আমি আপনাদের সামনে নিয়ে আসলাম কিভাবে ট্রিকবিডির মত সাইট তৈরি করতে হয় তার পরিপূর্ণ টিউটারিয়াল শুধু মাএ কয়েকটি পার্ট এ। হ্যা আপনি নিজেই পারবেন শুধু প্রয়োজন আপনার চেষ্টা এবং মোনবল। এবং আমি সোহাগ সে মোনবল আপনাকে দিবে। চলুন শুরু করা যাক। তাহলে দেখে নিন পর্ব কয়টি- ☞
কথা দিয়েছিলাম আর এক পারট সকালে দিবো তাই মাত্র ১ ঘন্টা সময় ঘুমিয়ে আবার চলে এলাম পোস্ট করতে,,,,,
♣আজ আমরা Bottom items (footer) এর কাজ করবো।
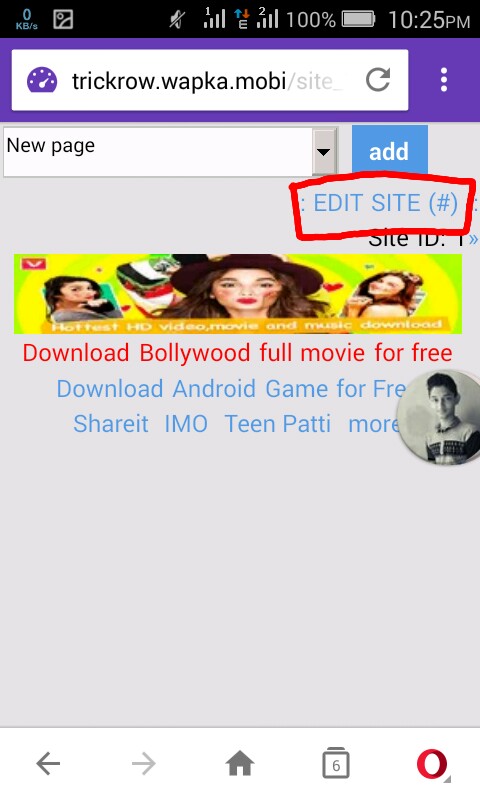
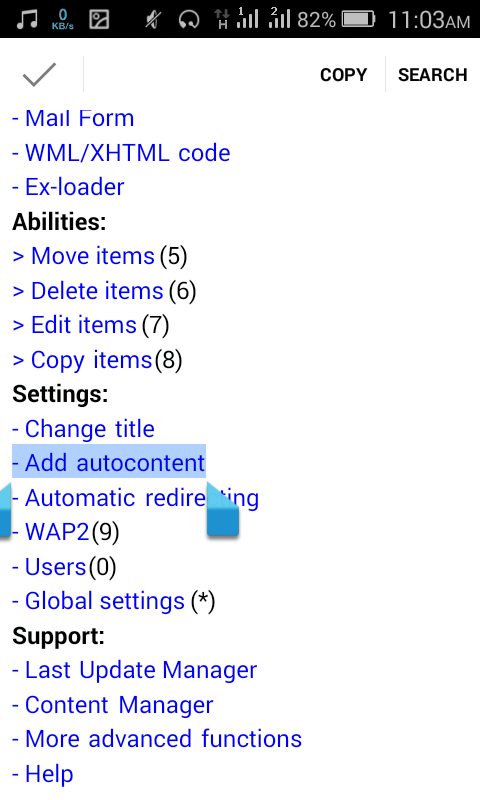
প্রথমেই আপনার wapka সাইটে লগইন করুন এবং আপনার সাইট সিলেক্ট করুন এর পর এডমিন মোডে যান এর পর …



তারপর একটি পেজ আসছে যার আইডি নাম্বার (-2) পাবেন ।সেখান থেকে edit site এ যান


</p><br /> <div><br /> <div class="block_fotter"><br /> <div class="footer_left"><br /> <div class="menu-footer-mobile-left-container"><br /> <ul id="menu-footer-mobile-left" class="menu"><br /> <li id="menu-item-37">All membar: (4455)</li><br /> <li id="menu-item-33">Online: (:stats-online:)</li><br /> <li id="menu-item-36"><a href="/site_AAAAAAAAAAAA.xhtml">About Us</a></li><br /> <li id="menu-item-35"><a href="/site_DDDDDDDDDD.xhtml">Advertise</a></li><br /> <li id="menu-item-34"><a href="/site_CCCCCCCCCCCCCC.xhtml">Contact Us</a></li><br /> <li id="menu-item-34"><a href="">Logout (:user:)</a></li><br /> </ul></div><br /> </p></div><br /> <div class="footer_right"><br /><div class="menu-footer-mobile-right-container"><br /> <ul id="menu-footer-mobile-right" class="menu"><br /> <li id="menu-item-33"><a href="/site_TTTTTTTTTTT.xhtml">Terms of Use</a></li><br /> <li id="menu-item-37"><a href="/site_UUUUUUUUUU.xhtml">User Rights</a></li><br /> <li id="menu-item-38"><a href="/site_PPPPPPPPPP.xhtml">Privacy Policy</a></li><br /> <li id="menu-item-39"><a href="/site_FFFFFFFFFFF.xhtml">FAQ</a></li><br /> <li id="menu-item-40"><a href="/site_iiiiiiiiiiiiiiiiiiiiiii.xhtml">Copyright issues</a></li><br /> </ul><br /> </div></div><br /> <div class="switch_pc"><small><a rel="external" href="#top">Jump to Top</a></small></div><br /> </div><br /> </div><br /> <p>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
নোট : কোডের ভিতর কিছু পেইজের আইডি নাম্বার চেইঞ্জ করতে হবে। যে গুলো আমরা প্রথমেই বানিয়েছিলাম।
★কোডের ভিতর AAAAAAA লেখাটি কেটে আপনার বানানো About Us পেজের আইডি বসান।
★DDDDDDD লেখাটি কেটে Advertise পেজের আইডি কোডটা বসান ।
★CCCCCCCCCলেখা গুলো কেটে Contect পেজের আইডি কোড বসান।
★TTTTTTTTTলেখা গুলো কেটে Terms of use পেজের আইডি কোড বসান।
★UUUUUUUUU লেখা গুলো কেটে User Right পেজের আইডি কোড বসান।
★PPPPPPPPP লেখা গুলো কেটে Privacey policy পেজের আইডি কোড বসান।
★FFFFFFFFFলেখা গুলো কেটে FAQ পেজের আইডি কোড বসান।
★iiiiiiiiiiiiiiiiiiiiii লেখা গুলো কেটে Copyright issues term পেজের আইডি কোড বসান।
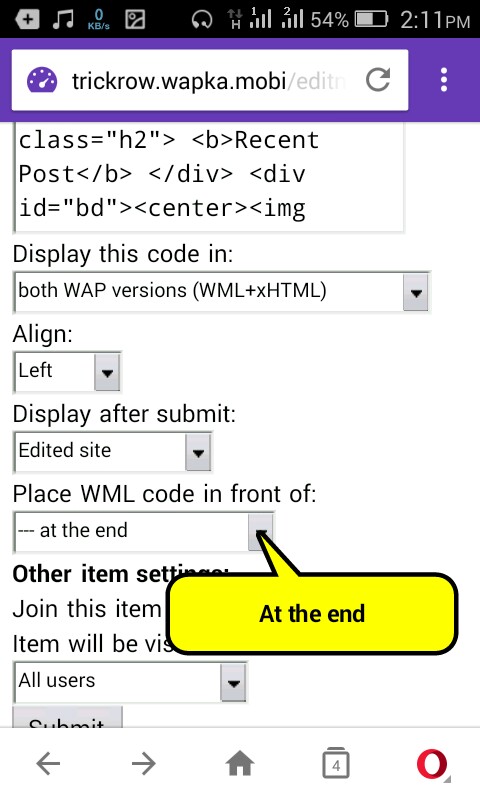
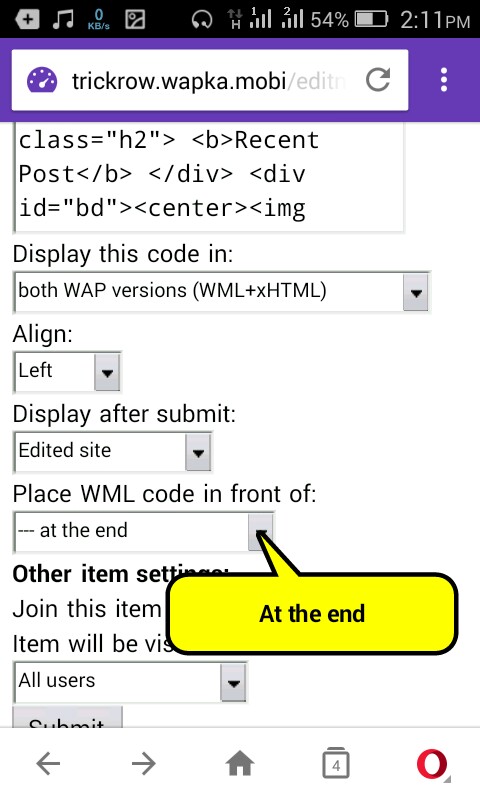
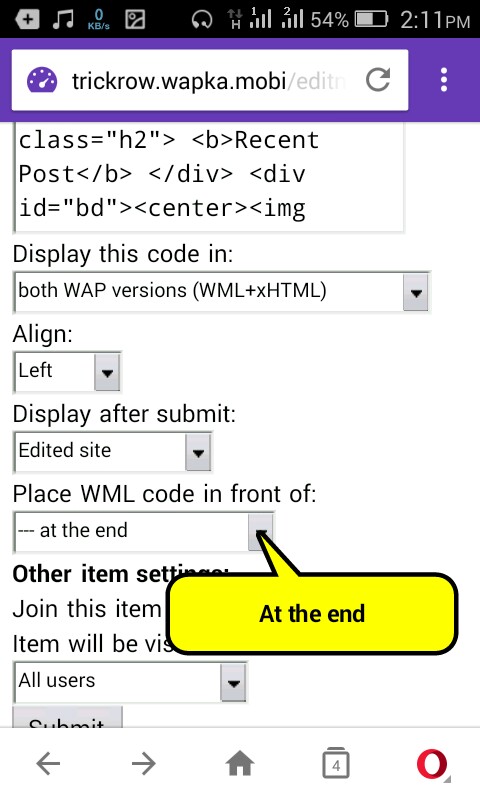
>>Place WML code in front of : at the end
>>Item will b visible for: All users
নিছের মত করে Submit দিন।

আবার→→


এই কোডটি ট্রিকবিডিতে দেখাই যাচ্ছে না তাই এখান থেকে কপি করুন
নিছের মত করে বসান

আবার→→


.figure { position: relative; max-width: 100%; } figcaption {position: absolute; bottom: 0px; left: 10px; letter-spacing: -1px; color: white; background: rgb(0, 0, 0); background: rgba(0, 0, 0, 0.6); padding: 7px 10px 7px 10px; }</p><br />
<div> var msg=document.getElementsByName("dpro"); for(var i=0;i<msg.length;i++) { var txt=document.getElementsByName("dpro")[i].innerHTML; txt=txt.replace(/\[img\](.+?)\[\/img\]/ig,'</p><br />
<figure class="figure"><img src="$1" alt="'+document.title+'" style="max-width:100%" class="img-thumbnail" /><figcaption>TuneSuhag.CoM</figcaption></figure><br />
<p>'); document.getElementsByName("dpro")[i].innerHTML=txt; } </p></div><br />
<p>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
নিছের মত করে বসান

সৌজন্য:: TuneSuhag.CoM
আগামি পর্ব খুব তাড়াতাড়ি পোস্ট করবো…! ততক্ষণ সাথেই থাকুন | সবাই ভাল থাকুন, সুস্থ থাকুন,আল্লাহ হাফেজ।.••• কোন সমস্যা হলে মন্তব্য করুন



7 thoughts on "নিজেই তৈরী করুন TrickBD এর মত ফোরাম সাইট (( পর্ব ছয়))♠♠with screenshot & Demo♠♠"