আপনার ওয়েবসাইটের জন্য Copy Past Box
ব্লগিং জগতে আর্টিকেল রাইটিং করার জন্য, বিভিন্ন আকর্ষণীয় কাঠামো তুলে ধরতে হয়। দর্শকের সামনে যত ভালোভাবে একটি আর্টিকেল উপস্থাপন করা যায় দর্শক তত বেশি খুশি হবে।
হ্যালো trickbd বন্ধুরা? সবাই আশা করি ভালো আছেন! আজকে আমরা পড়তে যাচ্ছি একটি আর্টিকেল, যেটা হয়তো আপনার ভালো লাগতে পারে।
শুরুতে বলতে চাই আর্টিকেলটি মনোযোগ সহকারে,,, দেখবেন। কিছুটা সময় হলেও মন দিয়ে পড়বেন। আমি চেষ্টা করব আর্টিকেলটি সহজ সরল ভাবে আপনার সামনে পুরো বিষয়ে সুন্দর ব্যাখ্যা দিতে।
এরপরেও হয়তো কোথাও ভুল ত্রুটি চলে আসতে পারে!!! এইজন্য সবার কাছে ক্ষমা চাচ্ছি। তবে আশা করি আস্তে আস্তে আমার প্রকাশিত সকল আর্টিকেল সুন্দরভাবে,,, আপনারা বুঝতে এবং আর্টিকেল গুলির মাধ্যমে উপকৃত হতে পারবেন।
- বিভিন্নভাবে এই আর্টিকেল রাইটিং এর কাঠামো এবং উপস্থাপন করা যায়। আকর্ষণীয় আর্টিকেল তৈরি করার জন্য অনেক সময় Copy Past Box প্রয়োজন হয়।
Copy Past Box এর ভেতর কোন তথ্য উপস্থাপন কিংবা কপি করার কোন সাধারণ শব্দ খুব সহজে দর্শক ক্লিক করতে উৎসাহ পায়। তাই আজকের এই আর্টিকেলে আমরা Copy Past Box নিয়ে কথা বলব!
Copy Past Box ব্যবহার ব্লগারে করা যাবে?
Copy Past Box ব্লগার এ ব্যবহার করা যায়। আমি ব্লগার ব্যবহার করি, Copy Past Box ব্লগার এ সুন্দর ভাবে ব্যবহার করা যায়।
আর ওয়ার্ডপ্রেস?
Copy Past Box ওয়ার্ডপ্রেসে ও ব্যবহার করা যায়। আমি ব্যবহার করিনি তবে আশা করি, Copy Past Box ওয়ার্ডপ্রেসে ব্যবহার করা যাবে।
যেভাবে Copy Past Box নির্দিষ্ট ওয়েবসাইটে ব্যবহার করতে হয়!
ওয়েবসাইটে বিভিন্ন স্ক্রিপ্ট, গেজেট ও কোড দিয়ে Copy Past Box ব্যবহার করা যায়। যারা প্রোগ্রামিং কিংবা কোডিং নিয়ে বেশি এক্সপার্ট তারা আরো ভালোভাবে পুরো বিষয়ের সঠিক ধারণা দিতে পারবে।
আমরা যেভাবে Copy Past Box আমাদের ওয়েবসাইটে ব্যবহার করবো!
কোডিং এর মাধ্যমে আমরা, Copy Past Box ব্যবহার করবো আমাদের ওয়েবসাইটে। এই কোড খুবই সিম্পল, সাধারণ।
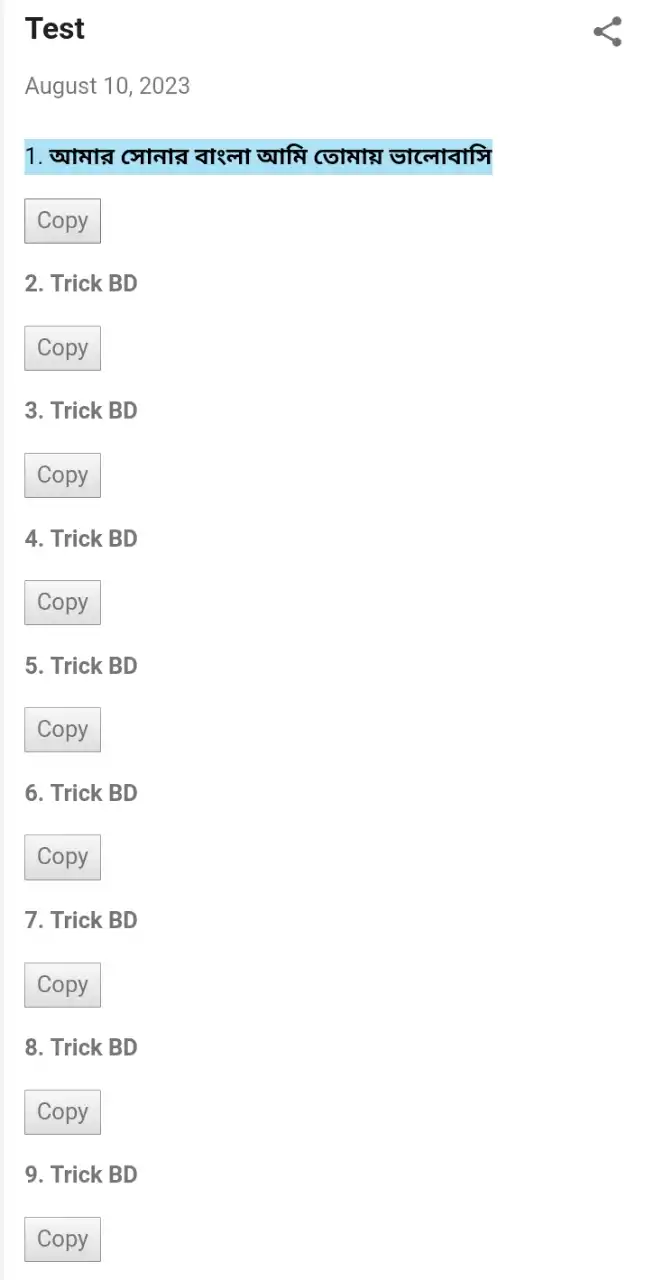
Copy Past Box ডেমো প্র্যাকটিক্যাল দেখুন!
1. Trick BD
2. Trick BD
3. Trick BD
4. Trick BD
5. Trick BD
6. Trick BD
7. Trick BD
8. Trick BD
9. Trick BD
10. Trick BD
Trickbd V2
11. Trick BD
12. Trick BD
13. Trick BD
14. Trick BD
15. Trick BD
16. Trick BD
17. Trick BD
18. Trick BD
19. Trick BD
20. Trick BD
21. Trick BD
22. Trick BD
23. Trick BD
24. Trick BD
25. Trick BD
26. Trick BD
27. Trick BD
28. Trick BD
29. Trick BD
30. Trick BD
31. Trick BD
32. Trick BD
33. Trick BD
34. Trick BD
35. Trick BD
36. Trick BD
37. Trick BD
38. Trick BD
39. Trick BD
40. TrickBD
Copy Past Box এখন আপনি আপনার ওয়েবসাইটে ব্যবহার করতে, আমার দেওয়া নিচের কোড সম্পূর্ণ কপি করে আপনার ব্লগে পেস্ট করুন।
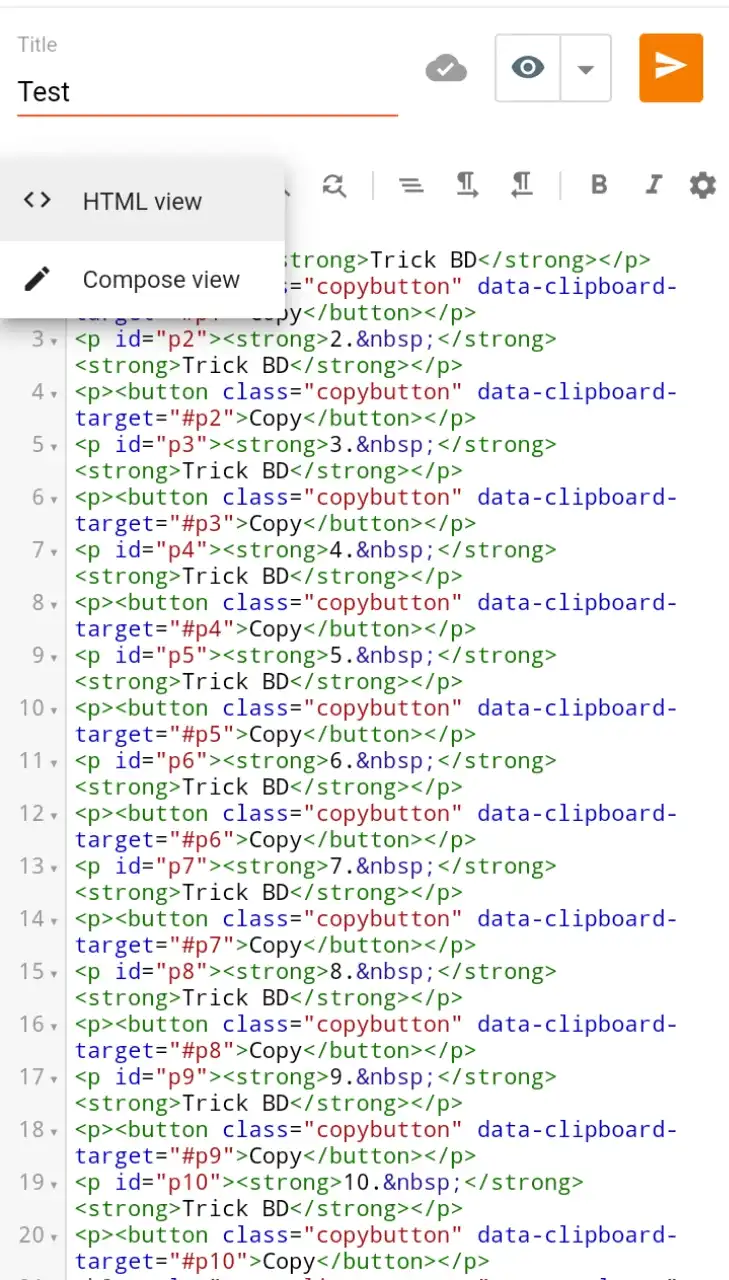
: Copy Past Box কোড:::— : <p id=”p1″>1. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p1″>Copy</button></p>
<p id=”p2″><strong>2. </strong><strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p2″>Copy</button></p>
<p id=”p3″><strong>3. </strong><strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p3″>Copy</button></p>
<p id=”p4″><strong>4. </strong><strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p4″>Copy</button></p>
<p id=”p5″><strong>5. </strong><strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p5″>Copy</button></p>
<p id=”p6″><strong>6. </strong><strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p6″>Copy</button></p>
<p id=”p7″><strong>7. </strong><strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p7″>Copy</button></p>
<p id=”p8″><strong>8. </strong><strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p8″>Copy</button></p>
<p id=”p9″><strong>9. </strong><strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p9″>Copy</button></p>
<p id=”p10″><strong>10. </strong><strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p10″>Copy</button></p>
<h3 style=”text-align: center;”><span class=”ez-toc-section” id=”Short_Status_Caption_Bangla”></span>Trickbd V2<span class=”ez-toc-section-end”></span></h3>
<p id=”p11″>11. <b>Trick BD</b></p>
<p><button class=”copybutton” data-clipboard-target=”#p11″>Copy</button></p>
<p id=”p12″>12. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p12″>Copy</button></p>
<p id=”p13″>13. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p13″>Copy</button></p>
<p id=”p14″>14. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p14″>Copy</button></p>
<p id=”p15″>15. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p15″>Copy</button></p>
<p id=”p16″>16. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p16″>Copy</button></p>
<p id=”p17″>17. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p17″>Copy</button></p>
<p id=”p18″>18. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p18″>Copy</button></p>
<p id=”p19″>19. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p19″>Copy</button></p>
<p id=”p20″>20. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p20″>Copy</button></p>
<p id=”p21″>21.<strong> </strong><strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p21″>Copy</button></p>
<p id=”p22″>22. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p22″>Copy</button></p>
<p id=”p23″>23. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p23″>Copy</button></p>
<p id=”p24″>24. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p24″>Copy</button></p>
<p id=”p25″>25. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p25″>Copy</button></p>
<p id=”p26″>26. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p26″>Copy</button></p>
<p id=”p27″>27. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p27″>Copy</button></p>
<div style=”text-align: center;”><span style=”font-size: 18.72px;”><b>Trickbd V3</b></span></div>
<p id=”p28″>28. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p28″>Copy</button></p>
<p id=”p29″>29. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p29″>Copy</button></p>
<p id=”p30″>30. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p30″>Copy</button></p>
<p id=”p31″>31. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p31″>Copy</button></p>
<p id=”p32″>32. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p32″>Copy</button></p>
<p id=”p33″>33. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p33″>Copy</button></p>
<p id=”p34″>34. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p34″>Copy</button></p>
<p id=”p35″>35. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p35″>Copy</button></p>
<p id=”p36″>36. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p36″>Copy</button></p>
<p id=”p37″>37. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p37″>Copy</button></p>
<p id=”p38″>38. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p38″>Copy</button></p>
<p id=”p39″>39. <strong>Trick BD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p39″>Copy</button></p>
<p id=”p40″>40. <strong></strong><strong>TrickBD</strong></p>
<p><button class=”copybutton” data-clipboard-target=”#p40″>Copy</button>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script><br />
<script src=”https://clipboardjs.com/dist/clipboard.min.js”></script><br />
<script>
$(function() {
var clipboard = new ClipboardJS(‘.copybutton’);
$(“.copybutton”).click(function() {
$(this).html(‘Copied!!’);
var that = $(this);
var intrvrl = setInterval(function(){
that.html(‘Copy’);
clearInterval(intrvrl); },
1000);
});
});
</script></p>
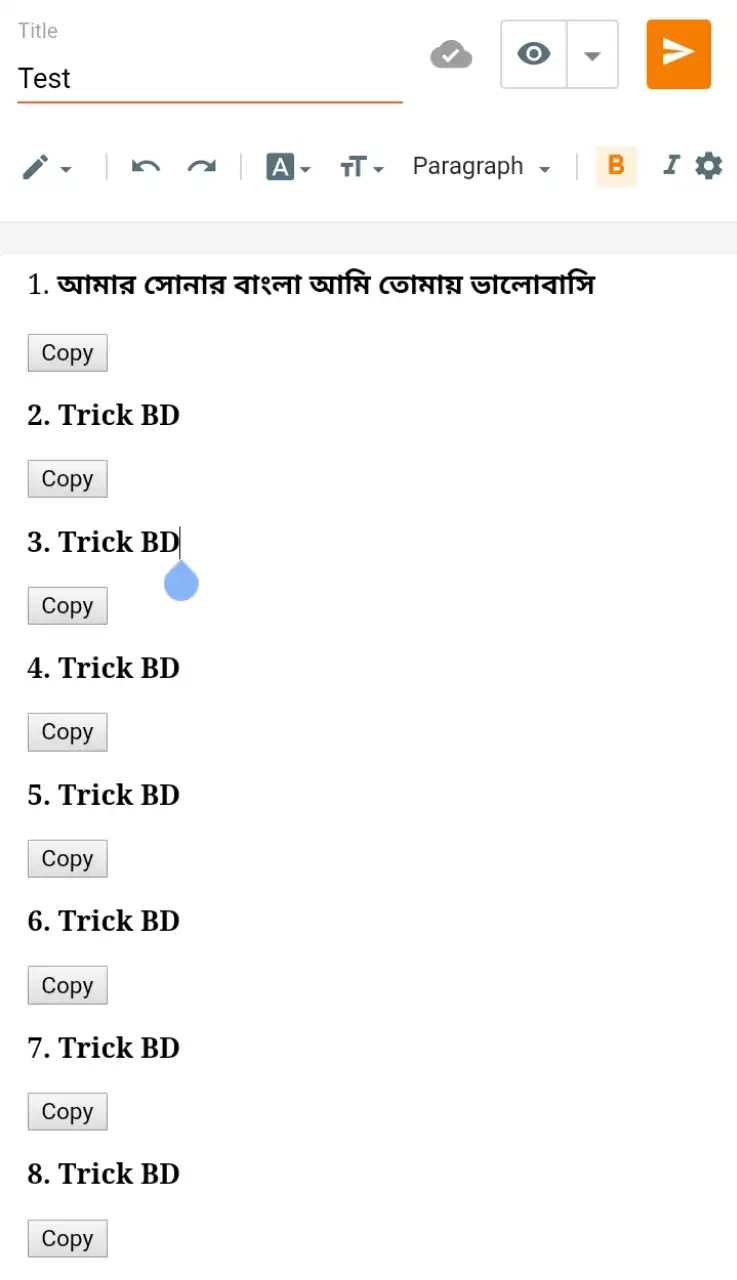
আমি ব্লগার ব্যবহার করি, তাই এই নির্দিষ্ট Copy Past Box কোড ব্লগারে ব্যবহার করতে হলে,,, Html ভাবে কোড পেস্ট করতে হবে।
এবং Copy Past Box এর ভিতর আপনার প্রয়োজনীয় শব্দ বা বাক্য, স্বাভাবিক অর্থাৎ html mod এর বিকল্পটি ব্যবহার করে প্রয়োগ করবেন।
খেয়াল রাখার যে বিষয়গুলিঃ
১. আমাদের Copy Past Box এর মূল কোড গুলির ভিতর অনেক চিহ্ন, শব্দ এবং আরো বেশ কিছু জিনিস বিদ্যমান।
২. তাই এই চিহ্ন, শব্দ ইত্যাদি না জেনে এডিট করতে যাবেন না।
৩. Trick BD পয়েন্ট আকারে আমি যেভাবে রেখে দিয়েছি ঠিক সেভাবে আপনারাও ব্যবহার করবেন।
যেমনঃ আপনি, ” Trick BD ” লেখাটি সরিয়ে লিখলেন ” আমার সোনার বাংলা আমি তোমায় ভালোবাসি “
৪. আর বাদবাকি বিষয়গুলি আশা করি আপনারা সবাই বুঝতে সক্ষম হবেন। কারণ এখানে বড় বড় এমন কোন কিছু নেই যার মাধ্যমে যে কেউ ঘাবড়ে যেতে পারে!!!






12 thoughts on "আপনার ওয়েবসাইটের জন্য Copy Past Box"