চলন্ত নোটিশ আবার কি?
চলন্ত নোটিশ বলতে আমি বোঝাতে চেয়েছি, নিজের ওয়েবসাইটে নির্দিষ্ট কোন বাক্য আস্তে আস্তে চলতে থাকবে।
না বোঝার সুবিধার্থে নিজের স্ক্রিনশট দেওয়া হলোঃ
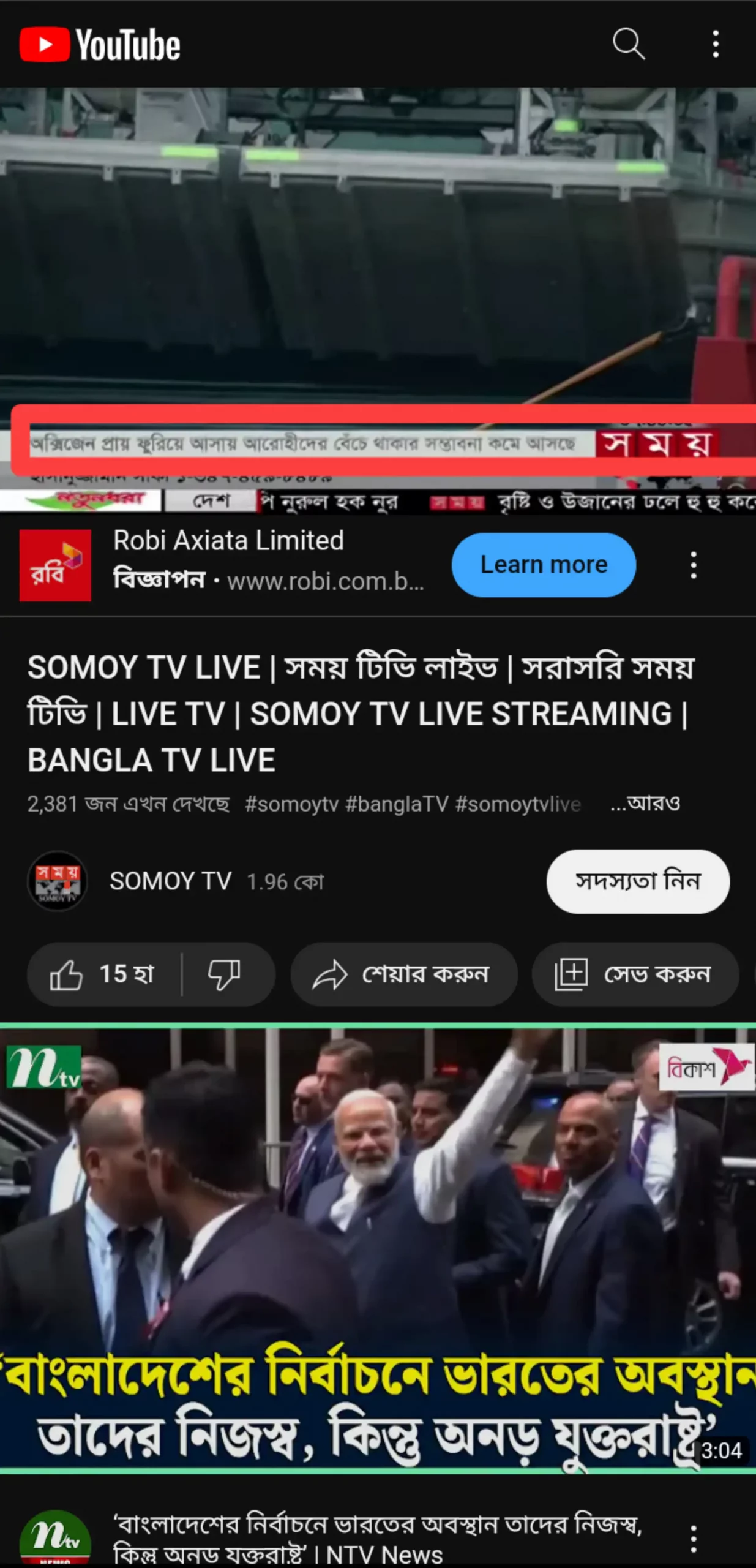
টিভি চ্যানেলের পর্দায় যেভাবে চলন্ত হট নিউজ
বিভিন্ন পত্রিকার ওয়েবসাইট সহ টিভি চ্যানেলের পর্দায় যেভাবে চলন্ত হট নিউজ দেখা যায় ঠিক এভাবে নিজের ওয়েবসাইটে (ব্লগার) দেখানো সম্ভব?
হ্যাঁ আমি নিজে ট্রাই করে দেখেছি। ভাবলাম বিষয়টি বেশি দারুন,,, তাই আপনাদেরকে বিষয়টি জানানোর জন্য আর্টিকেলটি নিয়ে বসলাম। একটা কথা স্পষ্টভাবে বলে দিতে চাই, আমি ব্লগার ইউজার অনেক পারদর্শিতা নয়। এ কারণে আমি ব্লগার নিয়ে এই চলন্ত নিউজ হেডলাইন নিয়ে কথা বলছি। আপনারা ট্রাই করে দেখতে পারেন অন্যান্য প্ল্যাটফর্মের ওয়েবসাইটেও কাজ করতে পারে।
হট নিউজ (চলন্ত নোটিশ) ব্লগার ওয়েবসাইটে বসানোর প্রথম ধাপ
- আমি যেভাবে হট নিউজ চলন্ত নোটিশটি ওয়েবসাইটে বসাতে যাচ্ছি যেটা ব্লগারে, এটি মূলত একটি মাত্র কোড এর মাধ্যমে। এই কোড দিয়ে আপনি সহজে আপনার ব্লগার ওয়েবসাইটে, যেকোনো লেখা নোটিশ আকারে বা হেডলাইন আকারে দিতে পারবেন।
- খুব সহজে বিষয়টি বোঝার জন্য একটু ধৈর্য ধরে, আমার লেখাগুলি ভালোভাবে বোঝার চেষ্টা করুন আমি সহজ করার যথা সম্ভবত চেষ্টা করছি!
- প্রথমত আপনাকে একটি কোড কপি করে নিতে হবে যেটি আমি নিচে দিয়ে দিয়েছি।
কোডটি:
<div style=’margin-top:20px;margin-bottom:20px;text-align:center;’>
</div>
<marquee direction=’left’ style=’color: green;font-size:20px; font-weight: 700;’>
আমি একজন ট্রিক বিডি ওয়েবসাইটের কনটেন্ট ক্রেটোর! আমার একটি আর্টিকেল যদি পড়তে চান তাহলে <a href=’#’ target=’_blank’>দেখে নিতে পারেন </a>|
</marquee>
কোডের ভিতরে বোঝা যাচ্ছে আমি কিছু বাংলায় টেক্সট দিয়ে রেখেছি। এই লেখা টেক্সট আকারে বাংলাতে, এখানে আপনি আপনার ইচ্ছামত লিখতে পারেন। আপনি যেই লেখাটি ওখানে লিখবেন সেটি হেডলাইন বা চলন্ত আকারে আপনার ওয়েবসাইটে দেখা যাবে।
হট নিউজ (চলন্ত নোটিশ) ব্লগার ওয়েবসাইটে বসানোর দ্বিতীয় ধাপ
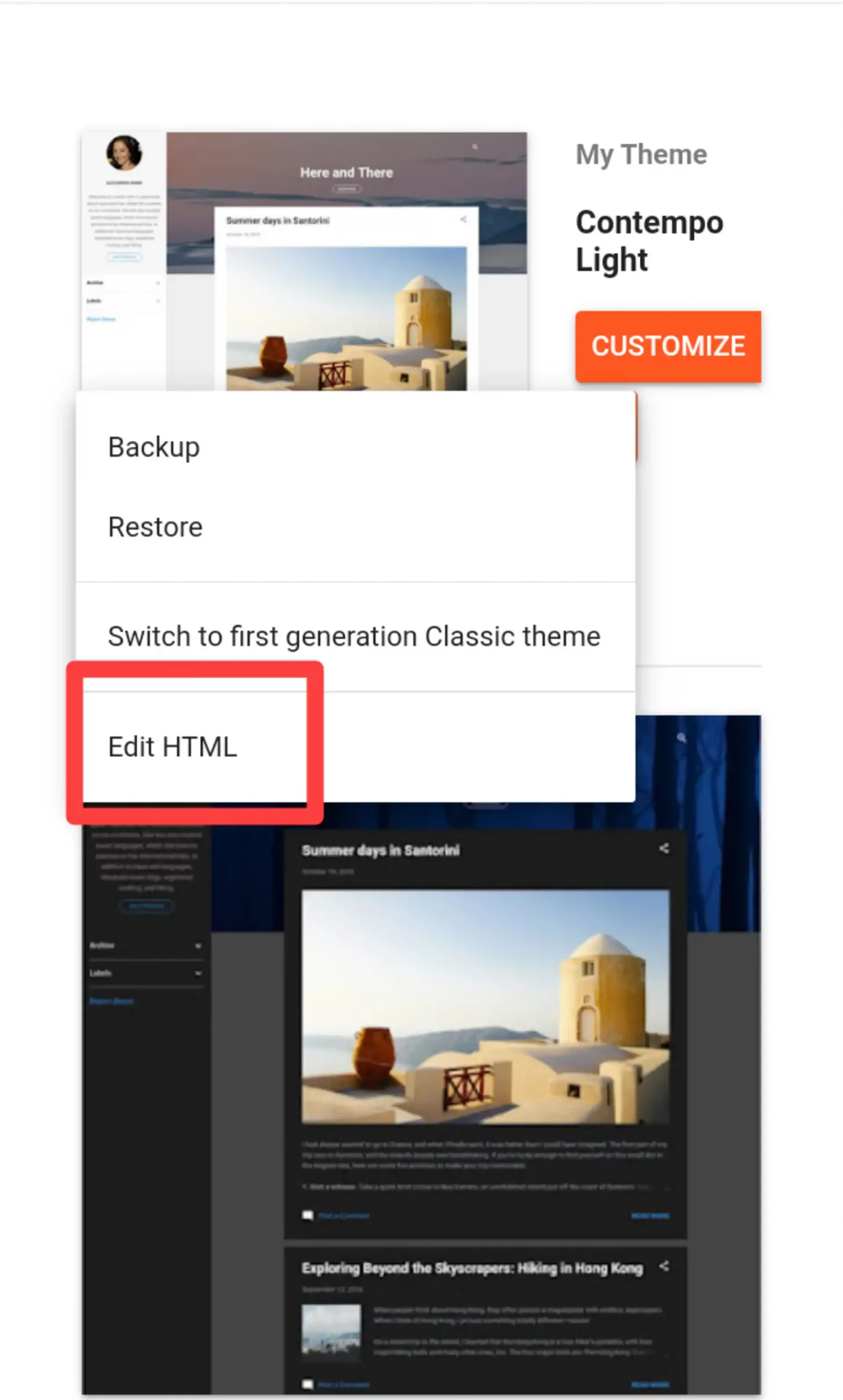
উপরে আমি যে কোড দিয়েছি সম্পূর্ণ কপি করে আমি এখন চলে যাব আমার ব্লগার ওয়েবসাইটে, সেখানে আমি এই চলন্ত হেডলাইন টি দেখাতে চাই নিজের ওয়েবসাইটের হোম পেজে। এইজন্য ব্লগারের ড্যাশবোর্ডে থিম অপশনে গিয়ে, Edit HTML এখানে ক্লিক করে নিলাম। বুঝতে অসুবিধা হলে নিচের ছবিটি দেখতে পারেন।
Edit HTML
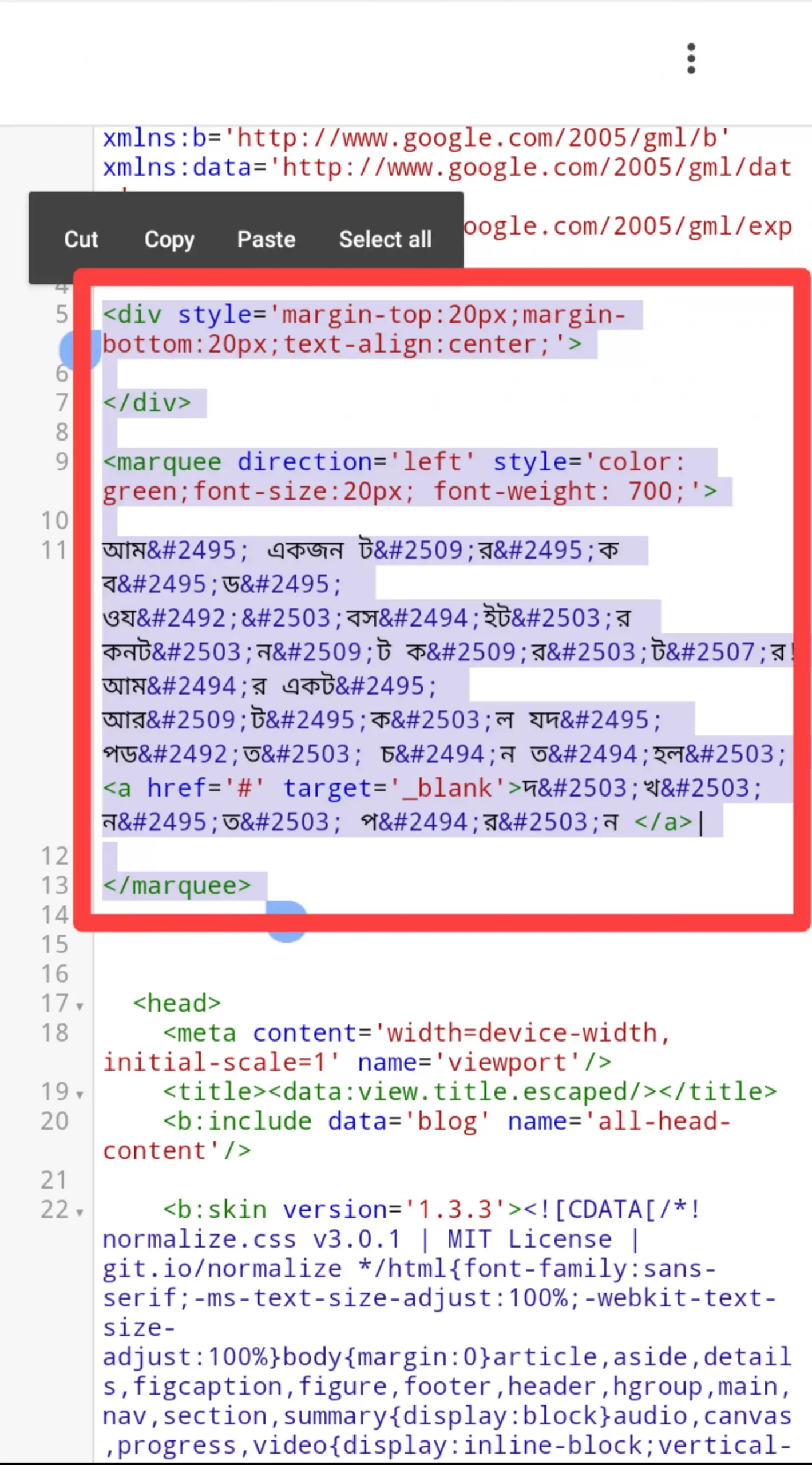
Then Submit Code
আমি যে জায়গায় ফাঁকা স্থান এটা একটা স্থান রাখার জন্য,, কিন্তু আপনি যদি কোডিং সম্বন্ধে না জানেন ইচ্ছামত অন্য কোথাও রাখেন তাহলে হয়তো সমস্যা হতে পারে। তাই আমি যেখানে রেখেছি সাধারণত এই কোডিং এর স্থানেও আপনি রেখে দেখতে পারেন।
হট নিউজ (চলন্ত নোটিশ) ব্লগার ওয়েবসাইটে বসানোর তৃতীয় ধাপ
সর্বশেষে আমাদের পালা হচ্ছে প্রাকটিকালে দেখা,,, আসলে এতক্ষন আমরা চলন্ত একটি হেডলাইন আমাদের ব্লগার ওয়েবসাইটে রাখার চেষ্টা করছিলাম। এবং সবকিছু আমরা উপরে বলে দিয়েছি কিভাবে কোড কপি করে নির্দিষ্ট জায়গায় বসাতে হবে।
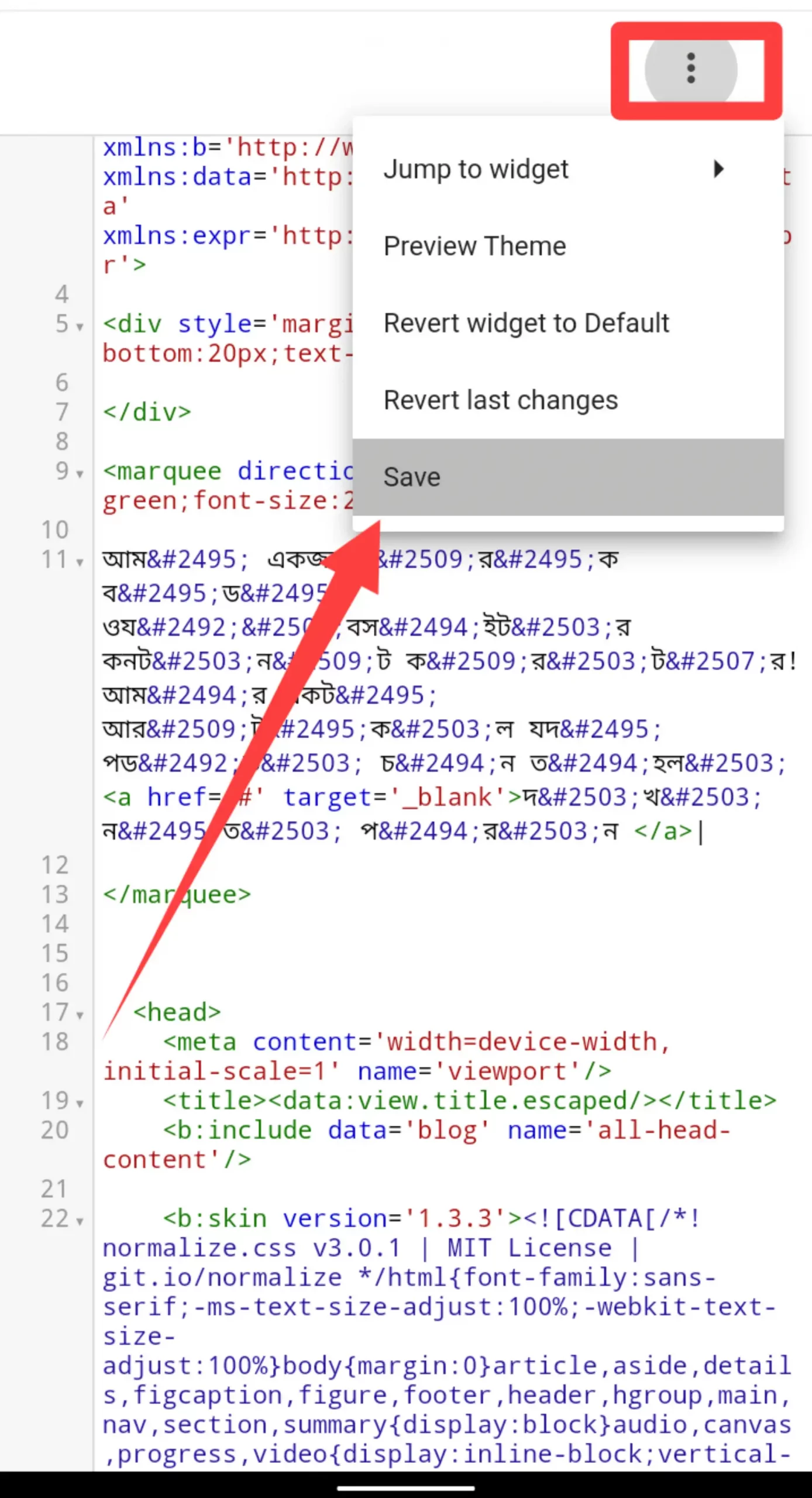
- অলরেডি আমরা কোড বসিয়ে দিয়েছি এখন আমরা সেভ করে নিব। 3 Dots এ ক্লিক করে আপনি সরাসরি সেভ করে নিতে পারবেন!
3 Dots এ ক্লিক করে আপনি সরাসরি সেভ
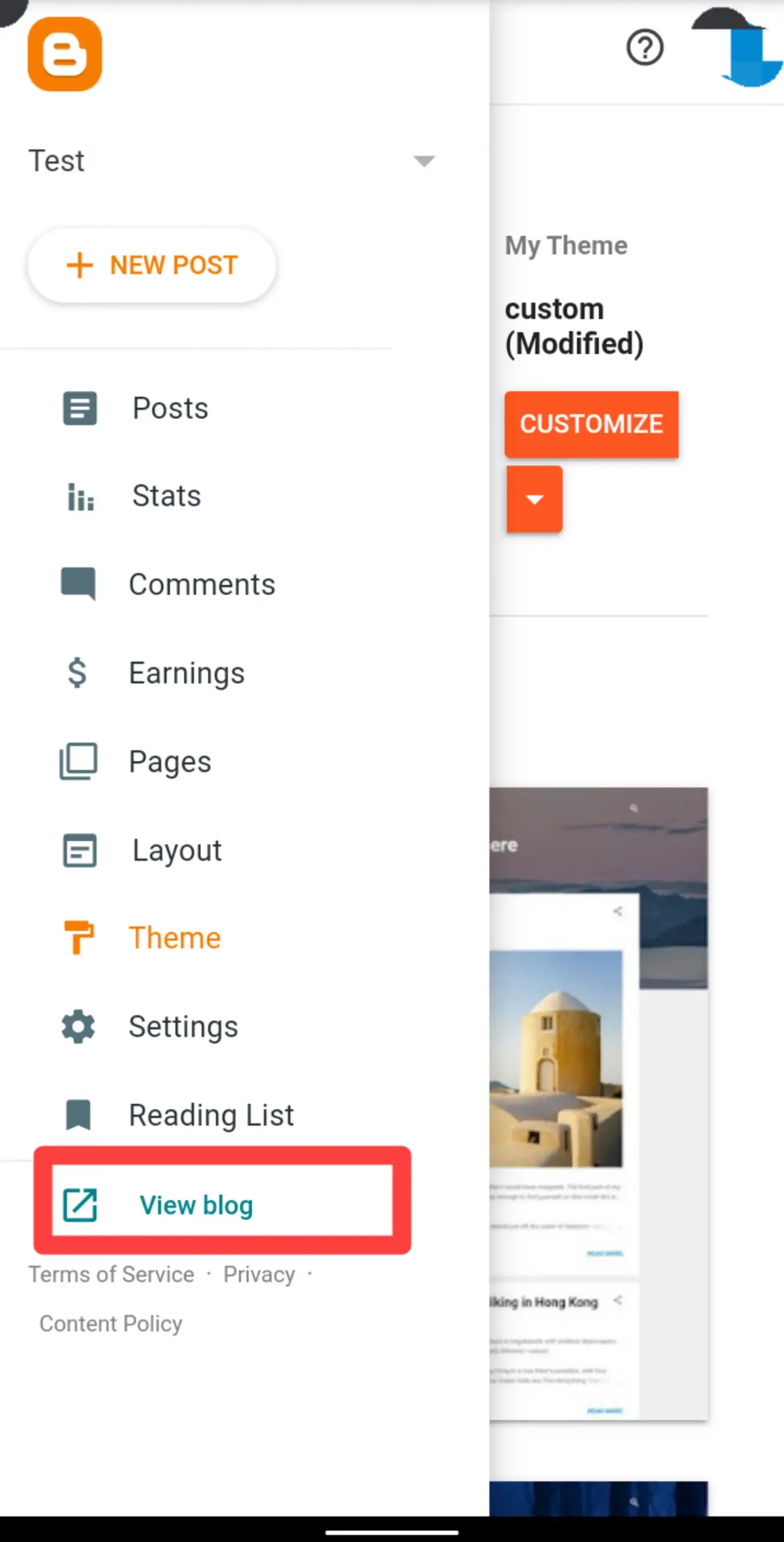
View blog অপশনে ক্লিক করে আপনি আপনার ব্লগের হোম পেজের ইন্টারফেস দেখতে পারবেন।
View blog অপশনে ক্লিক করে আপনি আপনার ব্লগের হোম
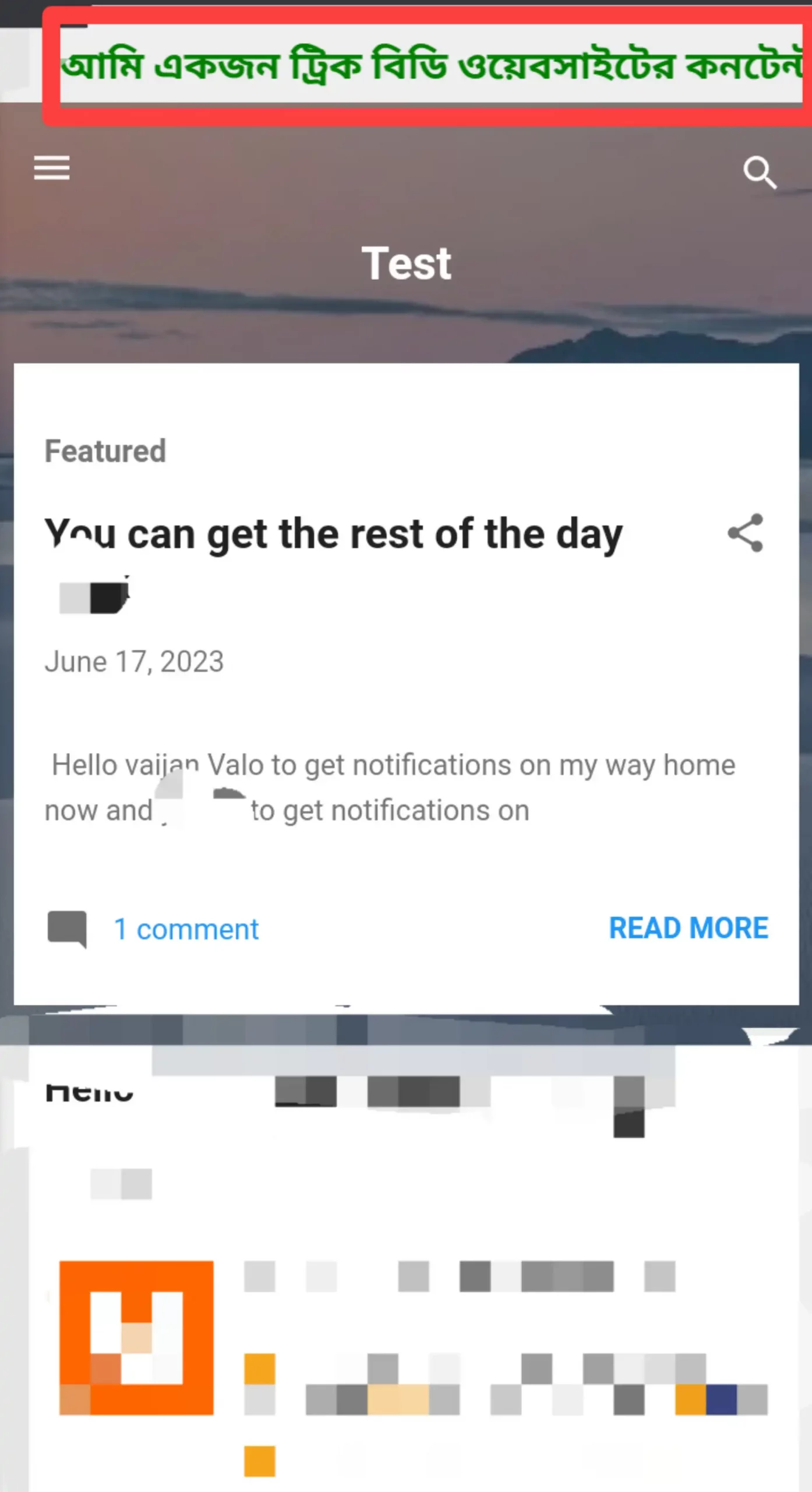
আমি এখন হোমপেজে গিয়ে দেখলাম এবং দেখছি,,,, এতক্ষণ আমরা যে কোডিং নিয়ে কাজ করছি চলন্ত হেডলাইন সেটি আমার ব্লগার ওয়েবসাইটে কাজ করেছে। বিশ্বাস না হলে নিজেও দেখে নিন!
কোডিং নিয়ে কাজ করছি চলন্ত হেডলাইন সেটি আমার ব্লগার ওয়েবসাইটে Result
আজকের এই আর্টিকেলটি আমি আপনার সামনে সহজভাবে তুলে ধরার চেষ্টা করেছি, আমি নতুন আর্টিকেল রাইটার ভুল ত্রুটি ক্ষমার দৃষ্টিতে দেখবেন। পাশাপাশি আজকের আর্টিকেলটি ভালো লাগলে একটি লাইক দিয়ে উৎসাহ দিন! আজকের আর্টিকেলটি পড়ার জন্য সবাইকে অসংখ্য ধন্যবাদ!!! (আশা করি আপনারা ট্রিকবিটির সাথেই থাকবেন!)









4 thoughts on "Simple Trick: আপনার (ব্লগার) ওয়েবসাইটে তৈরি করে নিন হট নিউজ (চলন্ত নোটিশ)"