
বর্তমানে অনেকেই নিজেদের জন্য ওয়েবসাইট তৈরি করছে। আগেকার দিনের মতো এখন ওয়েসাইটের হোস্টিং কেনা,ডোমেইন রেজিস্ট্রি করা অনেক সহজ হয়ে গেছে।যারা চাইছেন নিজেদের অনলাইনে আরেকটু পরিচিত করাতে কিংবা ফাইবারের প্রোফাইলে ওয়েবসাইটের কাজ দেখাতে তাদের জন্য ওয়েবসাইট তৈরি করে নেওয়ায় সবচেয়ে যুক্তিপূর্ন।
ওয়েবসাইট অনেকে বিভিন্ন কারনে তৈরি করছে। কেউ পার্সোনাল ব্লগের জন্য,কেউ অ্যাডসেন্স অ্যাপ্রুভালের জন্য,কেউ নিজেদের “এভিডিয়েন্স অব প্রফিশিয়েন্সি” এর জন্য আর কেউ বা শখের বশে।তবে যে কারনেই হোক, ওয়েবসাইটকে সুন্দরভাবে সাজানো একটি রুচির পরিচয় বহন করে।
যারা চান ওয়েবসাইটে বেশি ট্রাফিক আসুক তাদের জন্য এটি একটি মাস্ট জিনিস।আজকে দেখাবো কিছু সহজ ৭ টি জিনিস যেগুলো ব্যবহার করলে খুব সহজেই আপনার ওয়েবসাইটটি সুন্দর ভাবে সাজাতে পারবেন।এতে ইউজারদের মনেও একটি ইতিবাচক মনোভাব তৈরি হবে।তাছাড়া যারা ফাইবারের মতো মার্কেটপ্লেসে কাজ করতে চাইছেন ওয়েবসাইট ডেভেলপমেন্ট নিয়ে তাদের জন্যও আশা করি উপকার হবে।১.ভালোমানের কালার প্যালেট নির্বাচন করা

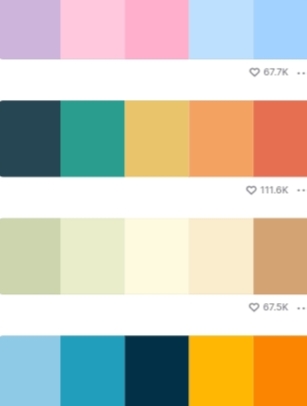
ওয়েবসাইটের ui অনেক গুরুত্বপূর্ণ।সেজন্য চাই ভালোমানের কালার সিলেক্ট করা। এ ভুলটি অনেকেই করে থাকেন। কেউ কেউ ব্লগ পোস্টের ব্যাকগ্রাউন্ডে আর সবগুলো ফন্টেই রঙচঙা কালার ব্যবহার করেন। এতে সৌন্দর্যের চেয়ে পড়ার জটিলতা বেশি তৈরি হয়।
ওয়েবসাইটের theme অনুযায়ী কালার প্যালেট নির্বাচনও অনেক গুরুত্বপূর্ণ বিষয়।আপনার কালো রং বা অন্য কোন রং ভালো রাগতেই পারে। তবে সেটি যদি সরাসরি ওয়েবসাইটে ব্যবহার করেন তাহলে হয়তো অনেকসময় ভালো নাও লাগতে পারে। তবে বিভিন্ন ধরনের কালার প্যালেট জেনারেটর পাওয়া যায়। সেখানে কুচকুচে কালো ব্যবহার না করে কালোর মতোই কিছু ভ্যারিয়েন্ট ব্যবহার করা যায়। মিডনাইট ব্ল্যাক,চারকোল ব্ল্যাক ইত্যাদি কালোর বিভিন্ন ভ্যারিয়েশন আছে। এটি বিশেষ করে তাদের জন্য বেশি গুরুত্বপূর্ণ যারা ট্রাফিক আনার জন্য জোর দিচ্ছেন অথবা ফাইবারের বায়ারকে আপনার কাজ দেখাতে চাইছেন। এ কালার প্যালেট নিয়ে চাইলে আমার নিচের আরেকটি পোস্ট পড়তে পারেন।
ওয়েবসাইট ডেভেলপ করার জন্য সেরা একটি কালার প্যালেট ওয়েবসাইট
২.ভিডিও ব্যাকগ্রাউন্ড অ্যাড করা
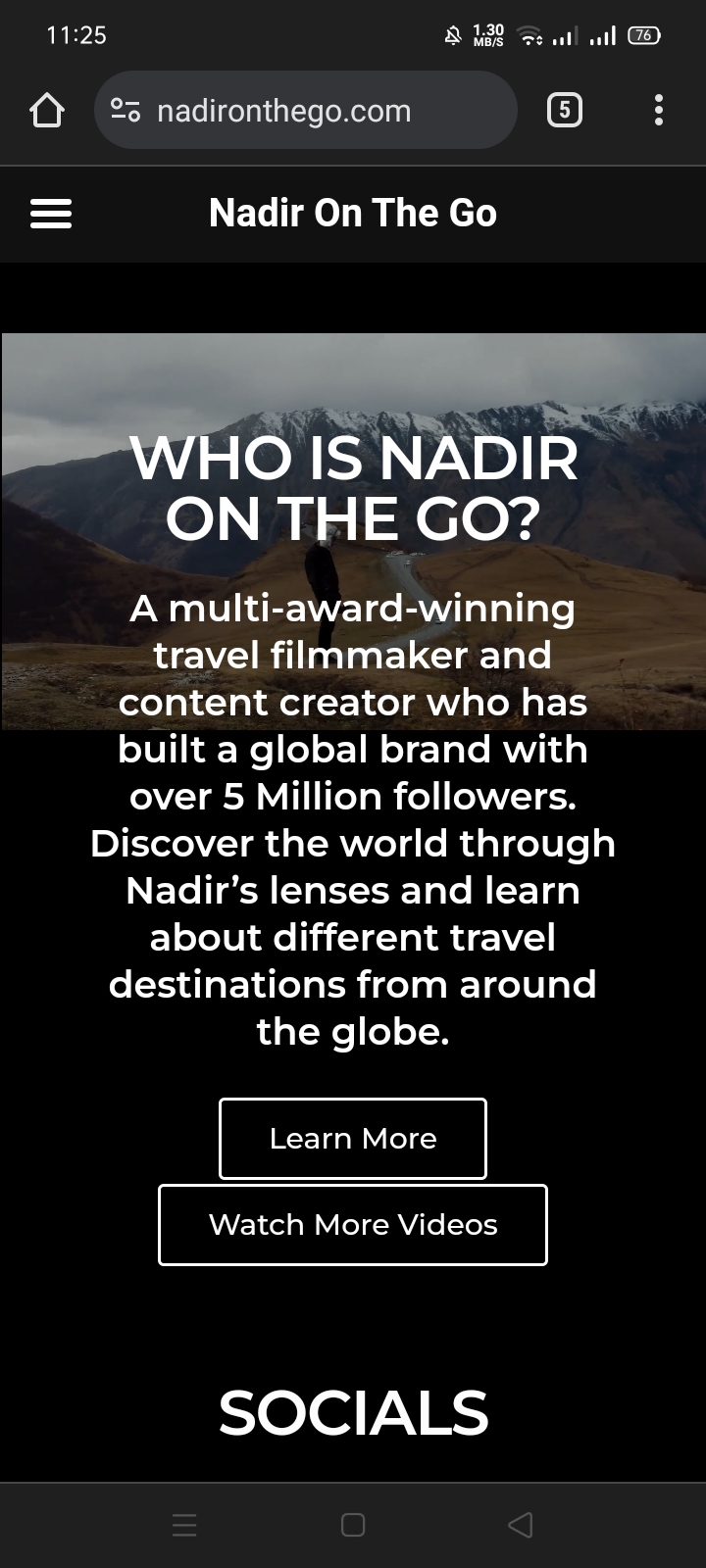
যারা ফাইবারের মতো প্ল্যাটফর্মে ওয়েব ডেভেলপমেন্ট নিয়ে কাজ করতে ইচ্ছুক তাদের জ্ঞাতার্থে জানাচ্ছি অনেক বায়ার পাবেন যারা নিজেদের জন্য ব্লগ ওয়েবসাইট তৈরি করতে চায়।এখন নিজেকে একবার প্রশ্ন করূন কেন বায়ার আপনার কাছ থেকেই সেটি তৈরি করবে? এর জন্য চাই ইউনিক কিছু।পার্সোনাল ব্লগের কিংবা কোন সংগঠনের ওয়েবসাইটে একটি বড় অংশ হবে ভিডিও নিয়ে। যারা ট্রাভেল ব্লগ ওয়েবসাইট তৈরি করবে তারা সেখানে ভিডিও আপলোড দিবে। কোনো সংগঠন বা অর্গানাইজেশন তাদের কাজের ভিডিও সেখানে পোস্ট করবে। এখন আপনারা চাইলে নিজেদের বেস্ট অব দ্য বেস্ট ক্লিপ নিয়ে ওয়েবসাইটের হোমপেজে অ্যাড করে নিয়ে ওয়েবসাইটকে সাজাতে পারেন।

আরেকটু সহজ ভাবে বোঝানোর জন্য আমি জনপ্রিয় কন্টেন্ট ক্রিয়েটর Nadir On The Go এর ওয়েবসাইট টির উদাহরনই টানলাম। আপনারা সেখানে প্রবেশ করলে দেখবেন সেখানে ভিডিও ব্যাকগ্রাউন্ডে প্লে হচ্ছে হোমপেইজে।চাইলে এভাবেই সাজাতে পারেন।
৩. Text অ্যানিমেশন অ্যাড করা
ওয়েবসাইটে ফন্ট একটি গুরুত্বপূর্ণ বিষয়। ফন্টের সাইজ, কালারও গুরুত্বপূর্ণ ভূমিকা পালন করে। তবে আপনারা চাইলেই এই ফন্টে অ্যানিমেশন অ্যাড করতে পারেন।
ওয়েবসাইটের ফার্স্ট ইমপ্রেশন অনেক বেশি গুরুত্বপূর্ণ। আপনার ফ্রিল্যান্সিং এর বায়ার যখন আপনার পোর্টফোলিও এর ওয়েবসাইটে প্রবেশ করবে তখন তার অ্যাটেনশন প্রথম কয়েক সেকেন্ডই গ্র্যাব করতে হবে। এর একটি সহজ সমাধান হলো পপআপ অ্যানিমেশন অ্যাড করা। এতে করে মেইন কোন বিষয়ের উপর জোর দেয়া হচ্ছে সেটি আপনারা বোঝতে পারবেন।
এটি একইসাথে ট্রাফিক ধরে রাখতেও দরকারি।কারন কেউই ইউজার ফ্রেন্ডলি না বা ইজি টু অ্যাকসেস না এমন ওয়েবসাইটে প্রবেশ করতে চায় না।৪.স্লাইড ট্রানজিশন ধরনের অ্যানিমেশন অ্যাড করা
ওয়েবসাইটে অ্যানিমেশন ছবি অ্যাড করলে সেটি সাধারনত হেভি টু লোড হয়ে পড়ে।তবে যথাযথ জায়গা থেকে হোস্টিং আর ভালোভাবে ডেভেলপ করলে সেটি কমানো যায়।
স্লাইড ট্রানজিশন অ্যানিমেশনের সুবিধা হলো সেটি ভিডিও এর মতো হেভি না কিন্তু সেখানে এক নজরেই ওয়েবসাইটটি সম্পর্কে ভালো ধারনা পাওয়া যায়।ভালো কালার দিয়ে স্লাইড তারপর সেখানে ছবি,ব্লগ পোস্টটির হেডিং আর মেটা ডিসক্রিপশন দিলেই সেটি তৈরি হয়।ওয়েবসাইটকে সুন্দর করে গড়ে তোলতে এটি অনেক সহায়ক ভুমিকা রাখতে পারে।এতে অল্প সময়েই কি বোঝাতে চাচ্ছেন সেটি বোঝানো যায়।
৫.Sticky header ব্যবহার করা
এটি হচ্ছে সেটি যেখানে সবসময় কুইক অ্যাকসেস মেনুটি থাকবে।
সাধারনত একটি ওয়েবপেইজে সবার উপরে থাকে কুইক অ্যাকসেসে মেনুটি। এরপর নিচের দিকে ব্লগ গুলো। তবে যখন আপনি নিচের দিকে স্ক্রল করে যাবেন তখন উপরের কুইক অ্যাকসেস মেনুটি গায়েব হয়ে যায়। এর জন্য চাইলে sticky header অ্যাড করতে পারেন।
তবে সবচেয়ে ভালো হয় সেটি ছোট কিন্তু নোটিশেবল হিসেবে রাখা। এজন্য 3 dash আইকনই সবচেয়ে যুক্তিযুক্ত। এটি দিলে খুব সহজেই কুইক অ্যাকসেস নেয়া যাবে। যেটি ইউজারদের জন্য বেশ উপকারী আর ইফিশিয়েন্ট বলা যায়।৬.Blog এর ক্যাপশনে picture infused theme এবং parallax scrolling effect যোগ করা।
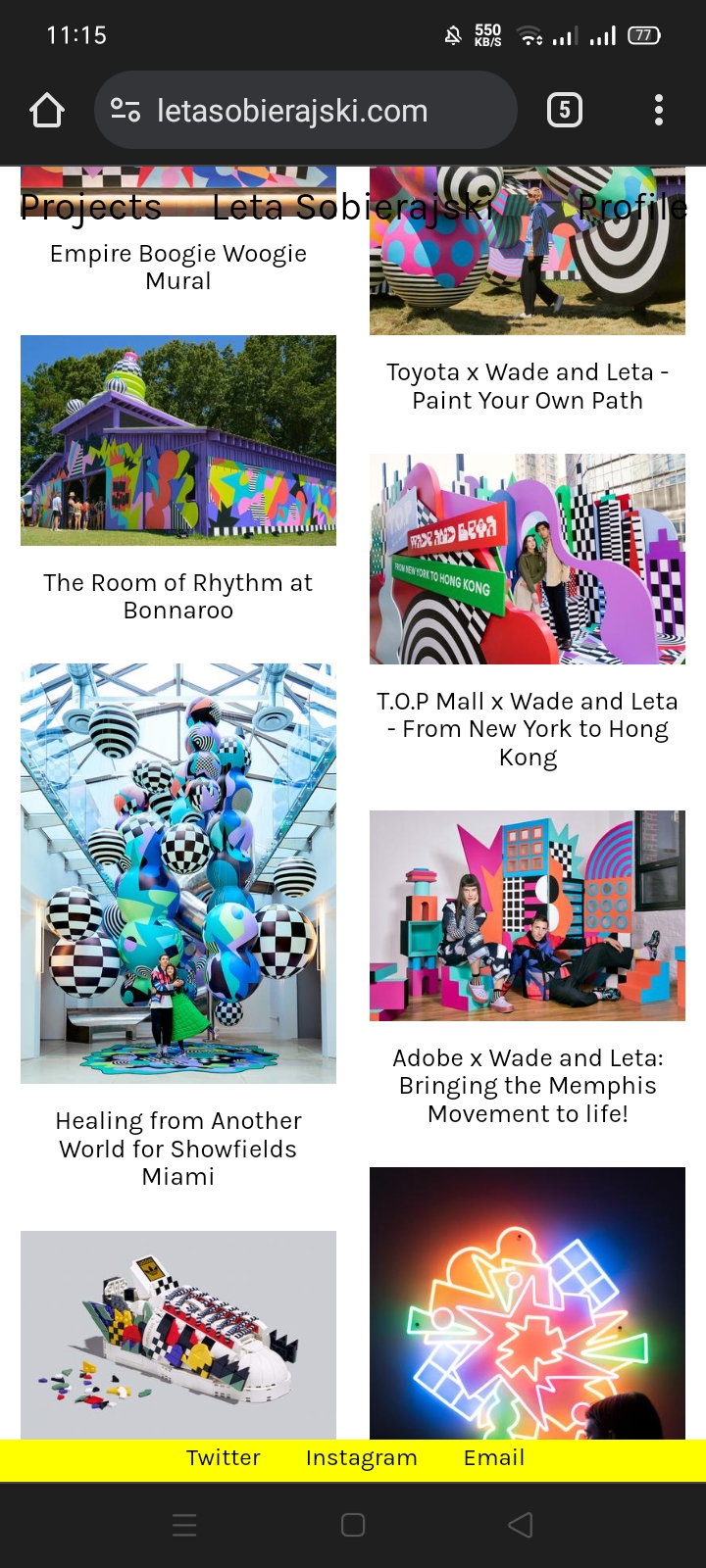
একটি ওয়েবসাইটের ভিজিটরকে আপনার লেখাকে পড়ানোর জন্য আকর্ষন করতে এটির জুড়ি নেই। এটি হচ্ছে সেটি যেখানে আপনার ব্লগটি ছবির মতো শো করবে কিন্তু সেটি ক্লিক করলে আপনার ব্লগটি অপেন হবে।

উপরের ছবিটি খেয়াল করুন। এটি খুব সহজেই অ্যাটেনশন গ্র্যাবিং লাগছে তাই না? আপনারা এটি নিজেদের ওয়েবসাইটেও ব্যবহার করতে পারেন।এটি যেমন দেখতে সুন্দর তেমনি অনেক attention seeking ও!
৭.মাল্টি পোস্ট এক পেজেই শো করানো
আপনার যদি কন্টেন্ট এর পরিমান হিউজ ধরনের হয় কিংবা edtech ঘরানার ওয়েবসাইট তৈরি করছেন তাহলে এটি হচ্ছে সবচেয়ে ভালো পদ্ধতি। এখানে এক ইনসাইডেই কয়েকটি পোস্ট দেখা যাচ্ছে।যেটি অনেক ইউজার ফ্রেন্ডলিও বলা চলে।

সাধারনত education purpose এর জন্য এটি ছোট করে নিচের দিকে ব্যবহার করলে ভালো দেখায়।এটি কখনো পুরো ওয়েবপেজে ব্যবহার না করায় ভালো।কারন তখন অনেক এলোমেলো লাগতে পারে। ওয়েবসাইটে স্ক্রলিং এ বৈচিত্র্যতা আনতেই মূলত এটির ব্যবহার করা উচিত।
আজ এই পর্যন্তই। আশা করি ভাল লাগবে। আপনাদের মতামত জানাতে পারেন। ট্রিকবিডিতে থাকার জন্য অনেক ধন্যবাদ।,







One thought on "নিজেদের ওয়েবসাইটকে আরো বেশি আকর্ষণীয় করে তোলার সেরা ৭ টি টিপস"