স্বগতো আমার আজকের পোস্টে।
তো আজকের পোস্টে দেখাতে চলেছি কিভাবে খুব সহজে HTML, CSS, JavaScript দিয়ে খুব সহযে একটি আর্টিকেল কাউন্টার বানানো যায়।
তো এর জন্য আপনাদের উপরের Programing Language গুলো সম্পর্কে হালকা জ্ঞান থাকলেই হবে।
না থাকলেও সমস্যা নাই আমি তো আছি।
তো প্রথমে আমাদের একটা HTML এটিটরে বা যে কোনো এটিটরে একটা HTML ফাইল ওপেন করতে হবে।
এবং HTML বয়লারপ্লেট টা ভালোকর লেখার পর সেখানে একটা ডিভ (<div></div>) নিতে হবে।
এরপর আমরা সব কাজ এই ডিভ এর ভিতরে করবো।
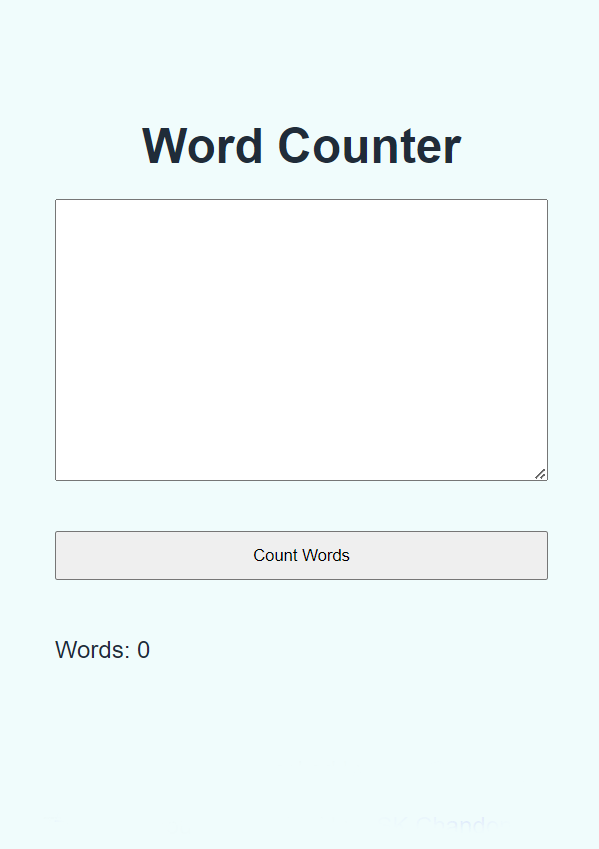
আমরা একটা হেডিং নিবো, হেডিং ট্যাগ এর ভিতরে Word Counter লিখবো।
এরপর কোড এটিটর এর জন্য আমাদের একটা টেক্সট এরিয়া (<textarea></textarea>) নিতে হবে। টেক্সট এরিয়াতে (<textarea id=”text”></textarea>) আইডি দিতে হবে JavaScript এ পয়েন্ট করার জন্য।
এর পর আমাদেরকে একটা বাটন নিতে হবে এবং একটা স্পান (<span></span>) নিতে হবে ওয়ার্ড কতোগুলো হয়েছে সেটা দেখানোর জন্য।
span এ textarea এর মতো করে একটা আইডি যুক্ত করবো JavaScript এ পয়েন্ট করার জন্য।
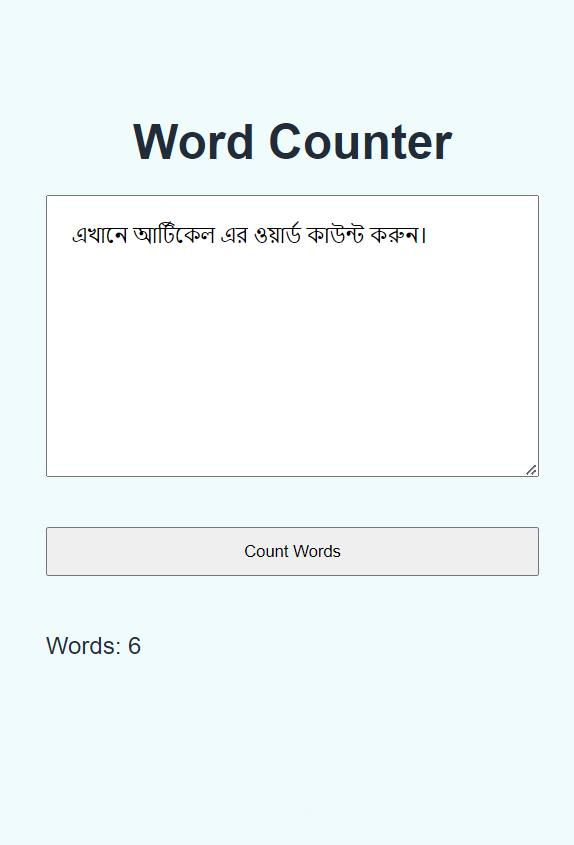
textarea তে onclick এট্রিবিউট এর মদ্ধে একটা ফাংশন রাখবো ওয়ার্ড কাউন্ট করার জন্য।
তো এপর্যন্ত আমি যা যা লিখলাম সে কোডগুলো:
তো এর পর আমরা CSS লিখবো কাউন্টারটাকে সুন্দর দেখানোর জন্য।
আমার লেখা CSS গুলো:
কোডগুলো কিভাবে ডাউনলোড করবো?
আপনি নিচের Download বাটনে ক্লিক করে কোডগুলো ডাউনলোড করতে পারবেন।
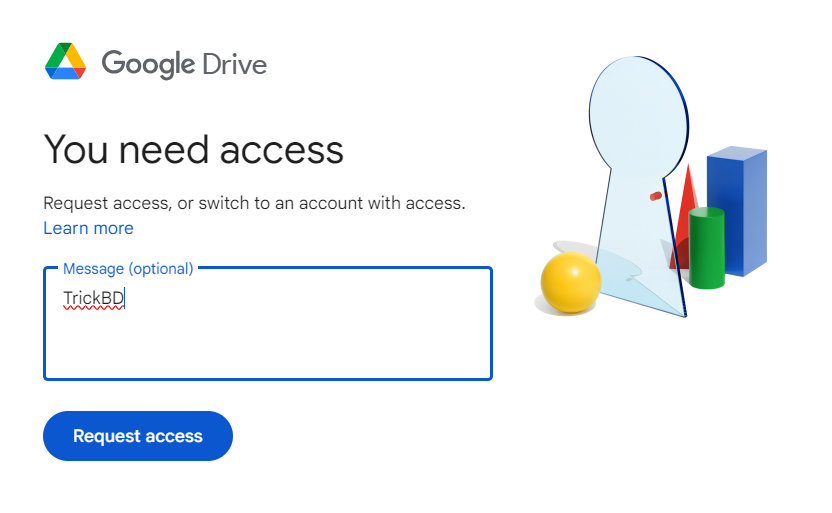
Download বাটনে ক্লিক করার পর নিচের মতো দেখতে পাবেন তখন বক্সে TrickBD লিখে Request Access/অ্যাক্সেসের অনুরোধ করুন বাটনে ক্লিক দিবেন। আক্সেস দেওয়ার পর ডাউনলোড করতে পারবেন।
মূলতো Spam এড়াতে এই ব্যবস্থা। (মাফ করবেন)
এক ক্লিকে আপনার মোবাইল এর সকল Apps এর Cache ক্লিয়ার করতে চাইলে এই ভিডিওটি দেখতে পারেন।
তো বরাবরের মতো ধন্যবাদ আমার এই পোস্টটি পড়ার জন্য।
পরবর্তিতে আবারো অন্য পোস্টে কথা হবে।







.
Word Counter
body {
font-family: Arial, sans-serif;
text-align: center;
margin: 50px;
}
#wordCount {
font-size: 18px;
margin-top: 20px;
}
Count Words
function countWords() {
const inputText = document.getElementById(‘inputText’).value;
const words = inputText.split(/\s+/).filter(word => word.length > 0).length;
document.getElementById(‘wordCount’).innerText = `Word count: ${words}`;
}
but jara notun tader eta bujhte kosto hobe..
ok?
পরবর্তী পেমেন্টে উইথড্র করতে পারবেন।
কোনো সমস্যা দেখা গেলে সাপোর্টে মেইল করুন।