WELLCOME BACK
H
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..


আগের পোষ্ট লিংকঃ
Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 1 

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 2 

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 3 

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 4 

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 5 

3 Footer codes
Email Subscription From
Footer Comment Lists
Footer Popular Post lists
Start
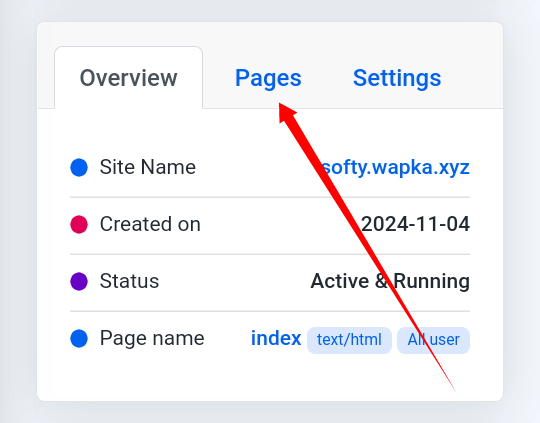
তো প্রথমে আপনার website এর Dashboard এ আসুন। এখন Pages এ ক্লিক করুন।

যেহেতু Footer পেজ এর কাজ চলছে তাই footer এ ক্লিক করুন।

Email Subscription From
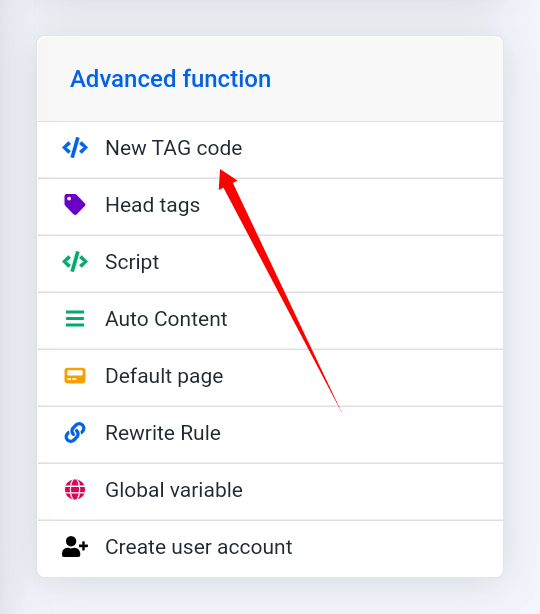
এখন New Tag এ ক্লিক করুন।

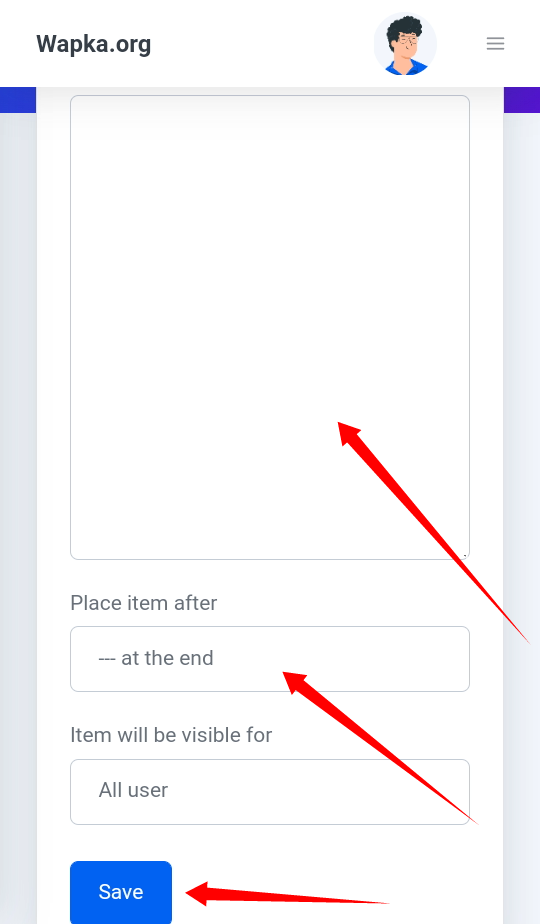
এখন নিচের কোডটি বসিয়ে save করুন।

<div class='widget HTML sibForm' data-version='2' id='HTML23'>
<div class='widget-content' data-shortcode='(sibForm) #title=(Follow by Email) #caption=(Get Notified About Next Update Direct to Your inbox)'>
<div class='follow-by-email'>
<h3 class='follow-by-email-title'></h3>
<span class='follow-by-email-caption'></span>
<div class='follow-by-email-inner'>
<form method='post' name='sib-subscribe-form' novalidate='' target='popupwindow'>
<input class='follow-by-email-address' name='EMAIL' placeholder='Email Address' type='email' value=''/>
<input class='follow-by-email-submit' name='subscribe' type='submit' value='Subscribe'/>
</form>
</div>
</div>
<div class='Follow-by-alert'>* We promise that we don't spam !</div>
</div>
Footer Comments Lists
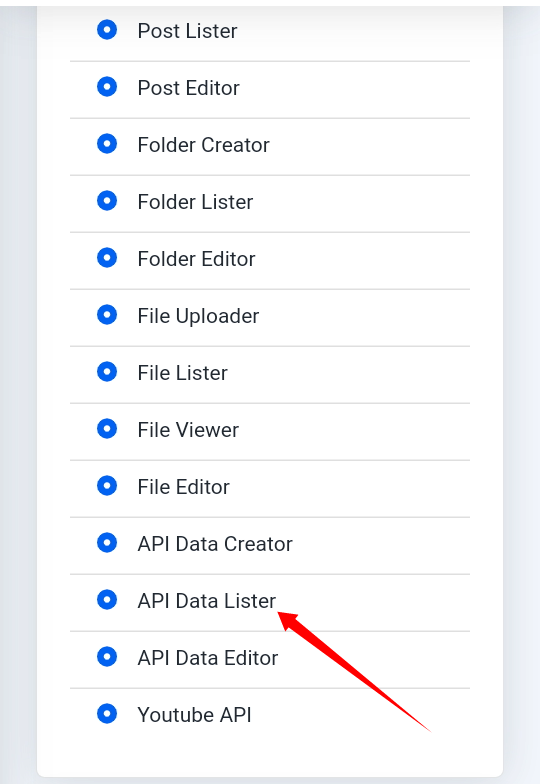
ওসব হয়ে গেলে এখন Api Data lister এ ক্লিক করুন।

<div class='comments-box'><div class='padleft'><a href='/post/%pid%/{{SLUG(%value2%)}}/#c%id%' class='engine-link'><img class='comment-image' src='{{VALUE(%userid%)@IFEQ(232336)@THEN(https://trickbd.com/wp-content/uploads/2015/08/FB_IMG_17310357937663199.jpg)@ELSE(https://1.bp.blogspot.com/-LKSLshqXW6E/YSZH9r_szcI/AAAAAAAACHA/RseV8bfVcLw4tQIpisLh2cjCDDM4i0fJwCLcBGAsYHQ/s1600/avatar%2Bpiki.png)}}' /> <div class='entry-title'>%key1%</div> <div class='comment-snippet'>%value1%</div></a></div></div>
<category>post</category>
<limit>3</limit>
<order>new</order>
</div><div class='widget HTML' data-version='2' id='HTML2'>
<div class='widget-title'><h3 class='title'>Comments</h3></div>
<div class='widget-content'><div class='koOiIliI-raw-content'><div class='comment-list'>
</div></div></div>
</div></div>
</aside>
</div>
</div>
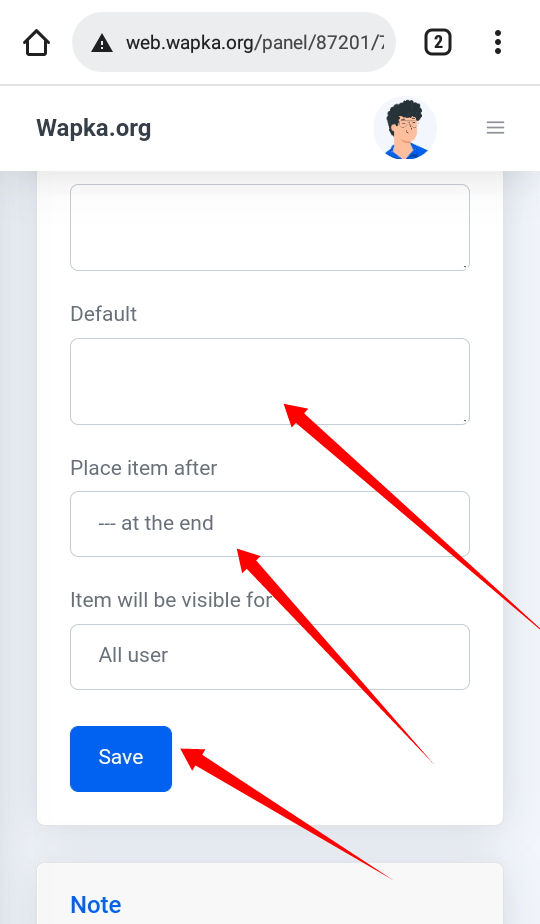
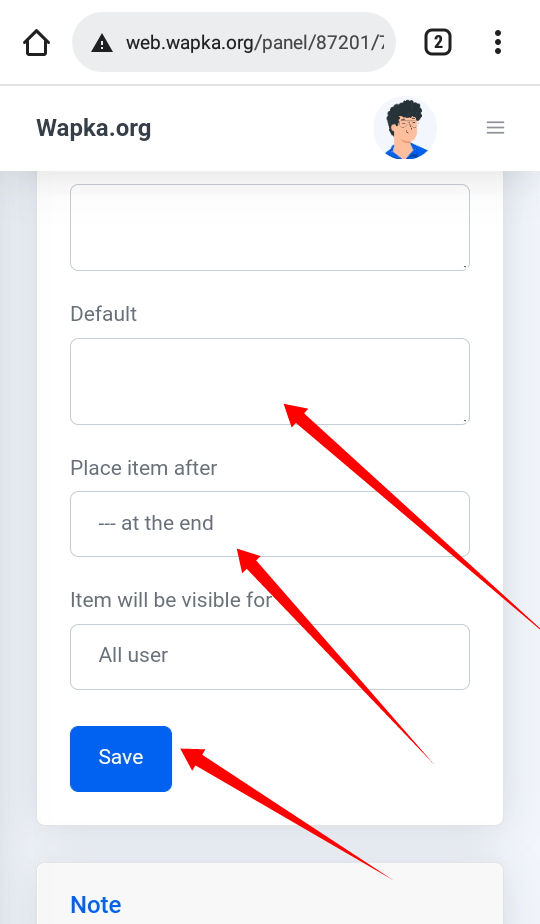
এখন এই বক্সে নিচের কোডটি দিয়ে at the end select করে save করুন।

<div class='comments-box'><div class='padleft center'>Error: No comments available.</div></div>
Footer Popular post lists
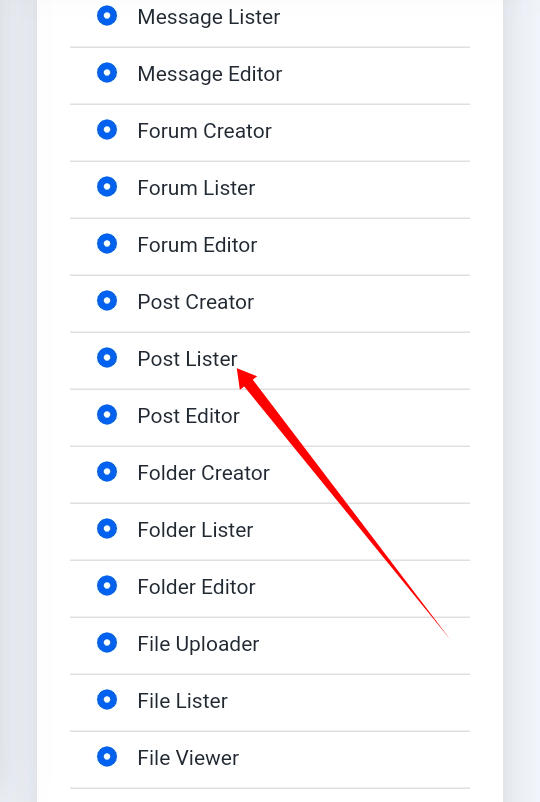
এখন আবার back এসে post lister এ ক্লিক করুন।

<div class='popular-post post item0'>
<a class='post-filter-inner image-nos' href='/post/%id%/{{SLUG(%title%)}}' title='%title%'>
<img alt='%title%' class='snip-thumbnail' style='float: left;height: 60px;width: 60px;' data-src='%thumb%'/>
</a>
<div class='entery-category-box' style='padding-left: 8px;'>
<h2 class='entry-title vcard'><a href='/post/%id%/{{SLUG(%title%)}}' title='%title%'>%title%</a></h2>
<div class='post-snip'>
<span class='post-date'>{{VALUE(%date%)@DATE(F j, o)}}</span>
</div>
</div>
</div>
<limit>5</limit>
<order>new</order>
<status>pending</status>
<div class='flex-footer' id='footer-wrapper' itemscope='itemscope' itemtype='https://schema.org/WPFooter' role='banner'>
<div class='flex-ft footer-data'>
<div class='container'>
<div class='fl-footer'>
<div class='Footer-Function section' id='Footer-Function' name='Footer Section (A)'><div class='widget HTML' data-version='2' id='HTML1'>
<div class='widget-title'><h3 class='title'>Hot Posts</h3></div>
<div class='widget-content'>
</div>
</div></div>
এখন এই বক্সে নিচের কোডটি দিয়ে at the end select করে save করুন।

<div class='comments-box'><div class='padleft center'>Error: No posts available.</div></div>
THE END
S
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.





