আমি আপনাদের সামনে নিয়ে আসলাম কিভাবে ট্রিকবিডির মত সাইট তৈরি করতে হয় তার পরিপূর্ণ টিউটারিয়াল শুধু মাএ কয়েকটি পার্ট এ। হ্যা আপনি নিজেই পারবেন শুধু প্রয়োজন আপনার চেষ্টা এবং মোনবল। এবং আমি সোহাগ সে মোনবল আপনাকে দিবে। চলুন শুরু করা যাক। তাহলে দেখে নিন পর্ব কয়টি- ☞
demo দেখুন এখানে
এখন কাজের কথায় আসি।
প্রথমেই আপনার wapka সাইটে লগইন করুন এবং আপনার সাইট সিলেক্ট করুন এর পর এডমিন মোডে যান এর পর …
এখন আপনাদের নিশ্চই মনে আছে ৩ নং পরবে আমরা হোমপেজে 4 টা পেজ বানিয়েছিলাম নিচের এই নাম গুলো দিয়ে
→ Pages
→Forums
→ Header
→ Footer
আমরা উপরের page,header এবং forum নামে যে পেজ বানিয়েছিলাম তার কাজ গুলো ইতেমধ্যে করে ফেলছি তাই আজকে সুধু আমরা এই পেজের কাজ করব >>Footer
★Footer পেইজে প্রবেশ করুন।


<br /> <div><br /> <div class="block_fotter"><br /> <div class="footer_left"><br /> <div class="menu-footer-mobile-left-container"><br /> <ul id="menu-footer-mobile-left" class="menu"><br /> <li id="menu-item-37">All membar: (4455)</li><br /> <li id="menu-item-33">Online: (:stats-online:)</li><br /> <li id="menu-item-36"><a href="/site_AAAAAAAAAAAA.xhtml">About Us</a></li><br /> <li id="menu-item-35"><a href="/site_DDDDDDDDDD.xhtml">Advertise</a></li><br /> <li id="menu-item-34"><a href="/site_CCCCCCCCCCCCCC.xhtml">Contact Us</a></li><br /> <li id="menu-item-34"><a href="">Logout (:user:)</a></li><br /></ul></div><br /> </p></div><br /> <div class="footer_right"><br /> <div class="menu-footer-mobile-right-container"><br /> <ul id="menu-footer-mobile-right" class="menu"><br /> <li id="menu-item-33"><a href="/site_TTTTTTTTTTT.xhtml">Terms of Use</a></li><br /> <li id="menu-item-37"><a href="/site_UUUUUUUUUU.xhtml">User Rights</a></li><br /> <li id="menu-item-38"><a href="/site_PPPPPPPPPP.xhtml">Privacy Policy</a></li><br /> <li id="menu-item-39"><a href="/site_FFFFFFFFFFF.xhtml">FAQ</a></li><br /> <li id="menu-item-40"><a href="/site_iiiiiiiiiiiiiiiiiiiiiii.xhtml">Copyright issues</a></li><br /> </ul><br /> </div></div><br /> <div class="switch_pc"><small><a rel="external" href="#top">Jump to Top</a></small></div><br /> </div><br /> </div><br /> <p>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
নোট : নিচের কোডের ভিতর কিছু পেইজের আইডি নাম্বার চেইঞ্জ করতে হবে। যে গুলো আমরা প্রথমেই বানিয়েছিলাম।
★কোডের ভিতর AAAAAAA লেখাটি কেটে আপনার বানানো About Us পেজের আইডি বসান।
★DDDDDDD লেখাটি কেটে Advertise পেজের আইডি কোডটা বসান ।
★CCCCCCCCCলেখা গুলো কেটে Contect পেজের আইডি কোড বসান।
★TTTTTTTTTলেখা গুলো কেটে Terms of use পেজের আইডি কোড বসান।
★UUUUUUUUU লেখা গুলো কেটে User Right পেজের আইডি কোড বসান।
★PPPPPPPPP লেখা গুলো কেটে Privacey policy পেজের আইডি কোড বসান।
★FFFFFFFFFলেখা গুলো কেটে FAQ পেজের আইডি কোড বসান।
★iiiiiiiiiiiiiiiiiiiiii লেখা গুলো কেটে Copyright issues term পেজের আইডি কোড বসান।
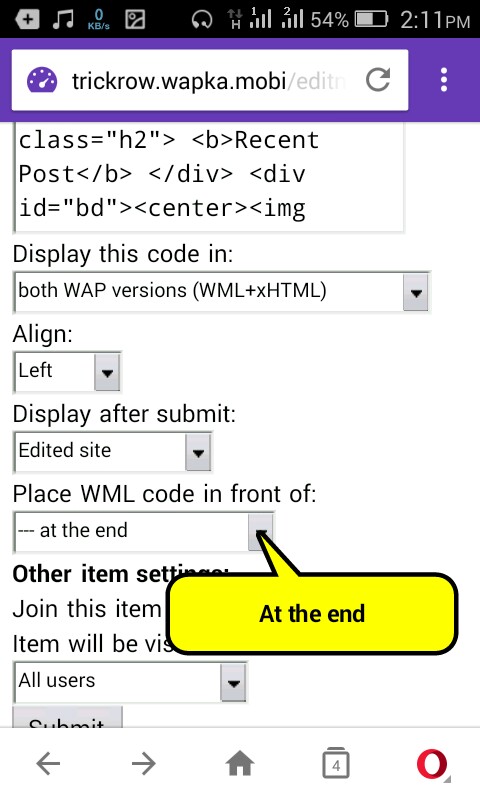
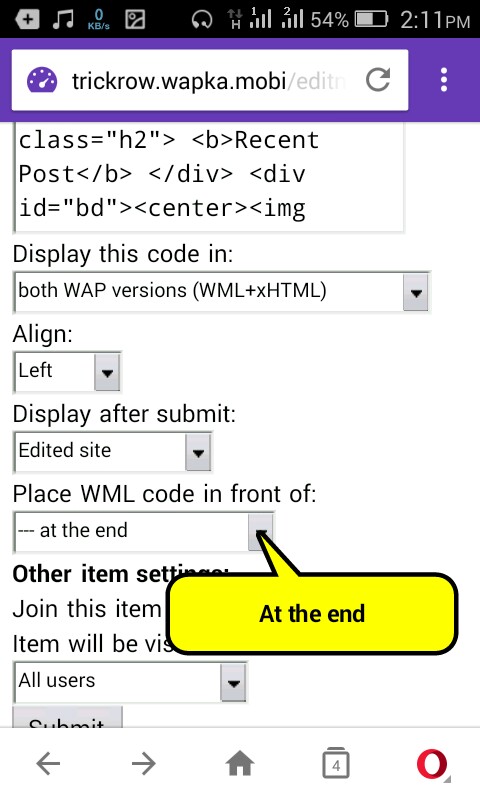
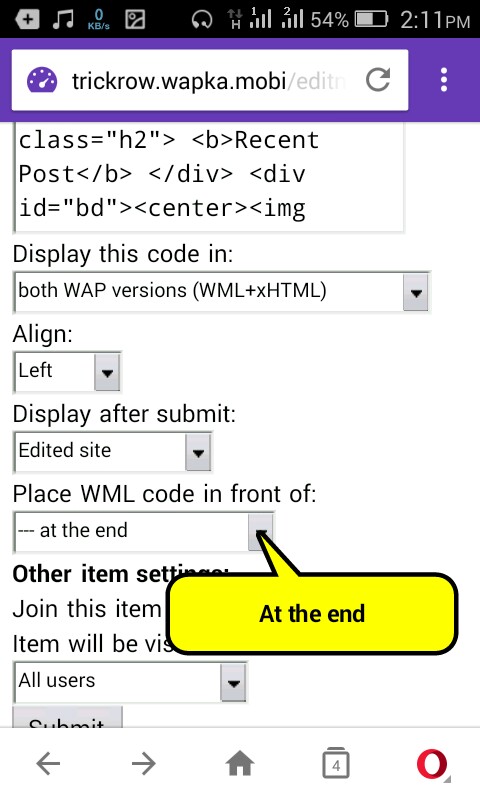
>>Place WML code in front of : at the end
>>Item will b visible for: All users

আবার→→


কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
নিছের মত করে বসান

আবার→→


নিছের মত করে বসান

সৌজন্য:: TuneSuhag.CoM
আগামি পর্ব খুব তাড়াতাড়ি পোস্ট করবো…! ততক্ষণ সাথেই থাকুন | সবাই ভাল থাকুন, সুস্থ থাকুন,আল্লাহ হাফেজ।.••• কোন সমস্যা হলে মন্তব্য করুন



amarbd.cf/webmaster/46