আমি আপনাদের সামনে নিয়ে আসলাম কিভাবে ট্রিকবিডির মত সাইট তৈরি করতে হয় তার পরিপূর্ণ টিউটারিয়াল শুধু মাএ কয়েকটি পার্ট এ। হ্যা আপনি নিজেই পারবেন শুধু প্রয়োজন আপনার চেষ্টা এবং মোনবল। এবং আমি সোহাগ সে মোনবল আপনাকে দিবে। চলুন শুরু করা যাক। তাহলে দেখে নিন পর্ব কয়টি- ☞
demo দেখুন এখানে
এখন কাজের কথায় আসি।
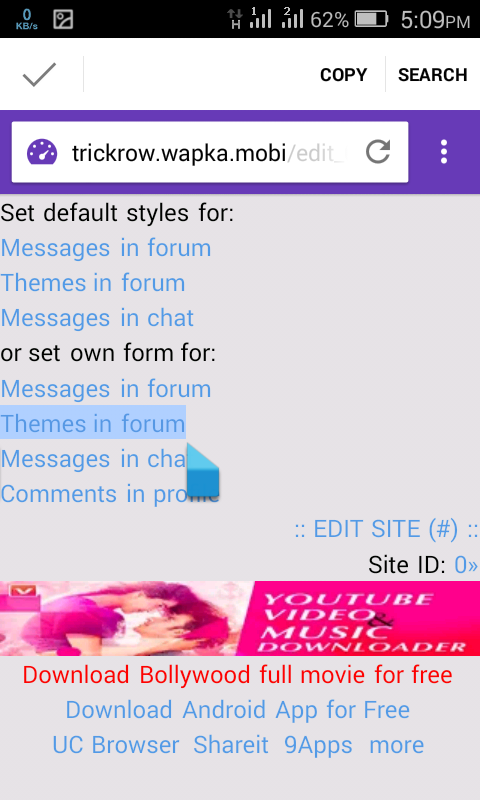
♣আজ আমরা Messages in forum এবং Themes in forum পেইজ এর কাজ করবো।
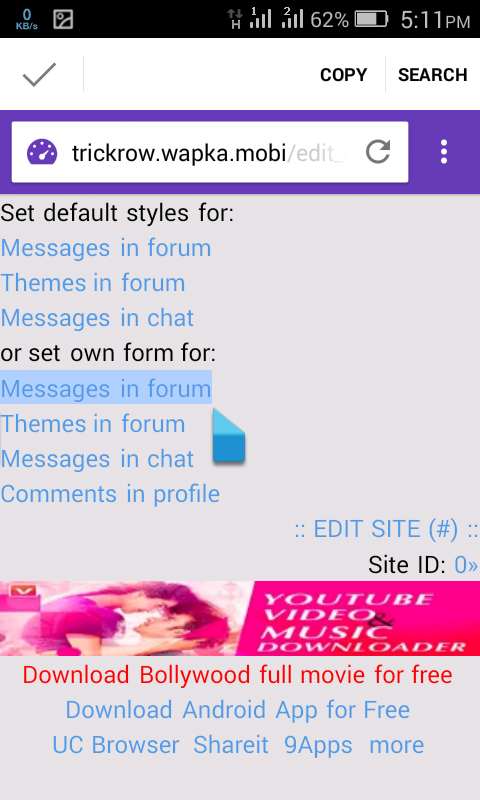
★চলুন প্রথমে আমরা Messages in forum পেজের কাজ করি .
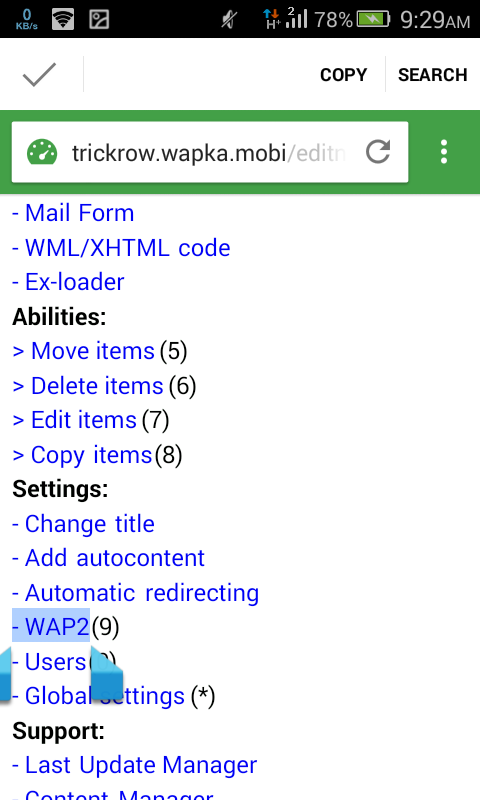
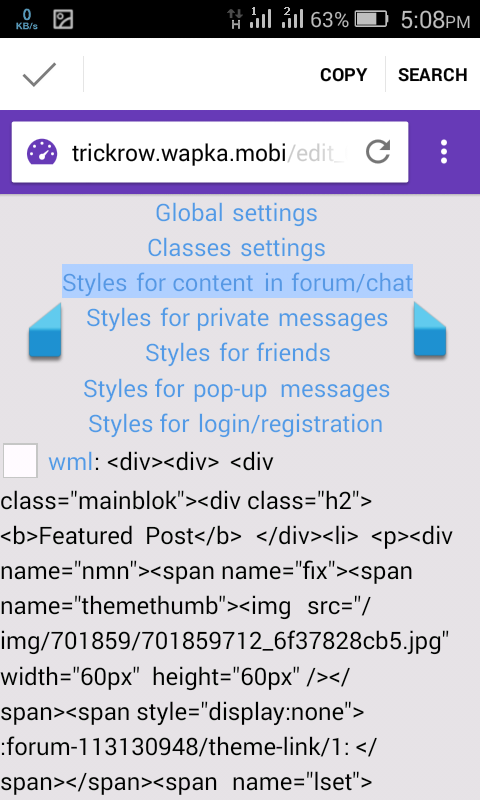
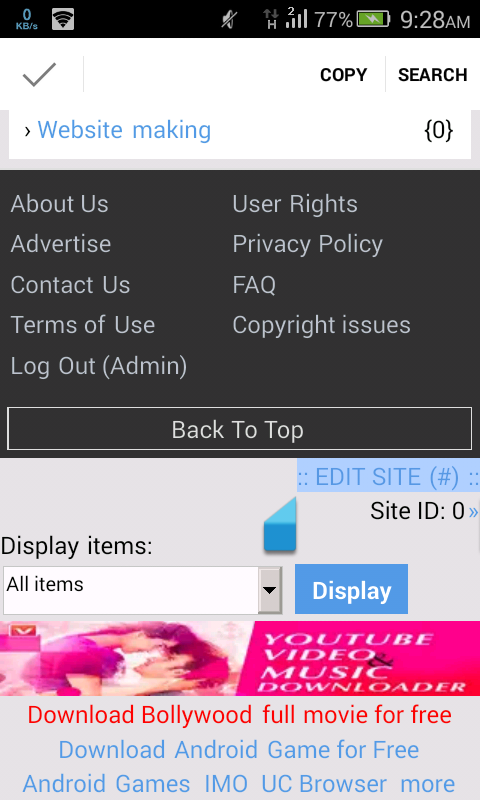
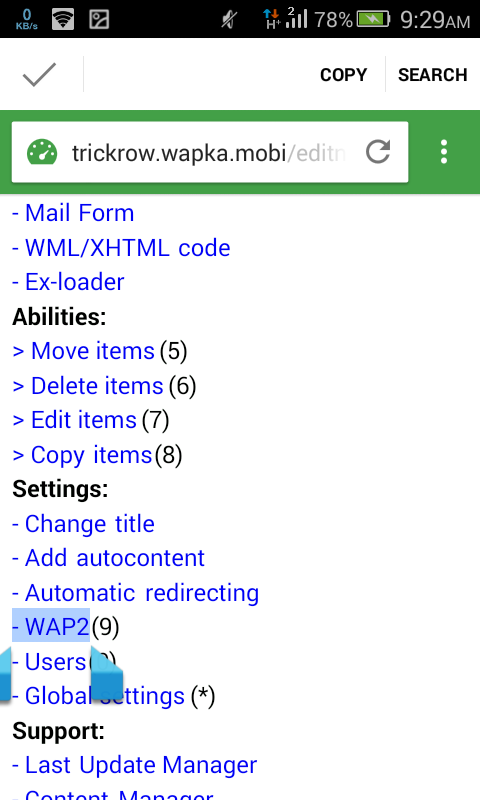
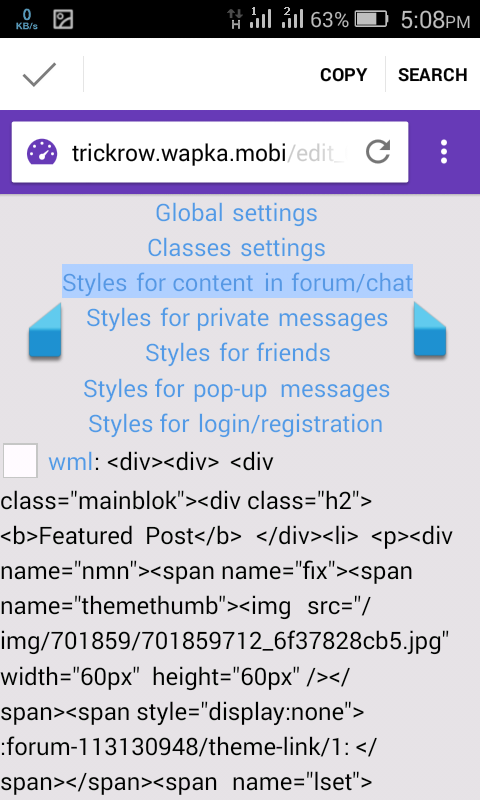
প্রথমেই আপনার wapka সাইটে লগইন করুন এবং আপনার সাইট সিলেক্ট করুন এর পর এডমিন মোডে যান এর পর …





এখানে দুটি বক্স দেখতে পাচ্ছেন? ১ম বক্সে এই কোডটি ছাড়ুন
</p><br /> <div class="ftext" style="padding:5px;background-color:white;color:black"><br /> <p><div>::msg::</b> </p><br /> </p></div><br /> <div class="lister"> <a href=""> <font color="red"> (::vote-0::) </font>Like</a></div><br /> <div class="lister"> <a href="" style="background:;color:blue"> Copy </a></div><br /> </div><br /> </h2></div><br /> </div><br /> </div><br /> </div><br /> </div><br /> <div class="block_posts"><br /> <h2>About Author</h2><br /> <ul><br /> <table><br /> <tr><br /> <td width="30%"><img loading="lazy" src="" width="60px" height="60px" class="img" alt="Suhag" /></td><br /> <td width="100%"><br /> <ul><b><b><a href="profile_2.xhtml?u=Sakib200">::user::</a></b></b><br /> ::date::<br />::groups::</div><br /> </td><br /> </tr><br /> </table><br /> </ul><br /> </div><br /> <p>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
আবার ২য় বক্সে এই কোড টি ছাড়ুন
</p><br /> <div><br /> <div class="mainbox"><br /> <div class="mainblok"><br /> <div class="block_posts"><br /> <h2><span> <b>::THEME_NAME::</b></span> </h2><br /></div><br /> <div class="block_posts"><br /> <h2><br /> <div class="ulister" align="center"><a href="site_22.xhtml.">Add Icon |</a><a href="site_17.xhtml."> Add S-short</a><a href="site_21.xhtml."> | Add BBcode</a></div><br /> </h2><br /> </div><br /> <p>::MESSAGES:: if("2"=="2") {document.write('</p><br /> <div class="block_posts"><br /> <h2>Comment post:</h2><br /> <div class="" align="right">')} if("2"=="1") document.write('</p><br /> <div class="block_posts"><br /> <h2>About Author ()</h2><br /> <ul><br /> <table><br /> <tr><br /> <td width="30%"><img loading="lazy" src="http://wapkaimage.com/700673/700673677_11f56c23d8.jpg" width="60px" height="60px" class="img" alt="raju shaheb" /></td><br /> <td width="100%"><br /> <ul><b><b><a href="profile_2.xhtml?u=raju%20shaheb">raju shaheb</a></b></b><br /> 2 Minutes ago<br />Tuner</div><br /> </td><br /> </tr><br /> </table><br /> </ul><br /> </div><br /> <p>') if("2"=="1"){var yous='raju shaheb';var cipids=''}</p><br /> <div class="fd"></p><br /> <table align="center" style="margin-left: 1px;margin-right: 1px"><br /> <td width="33%"> <a href="site_bbcode.xhtml"></p><br /> <div class="lister">BBCode</div><br /> <p></a></td><br /> <td width="33%"> <a href="site_attack.xhtml"> </p><br /> <div class="lister">Pic Attack</div><br /> <p></a> </td><br /> <td width="33%"> <a href="/site_icon.xhtml"> </p><br /> <div class="lister"> Icon </div><br /> <p></a></td><br /> </table><br /> <p>::REPLY_AREA::</div><br /> </div><br /> </div><br /> </div><br /> <div class="mainbox"><br /> <div class="mainblok"><br /> <div class="phdr"><b>See More Comment</b></div><br /> <div class="fd">::LISTER_BOTTOM::</div><br /> </div><br /> </div><br /> </div><br /> </div><br /> </div><br /> <p>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
এখন set দিন

★এখন আমরা Themes in forum পেজের কাজ করবো।





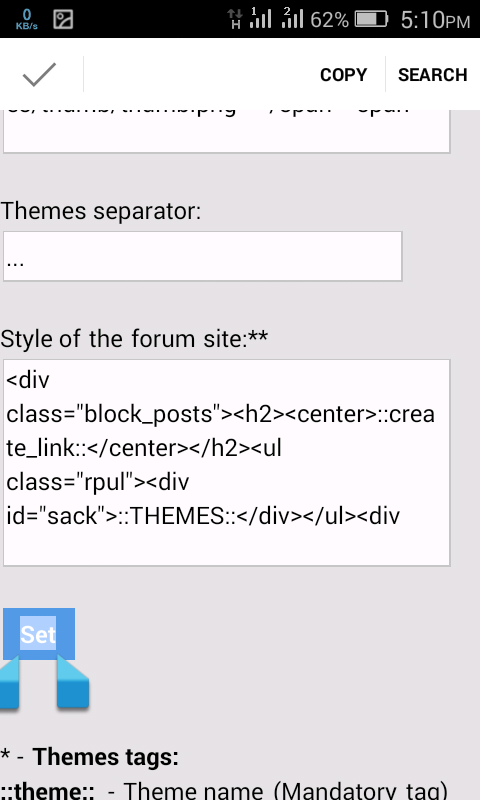
এখানে দুটি বক্স দেখতে পাচ্ছেন? ১ম বক্সে এই কোডটি ছাড়ুন
</p><br /> <div class="h_post"><br /> <li><br /> <div>::theme:: </p><br /> </p></div><br /> <p>::date:: Comment By ::user::</p><br /> </li><br /> </div><br /> <p>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
আবার ২য় বক্সে এই কোড টি ছাড়ুন
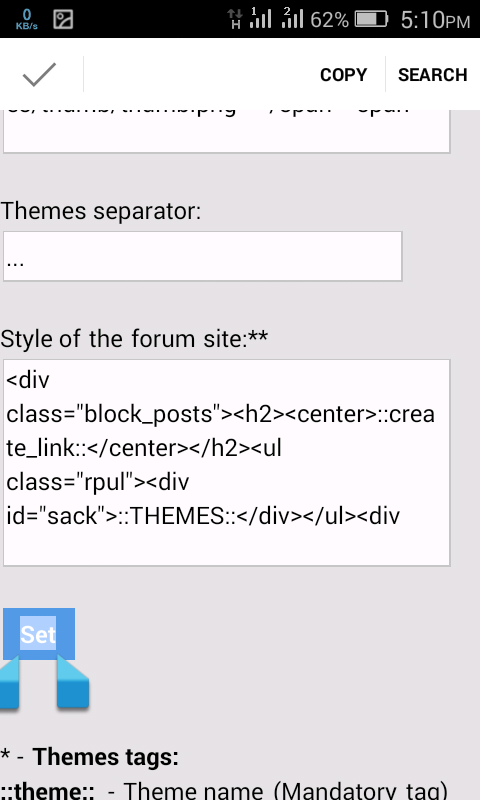
</p><br /> <div class="block_posts"><br /> <h2> Recent Post</h2><br /> <ul class="rpul"><br /> <div>::THEMES:: </p><br /> </p></div><br /> </ul><br /> </div><br /> <div class='block_posts'><br /> <div class="page" align="center">::LISTER_BOTTOM::</div><br /> </div><br /> <p>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
এখন set দিন

সৌজন্য :: TuneSuhag.CoM
আগামি পর্ব খুব তাড়াতাড়ি পোস্ট করবো…! ততক্ষণ সাথেই থাকুন | সবাই ভাল থাকুন, সুস্থ থাকুন,আল্লাহ হাফেজ।.••• কোন সমস্যা হলে মন্তব্য করুন



12 thoughts on "নিজেই তৈরী করুন TrickBD এর মত ফোরাম সাইট (( পর্ব আট))♠♠with screenshot & Demo♠♠"