WELLCOME BACK
H
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..

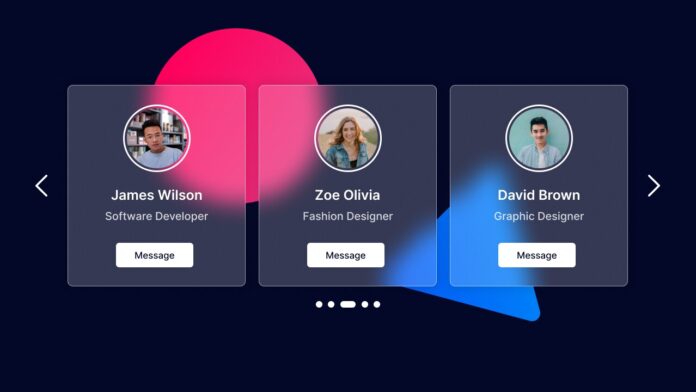
তো পোস্ট এ শেয়ার করতে চলেছি Card Slide। যা প্রদানত ওয়েবসাইট এর Users, Admins.. এসব দেখানোর জন্য ব্যবহার করতে পারবেন।
অসাধারণ ডিজাইন এর সাথে। এটি আপনার ওয়েবসাইট এ ব্যবহার করতে পারেন কিন্তু যদি Animated ওয়েবসাইট হয় আপনার তাহলে তো অবশ্যই ব্যবহার করবেন এতে অনেক সুন্দর দেখাবে।
তো চলুন শুরু করা যাক।
Live Demo
Files
Folder
index.html
css
style.css
js
script.js
Code
সব কেড একসাথে চাইলে লিংক এ গিয়ে কপি করুন।
index.html
style.css
/* Importing Google Font - Montserrat */
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Montserrat", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: url("images/bg.jpg") #030728 no-repeat center;
}
.slider-wrapper {
overflow: hidden;
max-width: 1200px;
margin: 0 70px 55px;
}
.card-list .card-item {
height: auto;
color: #fff;
user-select: none;
padding: 35px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-radius: 10px;
backdrop-filter: blur(30px);
background: rgba(255, 255, 255, 0.2);
border: 1px solid rgba(255, 255, 255, 0.5);
}
.card-list .card-item .user-image {
width: 150px;
height: 150px;
border-radius: 50%;
margin-bottom: 40px;
border: 3px solid #fff;
padding: 4px;
}
.card-list .card-item .user-profession {
font-size: 1.15rem;
color: #e3e3e3;
font-weight: 500;
margin: 14px 0 40px;
}
.card-list .card-item .message-button {
font-size: 1.25rem;
padding: 10px 35px;
color: #030728;
border-radius: 6px;
font-weight: 500;
cursor: pointer;
background: #fff;
border: 1px solid transparent;
transition: 0.2s ease;
}
.card-list .card-item .message-button:hover {
background: rgba(255, 255, 255, 0.1);
border: 1px solid #fff;
color: #fff;
}
.slider-wrapper .swiper-pagination-bullet {
background: #fff;
height: 13px;
width: 13px;
opacity: 0.5;
}
.slider-wrapper .swiper-pagination-bullet-active {
opacity: 1;
}
.slider-wrapper .swiper-slide-button {
color: #fff;
margin-top: -55px;
transition: 0.2s ease;
}
.slider-wrapper .swiper-slide-button:hover {
color: #4658ff;
}
@media (max-width: 768px) {
.slider-wrapper {
margin: 0 10px 40px;
}
.slider-wrapper .swiper-slide-button {
display: none;
}
}
script.js
const swiper = new Swiper('.slider-wrapper', {
loop: true,
grabCursor: true,
spaceBetween: 30,
// Pagination bullets
pagination: {
el: '.swiper-pagination',
clickable: true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// Responsive breakpoints
breakpoints: {
0: {
slidesPerView: 1
},
768: {
slidesPerView: 2
},
1024: {
slidesPerView: 3
}
}
});
আমি সব সময় কোডিং বিষয়ক পোস্ট করি তাই কোডিং নিয়ে কোনো কিছু লাগলে কমেন্ট এ বলবেন।
THE END
S
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.