VSCode কি?
VSCode অনেক পাওয়ারফুল একটা কোড এডিটর, এটার যে এক্সটেনশনগুলো আছে ঐগুলাই মূলত এটাকে আরো বেশি পাওয়ারফুল বানিয়েছে।
VSCode Edge Devtool কি?
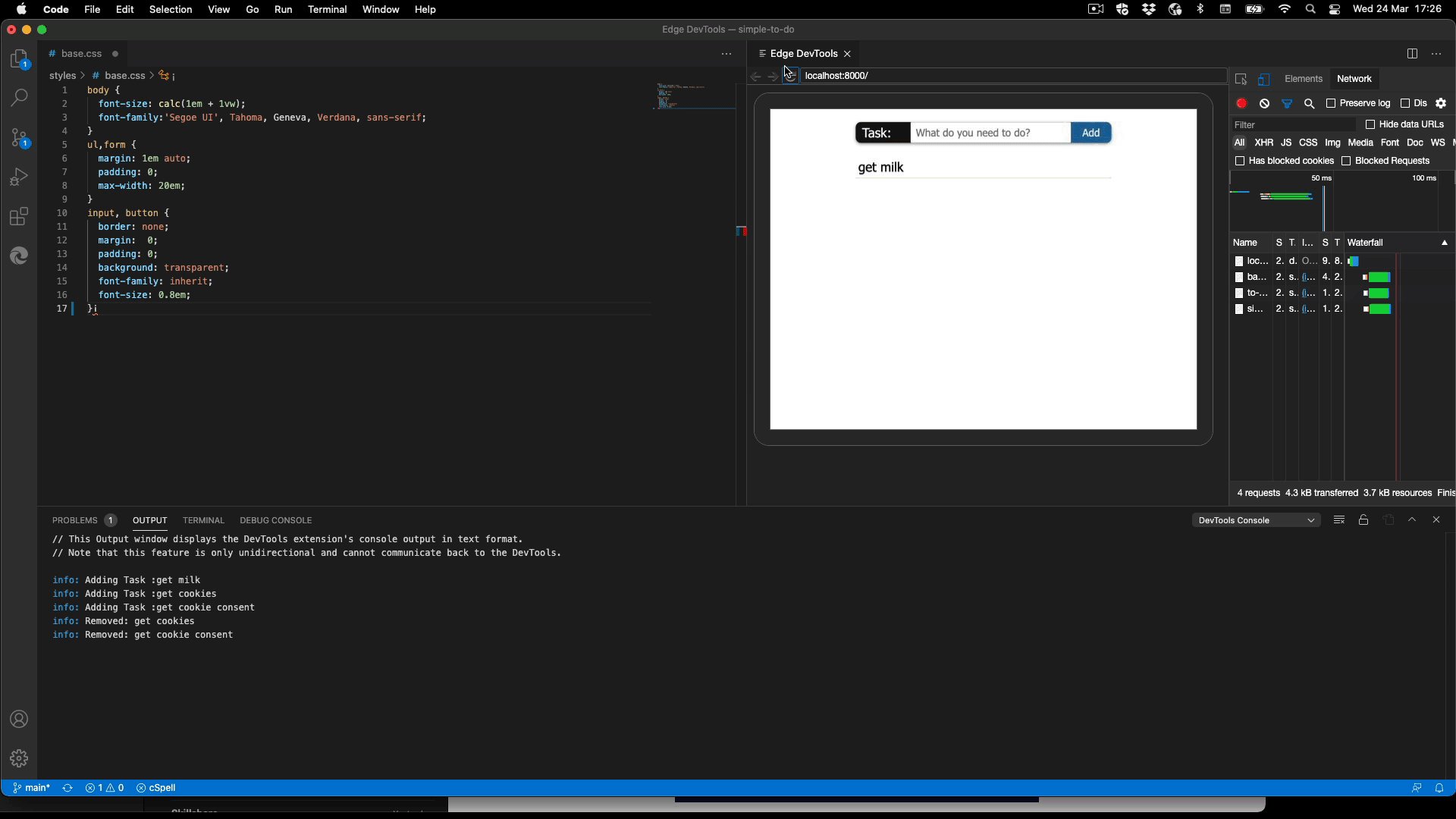
VSCode Edge Devtool আসলে VSCode এ আসা নতুন একটা ফিচার যার মাধ্যমে Edge browser এর Devtool আপনারা VSCode এর ভিতরেই ইউজ করতে পারবেন
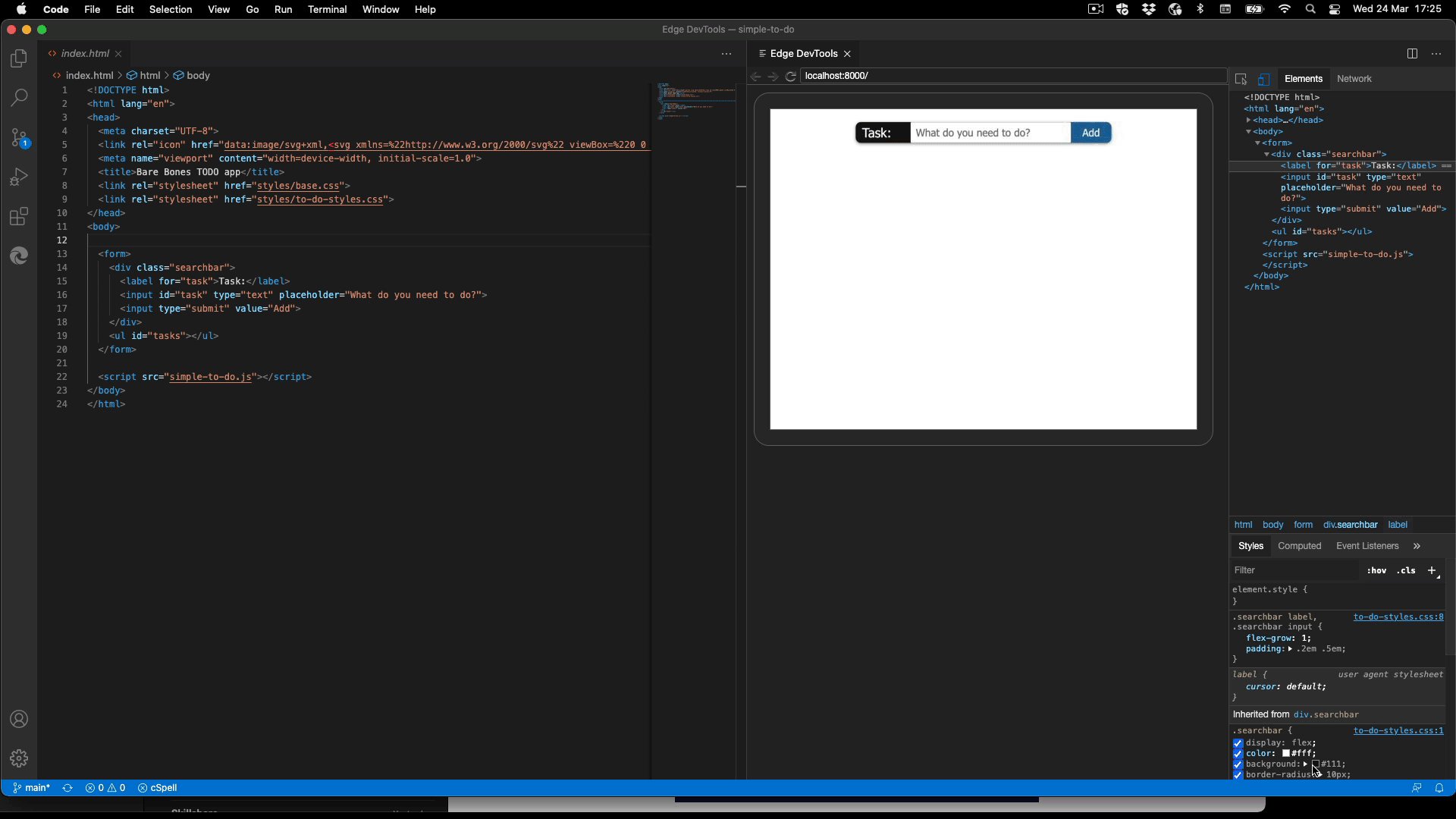
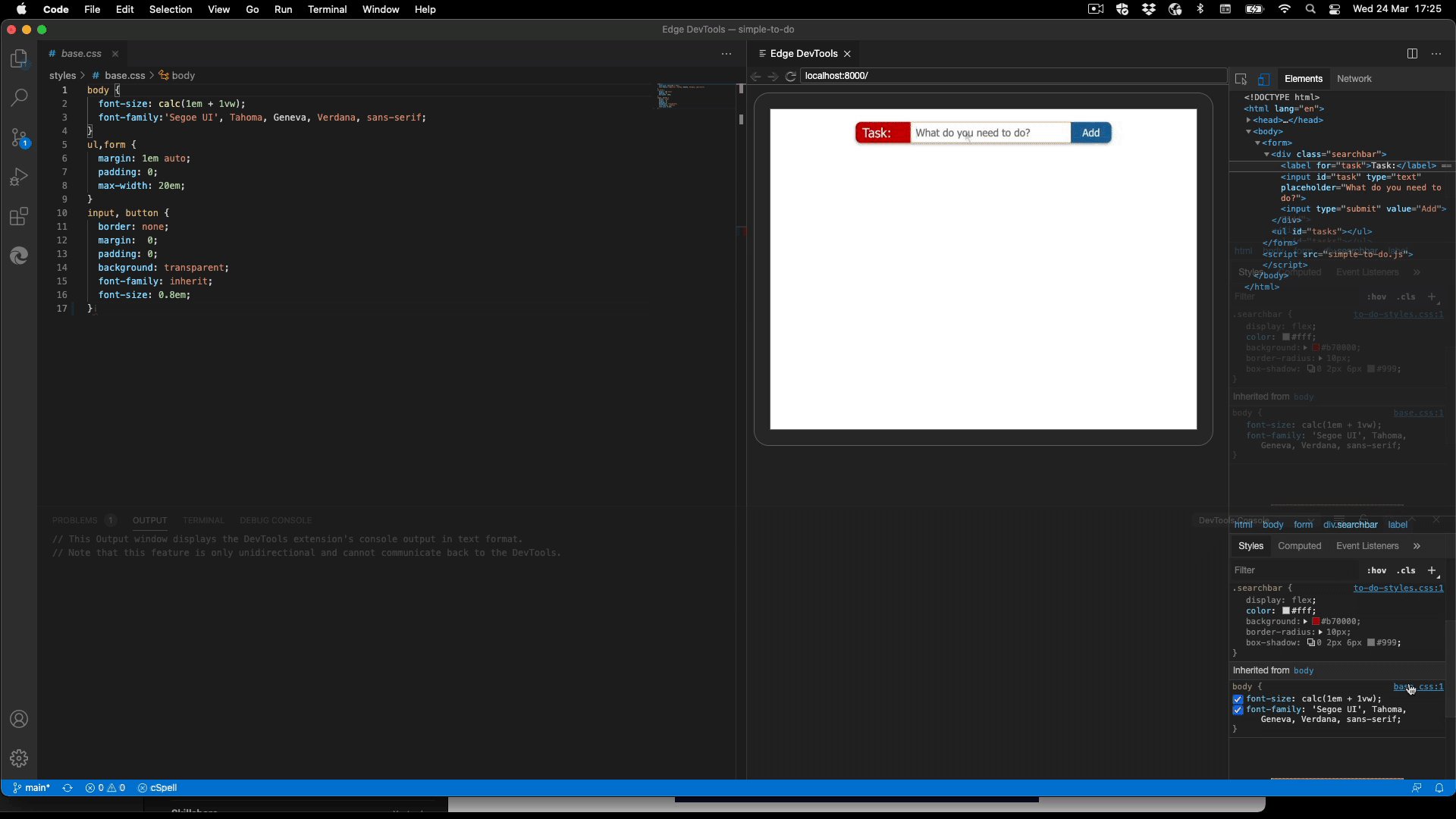
শুধু তাই নয়, আপনারা যখনি কোড করবেন সাথে সাথে ঐটার রেজাল্ট VSCode এ দেখতে পারবেন বারবার ব্রাউজারে যাওয়া ছাড়াই। যেটা ওয়েব ডিজাইনারদের সময় অনেকাংশে বাঁচাবে।
নিচের GIF টায় Example হিসেবে দেখতে পারছেন কোন Element এর কালার চেঞ্জ করার সাথে রেজাল্টও দেখা যাচ্ছে
যেভাবে Edge Devtool আপনার VSCode এ ইউজ করবেন
প্রথমেই আপনাদেরকে Edge ব্রাউজার ডাউনলোড করে নিতে হবে
Download Edge Browser: https://www.microsoft.com/en-us/edge
তারপর আপনাদেরকে Edge Devtool + Live Server এক্সটেনশন এড করে নিতে হবে এবং Edge Devtool আর Live Server কানেক্ট করে নিতে হবে। এই বিষয়গুলো স্ক্রিনশট দিয়ে দেখাতে গেলে অনেক সময় লাগবে আর আপনারাও ঠিকভাবে বুঝতে পারবেন না এজন্য আমি নিচে এ বিষয়ে ভিডিও টিউটোরিয়াল Embed করে দিয়েছি ঐ ভিডিওটা দেখে করে নিতে পারবেন ।
Download Liver Server: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Edge Devtool For VSCode: https://marketplace.visualstudio.com/items?itemName=ms-edgedevtools.vscode-edge-devtools (এটা Devtool রান করার পর অটো ডাউনলোড হবে,যদি অটো ডাউনলোড না হয় তখন এখান থেকে ডাউনলোড করে নিবেন তার আগে ডাউনলোড করার দরকার নাই)
অনেকেই আমি VSCode এ কোন থিম ইউজ করি সেটা জানতে চান, তাদের জন্য আমার ইউজ করা থিমঃ
Learn with Sumit – Peace of the eye Theme=> https://marketplace.visualstudio.com/items?itemName=SumitSaha.learn-with-sumit-theme
★★আমার আগের পোষ্ট যারা মিস করেছেন তারা নিচের লিংক থেকে দেখে নিনঃ
★★এবার Windows এর মাউস Cursor কে MacOS এর মতো করে নিন?
★★Make Windows 10 Taskbar Like Windows 11 – উইন্ডোজ ১১ এর মতো উইন্ডোজ ১০ এর টাস্কবার করে ফেলুন!?




One thought on "VSCode Edge Devtool Bangla: এবার (HTML,CSS,JS) কোডের রেজাল্ট VSCode দিয়ে সরাসরি দেখতে পারবেন ব্রাউজারে যেতে হবেনা"