আপনার ওয়েবসাইটের ভিজিটরদের তাদের অ্যাডব্লক প্লাগিন থেকে আপনার ওয়েবসাইটকে হোয়াইটলিস্ট করতে বাধ্য করতে পারবেন।
আজকে যে আন্টি অ্যাডব্লক প্লাগিনটি শেয়ার করব সেটি ব্যবহার করলে আপনার ওয়েবসাইটের ভিজিটররা ওয়েবসাইট ভিজিট করতে পারবে ঠিকই কিন্তু কোন পোস্ট দেখতে পারবেনা। অন্যান্য যেসব অ্যাডব্লক প্লাগিন রয়েছে সেগুলো ব্যবহার করলে ভিজিটর চাইলে একটু ট্রিক করে ইন্সপেক্ট এলিমেন্ট করে anti adblock plugin বাইপাস করতে পারবে।কিন্তু এই এন্টি অ্যাড ব্লক প্লাগিন বাইপাস করা সম্ভব না।
What is an AdBlocker?
Adblocker একটি ক্রোম এক্সটেনশন যা ব্রাউজারে ইনস্টল করা থাকলে সেই ব্রাউজার থেকে ব্রাউজ করা ওয়েবসাইটের সকল এডস , কুকিজ, ট্র্যাকারস রিমুভ করে সুন্দর,ক্লিন একটি ইউজার ইন্টারফেস দেয়। যার ফলে ওয়েবপেজ লোড হয় অনেক দ্রুত।যেটাই ভিজিটরদের ব্লগ পোস্ট পড়ার জন্য অনেক ভালো ইন্টারফেস তৈরি করে।
কিন্তু,একজন ব্লগার হিসেবে আমাদের ওয়েবসাইট থেকে রেভিনিউ জেনারেট করার জন্য অবশ্যই আমাদের ওয়েবসাইটে এডস দেখাতে হবে।নয়তো আমাদের ওয়েবসাইট পরিচালনা করার জন্য যেসব আনুসঙ্গিক খরচ দরকার, তা বহন করা সম্ভব হবে না।তাই একমাত্র উপায় হলো আমাদের ওয়েবসাইটে Anti Adblocker plugin যুক্ত করা।এতে করে কেউ যদি তার ব্রাউজারে Adblock এক্সটেনশন যুক্ত করে আমাদের ব্লগ ভিজিট করে,তবে আমাদের ওয়েবসাইটের কোনো কন্টেন্ট দেখতে পারবে না।তাদেরকে একটি ওয়ার্নিং দেখাবে AdBlock এক্সটেনশন বন্ধ করতে।এটি কিন্তু কোনো পপআপ Anti Adblock Script না।এটি ব্যবহার করলে ভিজিটররা ওয়েবসাইট ভিজিট করতে পারবে ঠিকই,কিন্তু কোনো পোস্ট দেখতে পারবে না।এতে করে ভিজিটরদের বাধ্য করা যাবে তাদের ব্রাউজার থেকে অ্যাডব্লকার এক্সটেনশন বন্ধ করার জন্য কিংবা আমাদের ওয়েবসাইট তাদের অ্যাডব্লকার এক্সটেনশনের হোয়াইটলিস্টে যুক্ত করতে।
How does AdBlocker Affect Adsense Earning?
আমরা যারা ব্লগিং করি এবং আমাদের ওয়েবসাইটে এডসেন্স ব্যবহার করে টাকা ইনকাম করে থাকি,তারা জানি যে এডসেন্স Ad Impression এবং Click এর উপর পে করে থাকে।কিন্তু যখন কোনো ভিজিটর তার ব্রাউজার এ আডব্লকার এক্সটেনশন যুক্ত আমাদের ওয়েবসাইট ভিজিট করে,তখন তাদের ব্রাউজার এ কোনো অ্যাড লোড হয় না। Adblocker extension সবগুলো অ্যাডস রিমুভ করে দেয়।আর অ্যাডস যদি লোড না হয়,তাহলে তো সেই ভিজিটর থেকে কোনো ইম্প্রেশন কিংবা ক্লিক আসবে না।তাই আমরা যদি এই এন্টি অ্যাড ব্লকার স্ক্রিপ্ট আমাদের ব্লগার ব্লগে যুক্ত করি,তবে আমাদের ওয়েবসাইট থেকে আসা রেভিনিউ বেড়ে যাবে।
Pros and Cons of Anti Adblocker script
Pros :
এডসেন্সের ইম্প্রেশন এবং ক্লিক এর পরিমাণ বেড়ে যাওয়ার সম্ভাবনা রয়েছে।
Cons :
বাউন্স রেট বেড়ে যাওয়া সম্ভাবনা রয়েছে।যারা জানেন না বাউন্স রেট কি,তাদেরকে বলি,কোনো ভিজিটর যখন search ইঞ্জিনের সার্চ রেজাল্ট থেকে কোনো ওয়েবসাইটে ক্লিক করে এবং ক্লিক করার পর সেই ওয়েবপেজ পড়তে কতটুকু সময় ব্যয় করলো,তারপর সেই ওয়েবপেজ থেকে উক্ত ওয়েবসাইটের অন্য কোনো পেজে ভিজিট করলো কি না!এগুলো নিয়েই বাউন্স রেট গণনা করা হয়ে থাকে।
যখন কোনো ভিজিটর আমাদের ওয়েবসাইট ভিজিট করেই আবার সাথে সাথে বের হয়ে যায়,তখন আমাদের ওয়েবসাইটের বাউন্স রেট বেড়ে যায়।বাউন্স রেট বেড়ে যাওয়ার ফলে আমাদের ওয়েবসাইট সার্চ ইঞ্জিনে র্যাঙ্ক হারাতে পারে।কারণ,বাউন্স রেট বেশি হলে গুগল সেই ওয়েবপেজকে ভালো চোখে দেখে না।আর গুগলের চোখে খারাপ হওয়া মানে তো র্যাঙ্ক হারিয়ে ফেলা।
আমরা যদি Anti Adblock Script for Blogger আমাদের ব্লগে যুক্ত করি এবং ভিজিটররা বিরক্ত হয়ে আমাদের ওয়েবসাইট ভিজিট করেই সাথে সাথে লিভ নিবে,ঠিক তখনই আমাদের ওয়েবসাইটের বাউন্স রেট বেড়ে যাবে।তাই এন্টি আডব্লক প্লাগিন যুক্ত করার আগে এই দিকটা লক্ষ রাখা উচিত।
How to add Anti Adblock script in Blogger?
ব্লগারে অ্যান্টি এডব্লকার স্ক্রিপ্ট যুক্ত করতে চাইলে নিচে দেখানো সবগুলো ধাপ মনোযোগ দিয়ে সম্পূর্ণ করুন।নিচে আমি দেখাবো কিভাবে সহজেই আপনার ব্লগার ব্লগে Anti Adblocker script যুক্ত করবেন।
- Step 1 : প্রথমেই যাবেন Blogger Dashboard এ।তারপর যাবেন Themes এ।
- Step 2 : এখন আপনার ব্লগের থিমের ব্যাকআপ নিয়ে নিন থিম এডিট করে কোনো কিছু যুক্ত করার আগে।এর ফলে যদি থিমের ভিতর স্ক্রিপ্ট যুক্ত করার সময় কোনো প্রকার সমস্যা হয় তবে সহজেই ব্যাকআপ ফাইল রিস্টোর করে আমরা আমাদের ব্লগ আগের মতো করে ফেলতে পারবো।
- Step 3 : থিমের ব্যাকআপ নেয়ার পরে drop-down মেনু থেকে Edit HTML এ ক্লিক করুন।
- Step 4 : এখন নিচে আমার দেয়া জাভাস্ক্রিপ্ট কোডগুলো </body> ট্যাগ এর সামনে পেস্ট করে দিন।
<script>//<![CDATA[
!function() {function f() {var a=document.getElementById("postBody");a.innerHTML='<p class="note noteAlert blocked"><strong>Ad-Block Detected :((</strong><br><br>Sorry, We detected that you have activated Ad-Blocker. <br> Please Consider supporting us by disabling your Ad-Blocker,It helps us in maintaining this website. <br>To View the content disable adblocker and refresh the page.<br><br>Thank You !!!</p>';} var b=document.createElement("script");b.type="text/javascript";b.async=!0;b.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";b.onerror=function() {f();window.adblock=!0};var e=document.getElementsByTagName("script")[0];e.parentNode.insertBefore(b,e)}();
//]]></script>
- Step 5 : এবার একটু মনোযোগ দিয়ে লক্ষ করুন।উপরে দেয়া জাভাস্ক্রিপ্ট কোডগুলোর মাঝে postBody নামে একটি ট্যাগ আছে।সেই আপনার ব্লগের থিমের postbody ট্যাগ এর সাথে রিপ্লেস করে নিন।থিমের ভিতর একটু খুঁজলেই postbody পেয়ে যাবেন।এক্ষেত্রে কোনো ভুল করা যাবে না।যেমন : Post-body , Post-Body ইত্যাদি।
- Step 6 : এবার নিচে দেয়া সিএসএস কোডগুলো উপরে দেয়া জাভাস্ক্রিপ্ট কোডগুলো যেখানে যুক্ত করেছেন তার ঠিক উপরে পেস্ট করে দিন।(তবে আপনি যদি JagoDesain এর থিমগুলো যেমন : Median Ui , Fletro Pro ইত্যাদি টেমপ্লেট ব্যবহার করে থাকেন,তবে এই সিএসএস কোডগুলো যুক্ত করতে হবে না,কারণ এগুলো আগে থেকেই থিমের ভিতর যুক্ত করা আছে।)
<style>
article .note{position:relative;padding:20px 30px 20px 50px;background-color:#e1f5fe;color:#01579b;font-size:.85rem;line-height:1.62em;border-radius:2px}
article .note:before{content:'\2605';position:absolute;left:18px;font-size:20px}
article .noteAlert{background-color:#ffdfdf;color:#e65151}
article .noteAlert:before{content:'\2691'}
</style>
- Step 7 : এখন থিমটি সেভ করে দিন।আপনি আপনার ব্লগে অ্যাডব্লকার এক্সটেনশন অন করে ভিজিট করে দেখুন, আপনার ব্লগে Anti Adblocker script যুক্ত হয়ে গেছে।
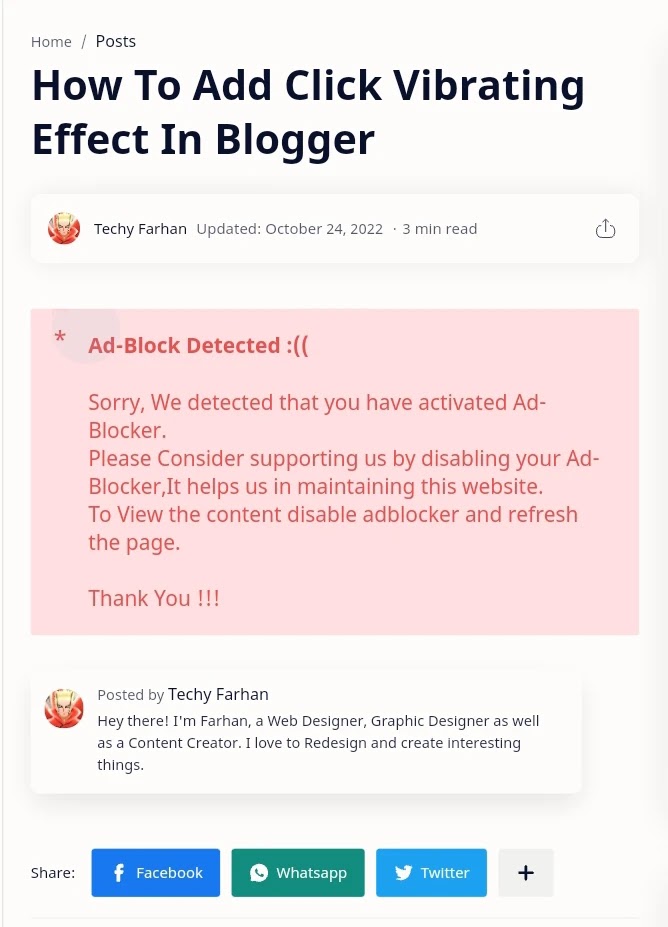
এটা যুক্ত করার ফলে যখন কোনো ভিজিটর আমাদের ব্লগে অ্যাডব্লকার এক্সটেনশন অন করে ভিজিট করবে, তখন অ্যান্টি অ্যাডব্লকার স্ক্রিপ্ট পোস্ট সেকশন রিপ্লেস করে একটি ওয়ার্নিং দেখাবে দেয়া স্ক্রীনশট এর মত।
বিশেষ দ্রষ্টব্য : আপনাকে অবশ্যই সঠিক postBody id যুক্ত করতে হবে।নয়তো এই স্ক্রিপ্টটি কাজ করবে না।ব্লগারের জন্য কমন postBody হলো : postBody, Post-body, Post-Body ।
ভিজিটররা যদি তাদের ব্রাউজারের AdBlock off করে আবারও ভিজিট করে,তবে আবারও তারা উক্ত পেজের সব কন্টেন্ট দেখতে পারবে এডস সহ।এতে করে আমাদের ব্লগে দেখানো অ্যাডস এর ইম্প্রেশন বাড়ার পাশাপাশি ক্লিক বেড়ে যাবে। যার ফলে আগের তুলনায় ইনকাম বেড়ে যাওয়ার সম্ভাবনা রয়েছে।
ব্লগ পোস্টের ভিতর এডস লোড হওয়ার কারণে পেজ স্পীড একটু কম হবে।অ্যাডসেন্স অ্যাডস স্ক্রিপ্ট এর কারণে পেজ স্পীড কম হয়ে থাকে।তবে আপনি যদি lazyload adsense ব্যবহার করেন,তবে আপনার সাইটের পেজ স্পীড বেড়ে যাবে।চাইলে আমার প্রোফাইলে ভিজিট করে কিভাবে Lazyload Adsense ব্যবহার করতে হয় এই পোস্টটি পড়তে পারেন।কিন্তু সমস্যা হলো,আমরা Lazyload Adsense এর পাশাপাশি এই Anti Adblocker Script ব্যবহার করতে পারবো না।
তাই পছন্দ এখন আপনার,আপনি যদি আপনার ব্লগের পেজ স্পীড বেশি চান তবে Lazyload Adsense ব্যবহার করতে পারেন।আর যদি রেভিনিউ বেশি চান,তবে অবশ্যই আপনার ওয়েবসাইটে এই Anti Adblocker script ব্যবহার করতে হবে।
Conclusion
তো এই ছিলো আজকের পোস্ট How to Install Anti Adblock script in Blogger । আশা করি আপনি সবগুলো ধাপ ভালো ভাবে ফলো করে আপনার ব্লগে অ্যান্টি এডব্লক স্ক্রিপ্ট যুক্ত করে ফেলেছেন।যদি কোনো সমস্যা হয় তবে কমেন্ট করে আপনার সমস্যার কথা জানাতে ভুলবেন না।আজ এই পর্যন্ত।দেখা হবে পরবর্তী পোস্টে।
এই স্ক্রিপ্টটি প্রথম শেয়ার করেছিলাম আমার BlogPen ব্লগে।এমন Blogger Widget Scripts পেতে ভিজিট করুন।আল্লাহ হাফেজ।




16 thoughts on "Anti Adblock Script for Blogger | Powerful Anti Adblocker"