WELLCOME BACK
H
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..


Today Topic
Bootstrap Image Slider নিয়ে আজকের পোস্ট। অনেকেই বলবেন যে Image Silder কি? তো আমি বলে এবং Image সহ কারে বুঝিয়ে দিচ্ছি যে Image Silder কি। তো চলুন শুরু করা যাক।
Bootstrap কি?
Bootstrap হলো টাইপোগ্রাফি, ফরম, বাটন, টেবিল, নেভিগেশন, মোডাল, ইমেজ ক্যারোসেল এবং জাভাস্ক্রিপ্ট প্লাগ-ইন সমৃদ্ধ এইচটিএমএল এবং সিএসএস ভিত্তিক টেমপ্লেট ডিজাইন।
দ্রুত এবং সহজতর ওয়েব ডেভেলপমেন্টের জন্য বুটস্ট্রাপ হলো একটি ফ্রি ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক।
খুব সহজে রেসপন্সিভ ডিজাইন তৈরি করার জন্য Bootstrap ব্যবহার করা হয়।
দ্রুত এবং সহজতর ওয়েব ডেভেলপমেন্টের জন্য বুটস্ট্রাপ হলো একটি ফ্রি ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক।
খুব সহজে রেসপন্সিভ ডিজাইন তৈরি করার জন্য Bootstrap ব্যবহার করা হয়।
Image Slider কি?
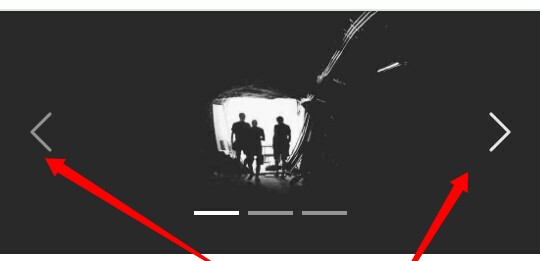
Image Slider হলো যেকোনো ছবি কে website/app এর য়েকোনো স্থান থেকে auto change & click করে change করা কে বুঝায়। জানি কিছু বুঝেন নি তো নিচের Image গুলো দেখুন বুঝে যাবেন।
এখন নিচ্ছই বুঝে গেছেন যে Image Slider কি।
তো এখানে যে Image গুলো থাকবে সেগুলো একটু পর পর change হবে। আর যদি click করে change করতে চান তাহলে এই দুইটি button ব্যবহার করতে হবে।

অথবা এই গুলো click করেও change করতে পারেন।

আশা করি বুঝে গেছেন।
তো চলুন এবার কোডটি টি নিয়ে নিন।
collect code
Trickbd এর কোড অটো কেটে জাওয়ার জন্য নিচে ↓ লিংক দিচ্ছি কপি করে নিন।
Copy the below ↓ link to download Trickbd’s code cut automatically.
THE END
S
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.



One thought on "Bootstrap Image Slider Example & Codes"