আসসালামু আলাইকুম।
আসা করি সবাই ভালো আছেন। আজ আমি দেখাবো কীভাবে একটী Responsive Animated Login Form ডিজাইন করবেন HTML & CSS ব্যাবহার করে । চলুন শুরু করা যাক।
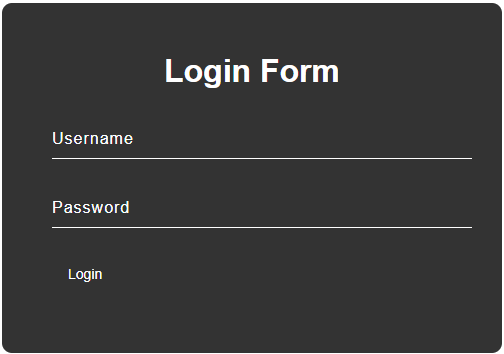
প্রথমেই form টির ডেমো দেখে নিন।
এখানেই যখনিই আমরা লিখতে যাচ্ছি তখনিই এখানকার Username আর Password লিখা উপরের দিকে চলে যাচ্ছে । তো চলুন দেখি কীভাবে এই Form টি তৈরি করা যাক।
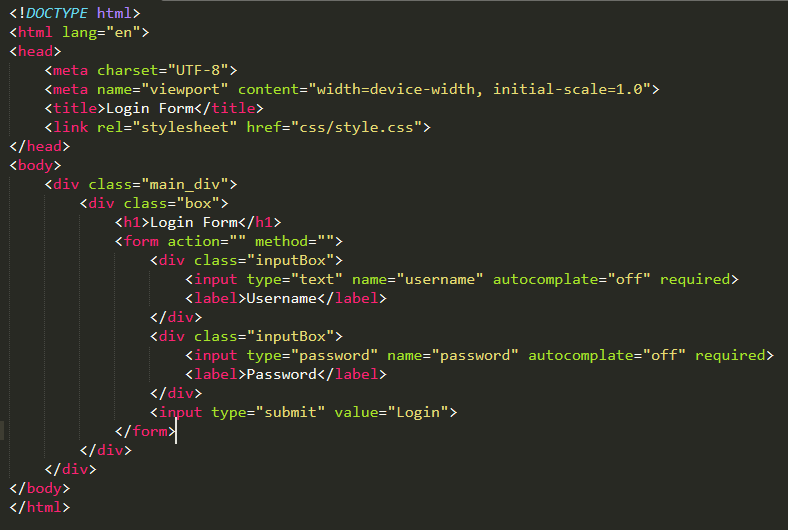
আমি প্রথমেই main_div নামে একটা class নিলাম । তারপর আবার তার ভেতোর আরেকটা box নামের class নিচ্ছি ।
তারপর
tag এর ভেতর Login Form লিখলাম।
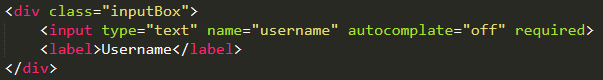
তারপর form লিখে নিচ্ছি । তারপর form এর ভেতর inputBox নামে একটা class নিলাম ।
এখন এবার আমি প্রথমে input নিবো এবং type=”text” name দিলাম username, autocomplete off করে requird করেদিলাম।
এবার এর নিচে নিচ্ছি label আর এখানে লিখছি Username []
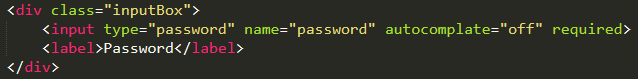
এবং এই দুইটাকে আমি করি নিচ্ছি কপি এবং নিচে পেস্ট করে দিচ্ছি।
এখন শুধু একটা কাজ বাকি একটা বাটন নিতে হবে ।
আমি নিচে নিয়ে নিচ্ছি input type দিচ্ছি submit এবং value দিলাম Login.
আমাদের HTML এর কাজ শেষ।
দেখে আসি এতদুর পর্যন্ত কতটা ফলাফল হয়েছে।
এখন css এর খেলা ।
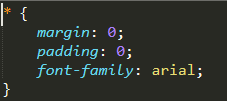
সব সময়ের মতো Universal oparetor দরকার হয় । কারন browser যে margin দেই সেটা আমার দরকার নাই।
Margin, padding=0 করে দিলাম। আর কোনো সময়ই Box-sizing: border box করতে ভুলবেন না ।
আর এখানে font নিচ্ছি arial.
এখন আমি main_div নিচ্ছি এবং এটার width=100%, height=100vh এবং position relative করে দিলাম যেনো আমি এটা মাঝখানে রাখতে পারি।
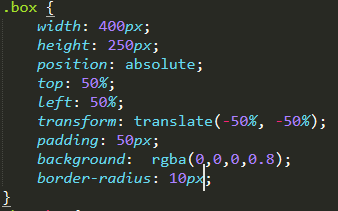
এখন আমি box নামের class টাকে নিচ্ছি আর এটার width=400px, height=200px, আর position: absolute, এখন আমি top নিচ্চি 50% আর left নিচ্ছি 50% এবং transform করে দিচ্ছি translate(-50%, -50%) কমা দিতে ভুলবেন না। যার ফলে এটা ভালোভাবে মাঝখানে চলে আসবে। তারপর এখানে আমি সব দিকে padding দিবো 50px আর background দিবো rgba(0,0,0,0.8) আর border-radius= 10px দিয়ে দিলাম।
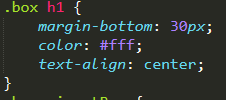
এখন আমি h1 কে style করবো সেজন্য এটা border-bottom= 30px padding এর দরকার নাই color দিবো #fff(white) আর text align করে দিলাম ।
আর যে inputBox নামের যে class টা নিয়েছিলাম সেটার position আমি relative করে দিচ্ছি।
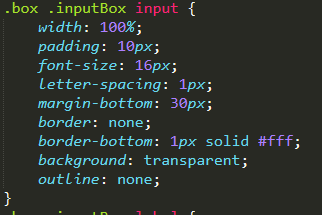
এবার inputBox এর ভেতর যে input টা আছে সেটাকে style করতে হবে।
আমি এটার width দিবো 100%, padding= 10px; font-size= 16px; দিলাম। margin-bottom দিলাম 30px;
আর border= none করে দিলাম এবং border-bottom দিচ্ছি 1px solid #fff, background দিচ্ছি transparent আর outline=none করে দিচ্ছি।
এখন inputBox এর ভেতর যে lebel আছে সেটা style করবো।
এখানে আমি এটার position=absolute করে দিলাম top: 0; left: 0 font size দিচ্ছি 16px আর color দিচ্ছি white আর transition দিচ্ছি ০.৫% ।
এখন Login বাটনটাকে করবো style তাই তার background দিলাম transparent, border none এবং outline none. কালার দিলাম white এবং background করে দিলাম blue. আমার padding লাগবে উপর নিচে 8 আর 16 px. Border radius আমার দরকার 5px. আর font size করে দিলাম 14px.
আমার কাজ প্রায় শেষ। এখন একটাই কাজ যখনি আমি আমি input ফিল্ড এ focus করবো তখন যেনো
‘Username’ আর ‘Password’ লিখাটা উপরের দিকে চলে যাই।
যখন আমার ইনপুটে আসবে Focus [.box .inputBox input:focus] আপনি এখানে {+/ >/ ~} এই ৩টা অপারেটর এর মধ্যে যে কোনো একটা বযাবহার করতে পারেন।
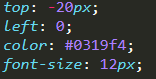
এখম আমি label কে focus করছি .box .inputBox input:focus ~ label
Top নিবো -20px, left 0 করে দিলাম font-size=12px আর color #0319f4 দিয়েদিলাম।
এখন যদি আপনি ফলাফল দেখেন তাহলে দেখবেন যে Username/ Password Box এ ক্লিক করলে লিখা লিখা গুলা উপরে উঠে যাচ্ছে । কিন্তু এখানে একটা সমস্যা আছে যে । আপনি Username Box এ ক্লিক করলে টিকই উপরের দিকে যাচ্ছে কিন্তু আপনি যখন নিচের Password লিখাতে ক্লিক করবেন তখন password লিখাটা উপরে উঠছে কিন্তু Username লিখাটা নিচে চলে আসছে।
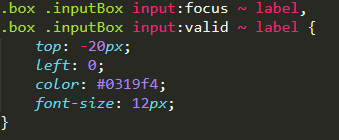
চলুন দেখি কীভাবে এটা ঠিক করা যাই তো আমি এই লিখাটা কপি করছি আর তারপাশে label এর জায়গায় valid লিখেদিচ্ছি।
এখন আপনারা ফলাফল দেখেন আর কোনো সমস্যা নাই ।
তো আসা করি আজকেই লিখাটি আপনার ভালো লেগেছে। আর এই Form টি আপনারা সব জায়গাতে ব্যাবহার করতে পারবেন।
নিচে ভিডিওটি দিলাম দেখে নেন তাহলে আসা করি ইনশাআল্লাহ আর সমস্যা থাকবে না।
আসা করি সবাই বুঝতে পেরেছেন । কোনো সমস্যা থাকলে comment করে জানিয়ে দিন।
আমি প্রতিদিন এই রকম পোস্ট আপনাদের জন্য নিয়ে আসবো ।
ভালো থাকবেন, সুস্থ থাকবেন, অন্যকে সুস্থ রাখবেন আল্লাহ হাফেজ।
এর পরের পোষ্ট থেকে লিংক সরাসরি এখানেই দিয়ে দিবো ইনশাআল্লাহ।