WELLCOME TO MY POST
আসসালামু আলাইকুম। আশা করি আপনারা ভালো আছেন। আমি হাজির হলাম আরো একটি নতুন পোষ্ট নিয়ে।
Assalamu Alaikum. Hope you are well. I am here with another new post. Trickbd.com

আজকের টপিকঃ
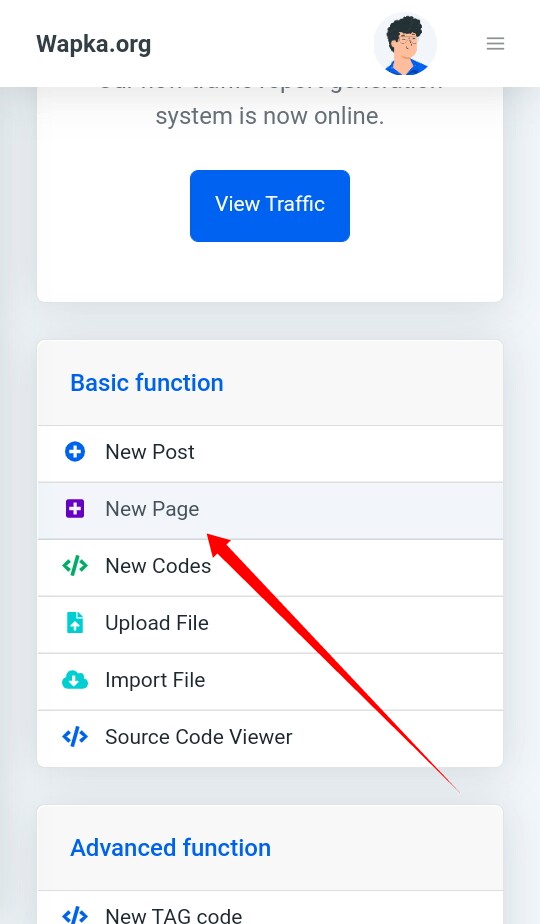
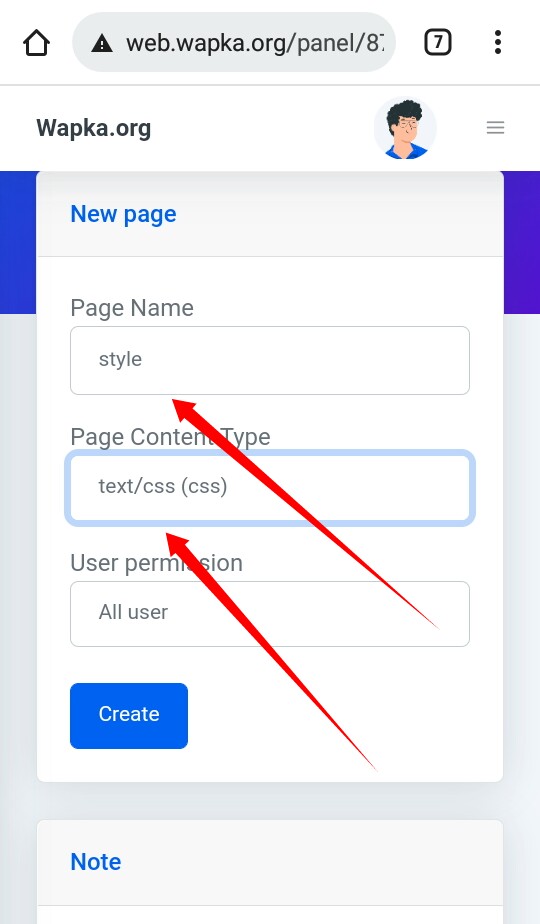
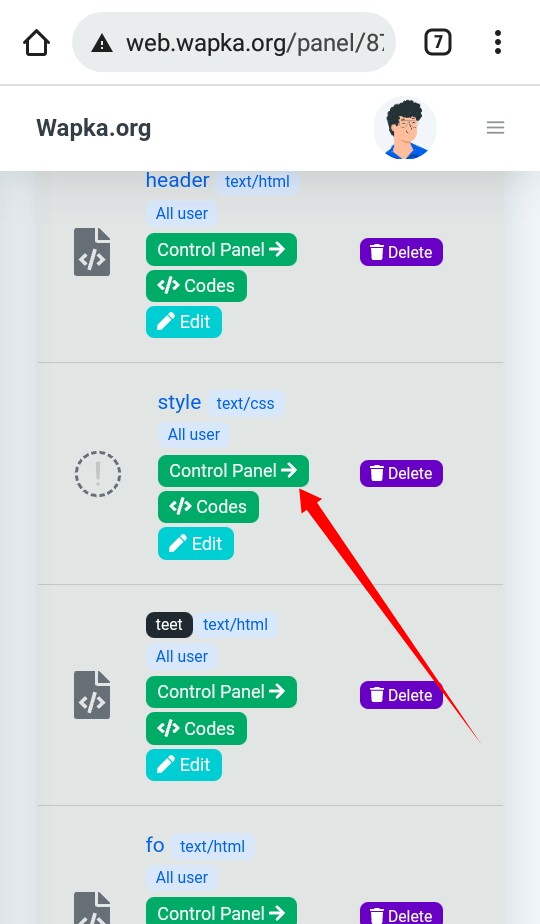
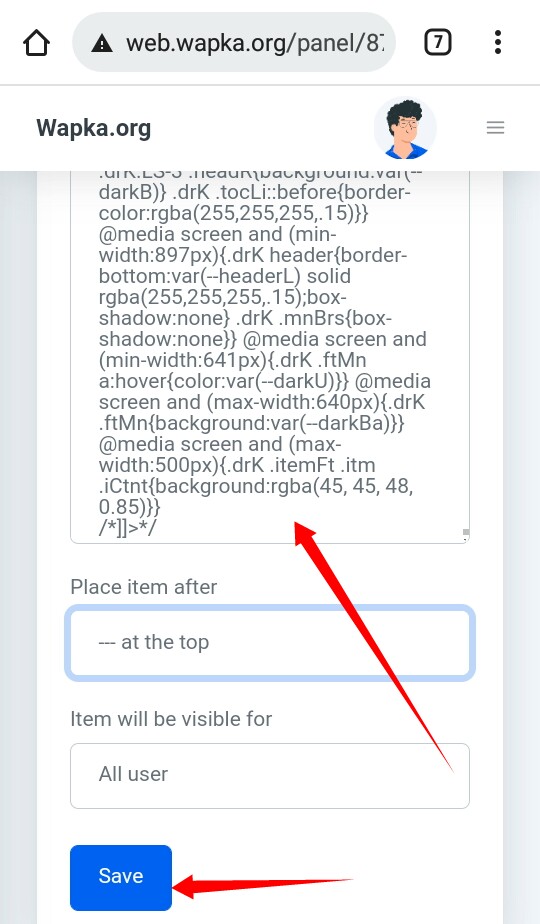
আজকে Plus Ui এর Css শেয়ার করবো তো চলুন শুরু করা যাক।
Next part
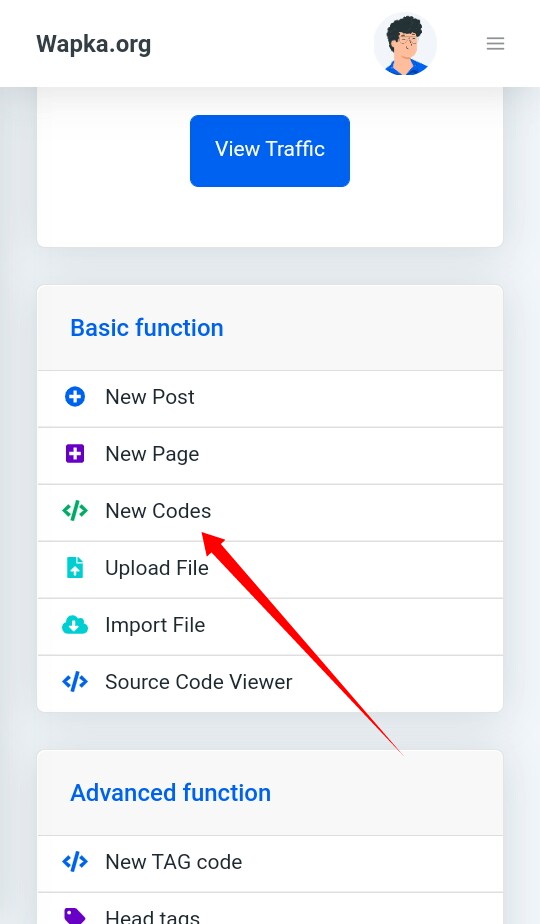
Header Code
END MY POST
তো বন্ধুরা আজ এই পর্যন্তই। দেখা হবে আরো কোনো পোষ্ট এ। যদি পোষ্টটি ভালো লাগে তাহলে লাইক এবং কমেন্ট করুন। আর যেকোনে নতুন বিষয়ে জানতে ট্রিকবিডি সাথে থাকুন।
So friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.