আসসালামু আলাইকুম আশা করি সবাই ভাল আছেন তো আজকে পুরাই আগুন একটি প্রোজেক্ট দিয়ে কথা বলবো,
তা হয়তো আমাকে আর ভালোভাবে ব্যাখ্যা করতে হবে না আপনারা যারা টাইটেল দেখে পোস্টে ক্লিক করে বুঝতে পেরেছেন,
বিষয়ঃ Free Webhost আজীবনের জন্য আনলিমিটেড ফ্রী তে Html Css Js Website হোস্টিং করুন।
মুলত এই বিষয়ে কথা বলা হবে।
তারপরও যদি এটা সমন্ধে একটু বলি আমরা যারা প্রোগ্রামার বা যারা কোডিং করি তারা অবশ্যই এটা তাদের জন্য অনেক অনেক গুরুত্বপূর্ণ হবে,
অনেক ক্ষেত্রে দেখা যায় যে আমরা যারা কোড করি তাদের কোড করার পর দেখার জন্য বা ওয়েবসাইট হোস্টিং করার জন্য, বা চেক করার জন্য আমাদের 000Webhost বা এরকম টাইপের ওয়েবসাইটে হোস্ট করতে হয়।
এই ক্ষেত্রে এত সহজে এগুলা হাতের কাছে পাওয়াও যায় না,
আবার এসব ওয়েব হোস্টিং ব্লক করে দেওয়া হয়, কিন্তু আজকে আপনাদের সাথে যে ওই হোস্টিংটি শেয়ার করতে যাচ্ছি এটাতে আপনাদের যাদের এই সমস্যাগুলো হয় তাদের কথা চিন্তা করে এটা বানিয়েছি, এবং যে যে সমস্যাগুলোর কথা বলা হলো এগুলো একটি সমস্যা আপনাদের ক্ষেত্রে হবে না।
এটা যে বিশেষ সুবিধাগুলো সেই ভাবে উল্লেখ করলাম!
১/ প্রথম পয়েন্টে যেটা বলবে সেটা না বললেই নয় কারণ আপনারা পরে বলবেন যে এটা কেন আগে বললেন না আমরা শুধু শুধু কষ্ট করে কষ্ট পোসট পরলাম।
তো তাদের মত কমেন্টকারীদের উদ্দেশ্যে প্রথমে বলে নেই এখানে শুধুমাত্র এইচটিএমএল সিএসএস Javascript কোড সাপোর্ট করবে
তাছাড়া আদারস কোন Code সাপোর্ট করবে না.
২/ এখন সব থেকে বড় এবং গুরুত্বপূর্ণ একটি বিষয় এটার সব থেকে ভালো এবং বিশেষ সুবিধা হল,
যারা নতুন বেগেইনার আছে তারা এইচটি এম এল শেখা শুরু করেছে বা css শুরু করছে, বা Js শুরু করছে অথবা যারা একদম ওয়েব ডেভলপার।
বা যারা এই প্রোগ্রামগুলো বা কোড গুলো সব শেখা শেষ করেছে তাদের জন্য এটা মাস্টবি অনেক কাজে লাগবে।
৩/ এটার মাধ্যমে আমরা যে কোন ওয়েবসাইট সেটা এইচটিএমএল সিএসএস এবং জাভাস্ক্রিপ হতে হবে সেই কোড গুলো আমরা এখানে একদম আজীবনের জন্য ফ্রীতে ওয়েবসাইট হোস্ট করতে পারব এবং এক্ষেত্রে আমরা আমাদের নিজেদের প্রোফাইল তৈরি করতে পারব।
শুধু তাই নয় এসএমএস বম্বিং তৈরি করতে পারবেন এটার মাধ্যমে।
এরকম টাইপের অনেক সাইট হোস্ট করতে পারবেন যারা প্রোগ্রামার তারা আমার কথা ঠিকই বুঝতে পারছেন যে আপনারা দিয়ে চাইলে html css js দিয়ে পুরো একটি ওয়েবসাইটের স্ট্রাকচার বানিয়ে ফেলতে পারেন।
তো তারা ঠিকই বুঝতে পারছেন যে এটার উপকারিতা কেমন! এবং আপনারা চাইলে এটা দিয়ে অনেক কিছুই করতে পারবেন ওয়েবসাইট হোস্টিং করার জন্য।
এবং এটার সবথেকে বড় একটি সুবিধা হচ্ছে আপনাদের কোন প্রকার একাউন্ট তৈরি করতে হবেনা এনি নিমাস ভাবে আপনারা রেনডমলি একদম ফ্রিতে যত ইচ্ছে ততো ওয়েবসাইট হোস্ট করতে পারবেন এবং আপনার যে কোডিং প্যানেলের পেজ রয়েছে সেটির লিংক কপি করে সেখানকার ওয়েবসাইটের পেজটা আপনারা সেভ করে রাখতে পারবেন।
তো এটার সব কিছুর সুবিধা গুলো বলা শেষ এখন চলে যাবো মেইন পোস্টে এবং আজকে দেখাবো যে কিভাবে আপনারা এগুলো সেটআপ করবেন।
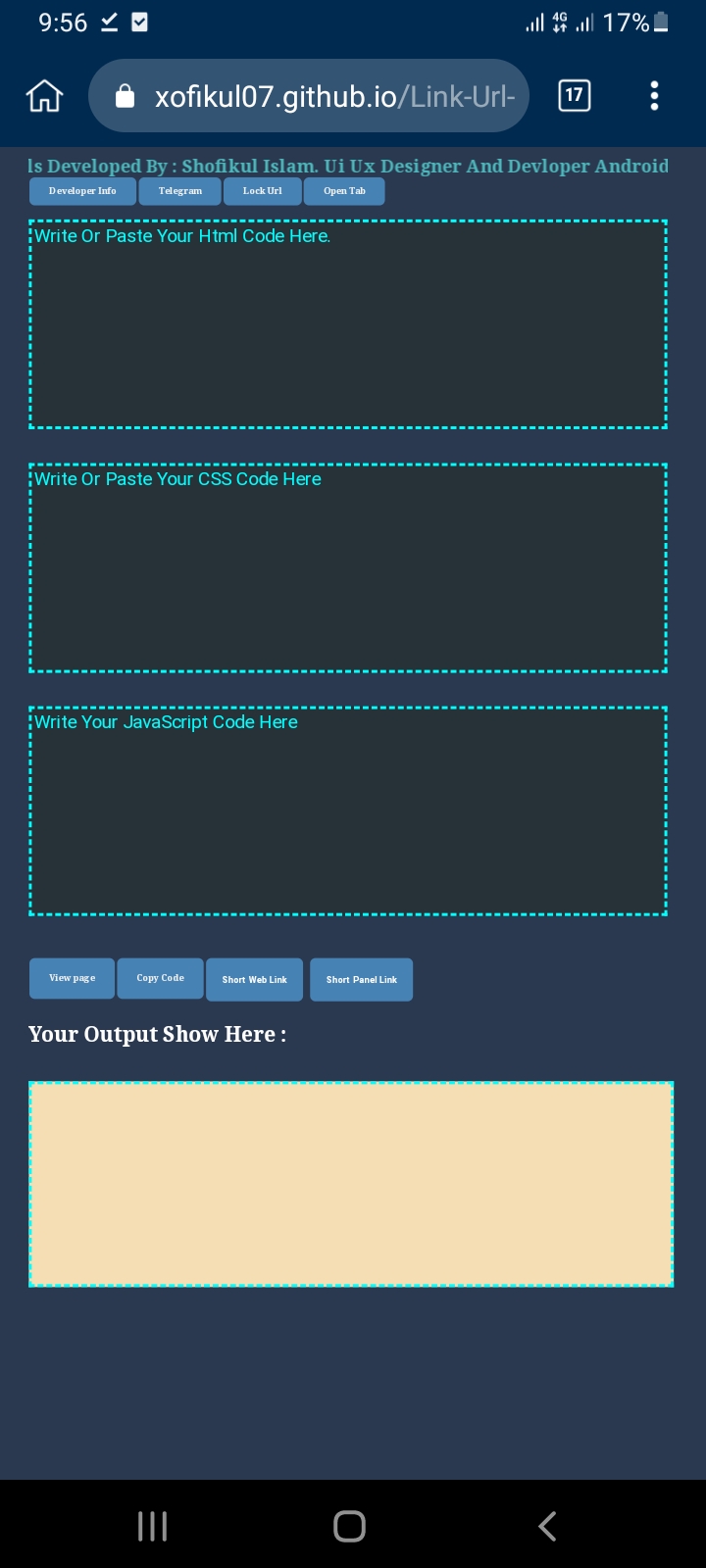
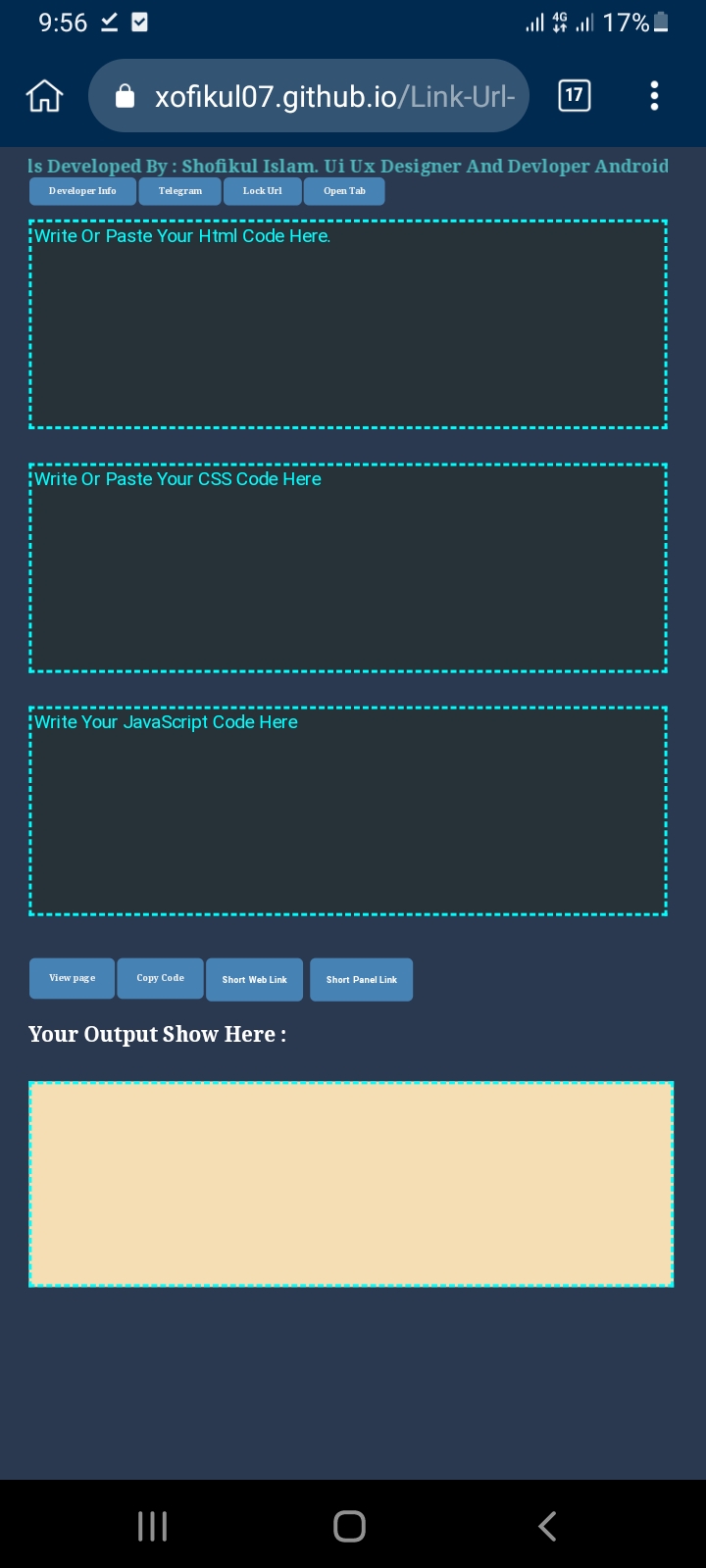
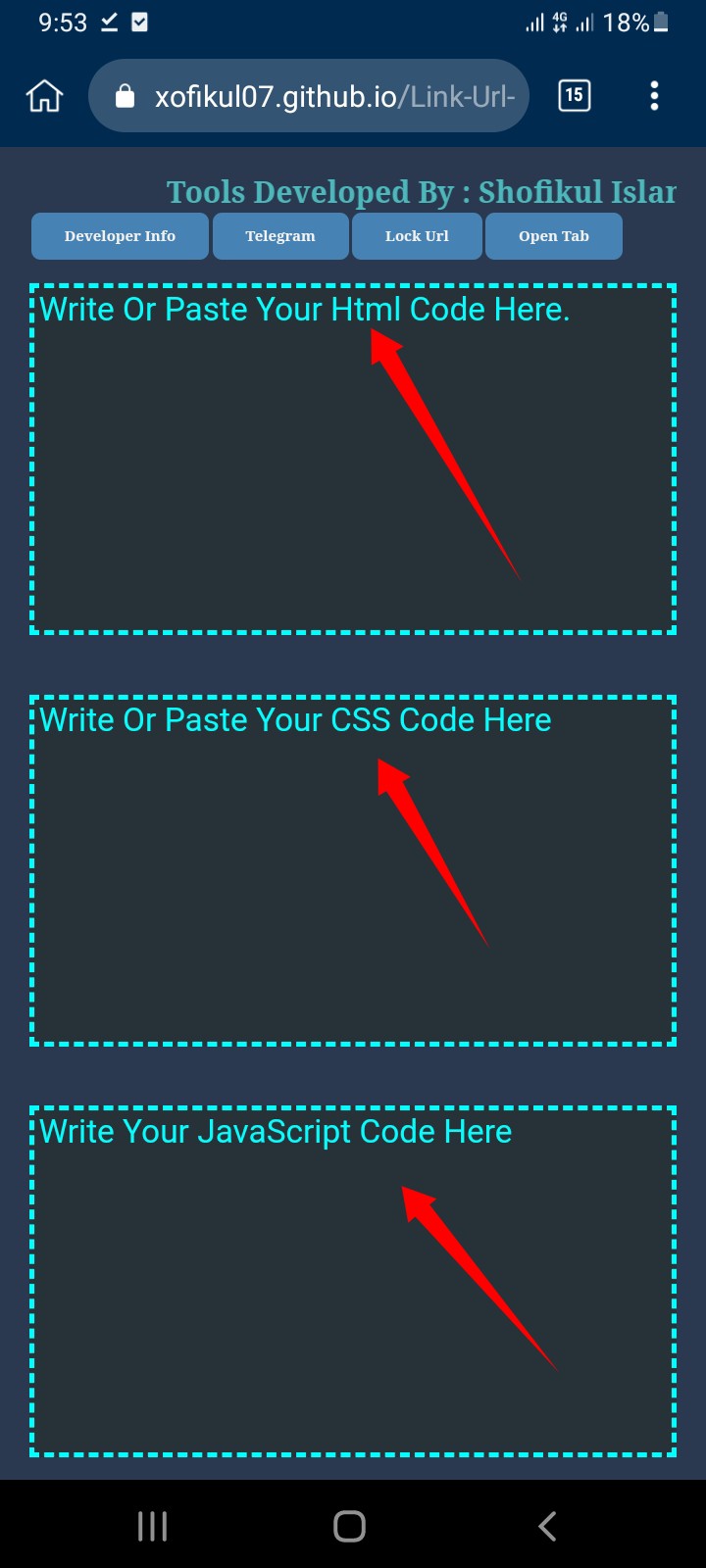
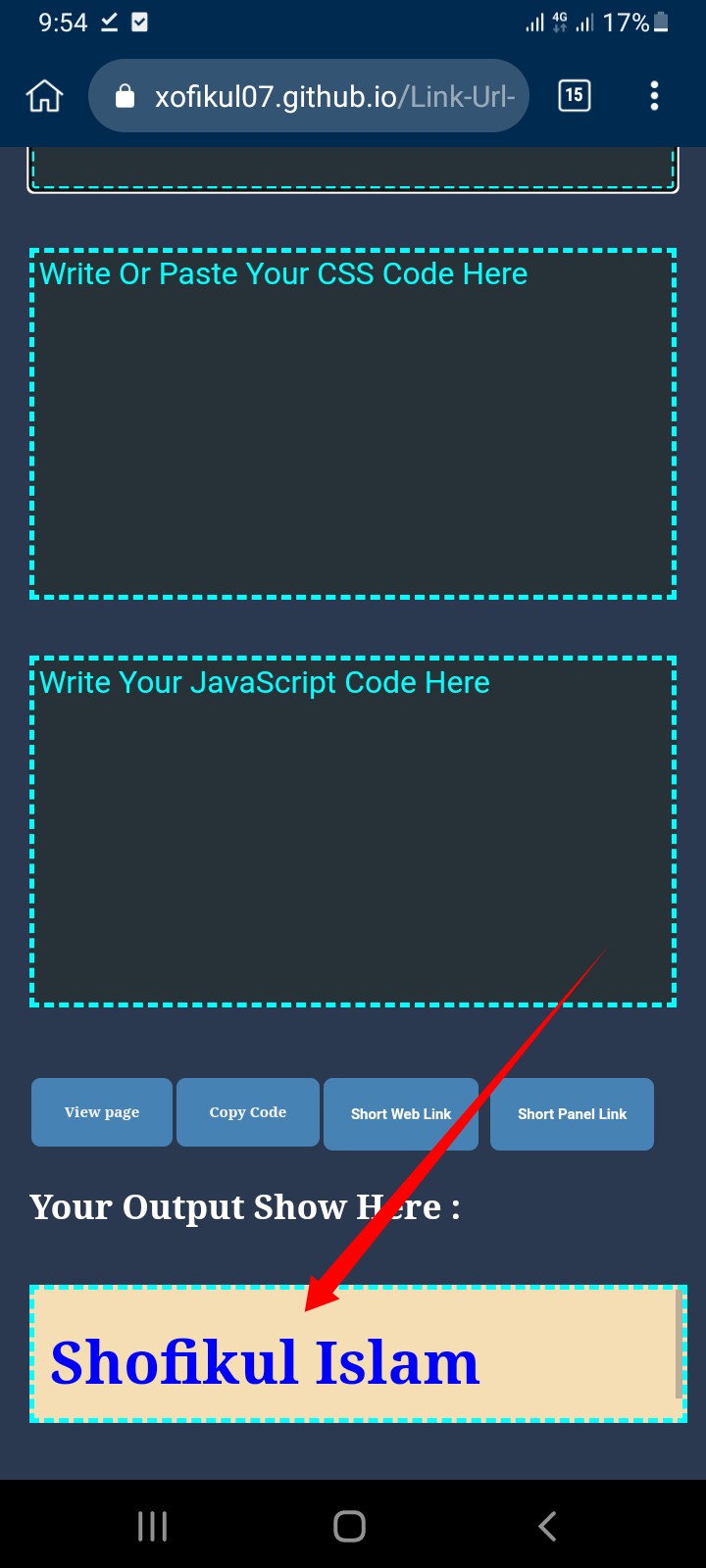
প্রথমে দেখতে পাচ্ছেন এখানে তিনটি বক্স দেওয়া আছে তো আমি আজকে শুধু প্রথমে html নিয়ে কথা বলব,
পরবর্তীতে এটা সমন্ধে আরো কয়েকটা পোস্ট করে সব জানিয়ে দেব। কারণ এক পোস্টে এত আলোচনা করা সম্ভব না! সাপস মনে করেন এখন আমি এখানে একটি ওয়েবসাইট পাবলিশ করব সেটা হচ্ছে শুধুমাত্র এইচটিএমএলএ, এবং এটা শুধুমাত্র আপনাকে দেখানোর জন্য, যে এটা কিভাবে কাজ করে, তো প্রথমে আমি এখানে একটি এইচস্টিমেল কোড লিখলাম।
<h1>Shofikul Islam</h1>
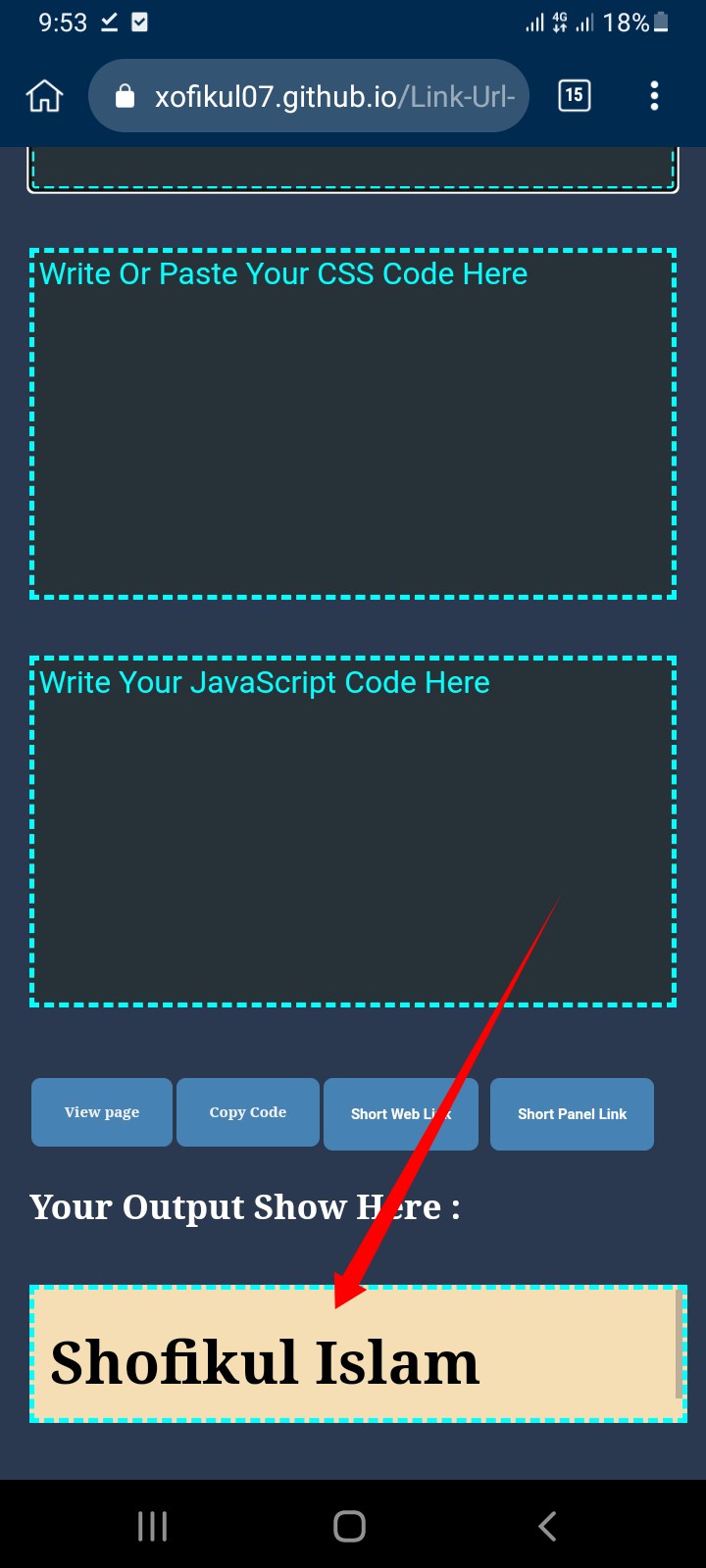
এটা হচ্ছে এইচটিএমএল এর হেডিং ট্যাগ, আরেকটা কথা বলতে ভুলেই গেছি যে এখানে আপনারা কোডের একদম লাইভ দেখতে পারবেন তো এর জন্য নিচে স্ক্রল ডাউন করবেন এবং নিচে দেখতে পারবেন যে কোডটির আউটপুট চলে আসছে।
এখানে দেখুন আমি যে Html হেডিং Tag টি লিখেছিলাম সেটির হেডিং যে ট্যাগটির আউটপুট সেটি কিন্তু এখানে চলে আসছে
এখন টেক্সটিকে ব্ল্যাক দেখাচ্ছে এখন হচ্ছে আপনাদের আরো আমি সঠিকভাবে ক্লিয়ার করে বুঝিয়ে দেওয়ার জন্য এখানে আমি হেডিং ট্যাগটাকে কালার করবো সেটা হচ্ছে ইন লাইন সিএসএস কোডের মাধ্যমে।
এর জন্য দেখুন আমি এখানে এটিকে ব্লু কালার করবো তার জন্য হচ্ছে আমি এখানে ইন লাইন সিএসএস কোড লিখলাম।
অর্থাৎ হেডিং ট্যাগের মধ্যে স্টাইল এট্রিবিউট ইউজ করে আমি ব্লু কালার ইউজ করলাম এখন এটার আউটপুটটি দেখুন,
দেখেছেন এ আপনারা এটার মাধ্যমে লাইভ কোড প্রিভিউ দেখতে পারবেন,
এটা হচ্ছে জাস্ট আমি সিম্পল আপনাদের সামনে আজকে সাইট থেকে প্রকাশ করে তুলে ধরলাম,
এর পরবর্তী পোস্টে আমি এখানে কিভাবে আপনারা সি এসস Js ব্যবহার করে একটি পূর্ণাঙ্গ ওয়েবসাইট তৈরি করতে পারবে সেটি দেখিয়ে দেব.
এবং সেটা কিভাবে এখানে ফ্রিতে ওয়েবসাইট করতে পারবেন সেটিও দেখিয়ে দেবো.
আউটপুটের যে কোড আছে, যেটা আমি ব্যবহার করছি এখানে ফুলটা দেখতে পারবেন না।
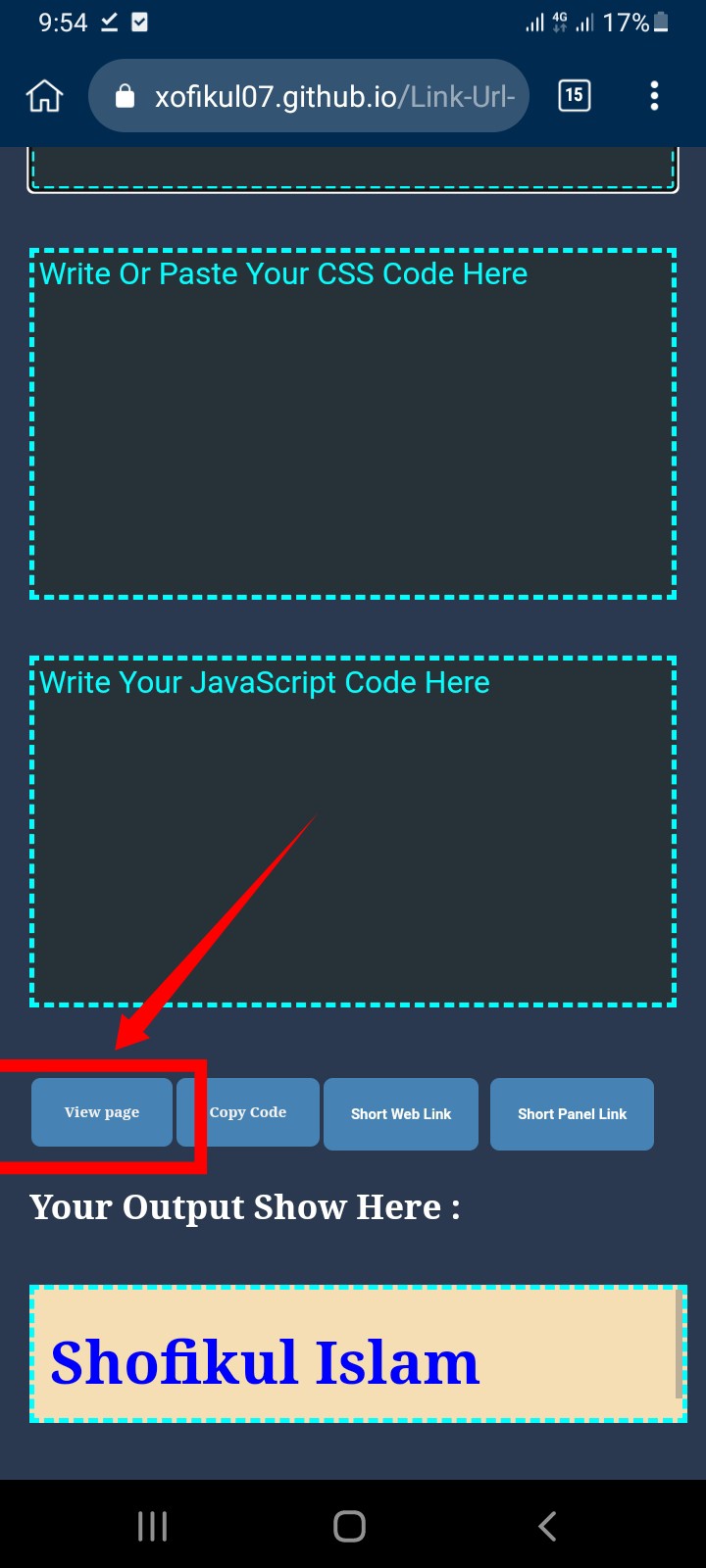
তো পুরো কোডের ভিউ টা দেখার জন্য আপনারা এখানে উপরে দেখানো অপশন এ ক্লিক করবেন।
তো দেখুন আমার কিন্তু দেখে নেই ওয়েবসাইটে চলে আসছে এখন আমার ওয়েবসাইট টা পাবলিশ হয়ে গেছে।
এখানে আপনারা উপরে যে লিংকটি আছে এটি হচ্ছে আপনার এই ওয়েবসাইটের লিংক যেটি হচ্ছে আপনার পাবলিশ করা ওয়েবসাইট।
এখান থেকে আপনারা লিখতে কপি করে নিতে পারেন।
অসুবিধাঃ
অসুবিধা বলতে তেমন কিছু নাই এখানে হচ্ছে আমি Base 65 কেবিএস ব্যবহার করে সাইটটা তৈরি করেছি,
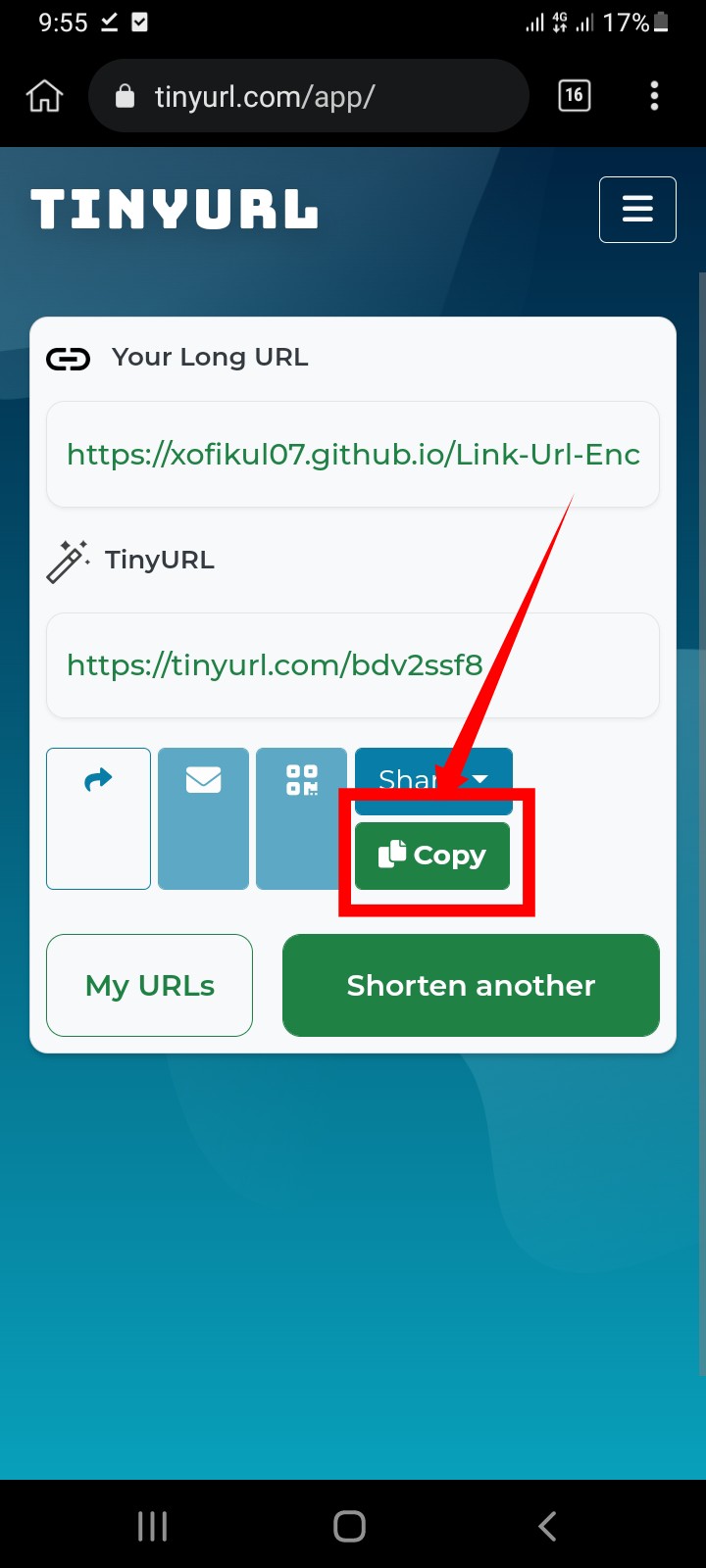
যে কারণে আপনাদের লিংকটা অনেক বড় হবে এর জন্য হচ্ছে আপনাকে লিংক দেয়া শর্ট করতে হবে শর্ট করার জন্য আপনারা হোম পেজে দেখতে পারবেন নিচের মতো একটি অপশন, আপনাদের সুবিধার জন্য এখানে লিঙ্ক শটটা ওয়েবসাইটটি অ্যাড করে দিয়েছি
লীগ শর্ট করার জন্য আপনারা এখানে ক্লিক করবেন,
তারপর আপনার এরকম একটি পেজ ওপেন হবে এখানে অটোমেটিক আপনারে লিংক থেকে ইনপুট করে নিবে,
এবং লিংক থেকে শর্ট করবে তারপর আপনারা ক্লোজ অপশনে ক্লিক করে উপরের মত আসবে।
সেখান থেকে আপনারা লিংক দিয়ে কপি করে নিবেন এবং আপনার ওয়েবসাইট সম্পূর্ণ কমপ্লিট,
Free Webhost Website Link: https://tinyurl.com/XWebhost1
হ্যাকিং, বাগ বাউন্টি, বিভিন্ন টিপস এন্ড ট্রিকস, এন্ড্রয়েড অ্যাপস সহ সকল প্রিমিয়াম এপস এবং যাবতীয় প্রযুক্তি ইন্টারনেট বিষয়ে ইনফরমেশন পেতে টেলিগ্রাম চ্যানেলে যুক্ত হতে ক্লিক করতে পারেন।
পরবর্তীতে দেখাবো যে আপনাদের যে কোডিং পেইজ টি আছে সেটা কিভাবে সেভ করবেন?
এবং সি এসে Javascript Code কিভাবে ব্যবহার করবেন! যাই হোক পোস্টটা অনেক বড় হয়ে গেছে আজকের পোস্ট এ পর্যন্তই সবাই ভালো থাকবেন, কোথাও বানান ভুল হলে জানাবেন, সংশোধন করে নিবো।
আল্লাহ হাফেজ।













কিন্তু পোস্ট পড়ে দেখি আপনার সাইট যখানে লাইভ কোড প্রিভিউ দেখা যায়।
টাইটেল এর সাথে কোনোভাবেই তো মিলে না।
আমি পোস্টে কি লিখছি সেটা কি পড়ছিলেন? নাকি আপনি টাইটেল পড়া ব্যাক্তি? পোস্টের ভিতর দেখেন আমি কি লিখছি, শুধু টাইটেল দেখেই মন্তব্য করেন কেনো! পোস্টের সাথে টাইটেলের ১০০% মিল আছে।
পোস্টের মধ্যে তো বলেই দিছি, যে html css javascript কোড হোস্ট করতে পারবেন। এবং টাইটেল ও সেটায় লেখা আছে।
নিচে তো সাইট পাবলিশ এর অপশন দেওয়াই আছে। এখানে লাইভ ভিউ সিস্টেম ও দেওয়া আছে। এবং সাইট পাবলিশ এর অপশন ও দেয়া আছে। নিচের ওই অপশন এ ক্লিক করলেই ওয়েবসাইট পাবলিশ হয়ে যাবে।
জাস্ট কিছু লাইন প্লেইন কোড হোস্ট করা যাবে।
আর কথাবার্তা একটু ঠিক করে বইলেন!
ট্রিকবিডি’তে আরো অনেক অথর আছে।
code ekto beshi hole long url er jonno site r response e korbe na
যে যেটাতে Comparable Feel করে, সে সেটা ইউজ করবে। আজীবন তো অন্যর টায় ইউজ করলোন, নিজে একটা বানাই দেখান, শিখছেন তো শুধু অন্য পোস্টে এরকম কমেন্ট করা। ফালতু মার্কা কথা বার্তা বলে, নিজের পরিচয় দিবেন না। আপনার ঘাড়ের উপরে উঠিয়ে দেই।
নাই, যে আপনার ব্যবহার করতেই হবে।
এত ভালো পোস্ট করা শিখছন, তো এখনো contributor কেনো। অথর হয়ে পোস্ট করেন, দেখমুনে আপনি কোন কোয়ালিটি তে পোস্ট করেন।
এটাকে আমি আরো আপডেট করতেছি আস্তে আস্তে সব দেখতে পারবেন পরবর্তীতে আরো পোস্ট করবো