প্রথমেই চেয়ে নিচ্ছি পোস্টটই দেড়িতে করার জন্য। এর একটা কারণও আছে। আসলে ২দিন থেকে খুব জ্বরে ভুগছিলাম।
কথা না বাড়িয়ে এবার কাজে আসা যাক। আজকে আমরা সাপোর্ট লাইব্রেরি ব্যাবহার করে AppbarLaoyout এবং Toolbar এর সাহাযে কাস্টম টুলবার ডিজাইন করা শিখবো।
কাজের ধারা:
-
- প্রথমে আপনার ফোনে ইন্সটল করা AIDE অ্যাপটি ওপেন করুন।
- এবার গত পর্বের নির্দেশনা অনুযায়ী একটি নতুন প্রজেক্ট খুলুন।
- মনে রাখবেন, applicationID অর্থাৎ প্যাকেজ নেইম এর ব্যাপারে যথেষ্ট সেন্সিটিভ থাকতে হবে।
- এবার আপনার Project File এর MyApp–> app –> build.gradle ফাইল এ যান।
- এবার build.gradle ফাইলে compileSdkVersion এর Value 21 পরিবর্তে 26 করে দিন।
- buildToolsVersion এর value ‘21.1.0’ এর স্থলে ‘27.0.0’ করে দিন।
- এরপর minSdkVersion এর Value 14 এর স্থলে 21 করে দিন। [বি:দ্র: Android version 4.0.0 তে এটি কাজ করবে না।]
- এবার tergetSdkVersion এর Value 26 করে দিন।
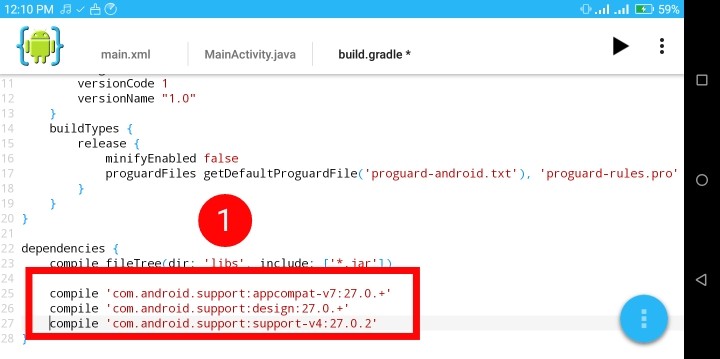
- এবার dependencis { } এরিয়ায় দ্বিতীয় বন্ধনীর ভিতরে নিচের এই ৩টি সাপোর্ট লাইব্রেরী Compile করুন।
compile 'com.android.support:appcompat-v7:27.0.2'
compile 'com.android.support:design:27.0.+' compile 'com.android.support:support-v4:27.0.2'

- এবার Menu হতে Save এ ক্লিক করে সেভ করুন।
- Save করার পর Maven Reposity ডাউনলোডের পারমিশন চাইবে। Daialog Box এ Yes ক্লিক করে Maven ডাউনলোড করুন।
- ডাউনলোড কম্পলিট হওয়ার পর আবার ডাউনলোড করতে বলবে। এভাবে যতবার ডাউনলোড করতে বলবে ততবারই ডাউনলোড করবেন। সব মিলিয়ে ৪-৫ মেগাবাইট লাগবে।
- build.gradle এর কাজ মোটামুটি শেষ হলো। এবার App টি রান করে দেখুন। তারপর আবার AIDE তে প্রবেশ করুন।
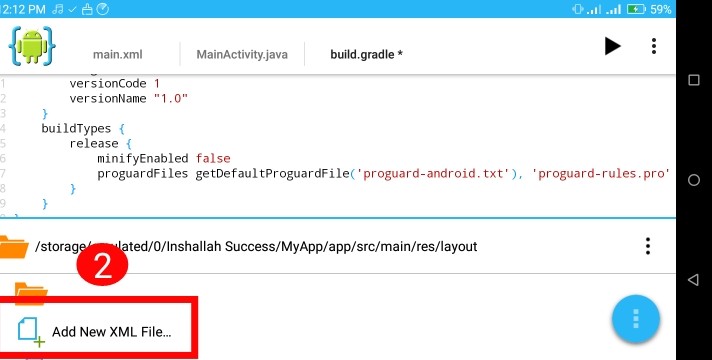
- এবার আপনার Project এর src–> main –> res –> layout এ যান।
- এবার Add new xml file এ ক্লিক করে একটি xml layout বানিয়ে ফেলুন। নাম দিন toolbar_main.

- এবার toolbar_main ফাইলে প্রবেশ করুন। ওখানে যে কোড গুলো আছে সেগুলো কেটে দিয়ে নিচের নিচের zip ফাইলের toolbar_main.xml এ দেয়া কোডটি Add করুন।
বি:দ্র: ট্রিকবিডিতে কোড সাপোর্ট না করায় কোড শো করছে না! সকল কোড Zip দেওয়া হলো!
-
- এবার Save করে বেড়িয়ে আসুন। কি অনেকগুলো Error দেখাচ্ছে???? ভয় পাবেন না! DevX তো সাথেই আছে! ?
- এবার আপনার Project এর src–> main –> res এ যান। ওখানে drawable নাম দিয়ে একটি ফোল্ডার বানিয়ে ফেলুন।
- এবার drawable ফোল্ডারে প্রবেশ করে একটা নতুন xml ফাইল তৈরি করুন। নাম দিন badge_circle.
- এবার badge_circle এর ভিতরে zip ফাইলে দেয়া badge_circle.xml এ দেয়া কোডটি লিখুন।
- এবার নিচের png ফাইল দুইটি ডাউনলোড করে নিন। ২০-৩০kb হবে আরকি!
- ডাউনলোড করা ফাইল দুইটি drawable ফোল্ডারে রাখুন।
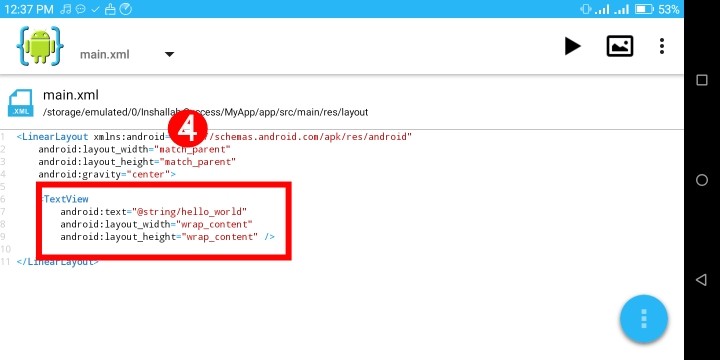
- এবার আপনার Project file এর src –> main –> res –> layout –> main.xml এ প্রবেশ করুন। এবার নিচের স্ক্রিনশট এর চিহ্নিত কোডটি কেটে দিয়ে zip ফাইলের main.xml এ দেয়া কোডটি লিখুন।

- এবার Save করে রান করুন।
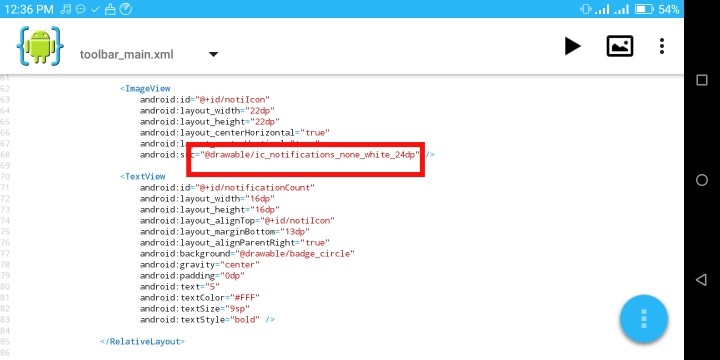
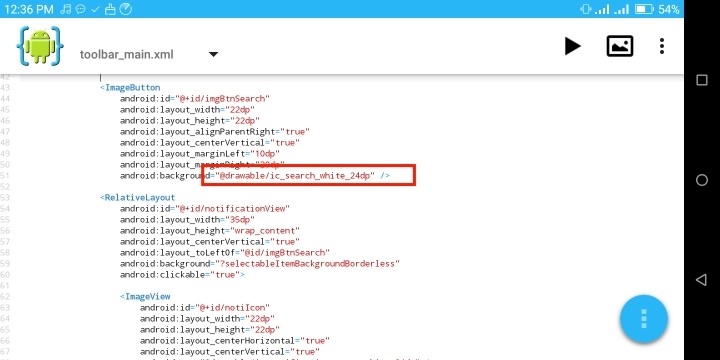
- বিশেষ সতর্কতা: toolbar_main এর এই চিহ্নিত জায়গার দিকে লক্ষ করুন। এগুলা আপনার ডাউনলোড করা png ফাইলের নাম। কোনা কারণে png ফাইলের নাম চেঞ্জ হলে এই দেখানো Text অনুযায়ী Rename করবেন।


আজ এ পর্যন্তই। কোনো সমস্যা হলে কমেন্ট করুন অথবা ফেইসবুকে আমি।


11 thoughts on "[AIDE-3] :: Android IDE এর মাধ্যমে অ্যান্ড্রয়েড অ্যাপ তৈরি শিখুুন ||কাস্টম টুলবার লেয়াউট সেট টিউটোরিয়াল||"