সময়সূচী কতটা গুরুত্বপূর্ণ ওয়েবসাইটের জন্য?
এক কথায় সচেতনতা, সময় মানুষকে সচেতন করে তোলে। আর এটা ওয়েবসাইটে থাকলেও মানুষের সচেতনতা আরও সহজ হয়ে যায়। ওয়েব সাইটে যদি সময়সূচি টা সঠিকভাবে মানুষ দেখতে পায়, তাহলে সেও উপকৃত হয়।
মানুষের সময় জিনিসটাও, এতটাই মূল্যবান যেটার কারণে মানুষ আফসোস করে। এজন্য আমি মনে করি সময়সূচি ওয়েবসাইটের জন্য খুবই গুরুত্বপূর্ণ।
ওয়েবসাইটে সময়সূচি যেভাবে উপকার করে!
অবশ্যই একটি ওয়েবসাইটের জন্য সময়সূচী খুবই গুরুত্বপূর্ণ, বিশেষ করে ওয়েবসাইটে ভিজিটরের জন্য কেননা,,,, ভিজিটর নিজেও চাইলে নিজের সচেতনতা অথবা সময়সূচি দেখে নিজের করণীয় সম্বন্ধে আনুমানিক ধারণা নিতে পারবে।
অনেকে বলবেন মোবাইল ফোনের সময়সূচী থাকতে আবার ওয়েবসাইটের দিকে তাকিয়ে কেন আমার সময়ের সাথে দেখতে হবে? দেখুন মানুষের মন মানসিকতা এবং তার চোখ কখন কি কোন দিকে তাকিয়ে থাকে সেটা বলা মুশকিল! হঠাৎ করে সে যদি আপনার ওয়েবসাইটে তাড়িয়ে সময়সূচি টা দেখতে পারে,
তারও ভালো লাগবে এমনকি সে হয়তো আপনার ওয়েবসাইটে ভিজিট করার স্বাচ্ছন্দ বোধ করবে। এছাড়া ছোট ছোট আরো বিভিন্ন বিষয় যেগুলি ওয়েবসাইটের ভিজিটরের জন্য গুরুত্বপূর্ণ থাকার জন্য সময়সূচী (বিশেষ করে বর্তমান) ওয়েবসাইটে থাকা গুরুত্বপূর্ণ বলে আমি মনে করি। এভাবেই মূলত ওয়েবসাইটের সময়সূচী আপনাকে হয়তো উপকার করতে পারে।
যেভাবে সাধারণত আপনি আমার থেকে সময়সূচি আপনার ওয়েবসাইটে অ্যাড করতে পারবেন!
প্রথমত আপনি আমার থেকে একটি কোড সংরক্ষণ করে রাখবেন। এই কোড হচ্ছে আসল কোন দিকে ভুল ত্রুটি কিংবা চিহ্নের ব্যতিক্রম দেখা দিলে সমস্যা হবে। সাবধানে নিচের কোড নিজের কাছে সংরক্ষণ করে রাখুন।
মূল কোডঃ
<td align=’right’ width=’auto’>
<a><span id=’time-now’></span>
<span id=’date’></span>-<span id=’month’></span>-<span id=’year’></span></a>
<td align=’right’ width=’auto’>
<a><span id=’time-now’/>
<span id=’date’/>-<span id=’month’/>-<span id=’year’/></a>
<!– js call date time js (Start) –>
<script type=’text/javascript’>var d = new Date();document.getElementById("year").innerHTML = d.getFullYear();var d = new Date();document.getElementById("month").innerHTML = d.getMonth() + 1;var d = new Date();document.getElementById("date").innerHTML = d.getDate();var myVar = setInterval(function () { myTimer() }, 1000); function myTimer() { var d = new Date(); var t = d.toLocaleTimeString(); document.getElementById("time-now").innerHTML = t; }</script> </td>
<!– js call date time js (End) –>
উপরোক্ত কোড এর মাধ্যমে আপনি আপনার ওয়েবসাইটের যেকোনো জায়গায় সময়সূচী লাগিয়ে দিতে পারবেন। আর এই সময়সূচীটা বর্তমান সময়কে ডিটেক্ট করে, অর্থাৎ এখন কত মিনিট কত সেকেন্ড সেগুলো অটোমেটিক্যালি কাউন্ট হবে।
বর্তমান সময়সূচি যেভাবে ওয়েবসাইটে লাগাবেন!
সত্যি কথা বলতে এখানে আমি কোডিং সম্বন্ধে অত এক্সপার্ট না। এবং এক্সাক্টলি আপনার এই সময়সূচি প্রফেশনাল ভাবে ওয়েবসাইটে, বসানোর নিয়মটিও বর্তমানে আমি জানিনা। তবে সাধারণভাবে আমি আপনাকে বোঝানোর চেষ্টা করবো যে আপনার নির্দিষ্ট ওয়েবসাইটে বর্তমান সময়সূচি যেভাবে সেট করতে পারবেন।
উপরে আমি যে কোডিং দিয়েছি সে কোডিং টি কপি করে রাখুন। যদিও আমি আর্টিকেলের শুরুতে বলেছিলাম ব্লগার ওয়েবসাইটে আপনি সময়সূচী এড করতে পারবেন। এর কারণ আমি ব্লগার ইউজার, তবে আনুমানিক বলতে পারি অন্যান্য ওয়েবসাইটেও আপনি চাইলে এই কোডিংয়ের মাধ্যমে সময়সূচী আপনার ওয়েবসাইটে লাগাতে পারবেন।
এবার শুনুন ব্লগার এ যেভাবে সময়সূচি এড করবো সেটি স্ক্রিনশটের মাধ্যমে জেনে নিন (বিস্তারিত)
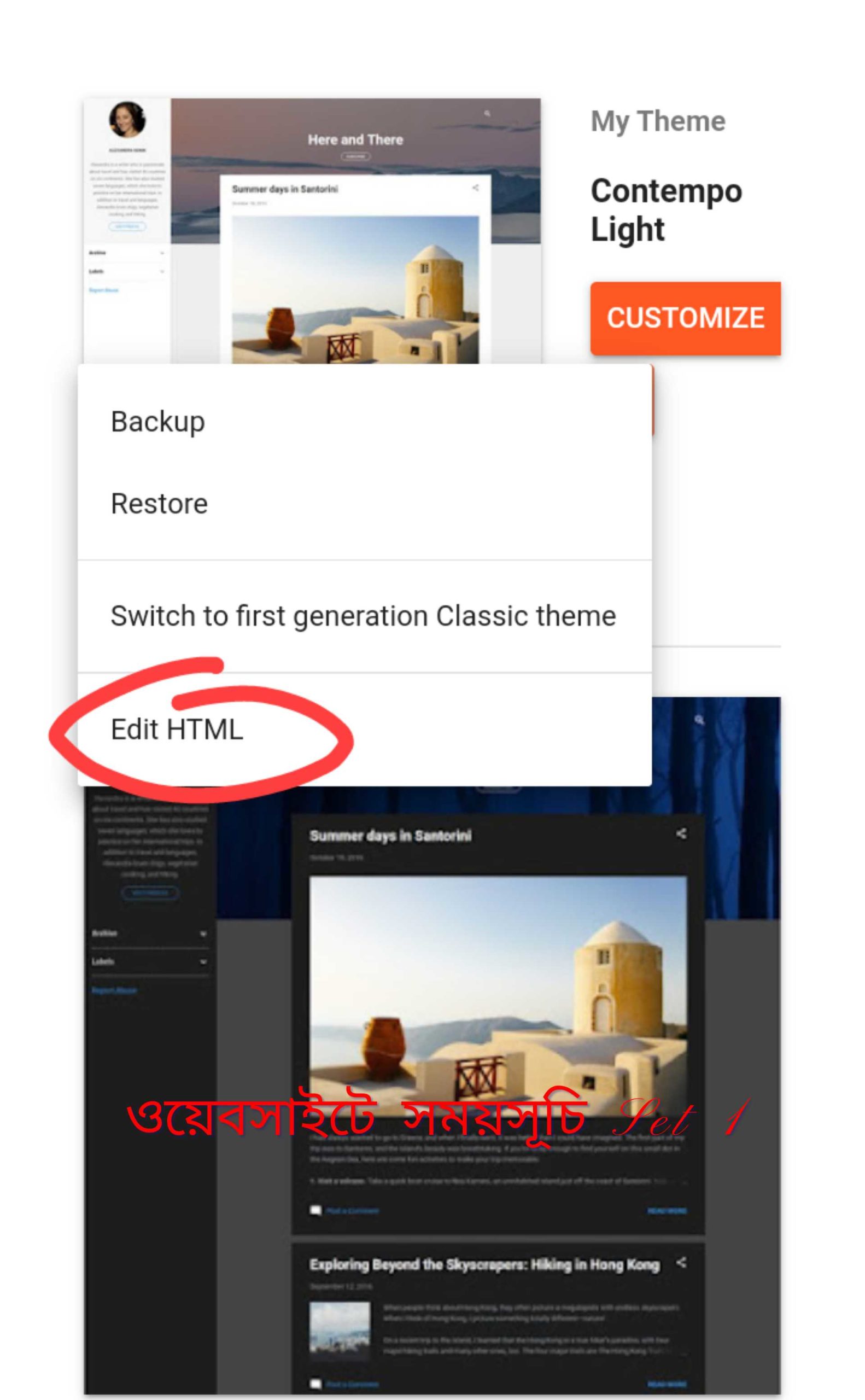
আশা করি আপনি আমার দেওয়া কৃত কোডিং কপি করে রেখেছেন! এবার আপনি আপনার ব্লগার ওয়েবসাইটে প্রবেশ করে, থিমের সেকশনে চলে আসুন। থিমের সেকশনে, Edit HTML বাটনে ক্লিক করুন।
Trick BD 1 IMG
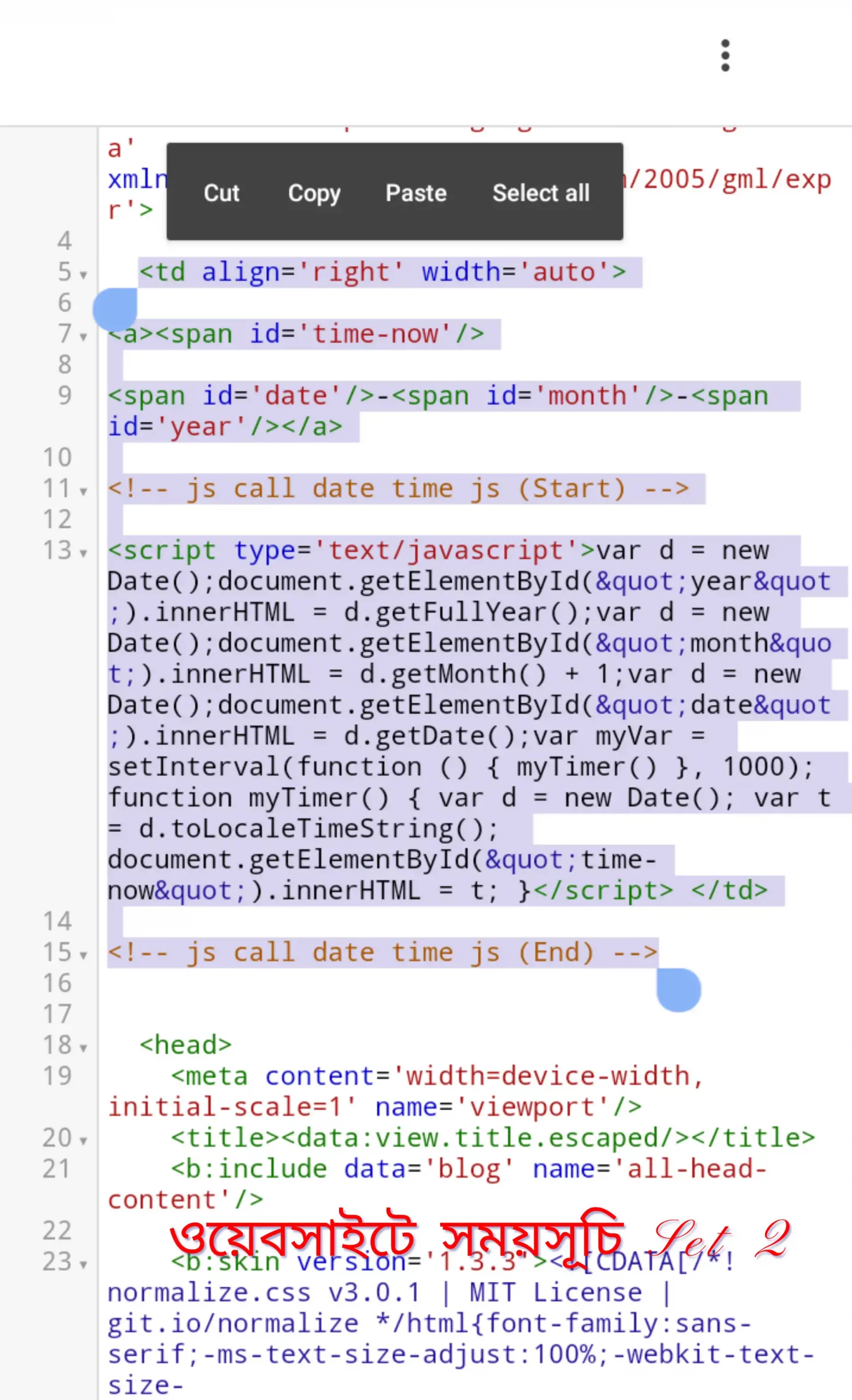
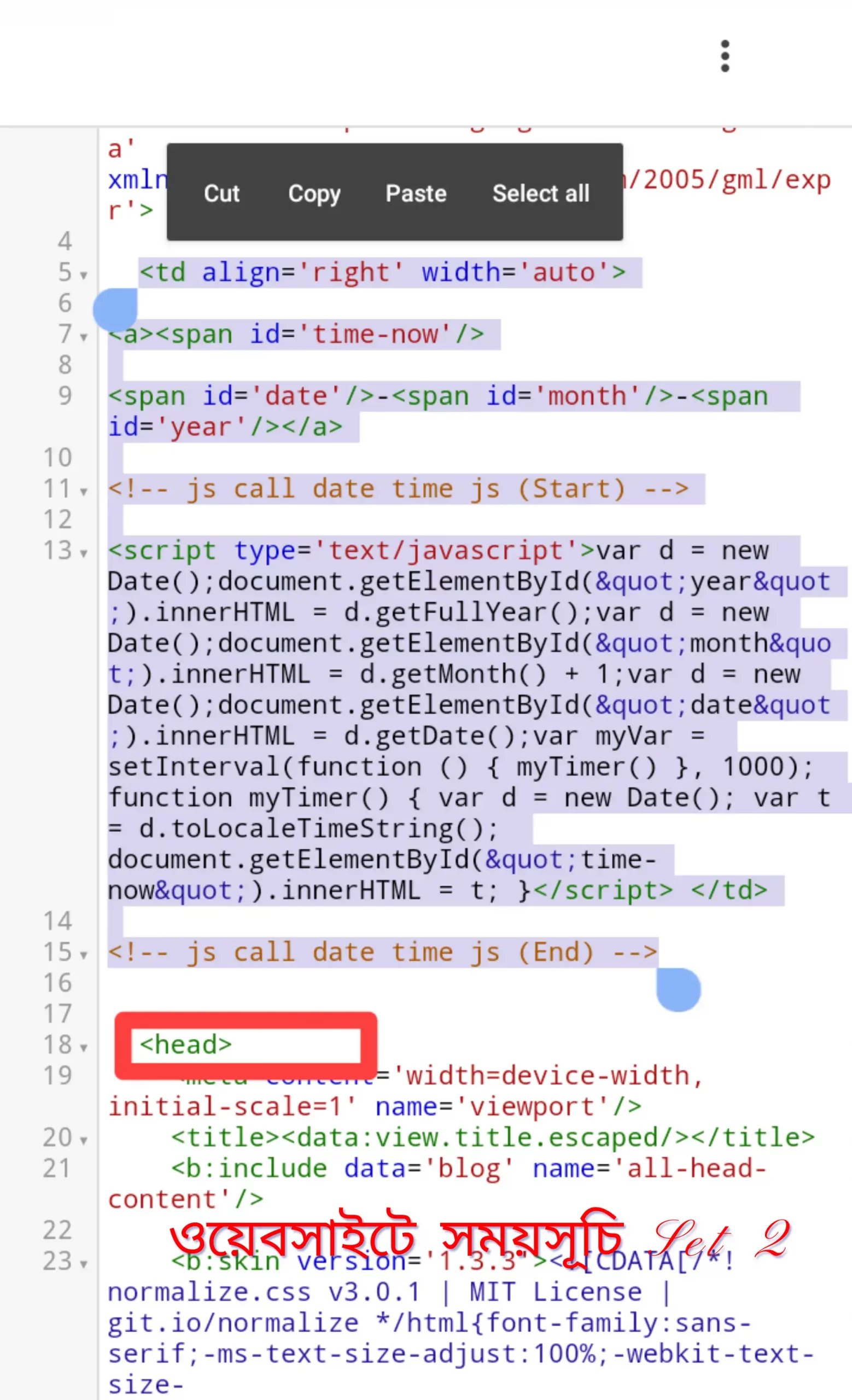
মনে রাখবেন এই কোডিং টি আপনার ফুল ওয়েবসাইটের। তাই না জেনে কোন কোডিং এ তেমনভাবে হাত দিবেন না। (আমি কোডিং এর বিষয়ে তেমন পারাদর্শী না যেটা আগেই বলেছি) তাই কোডিং কি আমি সহজে আমার ওয়েবসাইটে বসানোর জন্য, একেবারে শুরুতে,,,, <head> লেখার উপরে সাধারণত আর্টিকেলের মূল কোডটি বসিয়ে দিব।
Trick BD 2 IMG
Trick BD 2. 1 IMG
উপরুক্ত স্ক্রিনশট দেখে বিষয়টি আশা করি ক্লিয়ার ধারণা পাবেন।
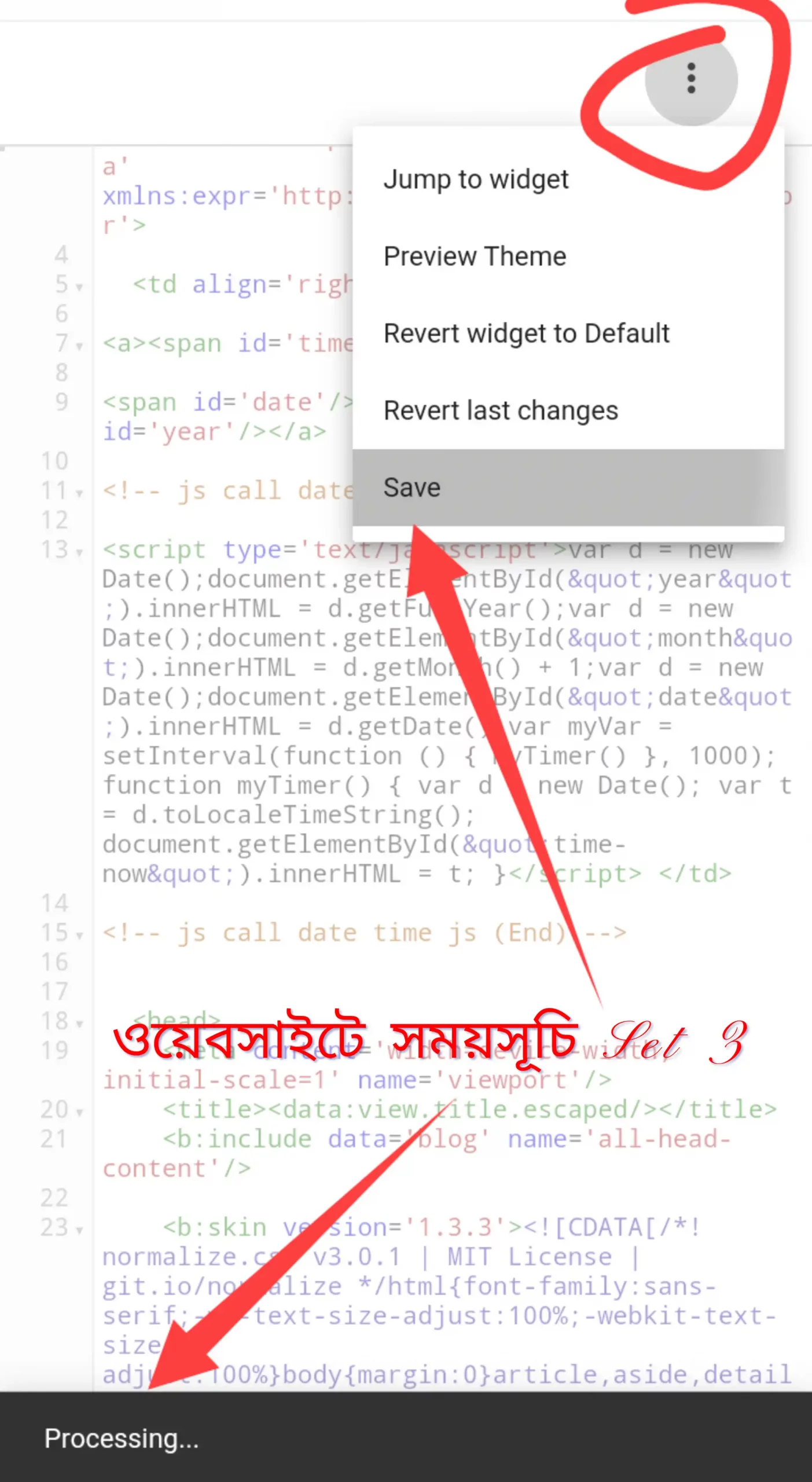
এখন আপনি সরাসরি অতিরিক্ত কোন কাজ না করে, এই পেজটি থ্রি ডট লাইনে ক্লিক করে সেভ করে রাখুন। (আপনার এই এইচটিএমএল অন্যান্য কোডিং এ হাত দিলে হয়তো সমস্যার সম্মুখীন হতে পারেন)
Trick BD 3 IMG
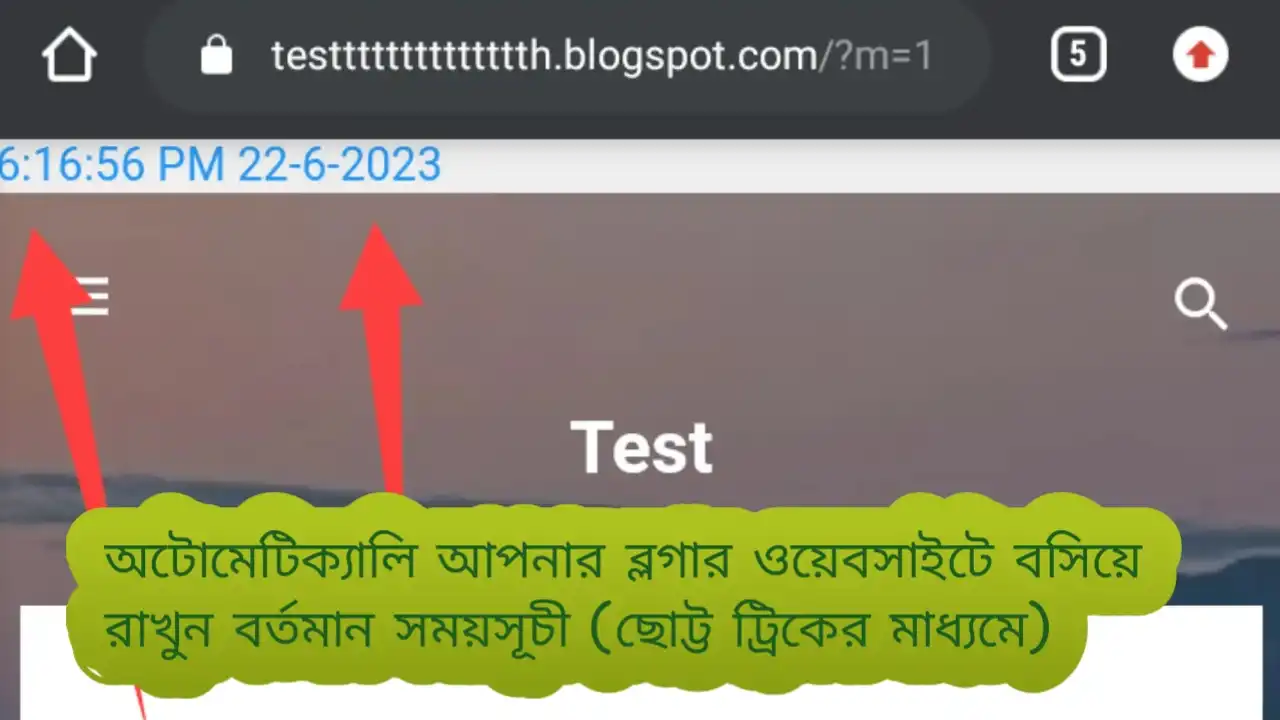
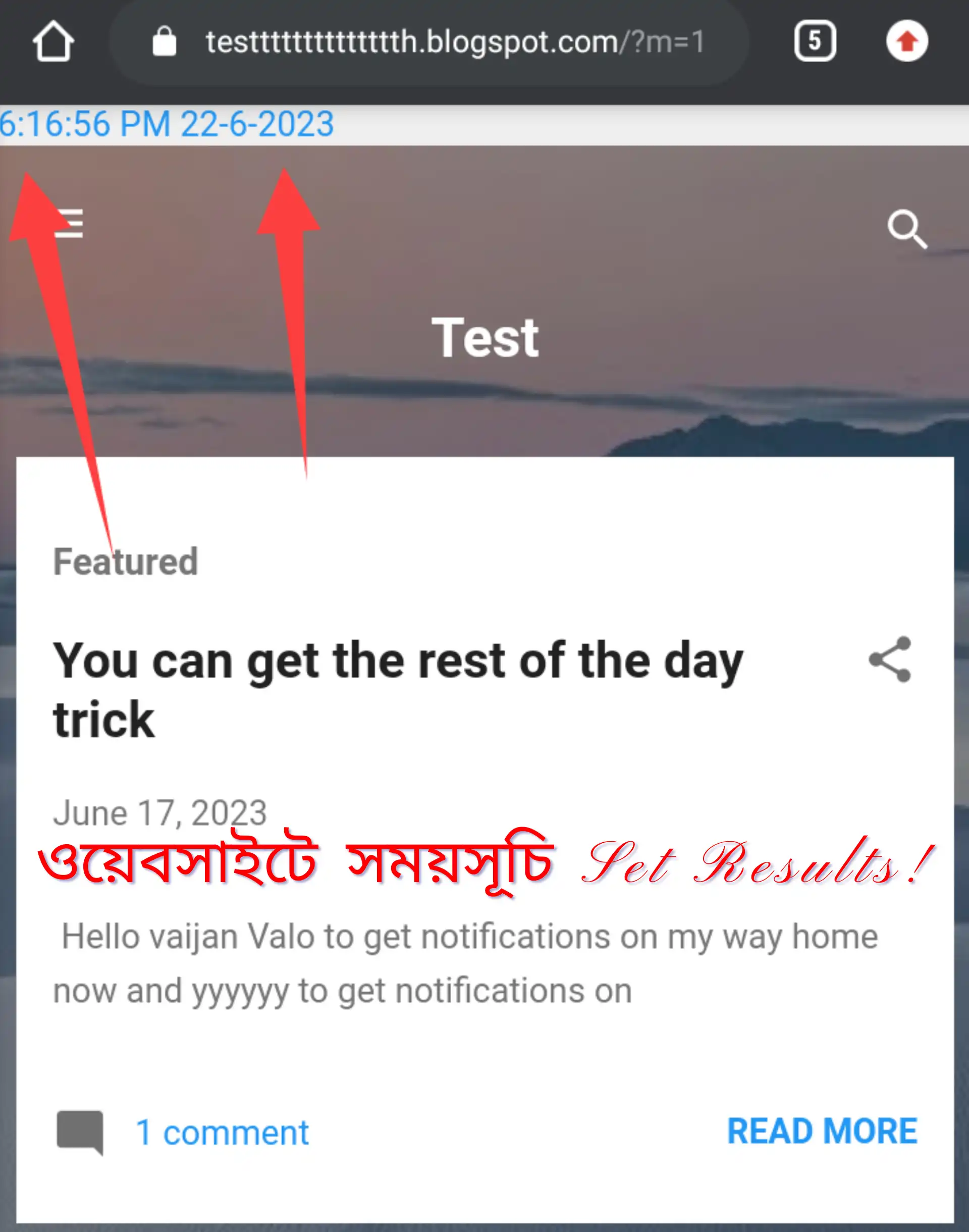
আমাদের কাজ টোটালি শেষ এখন বাস্তবে আমরা আমাদের ওয়েবসাইটে ভিজিট করে দেখব,,, এই সময়সূচি কাজ করেছে কিনা!!! আমার ওয়েবসাইটে আমি যেভাবে যেখানে কোড বসিয়েছি সেখানে ঠিক সেভাবে কাজ করেছে! বিশ্বাস না হলে নিচের স্ক্রিনশট দেখুন!
Trick BD 4 IMG
আগে বলেছিলাম আমি কোডিং এর বিষয়ে পারদর্শী না! যেভাবে বসিয়েছি সেভাবেই কাজ করেছে। (তবে যারা পারাদর্শী কোটিং এর বিষয়ে তারা প্রফেশনাল ভাবে আপনার ওয়েবসাইটে ভালো জায়গায় বসিয়ে দিতে পারবে)
সময়সূচী আমি চাইলে নির্দিষ্ট পোস্ট অথবা পেজে দিতে পারব?
Na কাজ করবে না। এমনকি আপনি যদি লেআউটের গ্যাজেট এর ভিতরেও কোড রাখেন হয়তো নাও কাজ করতে পারে। যদিও আমার ওয়েবসাইটে আমি ট্রাই করে দেখেছি তাতে কাজ হয়নি।








2 thoughts on "অটোমেটিক্যালি আপনার ব্লগার ওয়েবসাইটে বসিয়ে রাখুন বর্তমান সময়সূচী (ছোট্ট ট্রিকের মাধ্যমে)"