“ওয়েব সাইটের যে কোন কনটেন্ট আপনি নিজেই ইডিট করতে পারবেন।সুতরাং শুধু মাত্র স্কিনশট কে কেন বিশ্বাস করবেন?”
আসসালামু আলাইকুম। সর্বপ্রথম মহান রাব্বুল আলামীন এর দরবারে লাখ কোটি শুকরিয়া আমি অধমকে কিছু লেখার জ্ঞান তিনি দান করেছেন ।
টিকবিডি বন্ধুরা আপনারা সবাই কেমন আছেন?আমি আপনাদের দোয়ায় ভাল আছি আমি সবসময় পোষ্ট করতে পারি না তার জন্য প্রথমেই ক্ষমা চেয়ে নিচ্ছি। আমি সবর্দা চেষ্টা করি ইউনিক কিছু করার যা নতুন পুরাতন সবাই তার থেকে কিছু শিক্ষা গ্রহন করতে পারে।
আমরা সাধারনত দেখে থাকি যে কোন ওয়েব সাইকে কিংবা ফেইসবুকে ম্যাসেঞ্জার , স্ট্যাটাস কিংবা কমেন্ট বিভিন্ন কিছু কনটেন্ট থাকে যা যে কেউই কিন্তু ফেইক করে আপনাকে স্কীন সট দিতে আপনার বিশ্বাস নষ্ট করতে পারে। সুতরাং তার থেকে সাবধান হওয়ার জন্যই আজকের এই পোষ্ট।
কাজের ধাপ ঃ
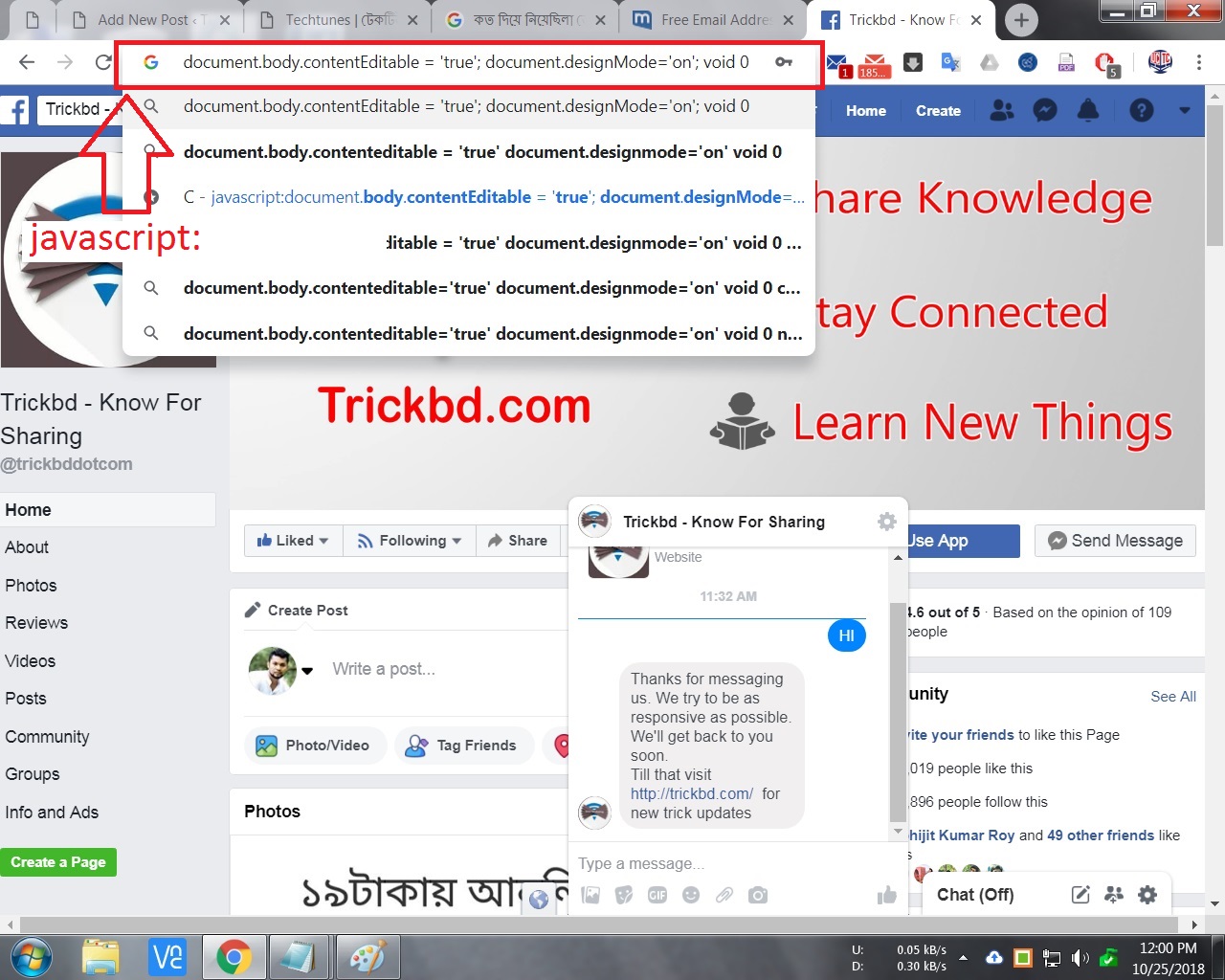
সোর্স কোডঃ javascript:document.body.contentEditable = ‘true’; document.designMode=’on’; void 0
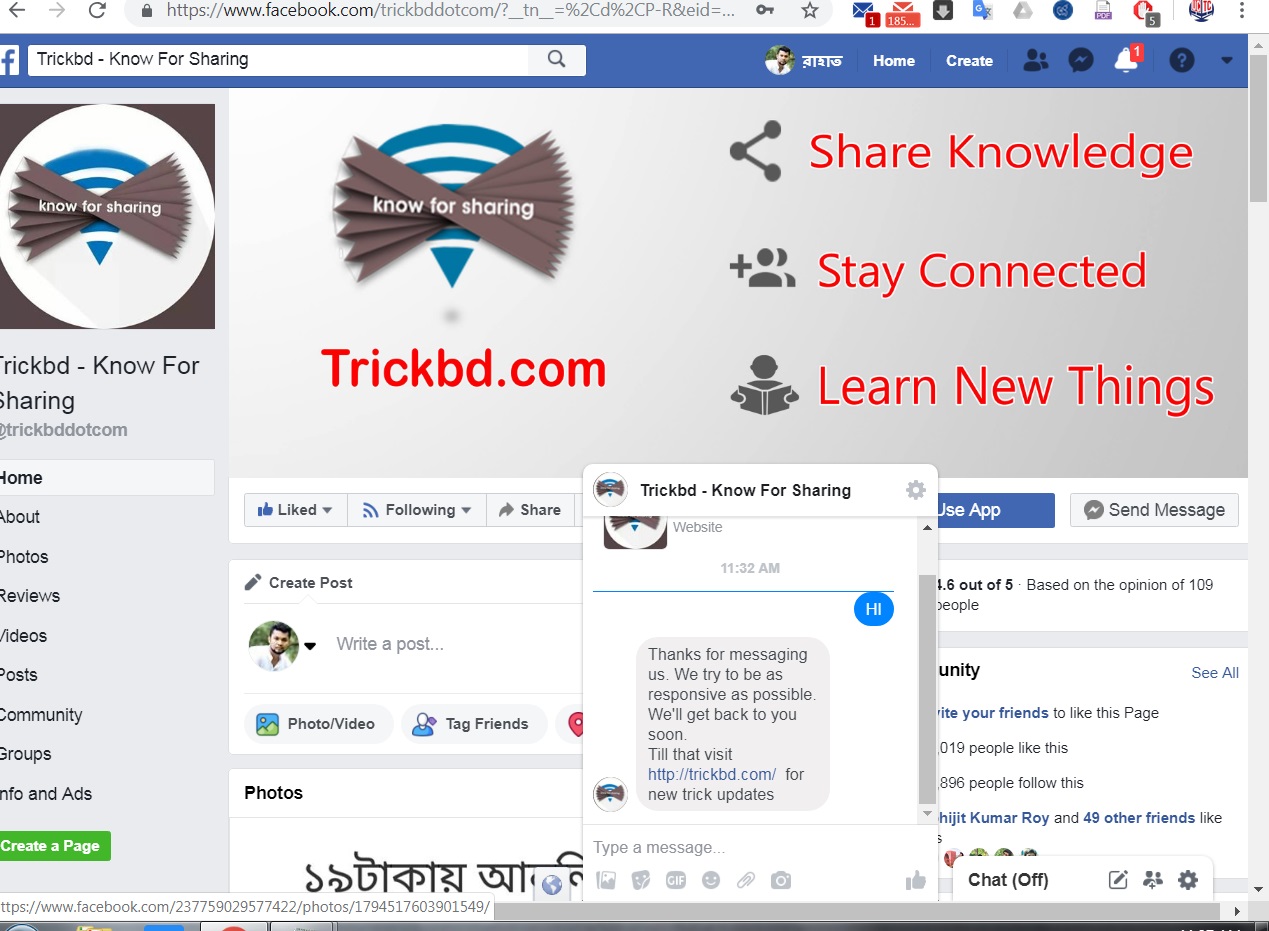
আপনি যে কোন ওয়েবের কনটেন্ট ইডিট করতে পারবেন এই কোড টি ব্যাবহার করে যেমন- আমি আপনাদের বুঝানোর সুবিধার্থে ফেইসবুকে গেলাম
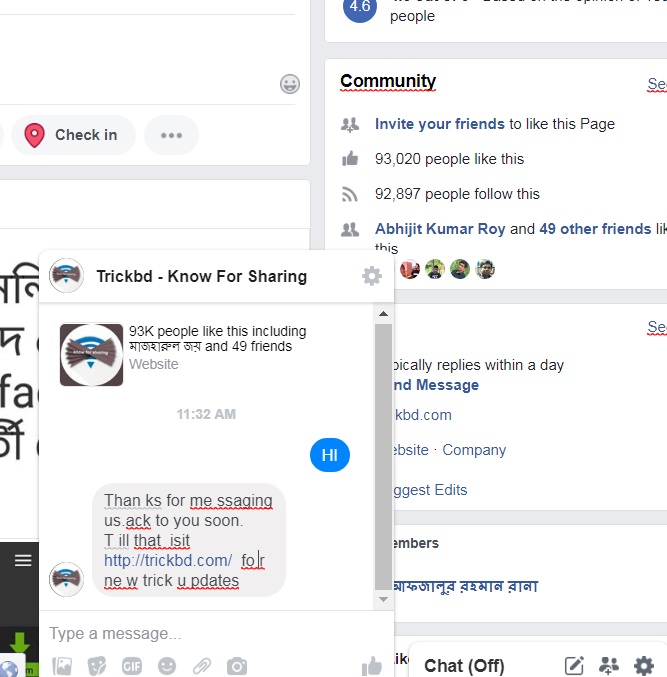
উপরে দেখা যাচ্ছে টেক বিডি এর ফেইসবুক এর ফেন পেইজ । এখন আমি যদি চাই এই পেইজ এর সকল কিছু ইডিট করতে তাহলে শুধু মাত্র আমার উপরের কোডটি কপি করে পেষ্ট করে দিলেই হবে। যেমন:
কোডটি কপি করে পেষ্ট করলে Javascript: এই অংশটুকু থাকবে না তাই এখানে লেখে দিতে হবে উপরের ছবিটির মত করে ব্যাস কাজ শেষ এখন আপনি নিমিষেই যে কোন কনটেন্ট ইডিট করতে পারবেন। নিম্মে ছবিটির মত করে।
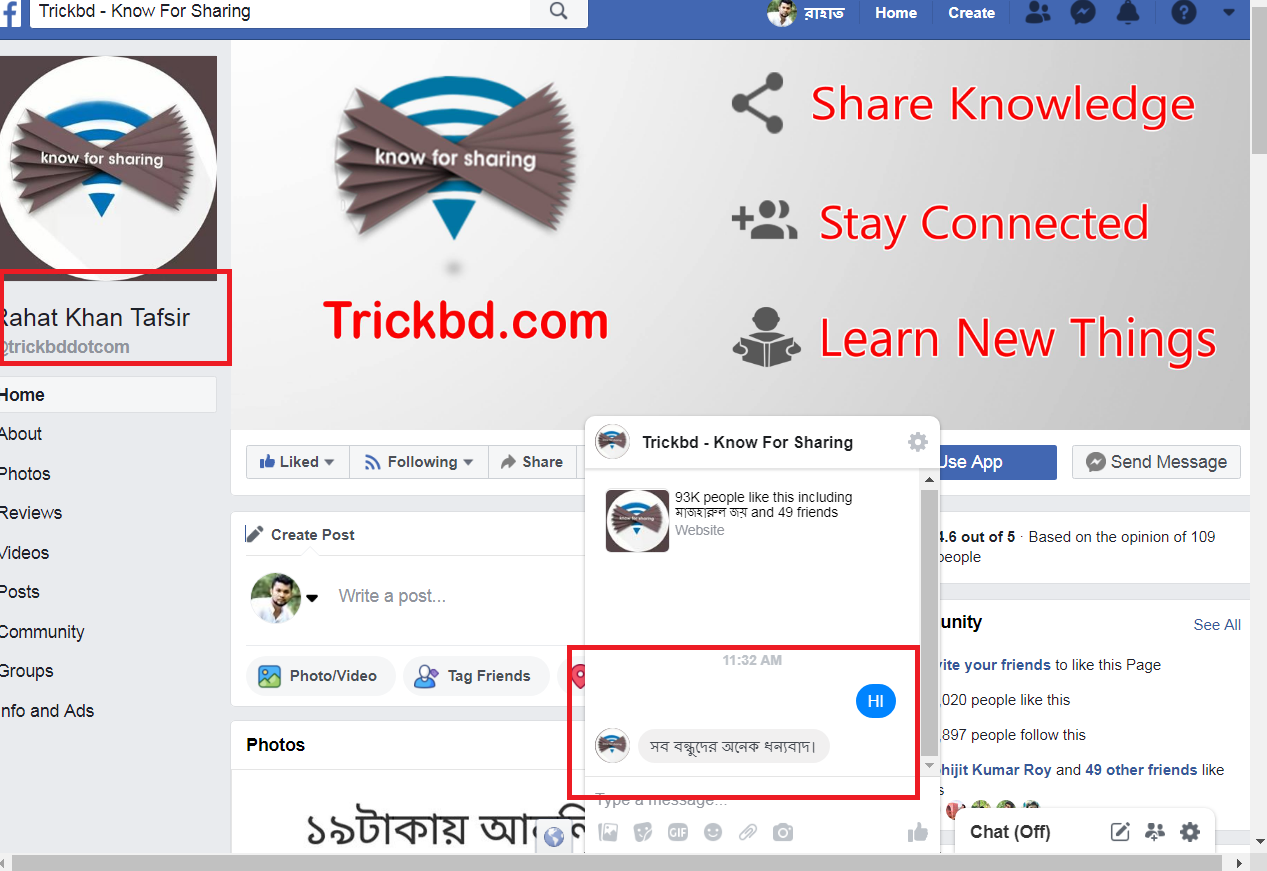
উপরের লাল অংশটুকু আমি ইডিট করেছি দেখুন এটা বুঝাই যাবে না যে ফেইক এডিটিং।
টেক্স এর নিচে লাল দাগ বন্ধ করার জন্য-
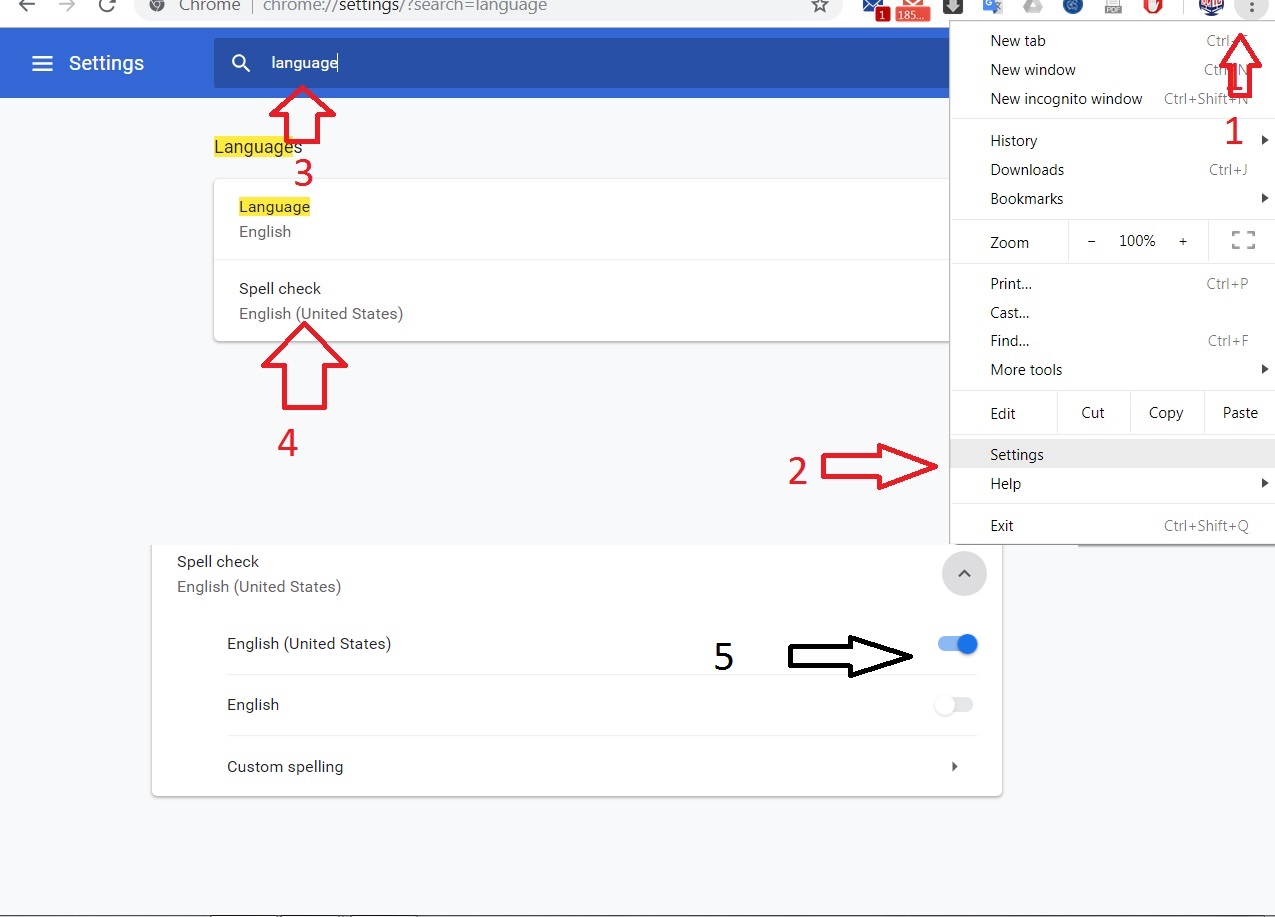
এটা বন্ধ করতে শুধু মাত্র setting >Language>Spell check
অফ করে দিলেই হবে। নিম্মে দেখানো হল।
প্রথমে Setting এ যেতে হবে তারপর সাচ এ ক্লিক করে লেখতে হবে language তাপর সেল চেক তারপর সবুজ মার্কটি তে ক্লিক করে অফ করে দিতে হবে। ব্যাস কাজ শেষ।
এই পোষ্টটি শুধু মাত্র সচেতনা বৃদ্ধি করার জন্য করা হযেছে। সুতরাং এর অপব্যবহার কোন ভাবেই এডমিন এর উপর বর্তাবে না।
যে কোন সমস্যায় আমাকে নক করতে
ফেইসবুকে আমি fb.com/rahat46








?????
কোডটা কোন জায়গায় পেষ্ট করবো. ..?
লিংক বক্সে …..?
কিন্তু কোড টা কোন ভাবেই কাজ হচ্ছে না।
একটা পেইজ এ গিয়ে পেস্ট করলাম, গুগল এ নিয়া যায়