আপনার ব্লগার ওয়েবসাইটে FAQ schema যুক্ত করতে চান?জানেন না কিভাবে FAQ schema ব্লগারে যুক্ত করতে হয়?আজকের এই পোস্টে আমি আপনাদের বিস্তারিত দেখবো,কিভাবে ব্লগারে FAQ schema যুক্ত করতে হয়।
ওয়ার্ডপ্রেস ওয়েবসাইটে FAQ schema যুক্ত করা অনেক সহজ।কারণ এইসব কাজ করার জন্য অনেক প্লাগিন পাওয়া যায়।কিন্তু যারা ব্লগারে ব্লগিং করেন,তারা কি করবে?ব্লগারে তো প্লাগিন অপশন নেই।তাই আজকের পোস্টটি পুরো মনোযোগ দিয়ে পড়ুন,যদি আপনার ব্লগার ওয়েবসাইটে FAQ Schema যুক্ত করতে চান।
What is FAQ Schema Markup?
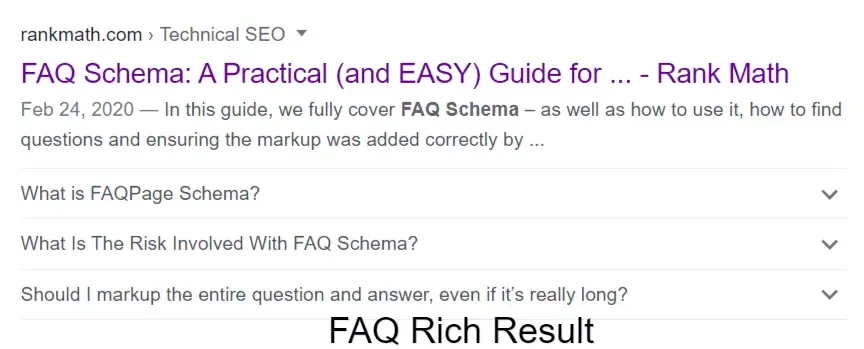
একটি FAQ page(Frequently asked questions page) এ অনেক ধরনের প্রশ্ন এবং উত্তর থাকে।অনেকেই গুগল সার্চে গিয়ে অনেক প্রশ্ন করে।আপনি যদি সেসব প্রশ্নের উত্তর নিয়ে কোনো টিউটোরিয়াল আর্টিকেল লেখেন আপনার ব্লগার ওয়েবসাইটে।তবে,FAQ schema markup যুক্ত করলে সার্চ রেজাল্টে আপনার ওয়েবসাইট অনেক ভিজিটরদের কাছে পৌঁছাবে।নিচে FAQ schema এর একটি স্ক্রীনশট দিচ্ছি।আপনি হয়তো এর আগে দেখে থাকবেন,অনেক ওয়েবসাইটে প্রবেশ না করেও কিছু প্রশ্নের উত্তর পাওয়া যায়।এক্ষেত্রে সেসব ওয়েবসাইটে ভিজিটর বৃদ্ধি পায়।
Benefits of FAQ schema
1. Greater Visibility
FAQ shema যুক্ত করলে গুগলের ক্রলার অনেক ভালো করে বুঝতে পারে উক্ত পোস্টের টপিক সম্পর্কে।ফলে সার্চ রেজাল্ট পেজে rich result শো করে।তাছাড়া FAQ schema যুক্ত করার মাধ্যমে visibility অনেক বেড়ে যায় সার্চ রেজাল্ট পেজে।কারণ,তখন আমাদের ওয়েবসাইটের পোস্ট রেজাল্ট অনেক বেশি জায়গা নেয়।
2. Better CTR
এর মাধ্যমে ওয়েবসাইটে CTR (Click Through Rate) বেড়ে যায়।কারণ,ভিজিটররা আকর্ষিত হয়ে রেজাল্ট পেজে ক্লিক করে।
3. Eligible for Voice Search
আপনি যদি গুগল অ্যাসিস্ট্যান্ট কে কোনো প্রশ্ন করেন,তবে গুগল থেকে সার্চ করে রেজাল্ট দেখায়।FAQ schema যুক্ত করার মাধ্যমে গুগল অ্যাসিস্ট্যান্ট আমাদের ওয়েবসাইট থেকেও রেজাল্ট শো করবে।
How to add FAQ Schema Markup in Blogger?
নিচের স্টেপগুলো ফলো করলে সহজেই আপনার ব্লগার ওয়েবসাইটে FAQ schema যুক্ত করতে পারবেন।
Step 1 : প্রথমেই ভিজিট করুন FAQPage JSON-LD Schema Generator ওয়েবসাইটে।(Recommended by Google)
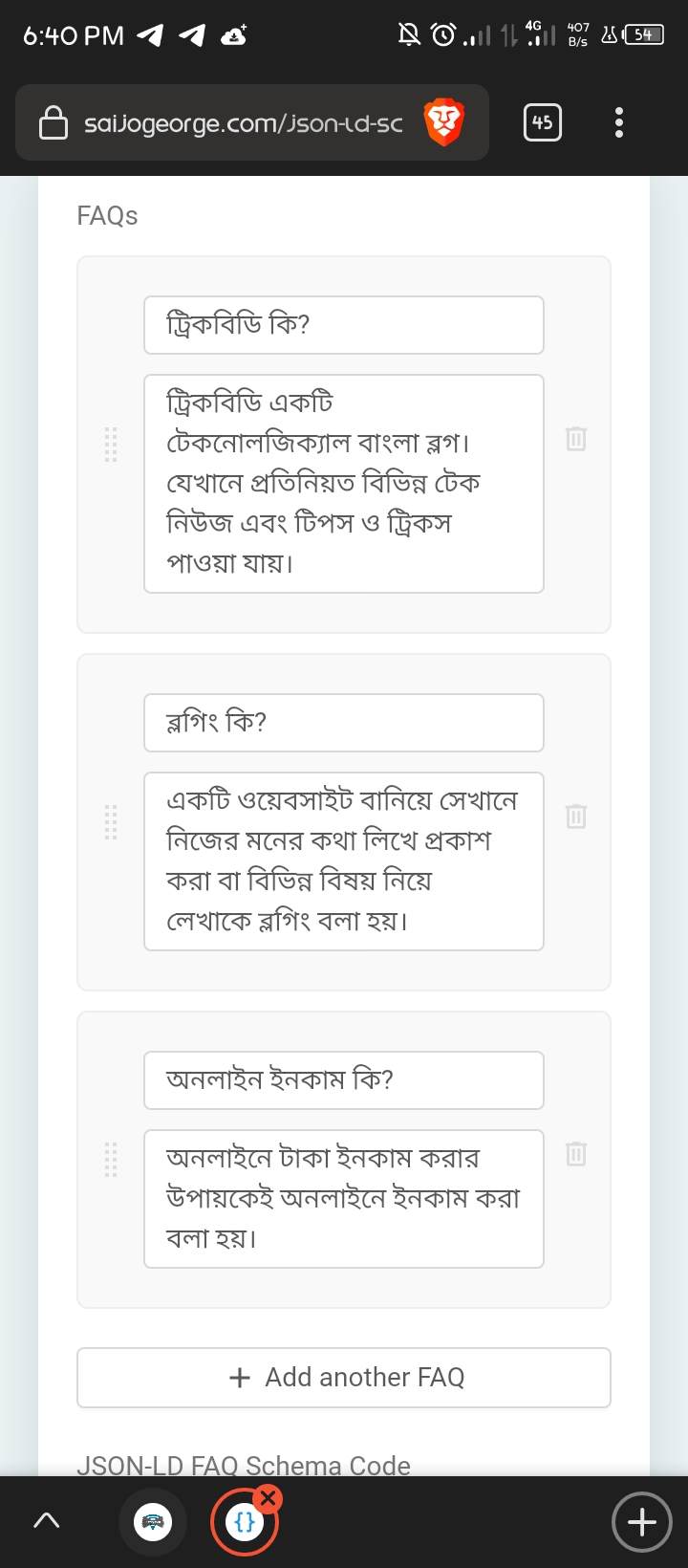
Step 2 : ভিজিট করার পর এখানে আপনার প্রশ্ন এবং উত্তরগুলো লিখুন।একের অধিক FAQ schema যোগ করতে +Add another FAQ বাটনে ক্লিক করে যুক্ত করে নিবেন।
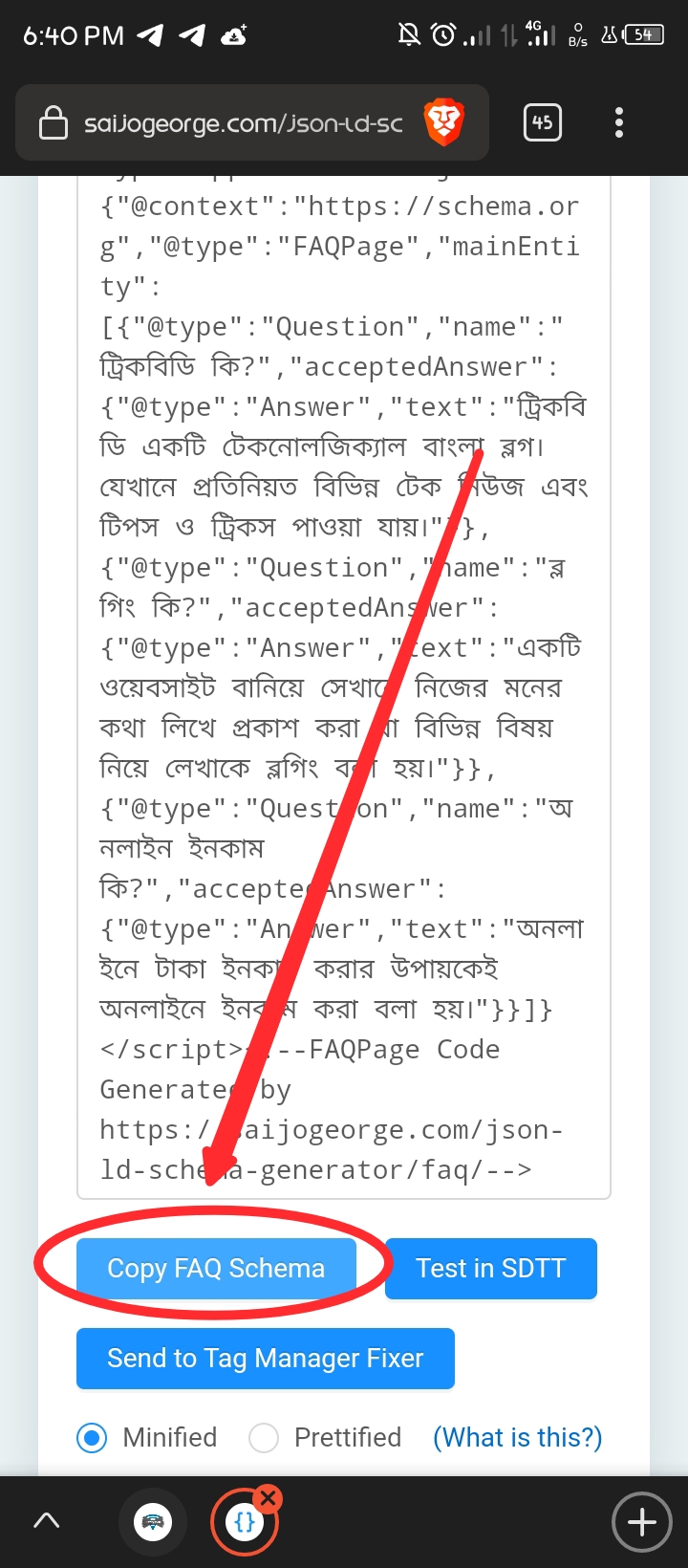
Step 3 : প্রশ্ন এবং উত্তর লেখা হয়ে গেলে নিচে দেখুন Copy FAQ Schema নামে একটি বাটন আছে।সেখানে ক্লিক করে সবগুলো স্ক্রিপ্ট কপি করে নিন।(যে স্ক্রিপ্ট গুলো কপি করতেছেন,এগুলো FAQ schema । এর ভিতরেই সবগুলো প্রশ্ন এবং উত্তর আছে,যেগুলো আপনি একটু আগে লিখেছেন।)
Step 4 : এখন আপনার যে পোস্টে FAQ Schema Markup যুক্ত করতে চান,সেই পোস্ট লেখা শেষ হলে অথবা আগের পোস্ট হলে এডিট করে HTML View এ যাবেন।তারপর পোস্টের একদম শেষে যে স্ক্রিপ্টটি কপি করলেন সেটি পেস্ট করে দিবেন।
Step 5 : এখন আপনার পোস্টটি আপডেট / পাবলিশ করে দিন।আপনার ব্লগার ওয়েবসাইটের পোস্টে FAQ Schema Markup যুক্ত হয়ে গেছে।
Validating FAQ Schema
আমাদের ব্লগার ওয়েবসাইটে তো FAQ Schema যুক্ত করলাম।কিন্তু এটি কি আসলেই কাজ করবে?চলুন দেখে নেয়া যাক।এজন্য আমরা গুগলের একটি টুল ব্যবহার করবো। টুলটির নাম হলো Rich Result Testing Tool ।
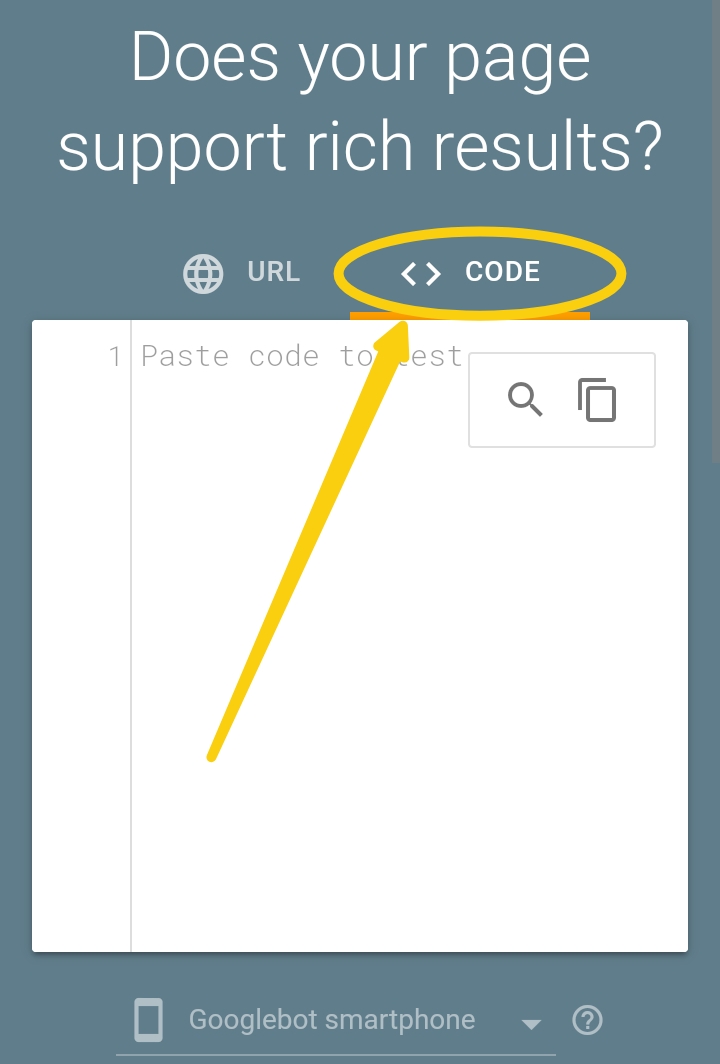
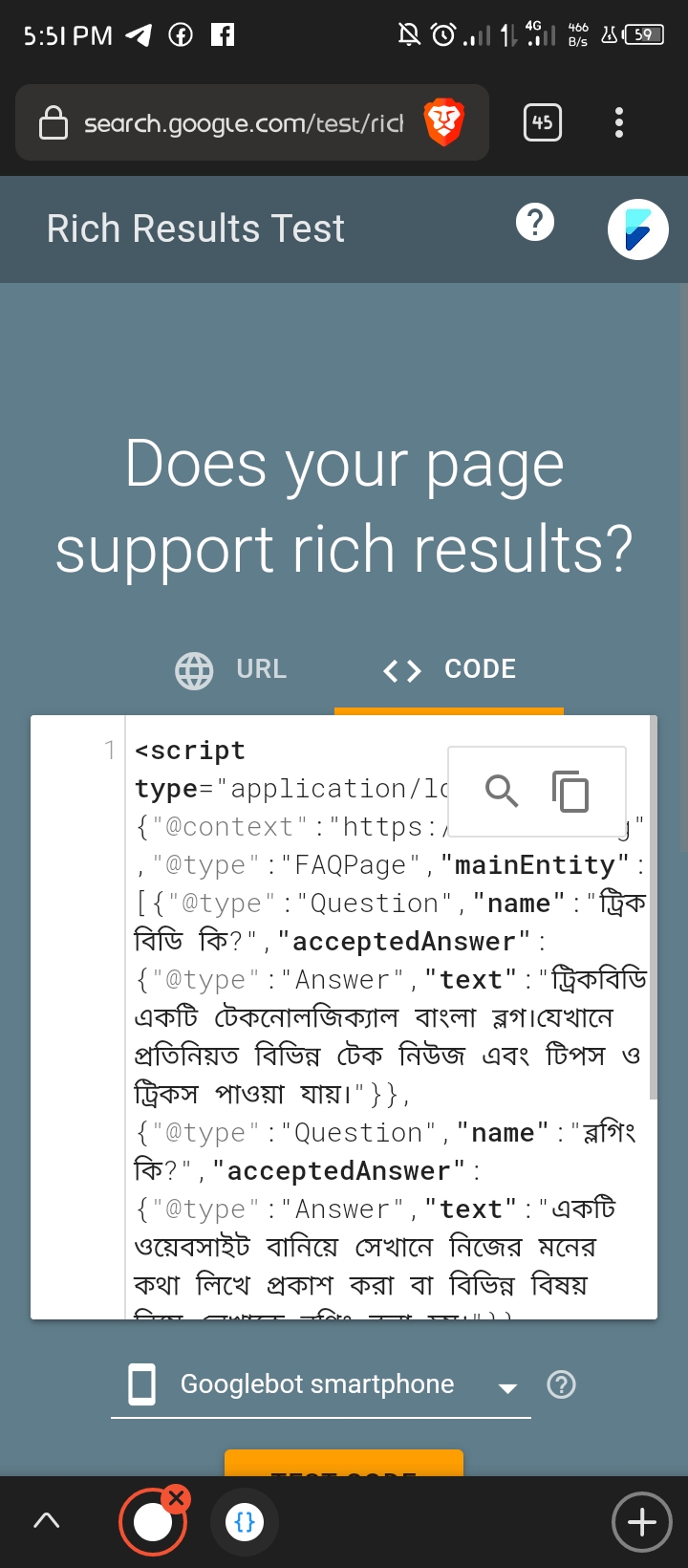
Rich Result Testing Tool <– এখানে ক্লিক করে Code এ ক্লিক করবেন।তারপর যে স্ক্রিপ্টগুলো কপি করেছিলেন,সেগুলো পেস্ট করে দিবেন।নিচে আমি স্ক্রীনশট দিলাম।
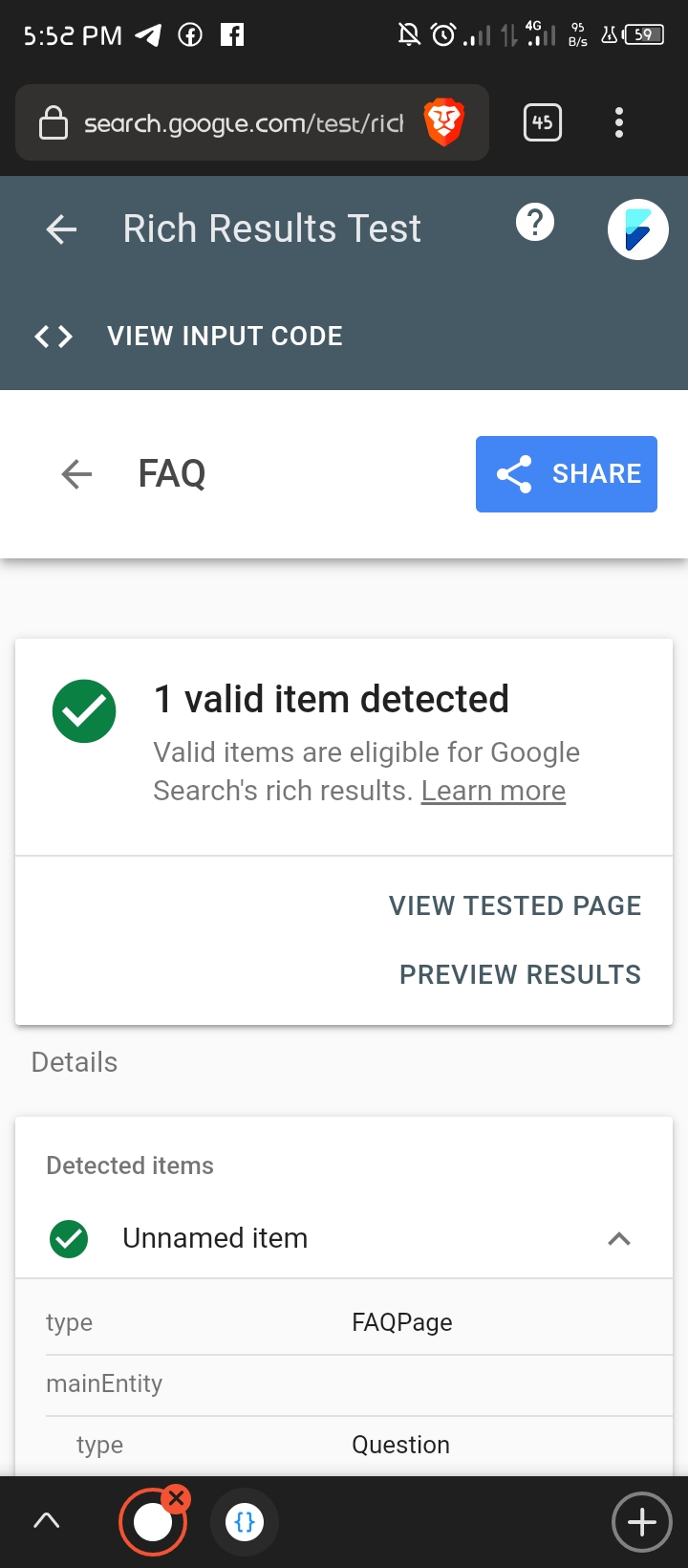
দেখুন আমার জেনারেট করা স্ক্রিপ্টটি ভ্যালিড এবং এটি গুগলের রিচ রেজাল্ট এ র্যাঙ্ক করতে পারে।
Notify Google to update FAQ schema
আমরা তো আমাদের ওয়েবসাইটে FAQ schema যুক্ত করেছি। এখন গুগলকে বলতে হবে আমাদের পোস্ট আপডেট করতে,যেনো সার্চ পেজের রিচ রেজাল্টে আমাদের ওয়েবসাইটের FAQ schema গুলো শো করায়।এজন্য আমাদের Google Search Console এ গিয়ে URL Inspection এ গিয়ে পোস্ট লিংক দিয়ে ইনডেক্স রিকোয়েস্ট দিতে হবে।তাহলে গুগলকে আমাদের পোস্টটি আপডেট করে নিবে।
উপসংহার
এই পোস্টে আমি দেখিয়েছি কিভাবে ব্লগারে FAQ schema যুক্ত করবেন।আশা করি সবকিছু সঠিক ভাবে করতে পেরেছেন।যদি কোনো প্রশ্ন থাকে,তবে মন্তব্য করবেন।আজকের মত এতটুকুই।










উপস্থাপনাও সুন্দর হয়েছে।