আসসালামু আলাইকুম,, সবাই কেমন আছেন???আশা করি ভালো আছেন।
আমি সোহাগ ট্রিকবিডির নতুন aouthar এবং আজ থেকে আমি আপনাদের সামনে নিয়ে আসলাম কিভাবে ট্রিকবিডির মত সাইট তৈরি করতে হয় তার পরিপূর্ণ টিউটারিয়াল শুধু মাএ কয়েকটি পার্ট এ। হ্যা আপনি নিজেই পারবেন শুধু প্রয়োজন আপনার চেষ্টা এবং মোনবল। এবং আমি সোহাগ সে মোনবল আপনাকে দিবো। চলুন শুরু করা যাক। তাহলে দেখে নিন পর্ব কয়টি- ☞
Demo এখানে দেখুন
কিন্তু তার আগে কিছু কথা বলে নেই,,,,,,
আমি আমার অন্তর স্থল থেকে ধন্যবাদ জানাই রানা ভাইকে যিনি বাংলাদেশের জন্য এইরকম একটি প্লাটফরম করে রাখছেন এবং ধন্যবাদ জানাই সাধিন ভাইয়ের মত অভিঙ্গ editor কে যিনি Trickbd কে সব সময় নিজের নজর এ রাখছেন।
এবং শুভেচ্ছা জানাচ্ছি সকল ট্রিকবিডির সদস্য এবং টিউনার গনকে।।
আরো কিছু কথা,,,,,,
♠♠অনেক এ জানি বলবে এই রকম অনেক পোস্ট আছে???
♥♥উ::ভাই এই রকম চিন্তাধারা মাথাই আসলে দয়া করে পোস্ট লিংক দিন। ট্রিকবিডি তো কোন ছাড় আমি পুরু পাচ দিন গুগল সার্চ করেও এমন কোন পোস্ট পাই নাই যে কি করে ট্রিকবিডির মত সাইট মেইক করা যায়।
২/১ সাইটে আছে সেখানে শুধু টাইটেল দেওয়া আছে ট্রিকবিডির মত সাইট মেইক করুন। কিন্তু কাজ করলেই বোজতে পারবেন যে এ গুলা Trickbd এর মত সাইট হয় না। আর ২/১ সাইট এ পোস্ট আছে বেশির ভাগ কোড error।
♥♥তাহলে কি ভাই কোড গলো নিজে মেইক কঅরছেন???
♪♪উ::উহু না,,,,,, কিছু কোড গুগল সার্চ করে,,,,, কিছু কোড ইডিট করে এবং কিছু কোড আমার ক্ষুদ্র বান্ডার থেকে দিলাম।
আরো একটি কথা আমি ক্ষমা চেয়ে নিচ্ছি হাসান ভাইয়ের কাছ থেকে কারন আমি জে স্ক্রিনশট গুলা দিচ্ছি সেগুলো হাসান ভাইয়ের দেওয়া পারট থেকে নেওয়া। আমার পোস্ট পড়ে যদি আপনার উপকার হয় তা হলে অনাকেও ধন্যবাদ যানাবেন।।
অনেক বকবক করলাম এখন কাজের কথায় আসি।
১ম যাদের wapka তে সাইন আপ করা
আছে তারা লগিন করুন।
আর যাদের সাইনাপ করা নাই
তারা করুন এই নিচের সিস্টেমে।
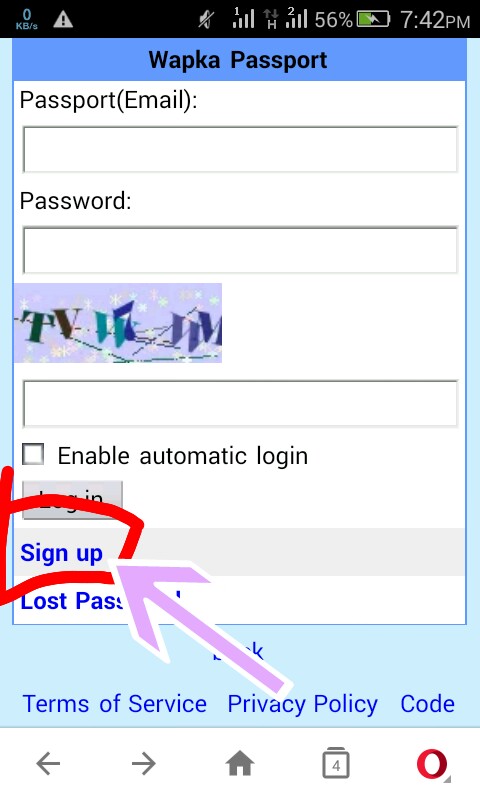
এই লিংকে যান
তারপর নিচের ছবি অনুসরণ করুন 
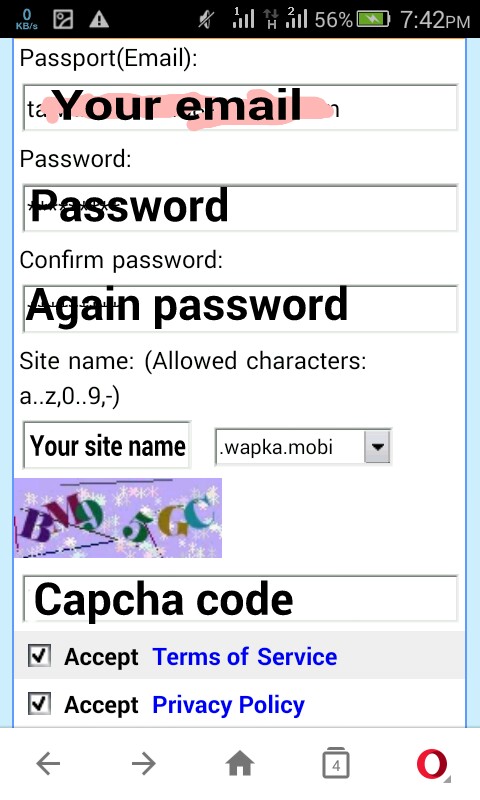
তারপর ইমেইল ও পাসওয়ার্ড দিন 
তারপর সাইনাপ এ ক্লিক করুন।
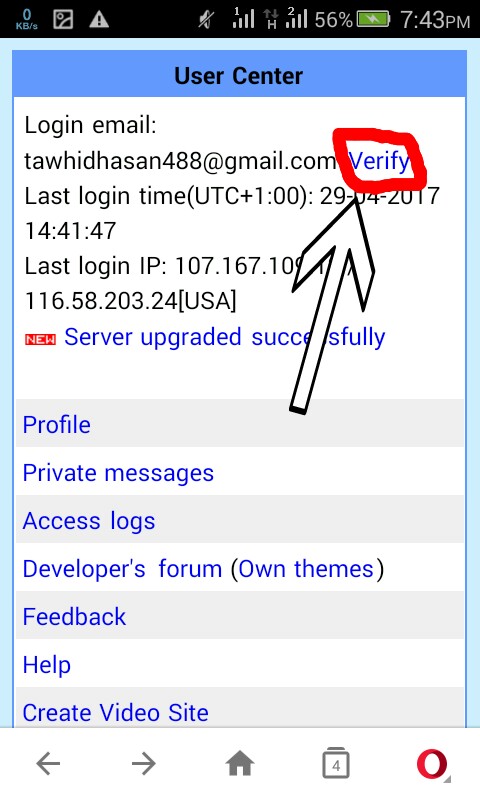
এবার user center এ ক্লিক করুন 
যেহেতু আইডি ভেরিফাই করা
হইনি তাই ভেরিফাই করুন এভাবে 
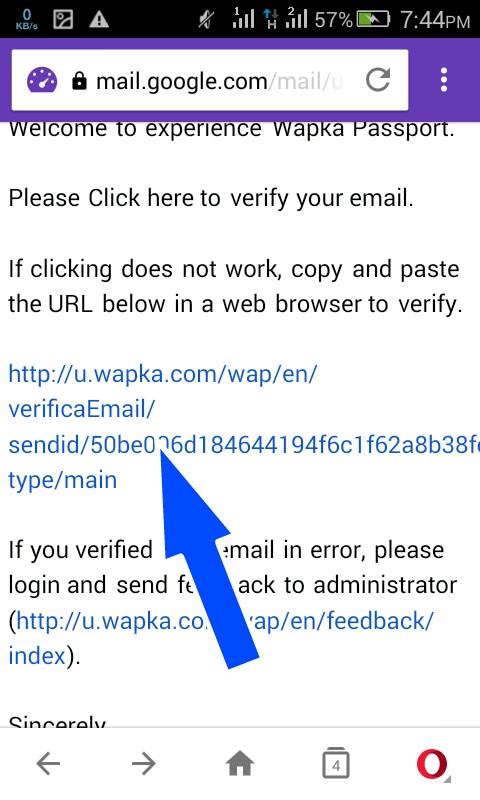
সাইনাপ করছেন সেই জিমেল এ
দেখুন এমন একটি মেসেজ গেছে

তারপর ভেরিফিকেশন লিংকে
ক্লিক করে ভেরিফাই করুন।

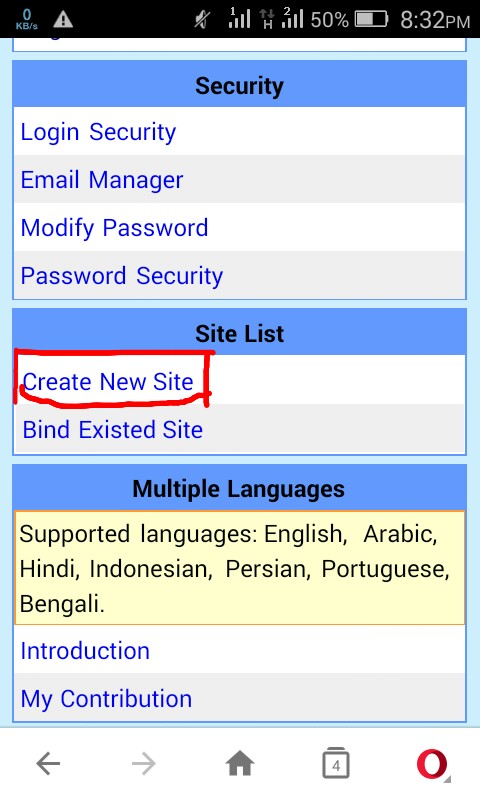
তারপর create new site এ ক্লিক করুন

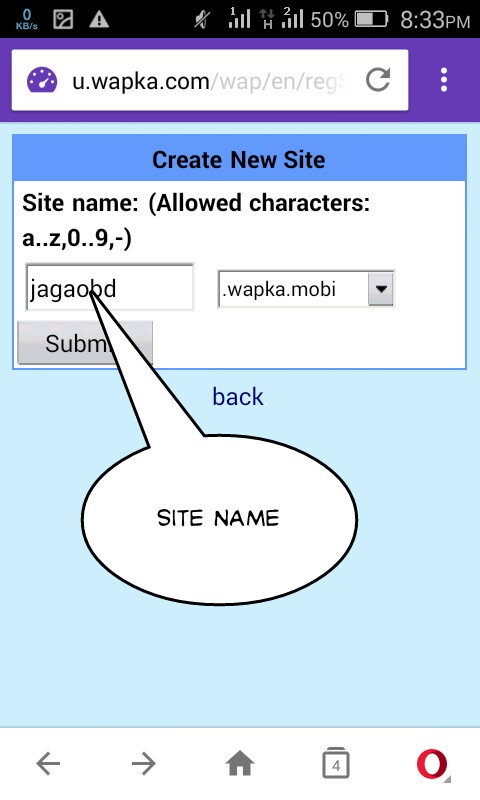
তারপর সাইটের নাম দিন

সাবমিট দিন
এখন
আপনার বানানো সাইটের manage এ
যান,দারান আগেই এডমিন এ যাবেন
না
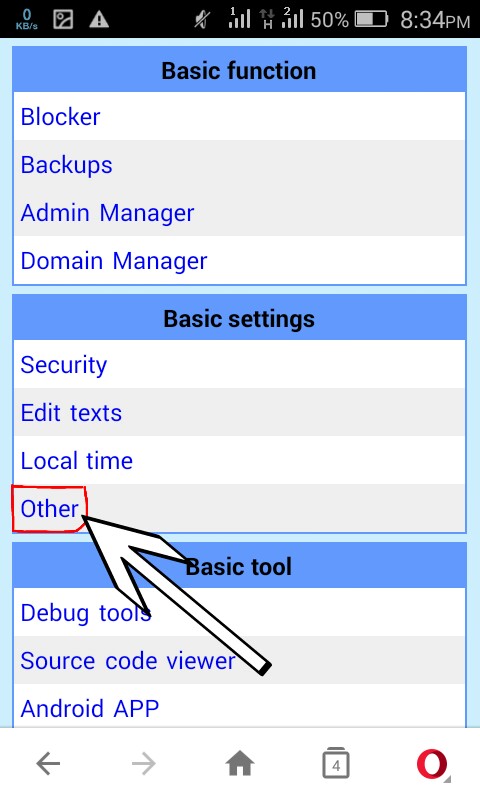
নিচে দেখুন other লেখা আছে
অখানে ক্লিক করুন।স্ক্রিনশট দেখুন:

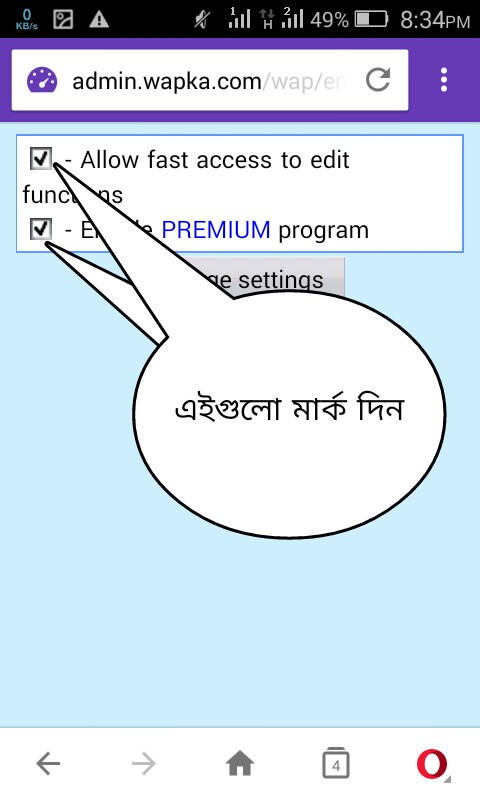
তারপর ২টা অপশন আছে তাতে টিক
দিন এইভাবে

দিয়ে Change setting দিন।
এবার admin mode এ
যান।
তারপর নিচের মত কাজ করুন।
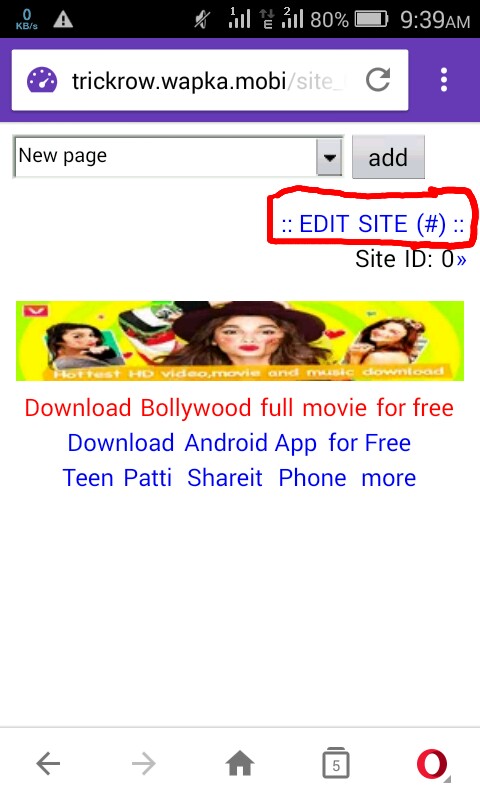
edit site এ যান

।
।
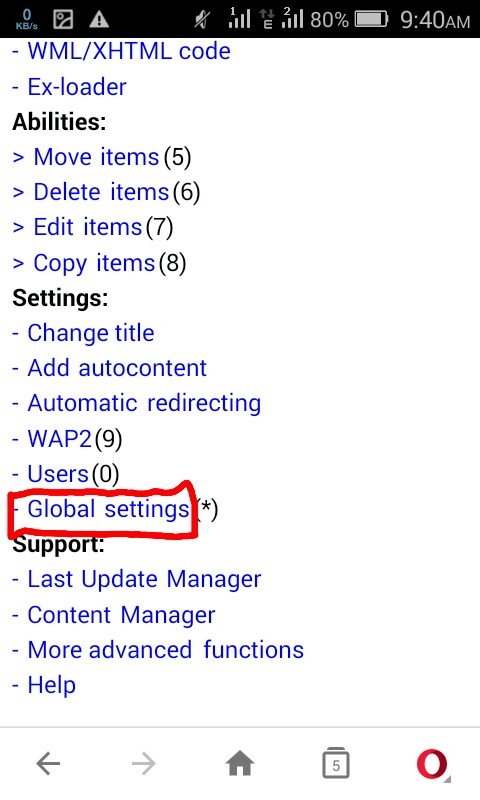
তারপর global setting এ যান

।
।
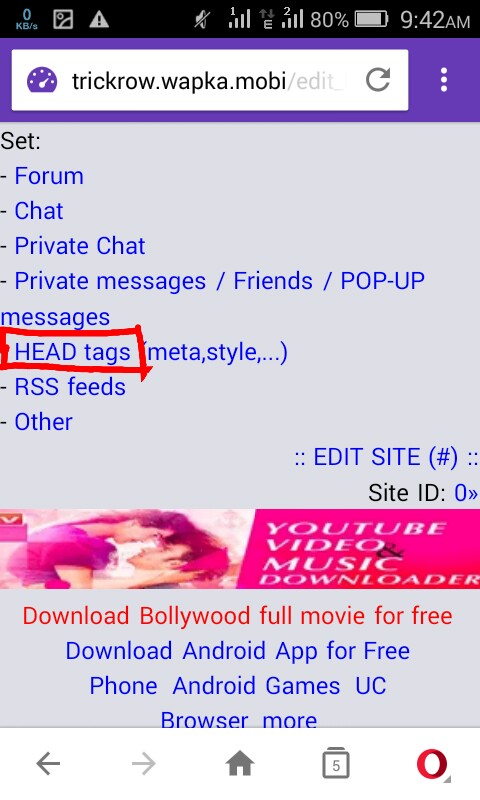
তারপর head tag এ যান

।
।
</p><br />
<p>.ad_block{border-top:1px solid #ddd;border-bottom:1px solid #ddd;border-left:1px solid #ddd;border-right:1px solid #ddd;}.ad_block{margin-top:4px;margin-right:4px;margin-bottom:4px;margin-left:4px;}.ad_block{padding-top:4px;padding-right:4px;padding-bottom:4px;padding-left:4px;}.ad_block_pc{border-top:0px solid #ddd;border-bottom:0px solid #ddd;border-left:0px solid #ddd;border-right:0px solid #ddd;}.ad_block_pc{margin-top:0;margin-right:0;margin-bottom:0;margin-left:0;}.ad_block_pc{padding-top:0;padding-right:0;padding-bottom:0;padding-left:0;}</p><br />
<p>.border { background-color: white; border-bottom-width: 1px; border-bottom-color: #b8b8b8; border-bottom-style: solid; margin-top: 2px; margin-bottom: 2px; margin-left: 0px; margin-right: 0px; padding-top: 4px; padding-bottom: 5px; padding-left: 2px; padding-right: 2px; font-size: small; }<br />.d{border-top: 1px dotted lightsteelblue;}.dd{border-bottom: 2px solid #ddd;}.rr-chat{background-color:#f2f6f8;border:none;line-height:1.3em;margin:0px;padding:1px;position:relative;text-align:left;border-left:1px solid #bcd2ee;border-right:1px solid #bcd2ee;}.rr-chat:after,.rr-chat:before{right:100%;border:solid transparent;content:" ";height:0;width:0;position:absolute;pointer-events:none;}.rr-chat:after{border-color:transparent #f2f6f8 transparent transparent;border-style:solid;border-width:5px;position:absolute;top:4px;left:-12px;}.rr-chat:before{border-color:transparent #bcd2ee transparent transparent;border-style:solid;border-width:5px;position:absolute;top:4px;left:-14px;}</p><br />
<p>.ulister {margin: 0px; font-size: 0px; }</p><br />
<p>.ulister a {font-weight:normal; color: black; display: inline-block; background: #fff; border: 1px solid #ccc; margin: 2px; padding: 3px 5px; font-size: 15px; text-decoration: none;}<br />.ulister b, .ulister a:hover {color: white; display: inline-block; background:#28B8DB; margin: 2px; padding: 3px 5px; font-size: 15px;font-weight:bold;text-shadow:0 1px 0 #000;}<br />#ulister {background: #eee; text-align:center; margin: 0; padding: 5px 2px; border-top: 4px solid #33a6cf; }<br />.ulister a:link{color:black;}</p><br />
<p>.ddd{border: 2px solid #FF1493;}.xix{background-color:#f7fbff;background-image:url("") ;background-repeat: repeat; background-position: 100% bottom; ;max-width: 100%;max-height: 100%; margin:0px; border:0px solid ; color:; font-family:Arial, San-serif, Verdana; font-size:x-small; text-decoration: none;}.bod{border: none; background: #dedfe7; padding: 1px 3px;}<br />.lister { color: blue; background: white; margin: 1px; padding: 2px 10px; display: inline-table; font-weight: bold; border: 1px solid #b8b8b8; }<br />
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
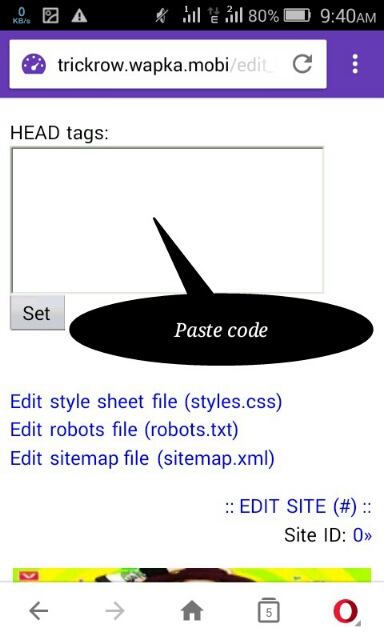
বক্সে কোড টা পেস্ট করেন।
।

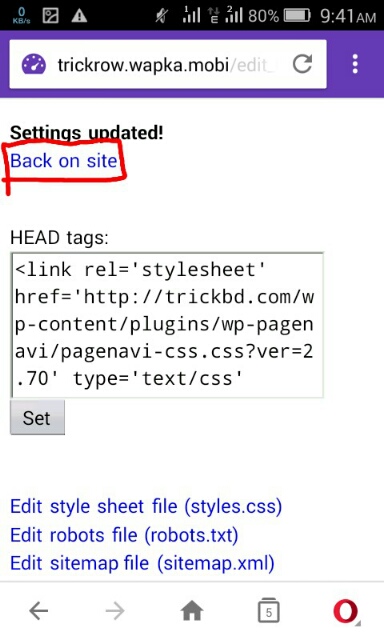
কোডটি পেস্ট করে সেট দিন।
তারপর back on site এ ক্লিক করুন 
এবার হোম দেখুন কালার হয়েছে

সোজন্যে :: TuneSuhag.CoM
সর্বশেষ কথা :: ভাই মানুষ মাত্রই ভুল করে,,,আমার কোন ভুল হলে ক্ষমা করবেন। এবং আমাকে যানাবেন,,,ইনশাআল্লাহ দৃতীয় বার আর একি ভুল হবে না।।।
আগামি পর্ব কাল পোস্ট করবো…! ততক্ষণ সাথেই থাকুন |সবাই ভাল থাকুন, সুস্থ থাকুন,আল্লাহ হাফেজ।••• কোন সমস্যা হলে মন্তব্য করুন ।



aree dhettiri moja loisi
Hridoy mixed khan
Syntax error in HEAD tags!
Demo [url] tipsbd.web44.net [url]
bddroid.ga
Web link theke wapka.mobi ta kivabe remove krcn.
Jmn… Bdana.waoka.mobi na dea
Sudu barana.com kivabe dibo
Syntax error in HEAD tags! দেখায়।
But akhno redirection hoi.