আসসালামু আলাইকুম।
আশা করি সবাই ভাল আছেন,
আর ভালো থাকারই কথা!
কাজ শুরু করার আগে সবাইকেই আমার পক্ষ থেকে ঈদুল আযহার অগ্রীম শুভেচ্ছা।
আজকের এই পোস্টা অনেক ভাইকেই উপকার করবে আমি আশা করি।
আগেই বলে রাখি Thumnail সিস্টেমটা অনেক সাইটে অনেক ভাই করা,
আমি যে নিয়মে Thumnail র কাজ করবো সেই সিস্টেম টা হবে একদম ট্রিকবিডির মতো।
যেটা বর্তমানে ওয়াপকে সাইট গুলোর মধ্যে
আমার সাইটেই আছে
বলে মনে করি।
আগের পার্ব যারা দেখেন নাই তারা এখান থেকে দেখুন
Part 1
গত পর্বে বলে ছিলাম এ বিষয় নিয়ে তিন পর্বে কাজটা শেষ করবো,
কিন্তু মজার হলো দুই পর্বের কাজ করেই দেখি Thumnail সিস্টেম success হয়ে গেছে।
তাই এটাই লাস্ট পর্ব বল্লাম। 🙂
চলুন শুরু করি গত পর্বে আমরা
Home page,global setting,bottom footer, এর কাজ গুলো শেষ করেছি।
Forum Bottom.
আজ আমরা এই পেইজে কাজ করবো
যে সাইটে কাজ করবেন সে সাইটে যান>
এডমিন এ যান>
তার আপনার বানানো পেইজ, মানে Forum bottom এ যান
এবার Edit site এ যান
তারপরে – WML/XHTML code
এ ডুকুন
এবার বক্সে নিচের কোড টা বসান
[ </p><br />
<div>.figure { position: relative; max-width: 100%; } figcaption {position: absolute; bottom: 0px; left: 10px; letter-spacing: -1px; color: white; background: rgb(0, 0, 0); background: rgba(0, 0, 0, 0.6); padding: 7px 10px 7px 10px; }</p><br />
<p>var msg=document.getElementsByName("b");<br /><br />
for(var i=0;i<msg.length;i++){<br /><br />
var txt=document.getElementsByName("b")[i].innerHTML; txt=txt.replace(/\[img\](.+?)\[\/img\]/ig,'</p><br />
<figure style="max-width:100%" class="img-thumbnail" /><figcaption>TipsAll30.ML</figcaption></figure><br />
<p>'); document.getElementsByName("b")[i].innerHTML=txt; } </p></div><br />
<p>কোড এর বিতরে একটু কাজ করতে হবে।
TipsAll30 কেটে আপনার সাইটের নাম বসান।
কোড এ কোন সমস্যা হলে এখান থেকে কপি করুন
ব্যাস কাজ শেষ,
আপনাদের সাথে আমিও
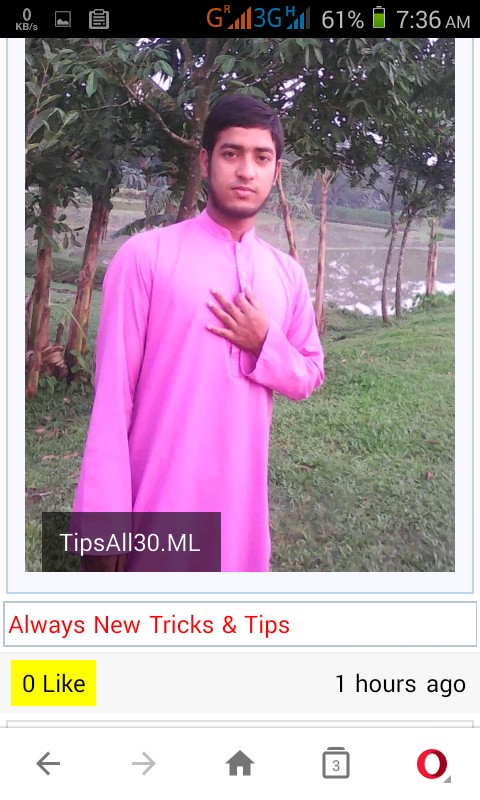
আমার এই সাইটে Thumnail সিস্টেম করলামপ্রমান হিসেবে একটা স্কিনশটও দিলাম


আর যারা নোটিফিকেশন সিস্টেম এখনো করতে পারছেন না, তারা এই পোস্টা দেখুন
কিভাবে ওয়াপকা সাইটে ফেসবুকের মতো Notification সিস্টেম চালু করবেন, দেখে নিন
তারপরেও না পারলে আমার সাথে যোগাযোগ করুন
ফেসবুকে আমি
সবাইকে ধন্যবাদ।সুস্থ্য থাকুন এবং সব সময় নিত্য নতুন টিপস এবং ট্রিক্সস পেতে আমাদের সাথেই থাকুন।
আমাদের সাইটে কিছু Author নেওয়া হবে যারা হতে চান রেজিস্ট্রেশন করুন

![কিভাবে ওয়াপকা সাইটে Thumnail+Notification সিস্টেম করবেন। [Last Part]](https://trickbd.com/wp-content/uploads/2017/08/23/599d78cc3cd46.png)

4 thoughts on "কিভাবে ওয়াপকা সাইটে Thumnail+Notification সিস্টেম করবেন। [Last Part]"