আসসালামু আলাইকুম
সবাই কেমন আছেন আশা করি সবাই ভাল আছেন
Trickbd তে আমি আজ প্রথম পোস্ট করছি
চলুন বেশি কথা না বাড়িয়ে আমরা মূল পোস্টে চলে যায়।
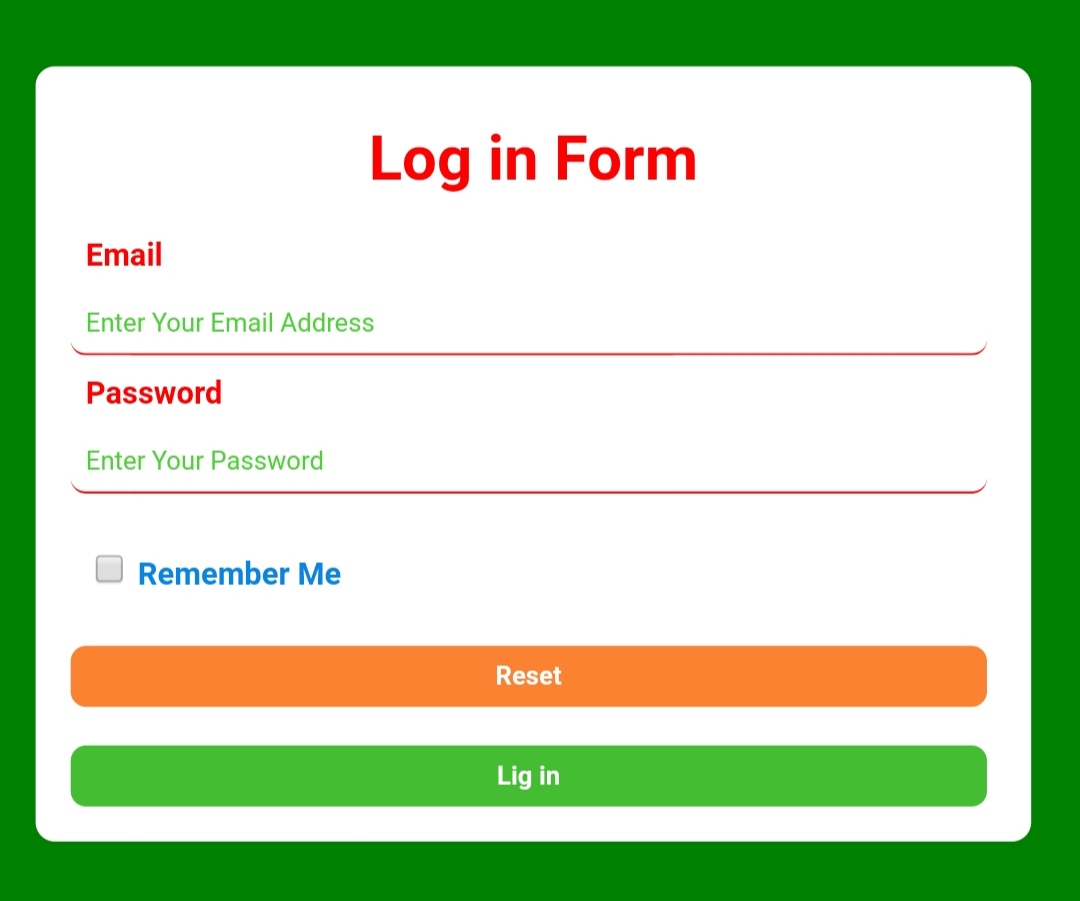
Log in Page Design
Google Drive Link
Download
HTML
Log in Form
Password
CSS
body{
margin: 0px;
padding: 0px;
background-color: green;
font-family: sans-serif;
}
.all{
width: 500px;
hidth: 700px;
margin: 10px;
paddin: 8px;
background-color: #fff;
margin: auto;
border-radius: 10px;
margin-top: 500px;
border: none;
}
h1{
color: red;
outline: nobe;
border: none;
text-align: center;
font-weight: bold;
}
.in lable{
color: red;
margin: 10px;
paddin: 8px;
outline: nobe;
border: none;
font-weight: bold;
}
.in input{
width: 95%;
margin: 10px;
paddin: 8px;
outline: nobe;
border: none;
border-bottom: 1px solid red;
border-radius: 8px;
color: red;
}
.rm{
color: #0984e3;
margin: 10px;
paddin: 8px;
outline: nobe;
border: none;
font-weight: bold;
}
.rs input{
width: 95%;
background: #fa8231;
color: #fff;
margin: 10px;
paddin: 8px;
outline: nobe;
border-radius: 8px;
border: none;
font-weight: bold;
}
.rs input:hover{
cursor: pointer;
background: #3867d6;
color: #fff;
}
.lg input{
width: 95%;
margin: 10px;
paddind: 8px;
outline: nobe;
border: none;
background: #C4E538;;
color: red;
font-weight: bold;
border-radius: 8px;
outline: nobe;
border: none;
}
.lg input:hover{
cursor: pointer;
background: #44bd32;
color: #fff;
}
.in input::placeholder{
color: #4cd137;
}

প্রয়োজনে:
my facebook id
Thank You


এইভাবে পোস্ট করে ট্রিকবিডির সাথে থাকবেন।