H
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..


আপনার যদি wapka ওয়েবসাইট থাকে তাহলে এই সমস্যার মধ্যে পড়তে হয় যে Wapka Ads আসে প্রতি বার।


আগে Footer এ Ads script ছিলো তাই অনেক সহজে সেটি normal কোডে রিমুভ করা যেতো। কিন্তু এখন এই script হেডার এ রাখা হয়েছে তাই রিমুভ করা যায় না। Css দিয়ে হয় না।
হয়তো আপনি google এ search করেছেন কিন্তু কোড খুজে পান নি তো চলুন দেখিয়ে দেই কিভাবে সহজেই এটি প্রতিটি পেজ থেকে এটি রিমুভ করবেন।
প্রয়োজনীয় কিছু কথাঃ
কিভাবে Wapka এর Ads রিমুভ করবেন?
তো প্রথমে আপনি আর যে ওয়েবসাইট এর Ads রিমুভ করতে চান সেটির Dashboard এ যান।(এগুলো parsonal তাই দেখালাম না)
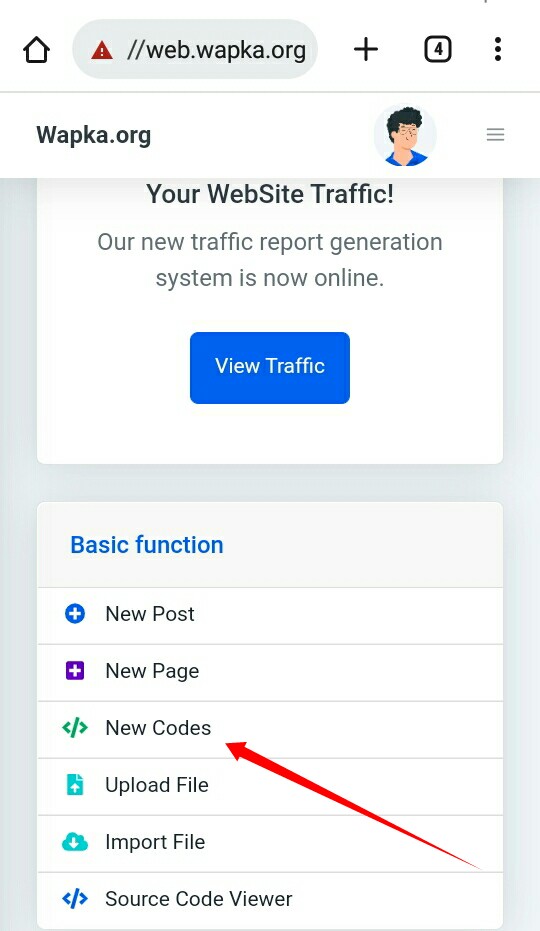
এখন আপনি যে পেজের Ads রিমুভ করবেন সে পেজ এ এসে New Codes এ ক্লিক করুন।

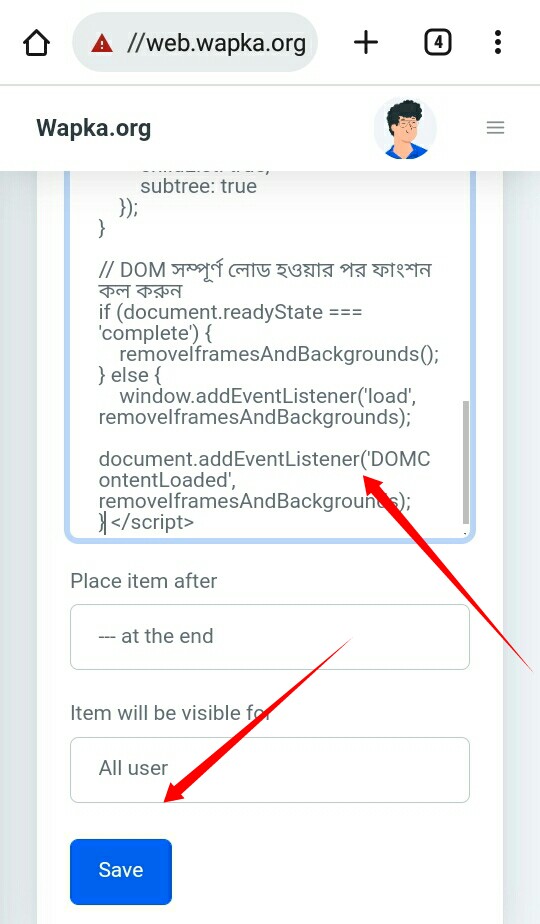
এখন এখানে নিচের দেওয়া কোডটি বসায় দিয়েন।(কোডটি নিচে দিয়ে দিবো)

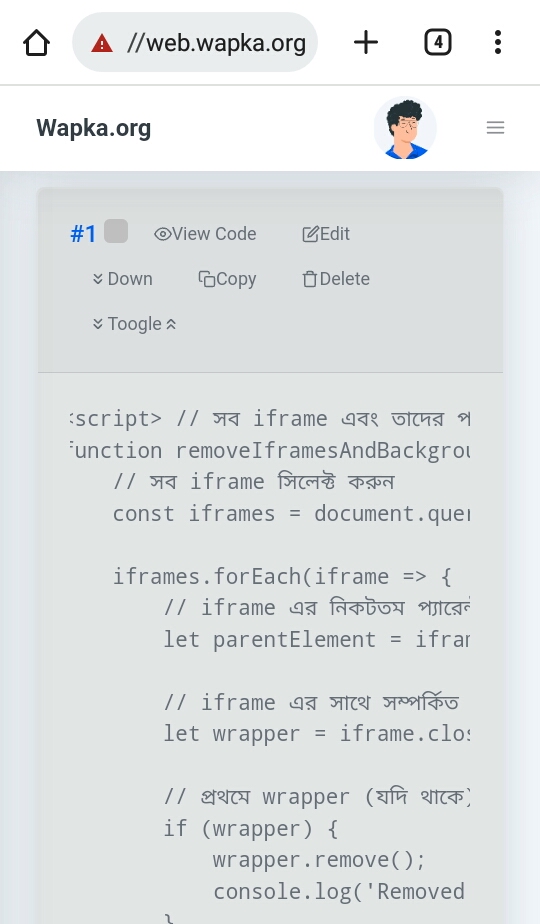
কোড যুক্ত হলে,

Code
যেহুতু normal কোডে এটি রিমুভ করা যাবে না তাই script ব্যবহার করতে হচ্ছে। আসল কথা এটি রিমুভ নিয়ে আমার ও সমস্যা ছিলো, চেষ্টা করেও হয়নি কিন্তু এখন এমন কোড তৈরি করেছি যাতে এটি রিমুভ হলে রিলোড দিলেও এটি আসবে না।
// সব iframe এবং তাদের প্যারেন্ট/ব্যাকগ্রাউন্ড এলিমেন্টস রিমুভ করার ফাংশন
function removeIframesAndBackgrounds() {
// সব iframe সিলেক্ট করুন
const iframes = document.querySelectorAll('iframe');
iframes.forEach(iframe => {
// iframe এর নিকটতম প্যারেন্ট এলিমেন্ট খুঁজে বের করুন
let parentElement = iframe.parentElement;
// iframe এর সাথে সম্পর্কিত সম্ভাব্য ব্যাকগ্রাউন্ড/র্যাপার এলিমেন্টস খুঁজে বের করুন
let wrapper = iframe.closest('.ad-container, .ad-wrapper, .embed-container, [class*="frame"], [class*="ad"], [class*="banner"]');
// প্রথমে wrapper (যদি থাকে) রিমুভ করুন
if (wrapper) {
wrapper.remove();
console.log('Removed iframe wrapper/background element');
}
// যদি wrapper না থাকে, শুধু iframe রিমুভ করুন
else {
iframe.remove();
console.log('Removed standalone iframe');
}
});
// MutationObserver সেট আপ করুন নতুন লোড হওয়া iframe এর জন্য
const observer = new MutationObserver(mutations => {
mutations.forEach(mutation => {
mutation.addedNodes.forEach(node => {
if (node.nodeName === 'IFRAME' || node.querySelector('iframe')) {
removeIframesAndBackgrounds();
}
});
});
});
// পুরো ডকুমেন্ট অবজার্ভ করুন
observer.observe(document, {
childList: true,
subtree: true
});
}
// DOM সম্পূর্ণ লোড হওয়ার পর ফাংশন কল করুন
if (document.readyState === 'complete') {
removeIframesAndBackgrounds();
} else {
window.addEventListener('load', removeIframesAndBackgrounds);
document.addEventListener('DOMContentLoaded', removeIframesAndBackgrounds);
}
সব কিছু ঠিক মতো করা হয়ে গেলে চেক করুন আর কোনো সমস্যা হলে কমেন্ট করুন।
S
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.

