মোবাইলে Android Integrated Development Environment সংক্ষেপে AIDE এর মাধ্যমে ব্যাসিক কিছু অ্যপ তৈরি করা সম্ভব। আমরা এই ধারাবাহিক টিউটোরিয়াল সিরিজে অ্যাপ তৈরি এবং তা কাস্টমাইজ করা শিখব। এর জন্যে আমাদের প্রয়োজন হবে AIDE – IDE For Android Java C+ Google Drive লিংক থেকে প্রিমিয়াম ভার্সনটি ডাউনলোড করে নিন!

কাজের ধারাঃ
প্রজেক্ট Open করার পদ্ধতিঃ
- প্রথমে উপরের লিংক থেকে AIDE ডাউনলোড করে নিন।
- এবার WordPress App.zip ফাইলটি ডাউনলোড করে নিন।
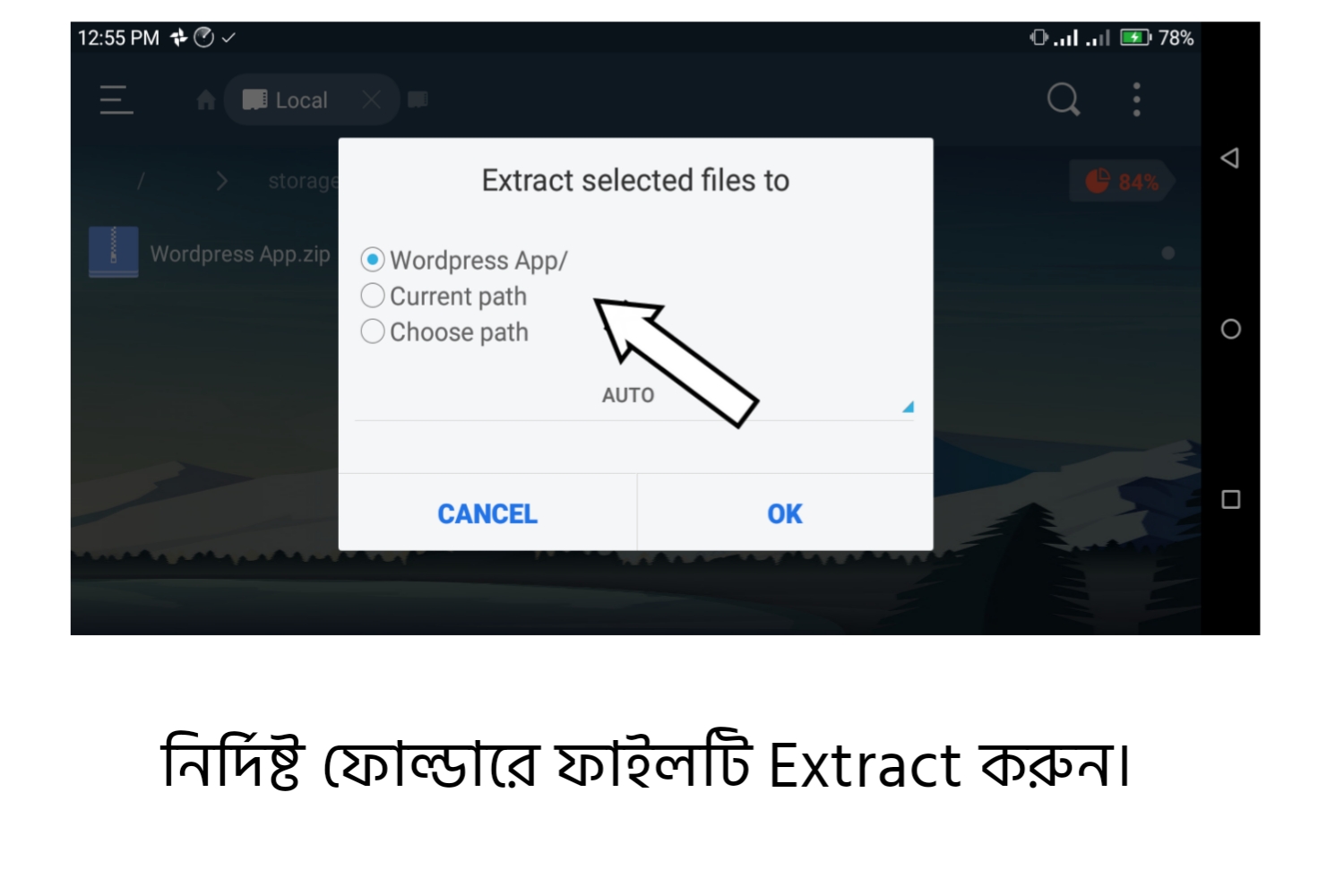
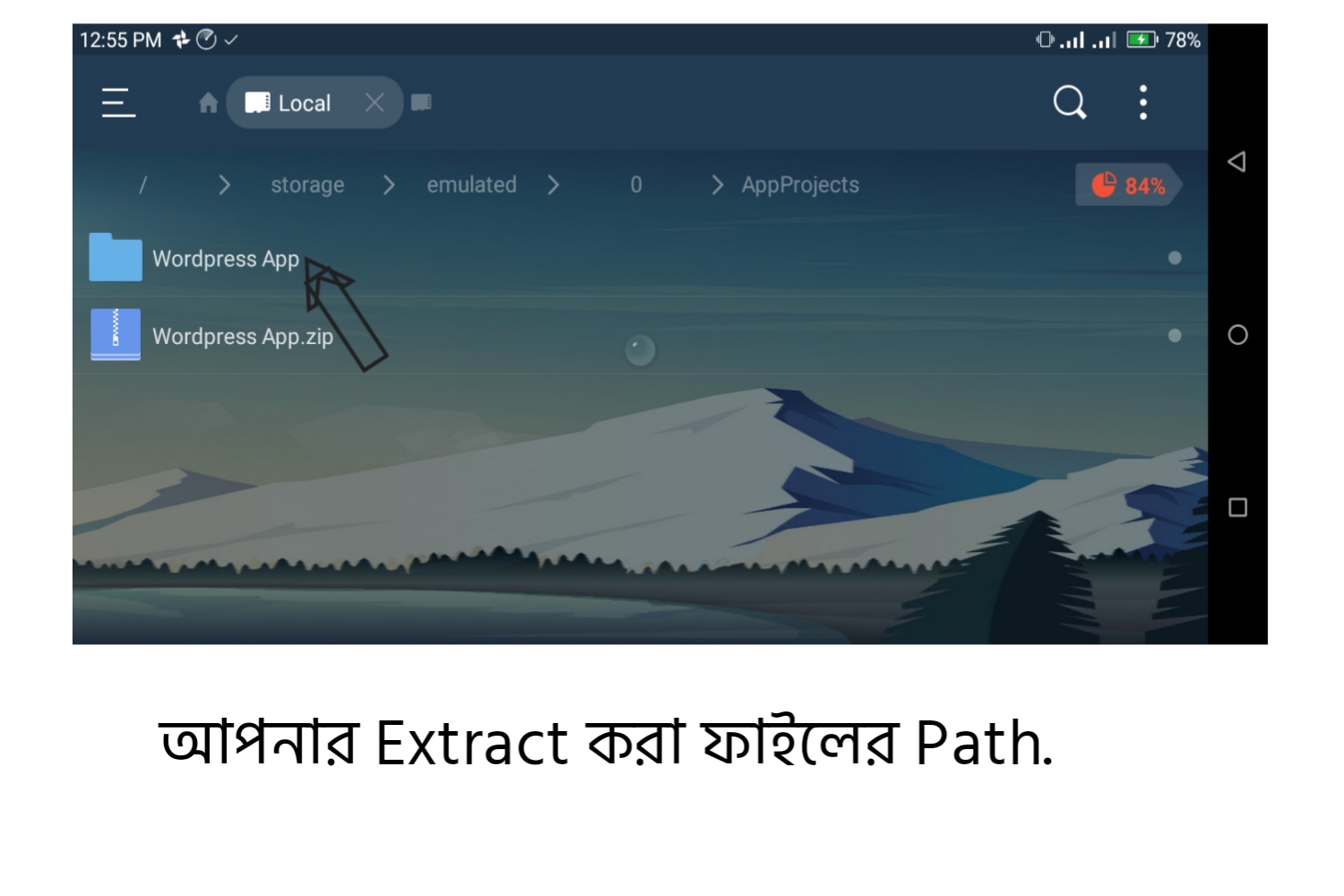
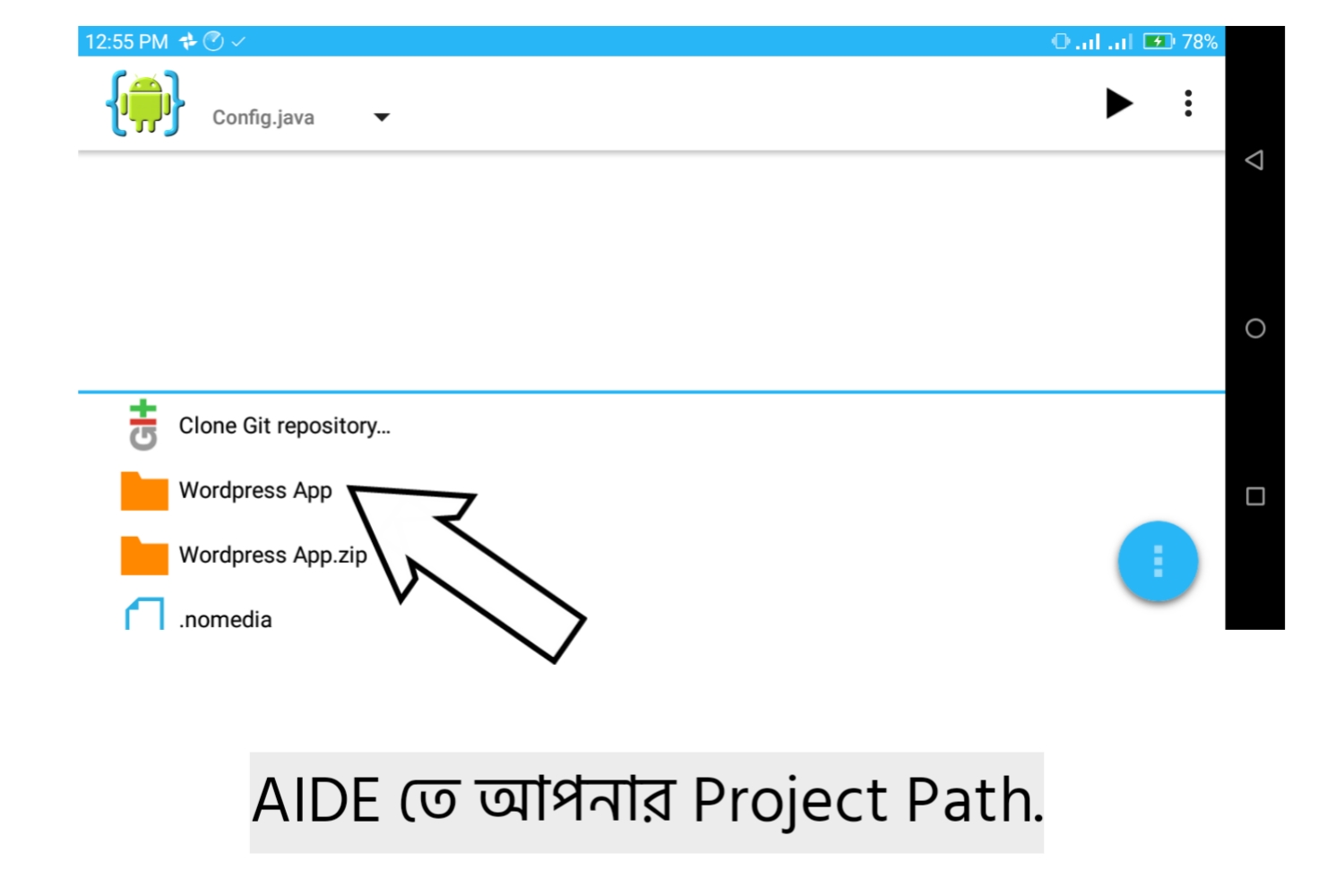
- এবার নিচের Screenshot এর মতো করে ফাইল টি Extract করে নিন।


- এখন AIDE অ্যাপটি ওপেন করুন।
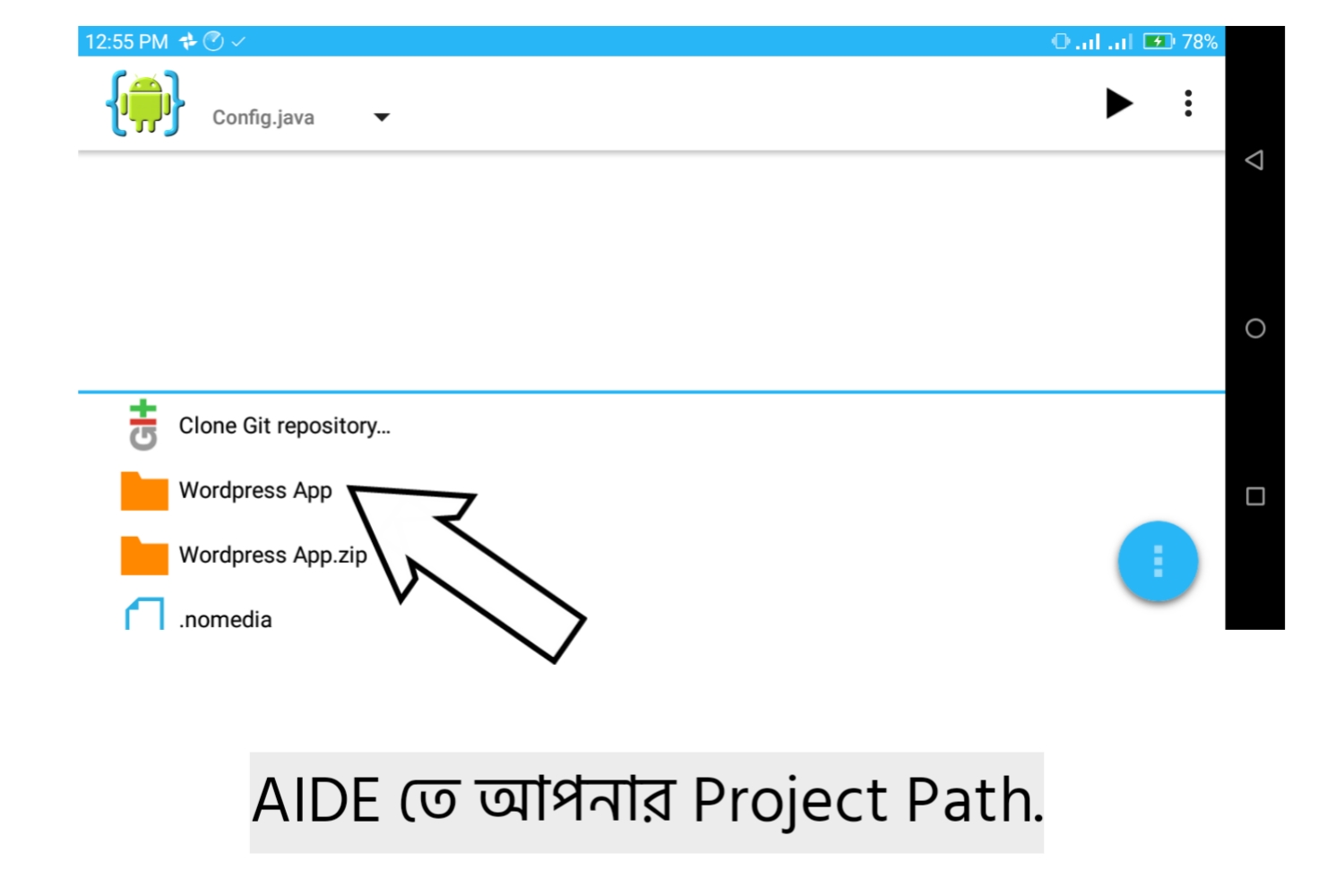
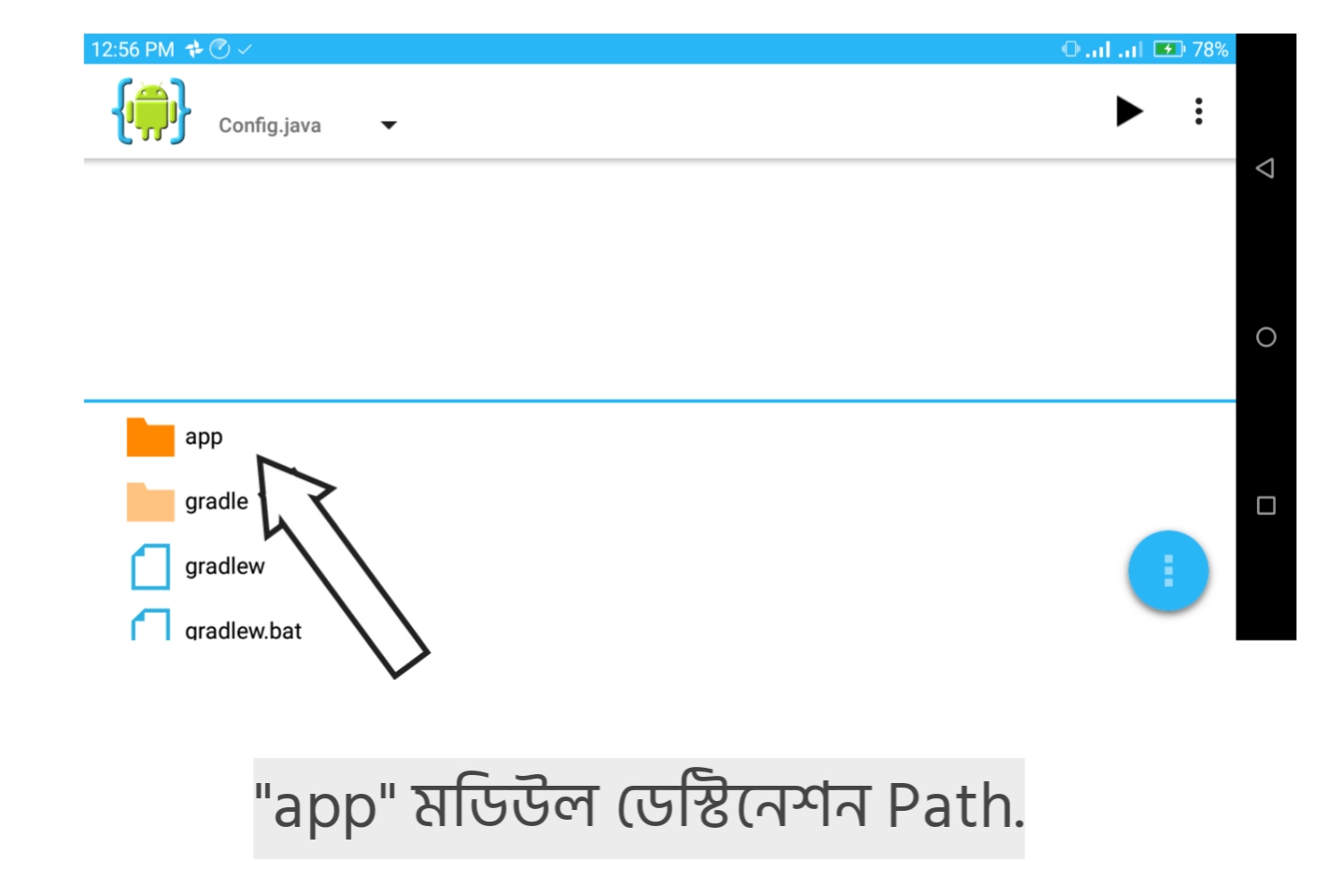
- নিচের Screenshot এর মতো করে Extract করা zip ফাইলের “app” Module এ প্রবেশ করুন।


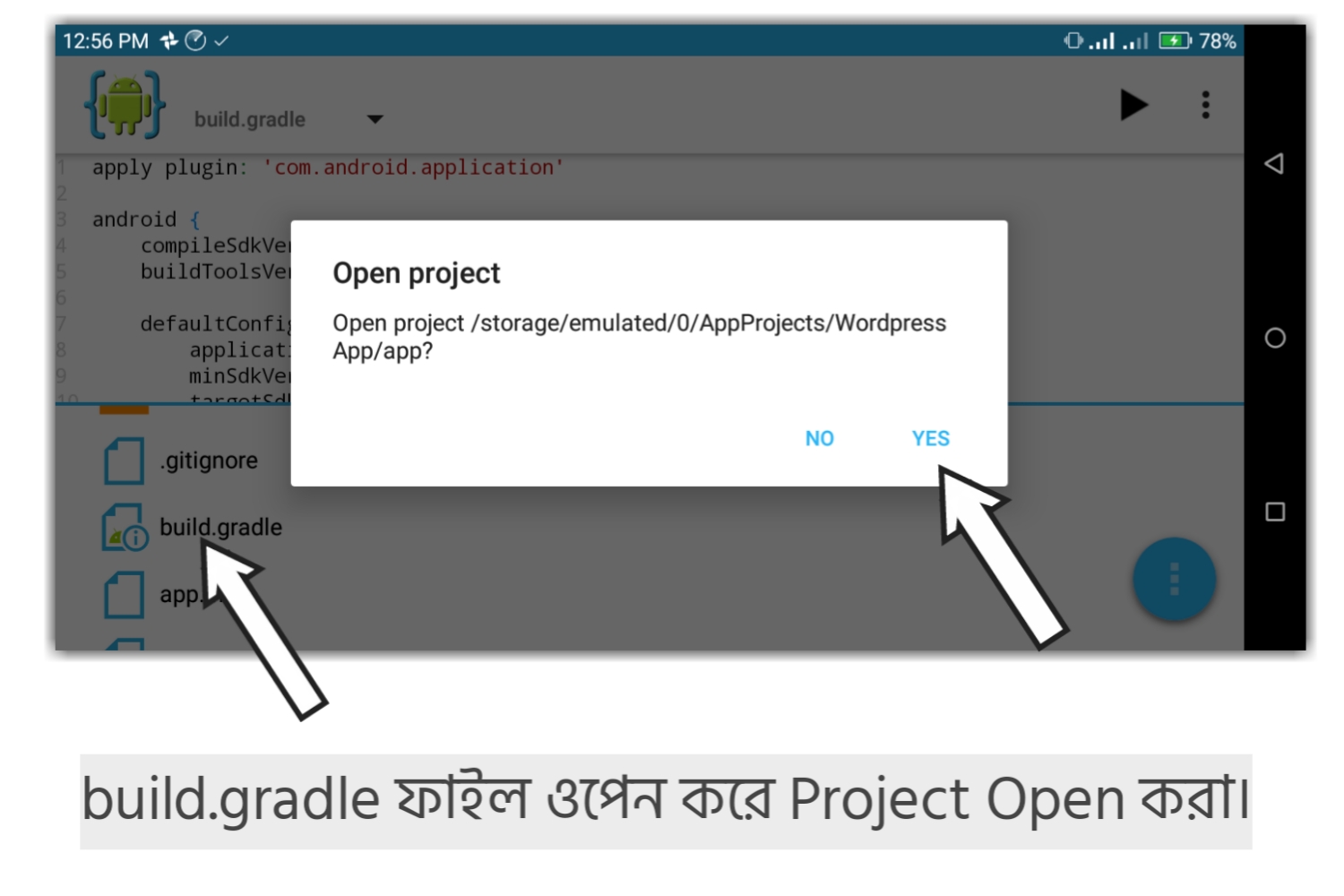
- এবার build.gradle ফাইলে প্রবেশ করে Project Open করুন।

লাইব্রেরি ডাউনলোড করা এবং Error ফিক্স করাঃ
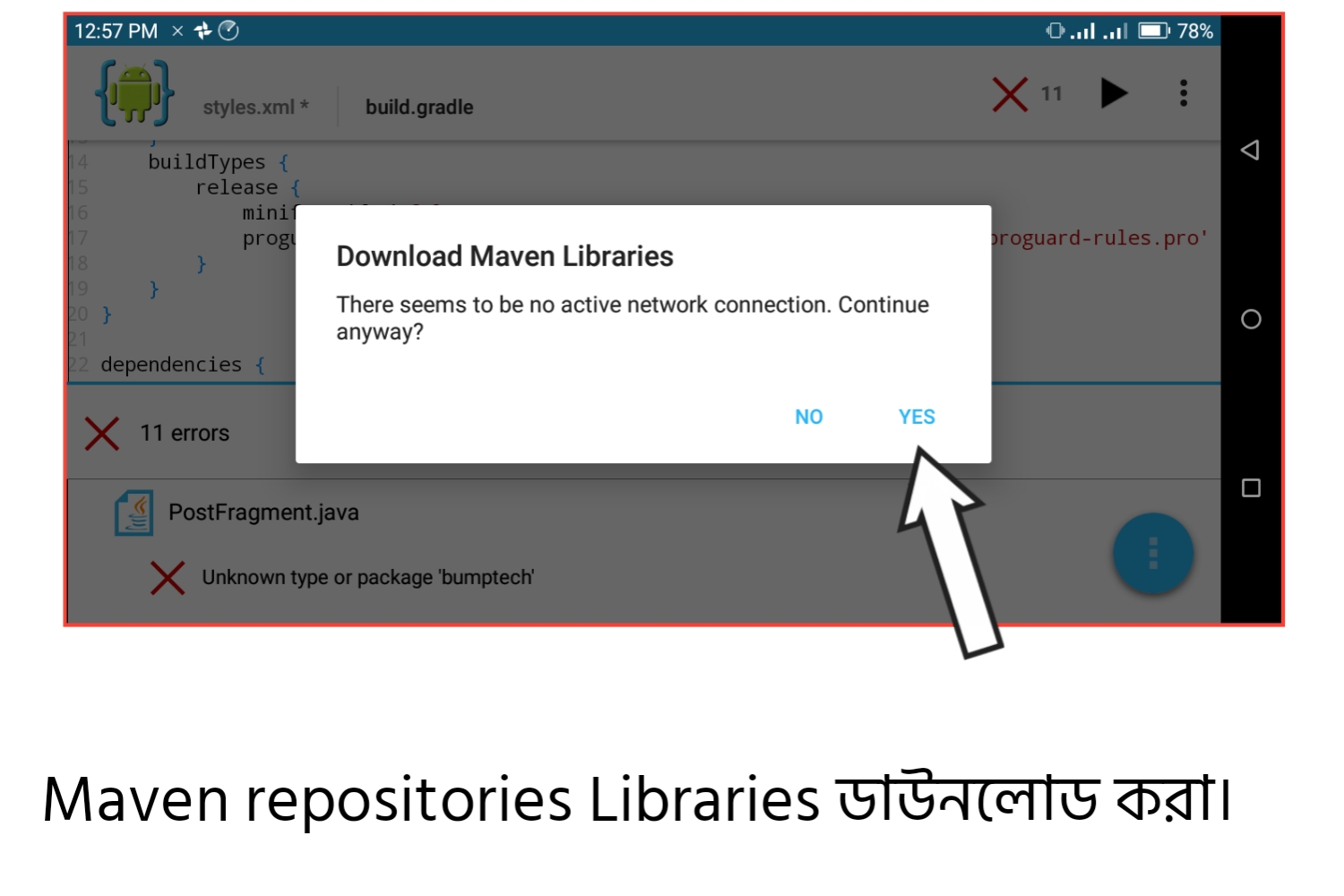
- Project Open করার সাথে সাথে কিছু Error শো করবে। (ভয় পাবেন না, কিছু লাইব্রেরি ফাইল Missing থাকার কারণে এই Error গুলো শো করছে)
- এবার লাইব্রেরি ফাইল ডাউনলোড Permission চাইবে। নিচের Screenshot এর মতো করে লাইব্রেরি ডাউনলোড দিন।
- একই ভাবে যতবার ডাউনলোড চাইবে ততবার ডাউনলোড দিন। বেশি মেগাবাইট খরচ হবে না। সর্বোচ্চ ৩-৪ এমবি খরচ হবে।


Json Api সেটাপ এবং Api Base Url তৈরিঃ
- প্রথমে আপনার WordPress Admin Dashboard এ প্রবেশ করুন।
- এবার Json Api প্লাগিন টি ইন্সটল করে Active করুন।
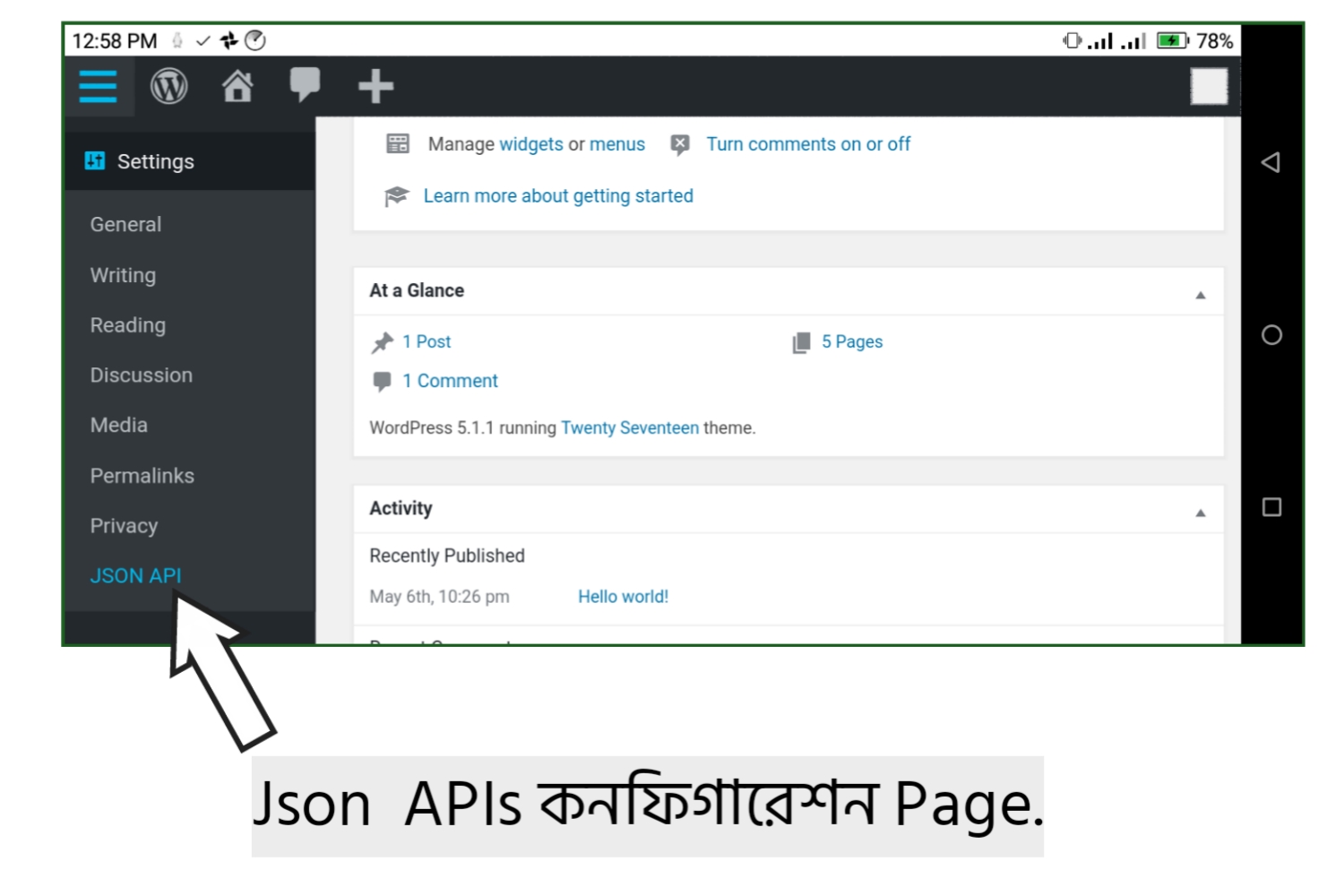
- এবার সেটিং ক্লিক করে Json Api কনফিগারেশন এ প্রবেশ করুন।
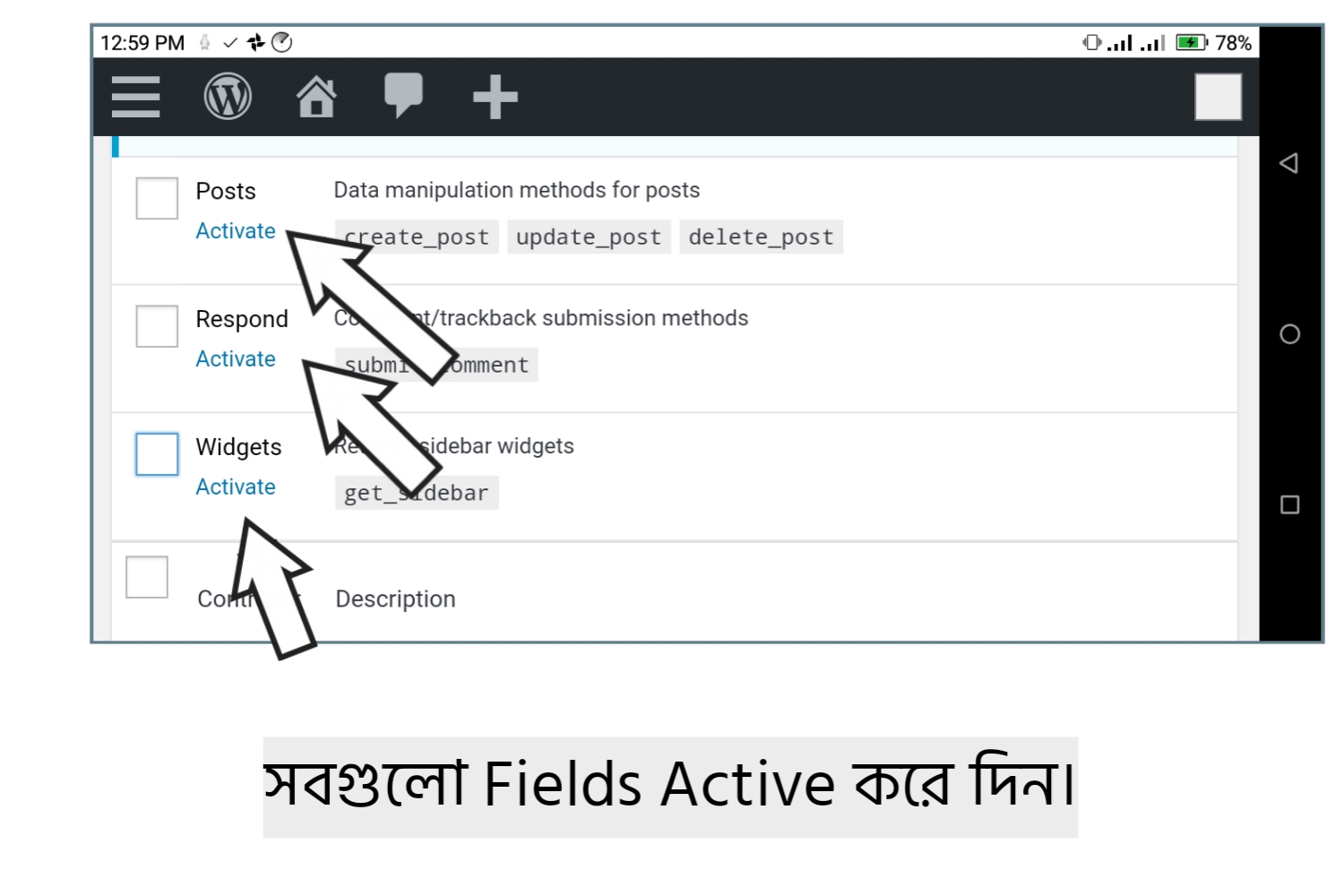
- এবার নিচের মতো করে সবগুলে ফিল্ড Active করে দিন।
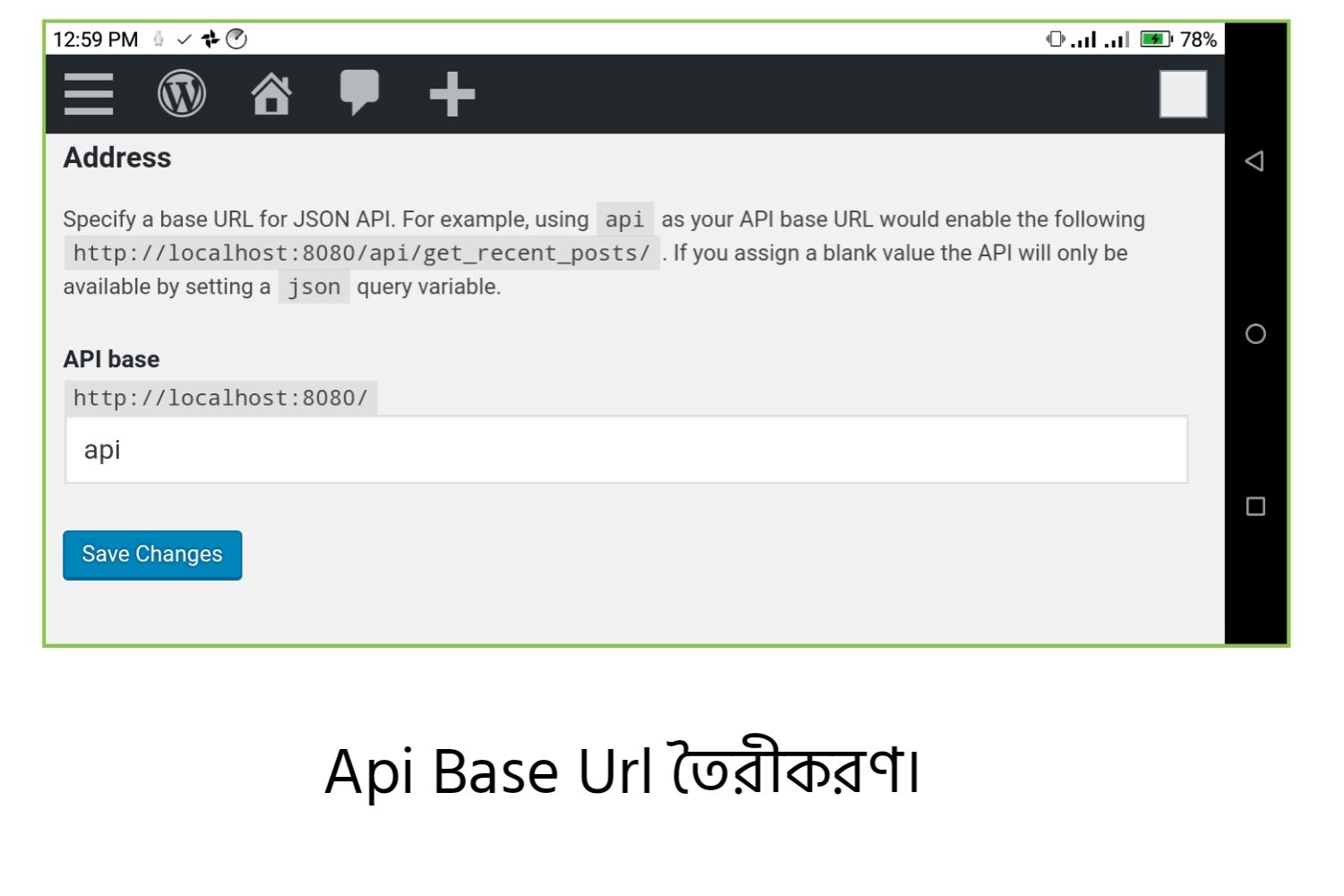
- এবার নিচের দিকে স্ক্রল করে Screenshot এর মতো করে Base Url তৈরি করুন।



কনফিগারেশন Class এবং Api Base সেট আপঃ
- AIDE তে প্রবেশ করুন।
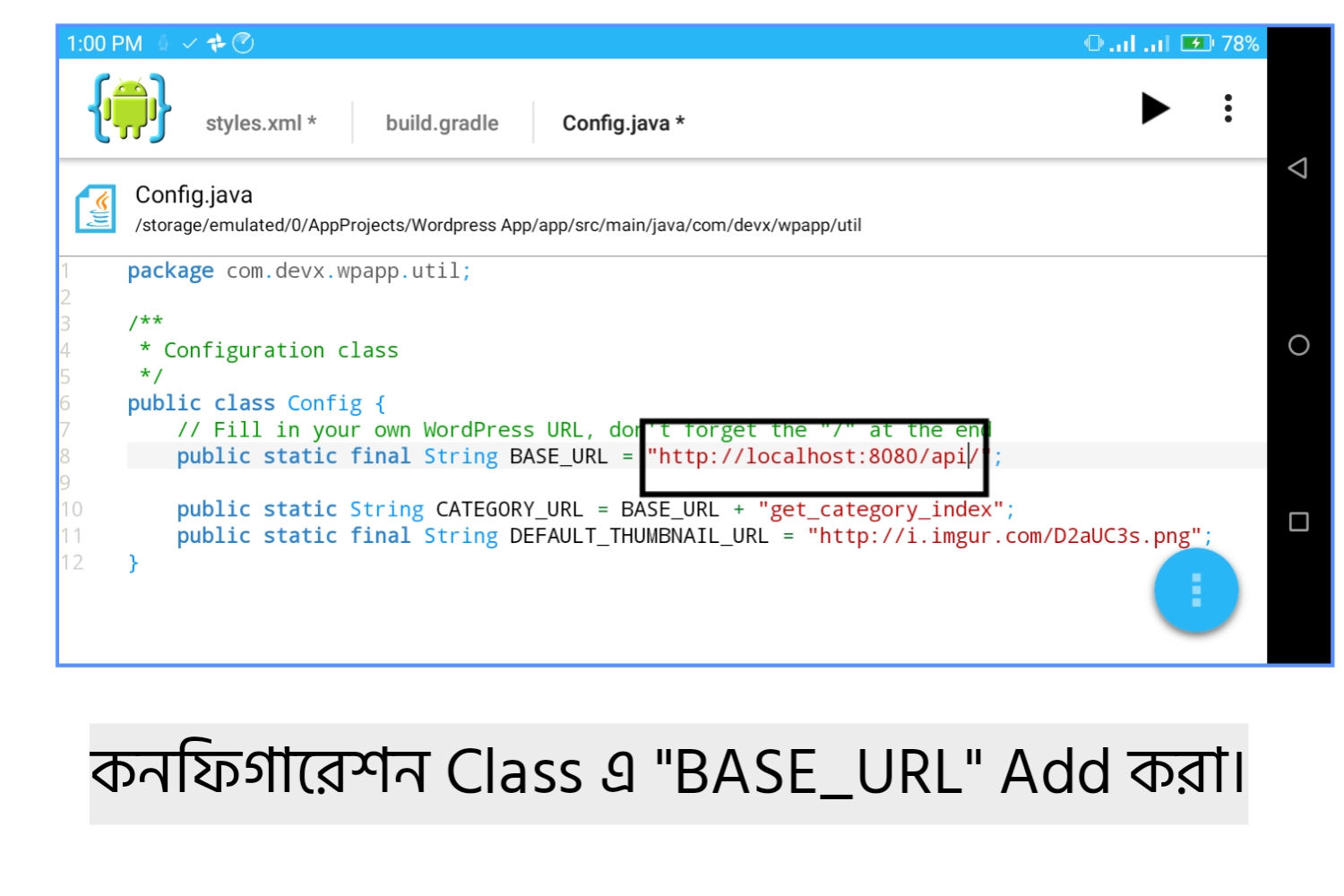
- এবার আপনার Project এর src –> main –> java –> util –> Config.java Class এ প্রবেশ করুন।
- এবার ‘BASE_URL’ String এর Value তে আপনার WordPress সাইটের Api Base Url টি দিন। (একটু আগে যেটা বানালেন।)
- এই কাজটি খুব সতর্কতার সাথে করবেন। আর হ্যাঁ, আপনি যে Url টি দিবেন তার শেষে যেন অবশ্যই “/” Symbol টি থাকে। না হলে Category শো করবে না।

App কনফিগারেশন ঃ
- App টির নাম চেইঞ্জ করতে চাইলে src –> main –> res –> values –> String.xml ফাইলে প্রবেশ করুন। এবার “app_name” attribute সংবলিত String টি খুজে বের করুন। তারপর এর Value তে আপনার App এর পছন্দের নাম টি দিন।
- Icon চেইঞ্জ করতে চাইলে প্রথমে File Manager এর মাধ্যমে src –> main –> res এ প্রবেশ করুন। এবার mipmap অথবা drawable এর যে কোনো একটি ফোল্ডারে আপনার কাংখিত png ফাইলের Icon টি রেখে দিন।
- এবার AIDE তে প্রবেশ করে src –> main –> AndroidManifest.xml ফাইলে প্রবেশ করে “android:icon” Attribute এর value টি চেইঞ্জ করুন। যদি আপনি icon টি Drawable ফোল্ডারে রেখে থাকেন তাহলে value দিন “@drawable/YOUR_ICON_NAME” আর যদি mipmap ফোল্ডারে রাখেন তাহলে value দিন “@mipmap/YOUR_ICON_NAME”
- যদি Additional Color গুলো চেইঞ্জ করতে চান তাহলে src –> main –> res –> values –> colors.xml এ গিয়ে চেঞ্জ করবেন।
- App name এবং App icon চেঞ্জ করতে সমস্যা হলে এই পোস্ট টি দেখে নিন।
- এবার App টি রান করুন।
??? “তৈরি হয়ে গেল আপনার App আর শুরু হয়ে গেল আমার হাতব্যথা”???
পরিশেষেঃ
কোনো ধরনের সমস্যা হলে কমেন্ট বক্সে কমেন্ট করুন। ফেইসবুকে আমি। আর একটা কথা পোষ্টটি ভালো লাগলে অবশ্যই লাইক করবেন। ভালো সাড়া জোগালে পরবর্তী পোস্টে Marverenic Music App বানানোর টিউটোরিয়াল দিব।

![[AIDE-4] :: Android IDE এর মাধ্যমে অ্যাপ তৈরি || আপনার WordPress সাইটের জন্য App তৈরি করুন Json Api ব্যবহার করে ||](https://trickbd.com/wp-content/uploads/2019/05/08/20190508_144842.png)

????
https://youtu.be/yVTy2lPe64k
Good Post ?Keep Sharing
BTW Congress for Elected Tuner


aro post chai…